JHipsterとは
JHipsterは、Spring Boot(バックエンド)とAngular、React、Vue.js(フロントエンド)を組み合わせたフルスタックアプリケーションの生成ツール。以下のような特徴がある。
- コード生成の自動化: アプリケーションの雛形を迅速に生成
- マイクロサービス対応: モノリシックなアプリケーションとマイクロサービスアーキテクチャの両方をサポート
- 多言語対応: 国際化(i18n)の設定を簡単に統合
- DevOps統合: Docker、Kubernetes、CI/CDパイプラインなどのDevOpsツールをサポート
実際に使ってみる
と受け売りの情報を記載してもしょうがないので実際にやってみる。
-
JavaやGit、Docker、Node.jsをインストールする-
JavaとかNode.jsはLTS版をインストールすること - 作成したアプリが
redisとか使うならコマンドはインストールする必要ある
-
- JHipsterをインストールする
npm install -g generator-jhipster - 作業用のディレクトリを作成してそこに移動する
- てっきりディレクトリも一緒に作成してくれるかと思ったらカレントディレクトリに作成で大事故したため
- JHipsterを実行する
jhipster - 画面上のあれこれ質問に従う
| 質問 | ざっくり内容 |
|---|---|
| What is the base name of your application | アプリケーション名 イカした名前を付けよう |
| Which type of application would you like to create? | アプリのタイプ とりあえずやってみる場合は Monolithic applicationで良い |
| What is your default Java package name? | Javaパッケージ名 |
| Would you like to use Maven or Gradle for building the backend? | ビルドツールをMavenかGradleから選ぶ |
| Do you want to make it reactive with Spring WebFlux? |
Spring WebFlux使う? |
| Which type of authentication would you like to use? | 認証方式はどれ使う? |
| Besides JUnit, which testing frameworks would you like to use? |
JUnit以外でテスティングフレームワーク何使う?JUnitで十分なら選ばなくていい |
| Which type of database would you like to use? | どのデータベース使う? |
| Which production database would you like to use? | 本番環境でどのデータベース使う? |
| Which development database would you like to use? | 本番環境でどのデータベース使う? 環境ごとに分けて作ってくれるの地味にありがたい |
| Which cache do you want to use? | キャッシュどれ使う? 使うってしたら2ndキャッシュとかの質問もされる |
| Which other technologies would you like to use? | その他何使う?ElasticSearchとかあって最初触ったときそこまでやってくれるんかってなった |
| Which framework would you like to use for the client? | フロントのフレームワークどうする? バックエンドだけでいい場合はNo clientでいい |
| Besides Jest/Vitest, which testing frameworks would you like to use? |
Jest/Vitest以外でテスティングフレームワーク何使う?こちらはフロント用 |
| Do you want to generate the admin UI? | 管理者画面いる? 色々見れて面白いので作成推奨 |
| Would you like to use a Bootswatch theme? | テーマ 選択によってはナビゲーションバーとかどうする?とかの質問もある |
| Would you like to enable internationalization support? | 多言語対応させるか? |
- するとこんな感じでスルスル自動作成してくれる

- ガイドがでるので
./mvnwとnpm startでそれぞれ起動する - 画面が表示される、ログインもできる
- 必要あれば
jhipster jdl ${JDLファイルパス}でアプリケーション構成やエンティティのインポートができる
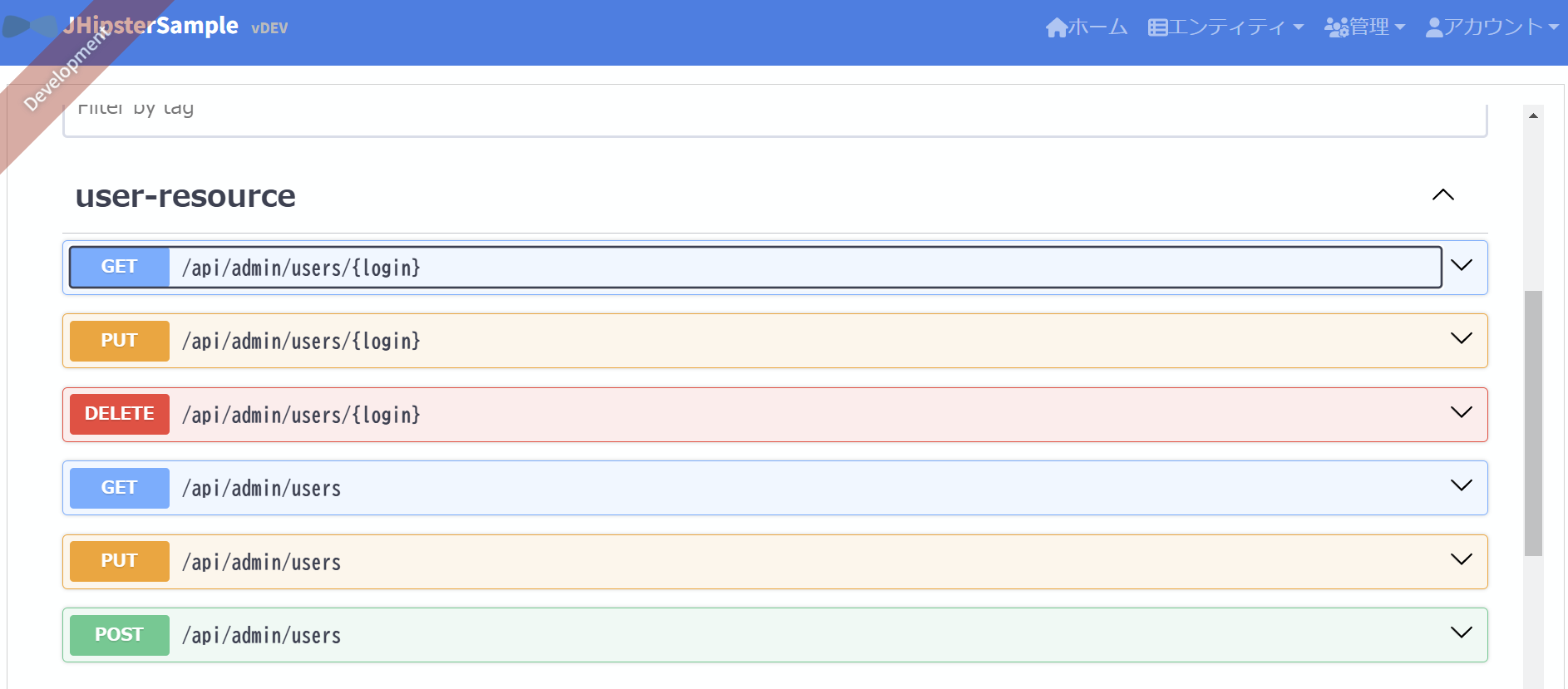
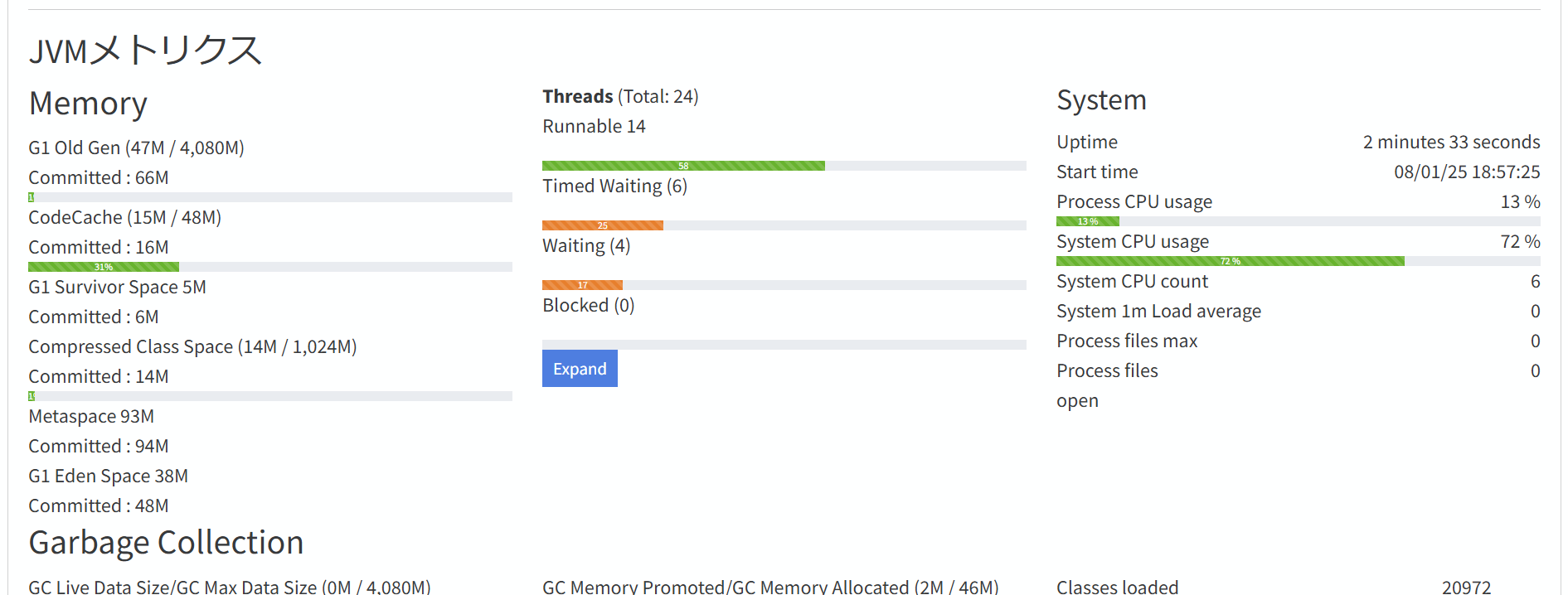
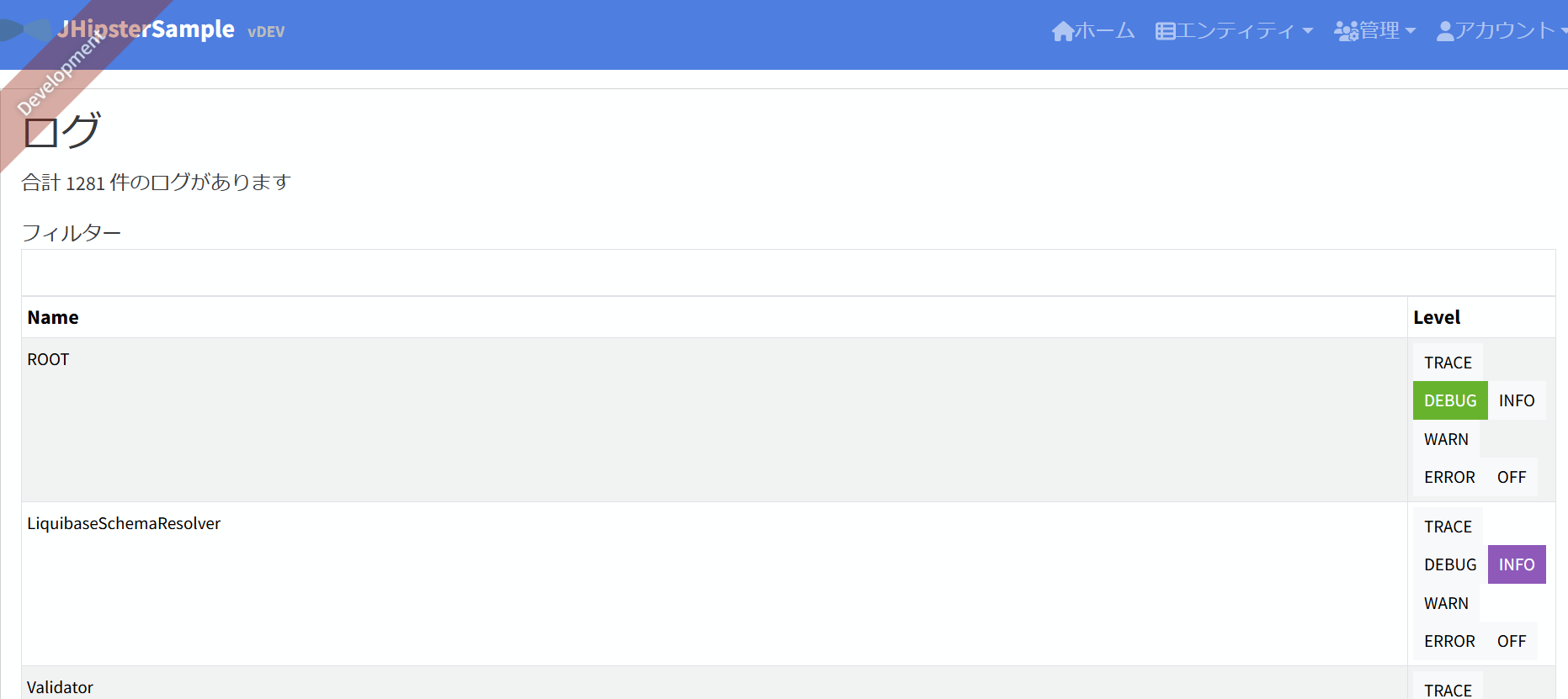
管理者画面
JVMのメトリクスも見れる。見れるということは取得できる状態にあるということか。

ログの設定もできる。GUIでいい感じにログレベルを設定できる。

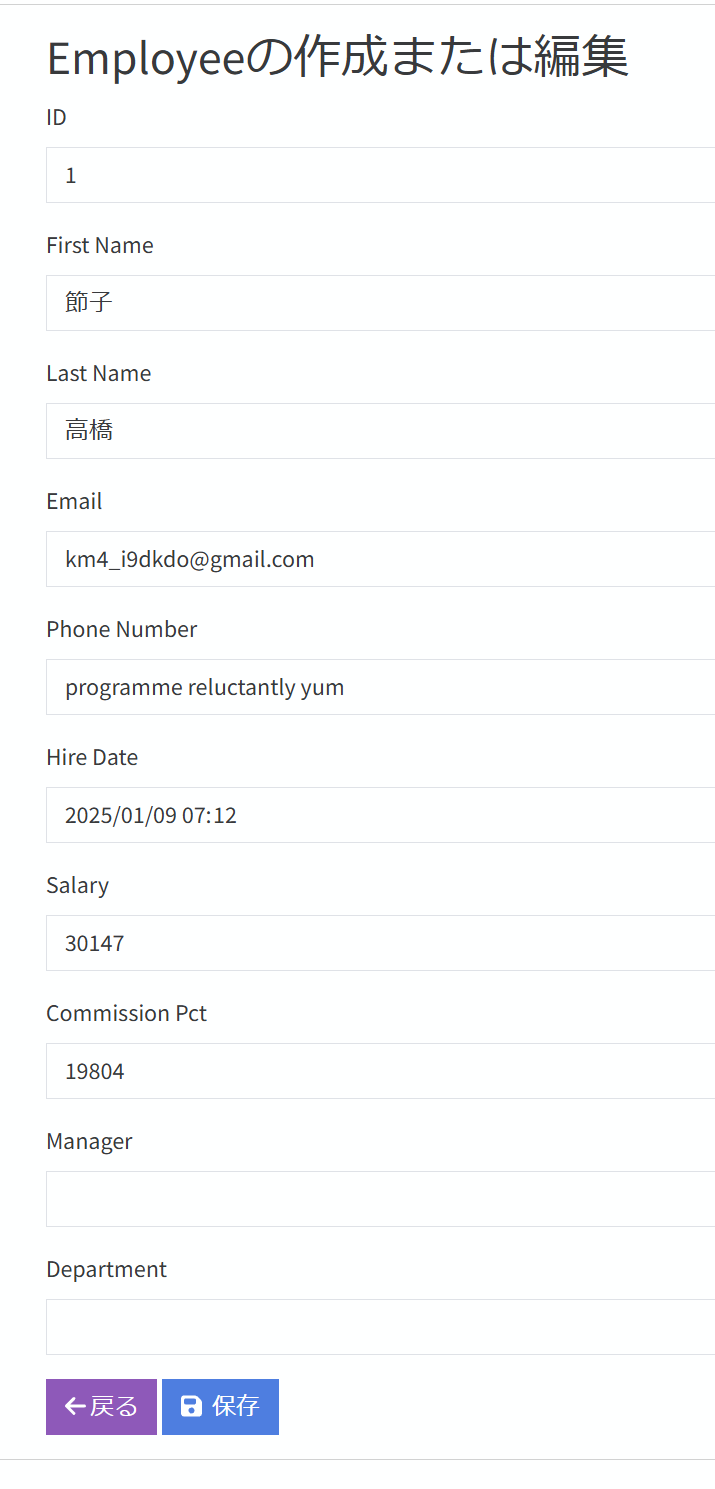
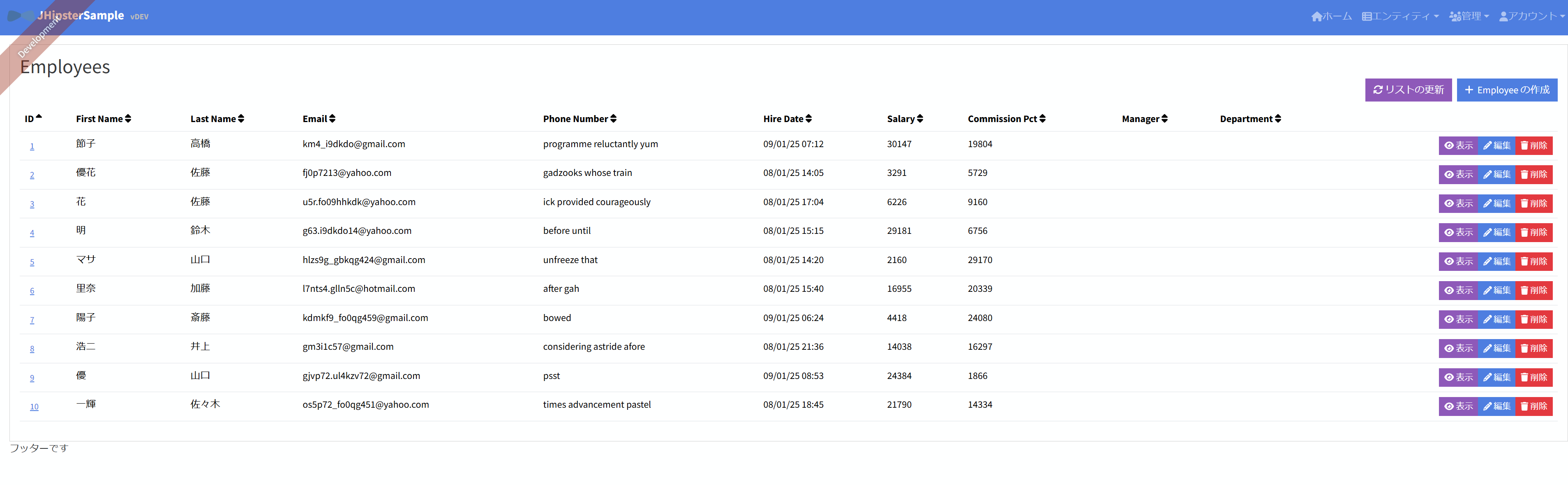
エンティティ画面
今回はサンプルとして https://start.jhipster.tech/jdl-studio/ のデフォルトJDLをダウンロードしてインポートしてみた。なぜかインポート後にMenuItemとRouteのインポートエラーが起きたので手動で解決。
どうやらサンプルになるデータは勝手にいくつか作ってくれるっぽい(↓画像はJDLをインポートしたばかりで自分では何もしてない)。

所感
ただただ質問に答えていくだけで簡単かつ足回りがある程度しっかりしたプロジェクトを作ってくれるのはすごくありがたい。
一方でエンタープライズで大活躍するかというとJDLでどこまでフォローするとかリポジトリ分けどうするかとかちゃんと決めなければいけないことはあるなと思った。
なんか他にもいろいろできそうなのでちょこちょこ触ってみようと思う。
あと、こんな色々やってくれるって最近の技術はすごいなぁとか思ってたらJHipsterのバージョン1.0.0出たのは2014年だった。。。知らなかった。。。