本記事は Pleasanter(プリザンター) Advent Calendar 2020 8日目の記事です。
最新機能
12/3にリリースとなったサーバスクリプトの最新機能が続々とリリースになっています。昨日のセルにCSSで装飾できる機能に続き、行にCSSで装飾できる機能が完成しました。条件に合わせて行単位にCSSを出力する機能はこれまでありませんでしたが、サーバスクリプトにより簡単に実装可能になりました。
| 製品 | バージョン |
|---|---|
| .NET Framework版 | 0.50.202.* |
| .NET Core版 | 1.1.11.0 |
※ CentOSなどのLinux環境で動作させるためには下記の追加のセットアップ手順が必要です。
https://pleasanter.net/fs/publishes/2396324
スタイルの登録
テーブルの管理からスタイルタブを開き、下記のスタイルを登録します。出力先は一覧画面とします。
/* 自分が担当のレコードを目立たせたい */
.own {
background-color: yellow;
}
サーバスクリプトの登録
テーブルの管理からサーバスクリプトタブを開き、下記のスクリプトを登録します。条件は「行表示の前」とします。
// 条件は「画面表示の前」にチェック
// 管理者または担当者が自分の場合にスタイルを適用する
if (model.Manager === context.UserId || model.Owner === context.UserId) {
model.ExtendedRowCss = 'own';
}
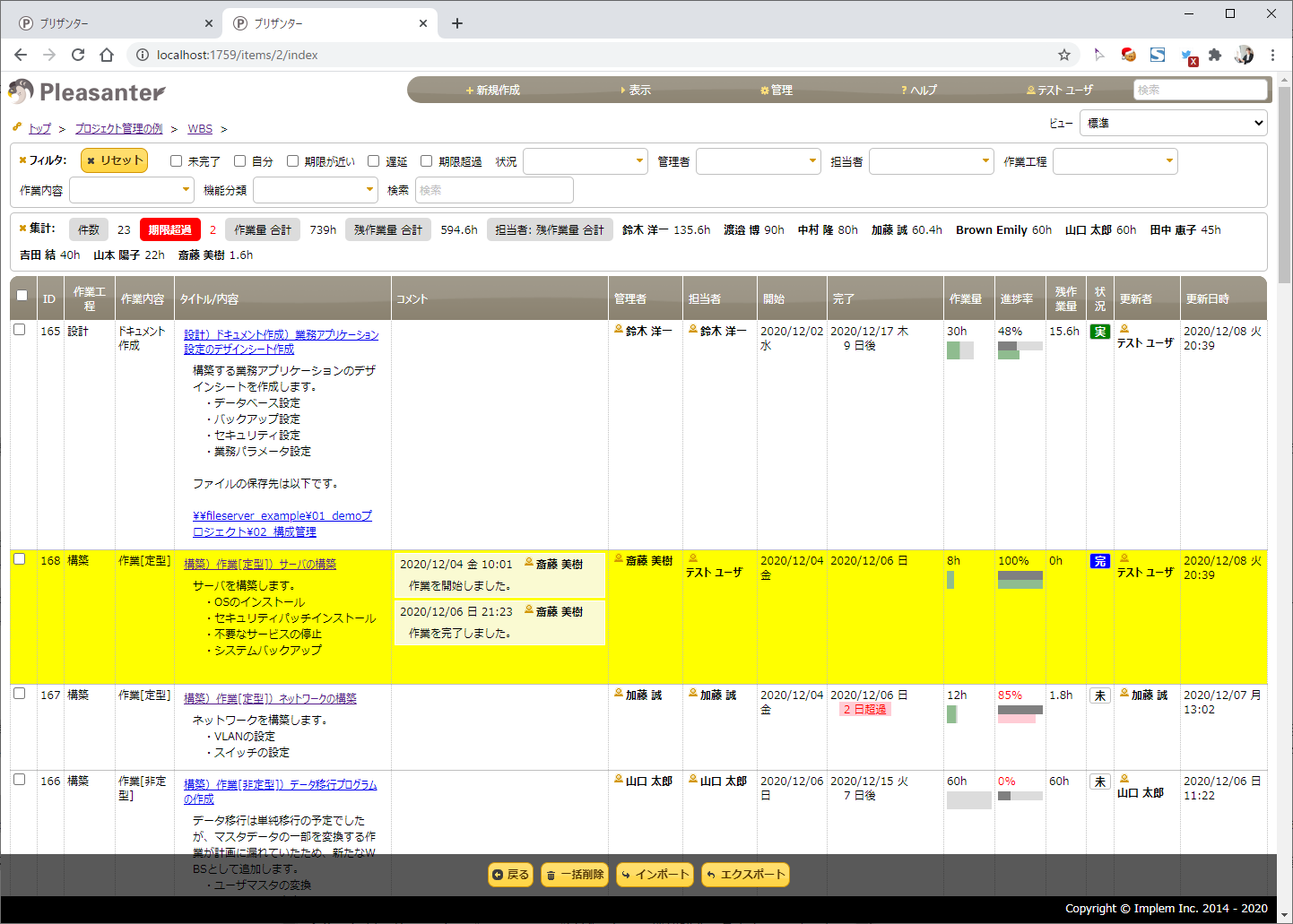
適用結果
登録したサーバスクリプトにより、管理者または担当者が自分の場合に行を目立つようにすることができました。クライアントサイドのJavaScriptで実装するより、かなり簡単に実装することができます。
このサンプルは、デモ環境の「プロジェクト管理の例」の「WBS」テーブルでご確認いただけます。デモ環境は下記からご利用いただけます。
https://pleasanter.azurewebsites.net
今後も無料で使えるオープンソースのプリザンターの機能強化に取り組んでまいります。ぜひご期待ください!メリークリスマス!🎅