まえがき
自己紹介
タイトルの通り、大学生でプログラミング初心者の私が独学でwebアプリを一か月で開発・リリースしました。
開発人数は私一人。今までアプリやwebサービスを作ったことは一度もない完全な初心者です。JavaScriptやReactに触れたのも今回が初めてです。
プログラミング自体は8年ほど前にから勉強と挫折を繰り返してきました。まだPythonやRubyがこんなにメジャーになる前のことですね。C++を勉強していた当時はPythonの()や{}や;を使わない書き方にひどく違和感を覚えていたことが懐かしいです。
作ったWebアプリについて
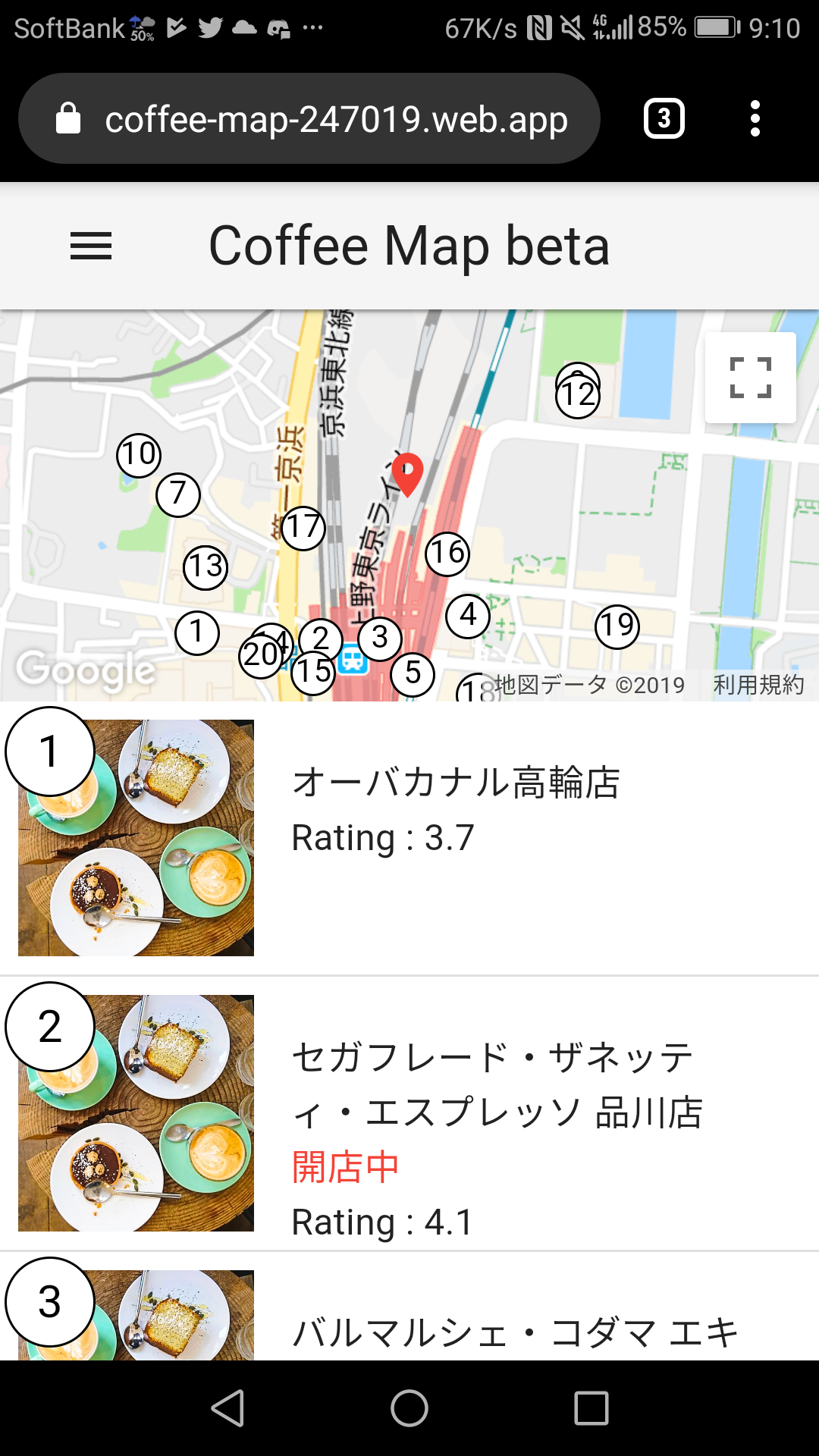
「Coffee Map Beta」という、Google Map上で近くのカフェを探してInstagramの写真を見ることができるwebアプリを開発しました。Betaとあるようにまだβ版なので、デザインやシステム面で改善点が多くあるので今後改善していきます。


Reactでフロントを書いて、バックエンド等はFirebaseにお任せしています。サーバーレスのSPAというやつです。
プログラミング初心者にとって完成品としてアプリを世に出すということはなかなかにハードルが高いと思います。ネットで調べても初心者向けの記事は少なく、リリースまでの道のりを思い描くのに大いに苦労しました。
アプリを作ってみたいけどやり方がわからない、私と同じ初心者の方にこの記事が少しでも参考になれれば幸いです。
私自身知識や技術もまだまだで、この記事内で述べている内容や用語間違いがあるかもしれません。ぜひご指摘をお願いします。
開発からリリースまで
経緯
3か月ほど前に友達と面白半分で下ネタアプリ作ろうぜ笑みたいな軽いノリでアプリ開発を始めようとしましたが、webアプリはやることがとても多くて学習コストが膨大に思えてしまいどうしようかと悩んでいました。
とりあえず何かリリースをするという経験を持った方がいいよねという話になり、私は個人で「Coffee Map」の開発を始めました。
なぜ「Coffee Map」にしたのかというと、彼女とのデート中のカフェ探しがスムーズにいかないことが多いのでそれを解決するためです。今思い返してみると泥臭い勉強とトライ&エラーでもモチベーションを保っていられたのは、自分の生活に密に関わっている題材を選んだおかげだったと確信しています。
技術選定
初心者が独学で一人でフロントもバックもサーバーもやる、そのうえで開発スピードを高めて短期間でリリースするということは不可能だと思ったので、フロントだけを自分で書いてその他はBaaS等に頼ることにしました。
フロントのJavaScriptのフレームワーク選びについては、今回はWebアプリですがゆくゆくのネイティブアプリ開発を見越してReactでSPAを作ることにしました。ReactとVueで迷うことが多いようですが、文献の多さとこれからのReact Nativeの勉強の助けになると考えてReactを選びました。
Reactが今年の4月ぐらいに大きなバージョンアップがあり、日本語の記事がまだ全然ないので公式のドキュメントや海外の質問掲示板をひたすら英語で読み漁ったのがとてもつらかったです。CSSフレームワークとしてMaterial-UIを使用しているのですが、こちらもアップデートが頻繁にあり、公式ドキュメントを読むしかないのでかなりしんどいものでした。
しかしこれらのおかげで英語に対する抵抗と公式マニュアルに対する抵抗がかなり失われたので、これから開発でつまずくことがあっても絶対乗り越えられる自信がつきました。できたら日本語で読みたいけどね。。。
バックとサーバーについては、AWSやHerokuは勉強量が多そうなので却下。天下のGoogle様がGCPとFirebaseで様々なサービスを提供してくれており、利用も簡単みたいなのでこちらを使っています。現在はサーバーレス、データベースレスですがこれからFirebase Cloud Firestoreを活用していきたいと考えています。
開発の流れ
最終的にどのような製品をリリースしたいのかを考え、不必要な機能を徹底的に排除したシンプルなアプリをデザインして、そこからトップダウンでコードを書いていきました。Reactを含めオブジェクト指向の言語は完成形をはっきりイメージした計画を立ててからコードを書かないと無駄な工程が増える気がします。
ざっと大枠をReactで書いてから、便利なCustom Hookないかな、有志が作ってくれたパッケージもあるじゃん、ここはGoogle Map APIいるよね、Instagram Graph API使おうかな、などと考えながらそのつど学習コストや使い勝手を検討して導入したりしなかったりしました。
結果的に400行ほどの短いコード量で収まったのは、外部の便利なパッケージやコードをたくさん利用させていただいたからです。世界中の有志の開発者様に感謝で頭があがりません。私もCustom Hookやらブログ記事やらを書いて貢献できるようになりたいものです。
リリース
Firebase Hostingを利用しました。SPAなのでターミナルでコマンドを数行打ってあげるだけで簡単にデプロイできちゃいます。簡単すぎて逆に不安になっていろいろ調べたほどです笑。
あとはGithubにpushしたりapi使用料の無料枠に収まるようにアクセス制限したりしました。とても簡単なリリースでした。
GitHub - ImagawaHibana/Coffee-Map
開発中に考えていたこと
よかったこと
先ほども述べた通りなによりも題材選びがよかったと思っています。モチベーション維持はもちろん、役立つサービスを作るんだと意気込んでワクワクしながら楽しく開発ができたのはとてもよかったです。初めてプログラミング勉強を途中で挫折しなかったのも題材選びがよかったおかげです。
コーディングについては、コピペなどをせずに自分で試して理解しながら書いてきたことが自身の成長につながったと思いました。たった400行ですが、それなりに時間がかかりました。コードを書いている時間よりも文献を読んでいる時間が圧倒的に長かったです。よくよく読んでいると今までの書き方よりもより簡単で新しい方法があるとわかり、その日の5時間分の進捗が無駄になったこともありました。めげずに学習を続けたことで自分の実力が確実に上がっていると感じます。
反省点
やはり400行のコードに一か月もかかったというのは長すぎるのではと思います。初心者ゆえに仕方がないのかもしれません。しかし、この一か月間の学習と試行錯誤でかなり実力がついたと思います。今後の開発スピードはどんどん上がっていくことでしょう。
より効率的な学習方法があるのかはなんとも言えません。理想としてはベテランプログラマにマンツーマンで教えてもらうのがいいのですが、初心者が独学でとなるとどうも難しいですね。プログラミングは永遠に続く勉強の底なし沼なのでハードワークするしかないです。
デザインの勉強をもっとしないとなと思いました。Material-UIを導入しているのでだいぶ統一感のあるマテリアルデザインを施すことができましたが、画像や色づかいなどのコンテンツの部分をどうすればいいのかが全く分かりません。私には特に色に関するセンスがないみたいです。
デザインのせいでアプリを使ってもらえない、なんてことも起こりえるので早急にどうにかしたいです。どうしよう。
これから
今のままですとアクセスするたびにGoogle Maps APIを叩いてカフェ検索をするため、API使用料や速度の点でかなり不利です。またInstagramでの画像検索も全くうまくいっておらず、ほとんどのカフェで画像なしになってしまっています。(ハッシュタグ検索やInstagram Graph APIはほんとに使いづらい。)
データベースを構築して、管理者の私がapiを叩いてデータベースに入れて、ユーザーはそのデータベースからfetchする仕組みにしたいです。この際のデータベースもFirebaseのCloud Firestoreを使いたいと思います。NoSQLで学習コストが低いのもいいですね。
そしてデザインの問題をどうにかして解決したら、晴れてbetaが取れて製品版としてリリースをする予定です。製品版リリースしたらバンバン宣伝して皆さんに利用していただき、フィードバックをもらって更なるアップデートにつなげていけたらと思います。九月中に製品版をリリースするつもりで開発を進める予定です。
あとがき
二三ヵ月前には自分がアプリを開発してリリースできるとは全く思ってもいませんでした。やればなんとかなるもんですね。
最後にご質問やご指摘があればぜひコメントをお願いします!「Coffee Map」アプリ内にも問い合わせページがございますのでそちらもどうぞ。一緒に勉強できればいいなと思います。Let's hack!!
※この記事は私のブログに書いた記事を転載したものです。ぜひブログの方もご覧になってみてください!
[title](https://www.imagawahibana.com/