駄目ですね(ボケ問題三度)
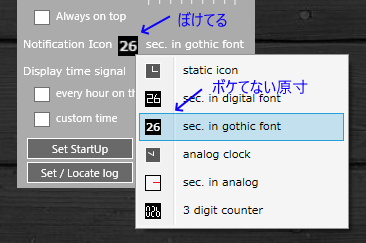
時計や三角形レベルならDrawで構成できますが、考えてみたらNotifyIconの種類たくさんあるんでしたわ。(ちなみにコンテキストメニューはNostretchでdot by dotいけるのね)

問題なのは3 digit counterのデジタル文字。16*16のサイズに収めるためFroms版では極小のセグメントの文字をBitmapで作成してそいつをオフセット調整して切り貼って画像にしてたんですが、これ全部ボケますよね・・・
原寸↓

VB+Forms版でも秒表示のデジタルフォント風のものはDrawLineで描画しているので、それを改変してできるはずと思い、VB見返してみたが自分で何を書いているのかわからなかった・・・
'数字描画用の座標値。上から順番に0~9
ReadOnly Mycoordinate() As String =
{
"4,1,4,8/4,8,7,8/7,8,7,1/7,1,4,1",
"1,8,7,8",
"1,1,1,8/1,8,4,8/4,8,4,1/4,1,7,1/7,1,7,8",
"1,1,1,8/1,8,4,8/4,8,4,2/4,8,7,8/7,8,7,1",
"1,1,4,1/4,1,4,8/1,8,7,8",
"1,8,1,1/1,1,4,1/4,1,4,8/4,8,7,8/7,8,7,1",
"1,4,4,1/4,1,7,1/7,1,7,8/7,8,4,8/4,8,4,1",
"1,1,1,8/1,8,7,8",
"1,8,1,1/1,1,4,1/4,1,4,8/4,8,7,8/7,8,7,1/7,1,4,1/4,1,4,8/4,8,1,8",
"1,8,1,1/1,1,4,1/4,1,4,8/1,8,4,8/4,8,7,4"
}
'・・・中略
Private Sub DigitalFig()
'秒2桁をそれぞれ描画してアイコン化する
Dim sec = Strings.Right("0" & Second(Now), 2)
Dim fig(2) As Integer
Dim canvas As New Bitmap(16, 16)
Dim g As Graphics = Graphics.FromImage(canvas)
Dim p As New Pen(Color.White, 1)
fig(0) = Mid(sec, 1, 1)
fig(1) = Mid(sec, 2, 1)
'デジタル文字
Dim fontSize As Integer = 7
For j = 0 To 1
Dim segList1()
Dim segList2()
segList1 = Split(Mycoordinate(fig(j)), "/")
For i = 0 To UBound(segList1)
segList2 = Split(segList1(i), ",")
Dim stPt As New Point((canvas.Width / 2 * j + 1) + (fontSize / 8) * (segList2(1) - 1), 2 + (12 / 8) * (segList2(0)))
Dim edPt As New Point((canvas.Width / 2 * j + 1) + (fontSize / 8) * (segList2(3) - 1), 2 + (12 / 8) * (segList2(2)))
g.DrawLine(p, stPt, edPt)
Next i
Next j
Dim Hicon = canvas.GetHicon()
Dim newIcon = Icon.FromHandle(Hicon)
Me.NotifyIcon1.Icon = newIcon
p.Dispose()
g.Dispose()
DestroyIcon(newIcon.Handle)
canvas.Dispose()
Me.Timer1.Interval = 1000
End Sub
自身テレワークが始まって、立ち上がりっぱなしのリモート先になったので、ツールが意味を失いつつあります。
TransitionのStep数を500とかにすると、粘っこくコントロールがアレンジされて行って不気味な趣が。
追記 システムで出してるNotifyIconはどうやってんだ?
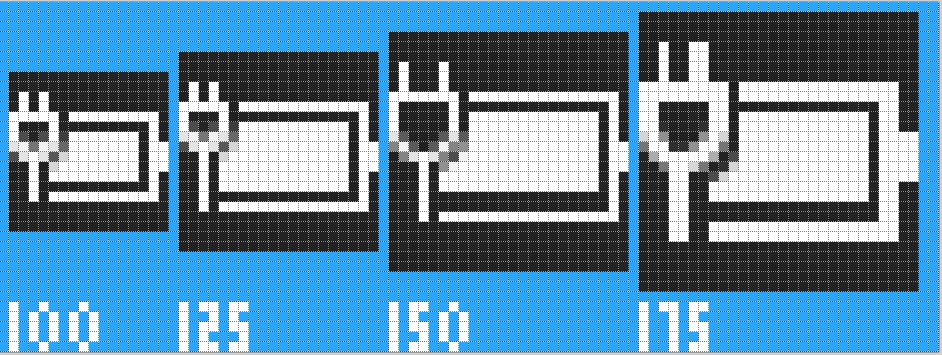
ということで、各画面解像度ごとに通知エリアのバッテリーアイコンがどう変わるかをキャプチャしてみた。
原寸↓

拡大すると、まあ適当な感じですね。
何となく
①同一画像を拡大しているわけではない模様
②電池の枠あたり、フレームとかはアンチエイリアスが起きないようにしている。
アイコンリソースみたいに解像度ごとに持っているのかなあ