本記事は OSSのノーコード・ローコード開発ツール「プリザンター」 Advent Calendar 2022 19日目の記事です。
はじめに
プリザンター にはデータベースにログを記録する機能がありますが、特定のテーブルがどの程度閲覧されているか把握する目的には向きません。本記事では記録テーブルとサーバスクリプトを使用し、独自のログを記録する仕組みを作る方法を説明します。
テーブルの設定
ログを記録する「記録テーブル」を作成し、下記のように項目を準備します。ログが膨大にならないように、同じ日に同じ人が同じレコードを閲覧した場合には、閲覧数をカウントアップする仕様とします。
| 項目 | 表示名 | 内容 |
|---|---|---|
| タイトル | タイトル | 閲覧したレコードのタイトルを記録 |
| 担当者 | 閲覧者 | 閲覧した人を記録 |
| 分類A | 参照ID | 閲覧したレコードのIDを記録 |
| 数値A | 閲覧数 | 同じ人が同じ日に閲覧した回数を記録 |
| 日付A | 閲覧日 | 閲覧した日を記録 |
サーバスクリプト
閲覧ログを取得したいテーブルに設定します。条件は「画面表示の前」にします。
// 同じ日に同じレコードを閲覧済か既存の履歴レコードを取得する関数
function getRecord(siteId, date) {
// 既存レコードを取得する条件のデータ
// Owner: 自分が閲覧したレコードをcontext.UserIdを使用してフィルタ
// ClassA: 同じIDのレコードをcontext.Idを使用してフィルタ
// (完全一致にするためColumnFilterSearchTypesをExactMatchに指定)
// DateA: 同じ日のレコードを引数から受け取った日付でフィルタ
let data = {
View: {
ColumnFilterHash: {
Owner: `["${context.UserId}"]`,
ClassA: context.Id.toString(),
DateA: `["${date},${date}"]`
},
ColumnFilterSearchTypes: {
ClassA: 'ExactMatch'
}
}
};
// 条件に合致するレコードを取得
let records = items.Get(siteId, JSON.stringify(data));
// C#のオブジェクトなのでlengthではなくLengthでチェック
if (records.Length === 1) {
return records[0];
}
}
// 閲覧履歴を作成する関数
function createRecord(siteId, date) {
// 作成するレコードのデータ
// Title: 閲覧しているレコードのタイトルをmodel.Titleで取得してセット
// Owner: 閲覧しているユーザのIDをcontext.UserIdで取得してセット
// ClassA: 閲覧しているレコードのIDをcontext.Idで取得してセット
// NumA: 閲覧数1を初期値としてセット
// DateA 引数から受け取った今日の日付をセット
let data = {
Title: model.Title,
Owner: context.UserId,
ClassHash: {
ClassA: context.Id.toString()
},
NumHash: {
NumA: 1
},
DateHash: {
DateA: date
}
};
// 閲覧履歴のサイトに閲覧履歴レコードを作成
items.Create(siteId, JSON.stringify(data));
}
// 閲覧履歴の閲覧数をインクリメントする関数
function updateRecord(id, count) {
// 更新するレコードのデータ
// NumA: 引数から現在の閲覧数を受け取りインクリメント
let data = {
NumHash: {
NumA: count + 1
}
};
// 対象のレコードIDのNumAをインクリメント
items.Update(id, JSON.stringify(data));
}
// メイン処理
// 編集画面をリクエストしたときにのみ実行
if (context.Action === 'edit') {
// ログを記録するテーブルのサイトID
let siteId = 1291;
// サーバスクリプト内の日時はUTCとなっているためnew Date()とはしない
// utilities.Today()を使用してローカル時間の今日を取得
let date = utilities.Today().toLocaleString();
// 同じ日に同じレコードを閲覧済か既存の履歴レコードを取得
let record = getRecord(siteId, date);
if (record === undefined) {
// 存在しない場合は閲覧履歴を新規作成
createRecord(siteId, date);
} else {
// 存在する場合は閲覧数をインクリメント
updateRecord(record.ResultId, record.NumA);
}
}
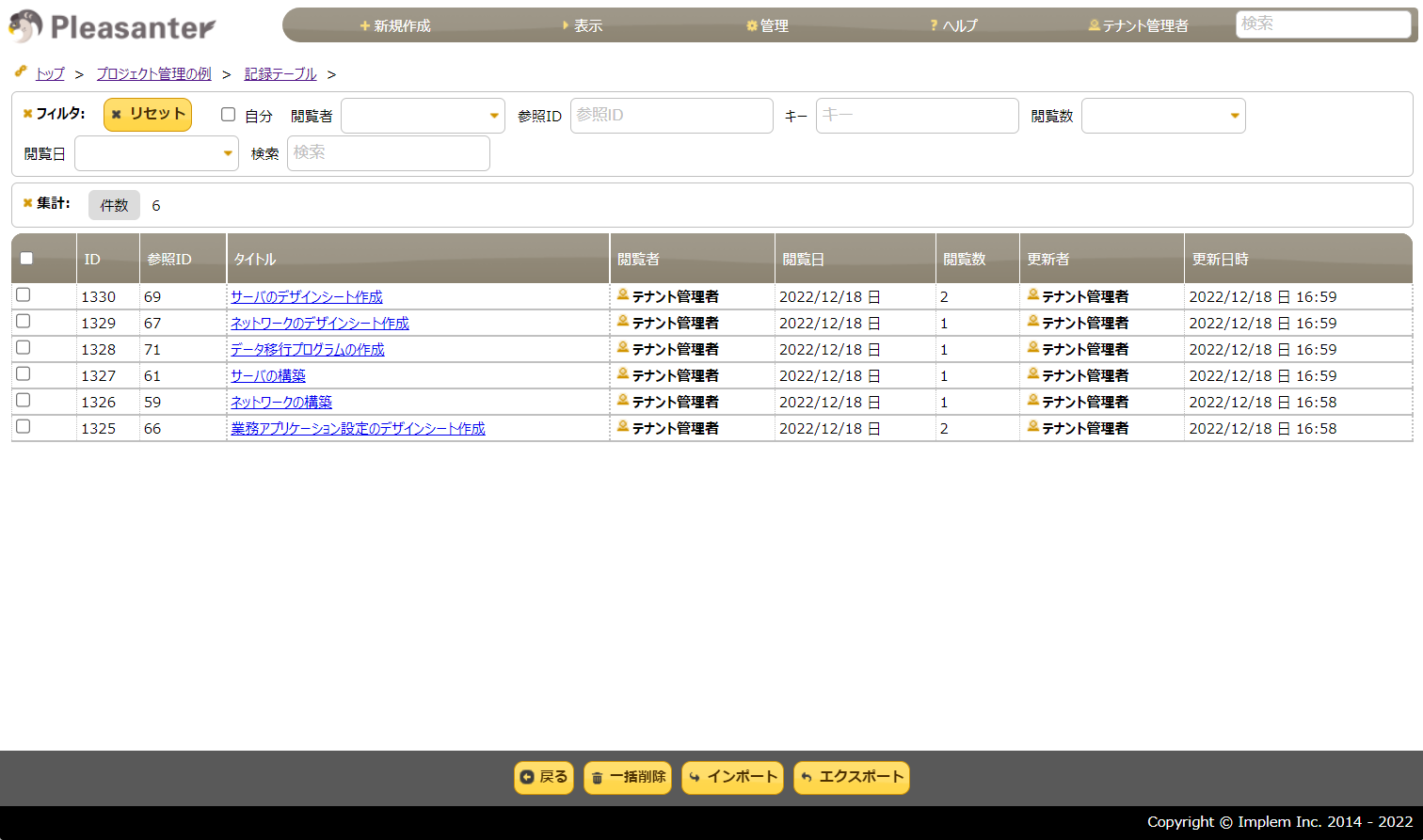
実行結果
記録テーブルに閲覧履歴が記録できました。その他の分類などをmodelオブジェクトから転記することで、クロス集計などを行うことも可能です。