会社のAdvent Calendarではありますが、いつもの感じで好きなように書きますよー。ブンブン。
ってことで12月4日のAdvent Calendar、スタートゥ!
なんぞやParse
Parseは機能の大部分を無料で使える、とっても便利なmBaaSです。
(こちらで軽く説明していますので、詳しく!って方は見てくださいまし)
このParse、機能はDB・ファイルストレージ・PUSHなど色々ありますが、なんとWebサイトの公開まで出来ちゃいます。
しかも**ドメインもその場で取得可能!**ヤッター!!
※サブドメインですけどね
ということで、今回はParseを使ってWebサイトを作ってみましょう。
まずは登録から
まずはParseに登録しましょう。
https://www.parse.com/
右上の「Sign up for free」から登録フォームに遷移して、Email・Password・アプリ名を入れるだけでOKです。
(アプリ名はTestとか適当でOKです)
登録完了したら次の手順に進みましょう。
コマンドラインツールをインストゥール
Webサイトを作成するために、Parseのコマンドライントゥールをインストゥールする必要があります。
基本的に
https://parse.com/docs/cloudcode/guide#command-line-installation
の手順に添えばOKですが、英語だと引いちゃう人も居るかと思うのでざっくりと説明していきます。
Windowsは↑のリンク先にexeがあるので、DL&インストールしましょう。
MACとLinuxを使っている場合は、下記コマンドを叩くだけでインストールできます。
$ curl -s https://www.parse.com/downloads/cloud_code/installer.sh | sudo /bin/bash
これでツールのインストールは完了です。
カンタンですね!
プロジェクトを作るよ
続いて、コマンドラインツールを使ってWebサイトのプロジェクトを作成してみましょう。
まずはプロジェクトを配置したいディレクトリに移動します。
$ cd 好きなディレクトリ
プロジェクト作成コマンドを実行します。
$ parse new
Parse上に新規アプリを作るか、それとも既存アプリを開くか聞かれます。
今回は登録時に作ったアプリを使うので、既存アプリ(e)にします。
Type "(n)ew" or "(e)xisting":e // ←eと入力してENTER
アプリ一覧(複数あれば1 2 3...と続きます)が出てくるので、番号を入力します。
1: Test
Select an App to add to config:1 // ←1と入力してENTER
HerokuとParseどちらでコードを実行するか聞かれます。2のParseを選択しましょう。
Which of these providers would you like use for running your server code:
1) Heroku (https://www.heroku.com)
2) Parse (https://parse.com/docs/cloudcode/guide)
Type 1 or 2 to make a selection:2 // ←2と入力してENTER
作成するディレクトリ名を聞かれますので、わかりやすい名前(アプリ名と同じでOK)を付けておきます。
Please enter the name of the folder where we can download the latest deployed
Cloud Code for your app "Test"
Directory Name:Test // ←作成するディレクトリ名を入力してENTER
空プロジェクトを作成するか、アプリに紐付いているプロジェクトを取得してくるか聞かれます。
空プロジェクトはホントに空っぽなので、アプリに紐付いているプロジェクトを取得してきましょう。
何も入力せずにENTERを押せばOKです。
You can either set up a blank project or download the current deployed Cloud Code.
Please type "(b)lank" if you wish to setup a blank project, otherwise press ENTER: // ←何も入力せずENTER
これでParseプロジェクトの作成は完了です。
接続確認用のcurlコマンドが表示されますので、控えておきましょう。
(ちなみに、この状態でcurlコマンドを実行すると{"code":141,"error":"function not found"}のレスポンスが返ってきます。)
そして現在のディレクトリの中身を見てみると、↑で入力した名前のディレクトリが作成されていることが確認できます。
これがプロジェクトのディレクトリです。
この中にWebサイトの部品を置いていく形になります。
プロジェクトのディレクトリ構成を見てみよう
↑で作成したプロジェクトは、2つのディレクトリを含んでいます。
cloud
クラウドコードを入れるディレクトリです。
public
Webへの公開ディレクトリです。
超シンプルですね。
サーバにデプロイしよう
プロジェクトディレクトリに入って下記コマンドを実行するだけで、サーバにファイルをデプロイ(アップロード)してくれます。
$ parse deploy
デプロイしたら、↑の手順でメモしておいた確認用curlコマンドを実行してみましょう。
{"result":"Hello world!"}
のレスポンスが返ってくるようになったかと思います。
静的なページを作成してみる
HTMLや画像ファイルなどを単純に公開したい場合は、publicディレクトリに置くだけでOKです。
静的なページしか作らないのであれば、↓の項目は飛ばしてドメイン割り当てに進んでOKです。
動的なページを作成してみる
「クラウドコード」と呼ばれる仕組みを使って、ページのコンテンツを動的に生成することが可能です。
クラウドコードはJSで記述し、フレームワークもテンプレートエンジンも利用できます。
フレームワークとテンプレートエンジンを使ってみよう
クラウドコードではJSのフレームワーク「Express」が利用でき、テンプレートエンジンは「EJS」と「Jade」の2種類を利用できます。
今回はExpressとEJSの組み合わせで進めてみましょう。
まずはテンプレートファイルを作成しましょう。
cloud/viewsディレクトリを作成し、その中にhello.ejsファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<title>Sample App</title>
</head>
<body><%= message %></body>
</html>
で、次はcloudディレクトリの中にapp.jsファイルを作成します。
app.jsファイルの中身は下記のようにします。
// Expressフレームワークを読み込みます
var express = require('express');
var app = express();
// テンプレートディレクトリを指定します
app.set('views', 'cloud/views');
// テンプレートエンジンを指定します
app.set('view engine', 'ejs');
// リクエストボディのパーサを指定します
app.use(express.bodyParser());
// https://ホスト名/helloにリクエストメソッドGETでアクセスした際、下記の処理を実行します
app.get('/hello', function(req, res) {
// cloud/viewsディレクトリにあるhello.ejsを読み込み、<%= message %>を「メッセージいぇーい」に置換します
res.render('hello', { message: 'メッセージいぇーい' });
});
// リクエストのリッスン開始
app.listen();
最後に、cloud/main.jsの先頭に下記を記述します。
// リクエスト時は基本的にmain.jsが呼ばれるので、ここでcloud/app.jsを読み込みます
require('cloud/app.js');
これで準備はOKです。
$ parse deploy
しておきましょう。
あと、↑を書き終えててから知ったのですが、プロジェクトディレクトリで
$ parse generate -t="express-ejs"
すると、Express+EJSのプロジェクトテンプレを生成出来るっぽいです。
ドメイン割り当ても超カンタン
↑で作ったページを見るためにドメインを割り当てます。
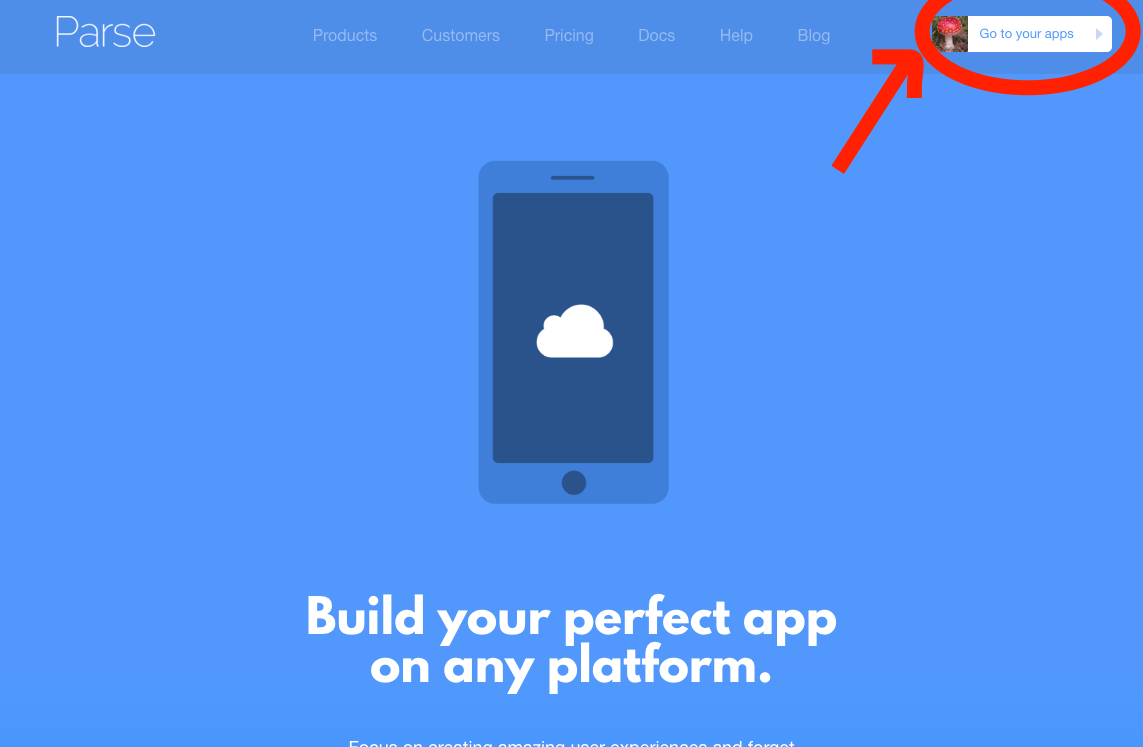
https://www.parse.com/
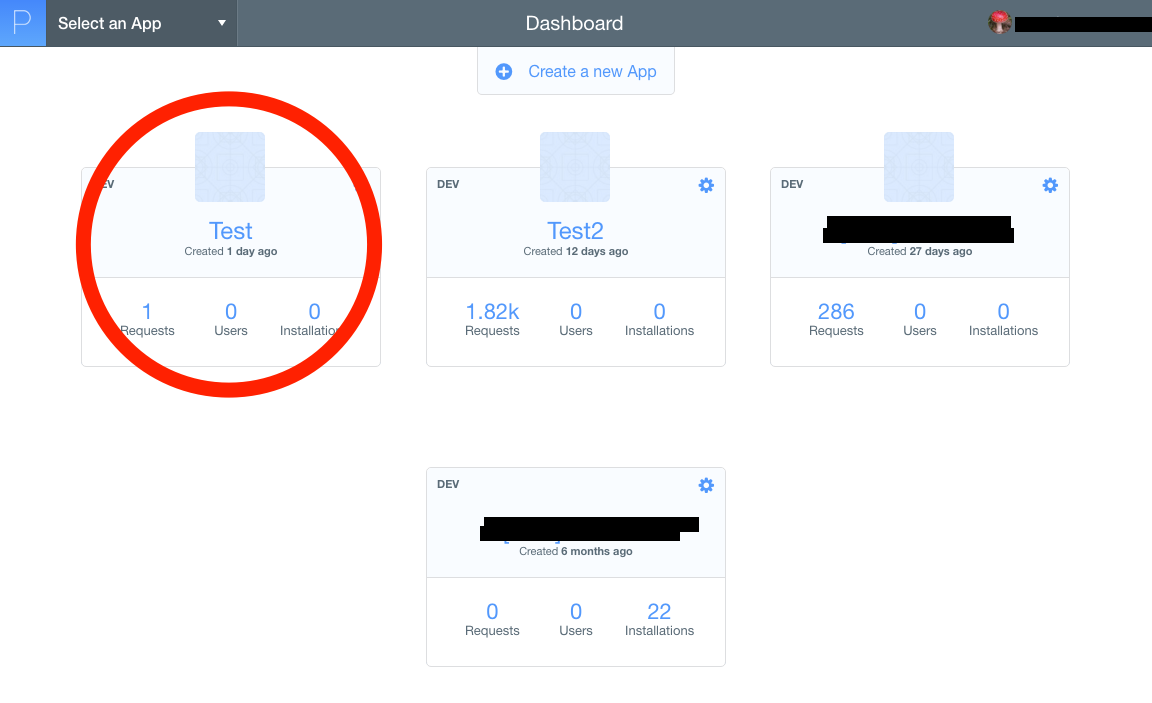
からParseにログインし、右上の「Go to your apps」ボタンからアプリ一覧に飛びます。

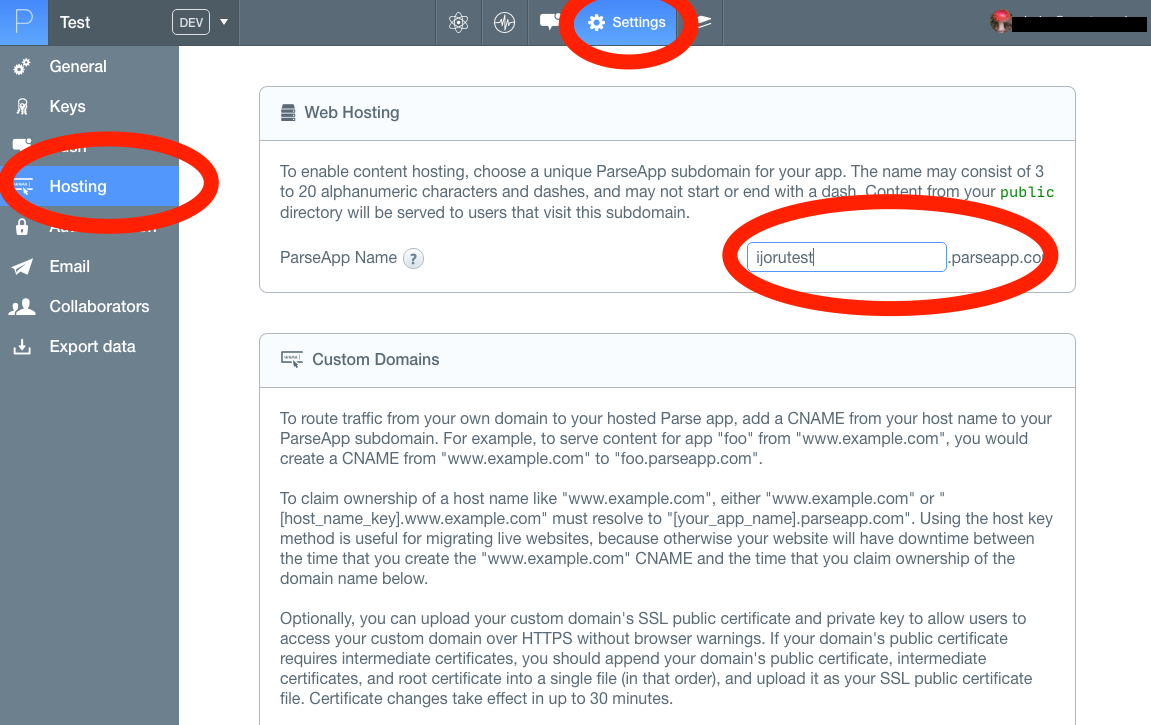
ヘッダ部分にある「Settings」に移動して、サイドメニューのHostingsを開きます。
するとWeb Hostingの設定がありますので、ここに好きな名前を入れます。
他の人と被らなければOKですので、適当に入れてみましょう。

入力欄からカーソルを外すだけで確定されますので、確定出来たらさっそくブラウザから
https://設定した名前.parseapp.com/hello
にアクセスしてみましょう。
さっき作ったページが表示されましたね。

これであなたのWebサイトは世界に公開されました!
Parseのデータと連携もできますよい
ちと長くなるので割愛しますが、クラウドコードからParseに保存した各種データを読み書きすることも可能です。
詳しく知りたい方は下記ドキュメントを見るべしです。
https://www.parse.com/docs/js/api/
ParseのDBからデータを取得できる Parse.Query や、簡単に認証を実装出来る Parse.User などは特に利用する機会が多そうですね。
だがしかし、致命的な弱点がござる
こんな素晴らしいParseですが、Webサイトを公開するにあたって致命的な弱点があります。
それは**「秒間30リクエスト制限」**です。
リクエスト制限による問題
個人サイトとかだとそんな大量にリクエスト来ることないでしょー と思っちゃうかもしれませんが、JS・CSS・画像などのリソース取得もしっかり1リクエストとカウントされます。
つまり、画像を30個並べたページを作ってその画像をParse上に置くと、1発で30リクエスト制限に達します。
画像を100個並べたページだと、読み込みに3秒以上かかってしまうわけです。
面倒ですが、リソースはDropboxやGoogleDriveなどの公開ディレクトリに保存・参照するようにした方が良いでしょう。
Ajaxでのページ細分化は相性悪し
同じ理由で、ページ要素を細分化してAjaxでこまめにリクエストするような構造もあまり相性が良くありません。
デバッグ・・・
また、基本的にサーバにデプロイして機能を確認する形になるので、デバッグしづらいのも難点です。
まとめ
Parseは、慣れてしまえば超スピートでWebサイトを公開できます。
サイトの向き不向きはありますが、簡単なツールやページ程度であれば十分に使えると思いますし、サーバの管理が不要なのも魅力のひとつです。
他の機能と連携させたりするとすごくイイ遊び場が作れますので、機会があればぜひ試してみてください!