顧客からのご意見箱をGoogleフォームで作成したけど、それだけだと投稿してもらっても気づきにくい。
というわけでGoogleフォームとslackを連携した。
せっかくやったので設定手順を残す。
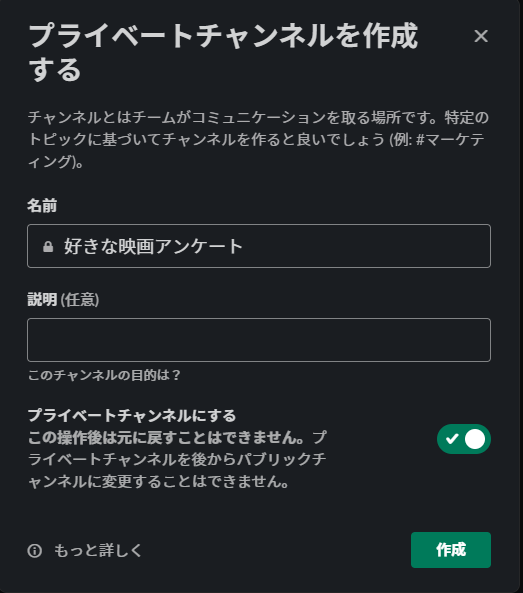
slackで通知を受けるチャンネルを作成する
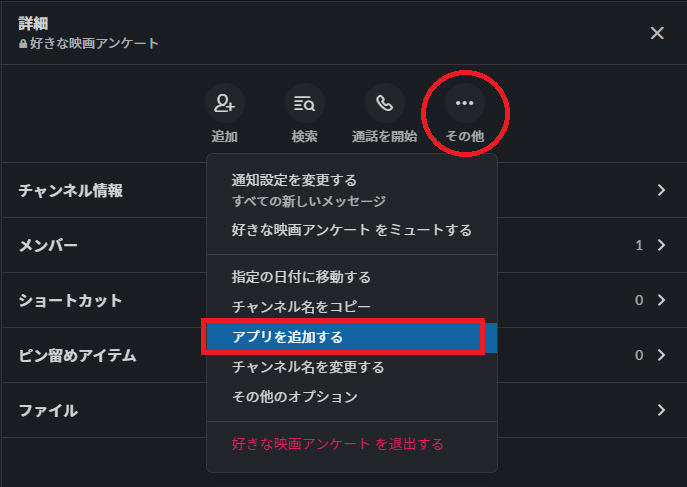
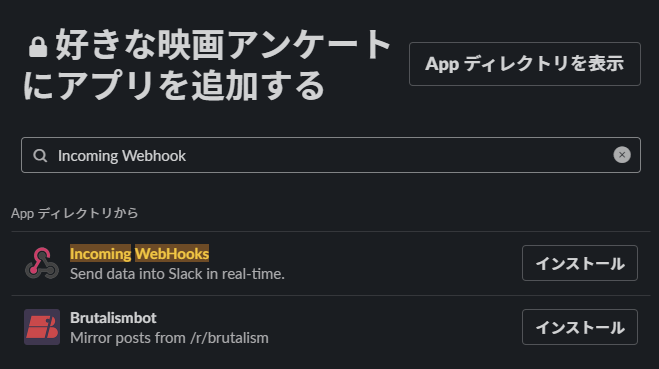
Incoming Webhookをインストール
Incoming Webhookを検索して「追加」ボタンを押す。
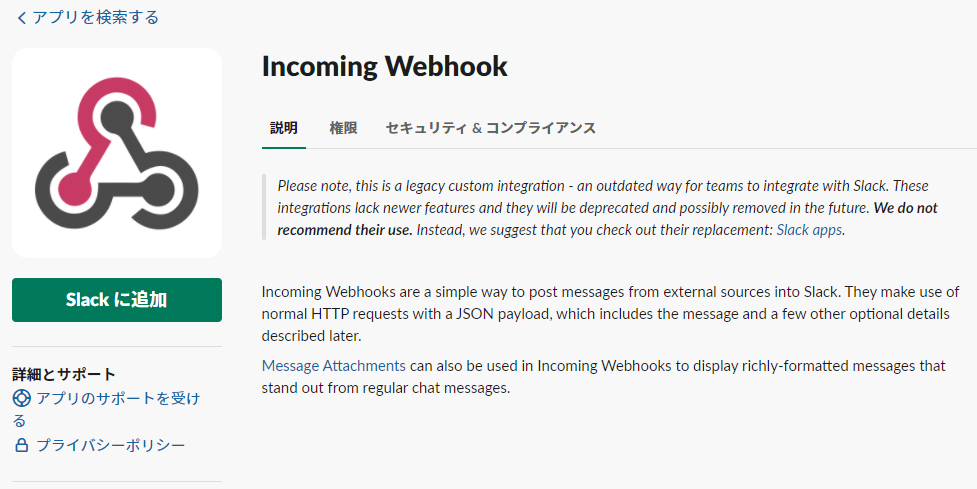
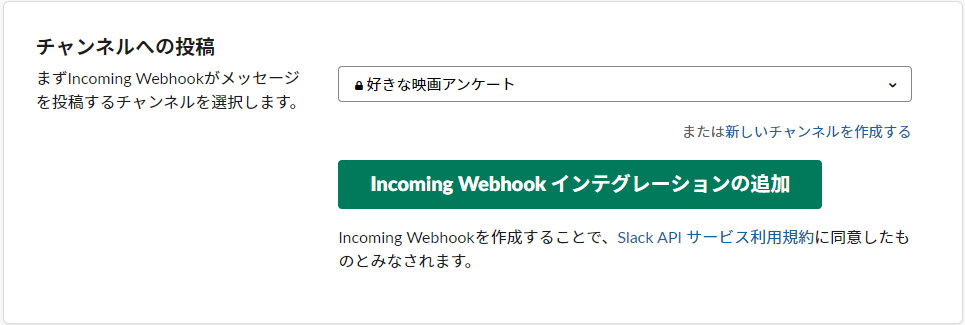
ブラウザでこんなページが表示されるのでSlackに追加で追加する。
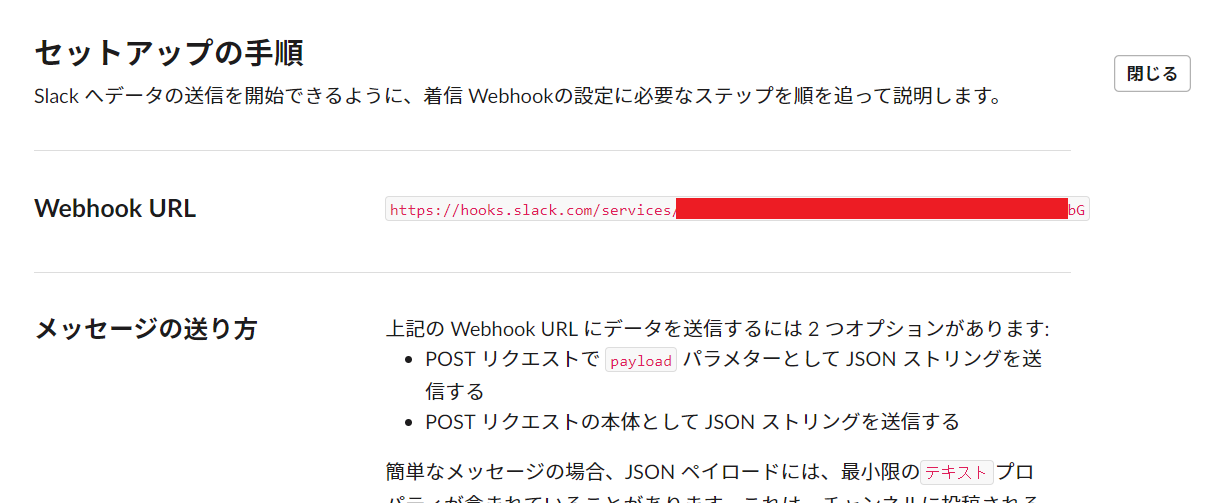
Webhook URLを確認
Webhook URLを残してGoogle Formのスクリプトで使う
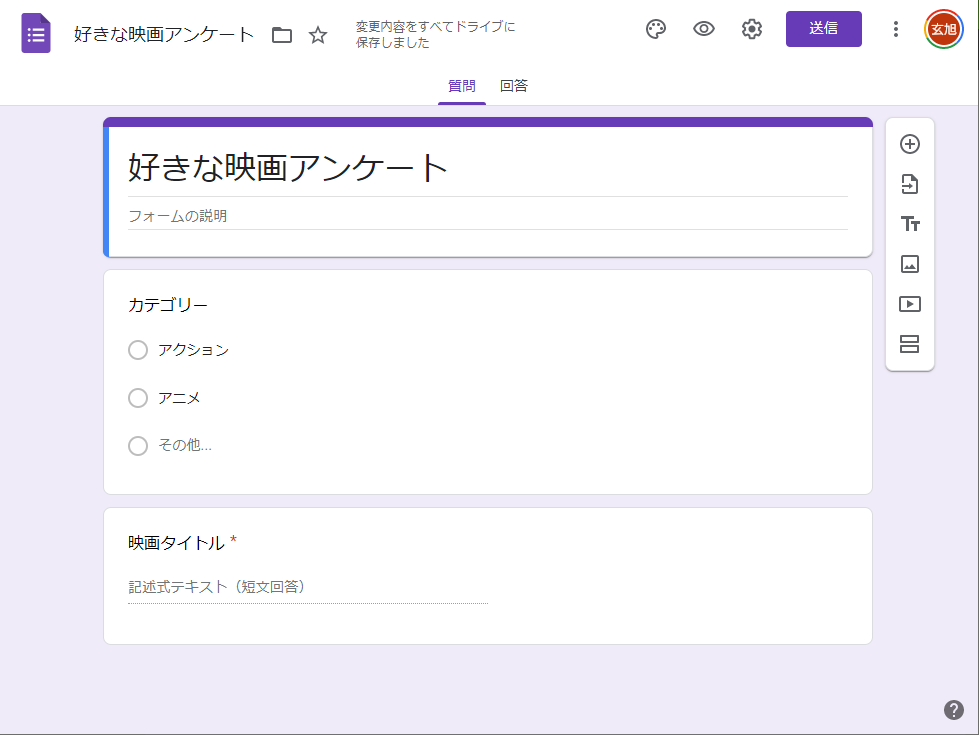
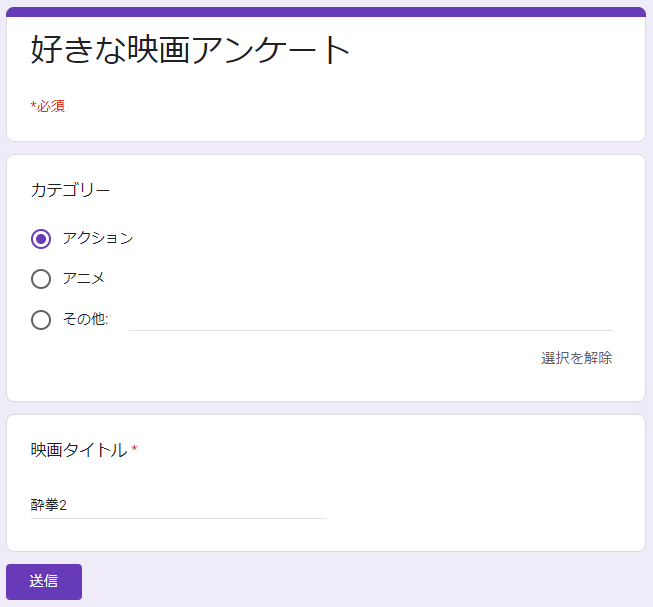
Google Formを作成
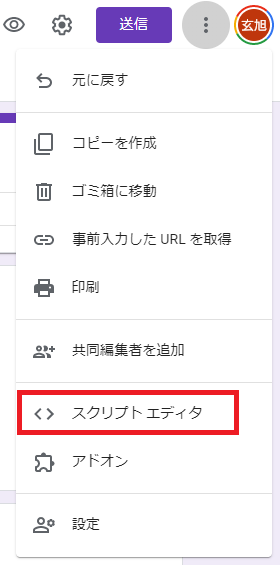
Google Formのスクリプト作成
テスト通知をしてみる
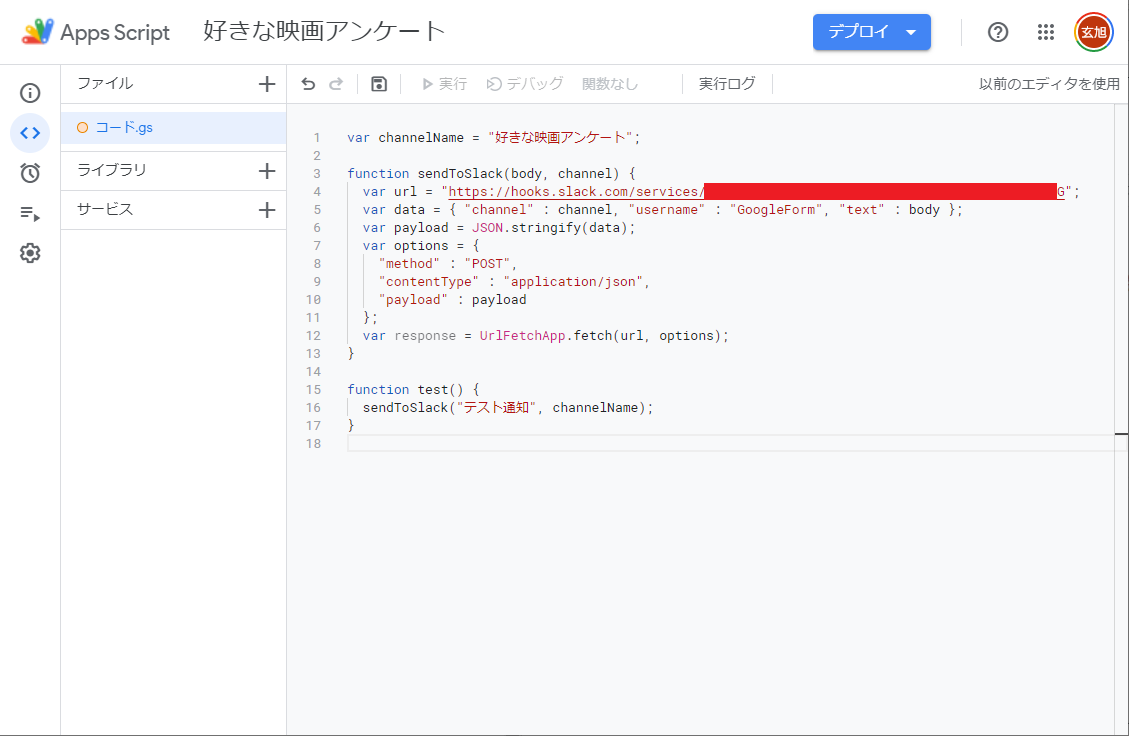
functionを作成する。
- sendToSlack()・・・slackに送信する
- test()・・・テスト通知
var channelName = "(ここにチャンネル名を書く)";
function sendToSlack(body, channel) {
var url = "https://hooks.slack.com/services/~~~~~~~~(ここにWebhookURLを貼る)";
var data = { "channel" : channel, "username" : "GoogleForm", "text" : body };
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}
function test() {
sendToSlack("テスト通知", channelName);
}
保存ボタン押したら実行できるようになる。
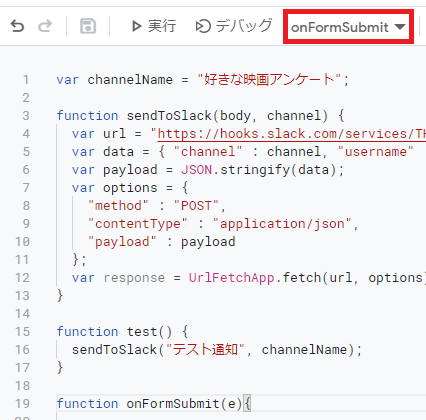
functionを選択する。
実行ボタンを押す。(デバッグでもいい)
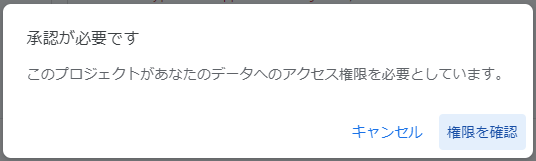
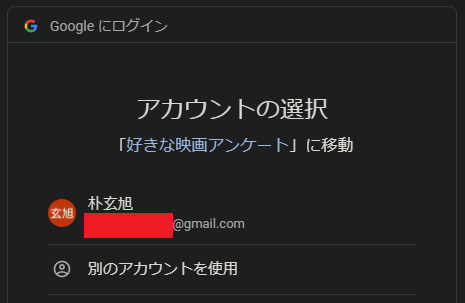
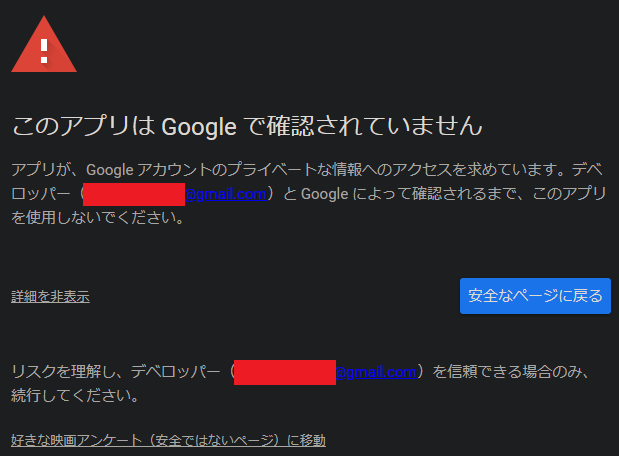
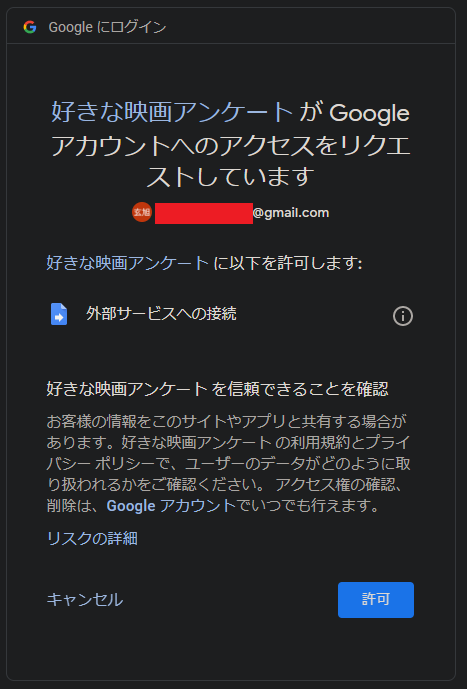
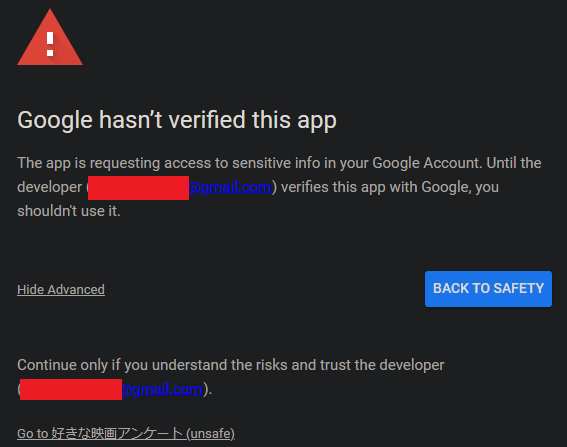
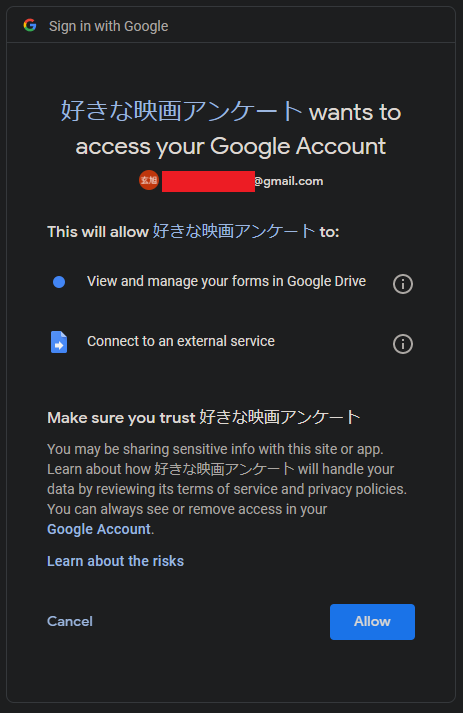
権限確認
「詳細」のリンクを開くとこのように表示されるので一番下のリンクを押す。
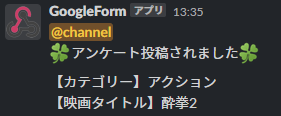
slackに通知が来る
Google Formの内容を送信する
function追加
Apps ScriptにGoogle Formの内容を送信するfunctionを追加する。
function onFormSubmit(e){
var body = "<!channel>\n🍀アンケート投稿されました🍀\n\n";
var applicant = "";
var itemResponse = e.response.getItemResponses();
for (var j = 0; j < itemResponse.length; j++){
var formData = itemResponse[j];
var title = formData.getItem().getTitle();
var response = formData.getResponse();
var category = "";
var mov_title = "";
switch (title) {
case "カテゴリー":
category = response;
break;
case "映画タイトル":
mov_title = response;
break;
default:
break;
}
}
var bodyPublic = body + "【カテゴリー】" + category + "\n【映画タイトル】" + mov_title ;
sendToSlack(bodyPublic, channelName);
}
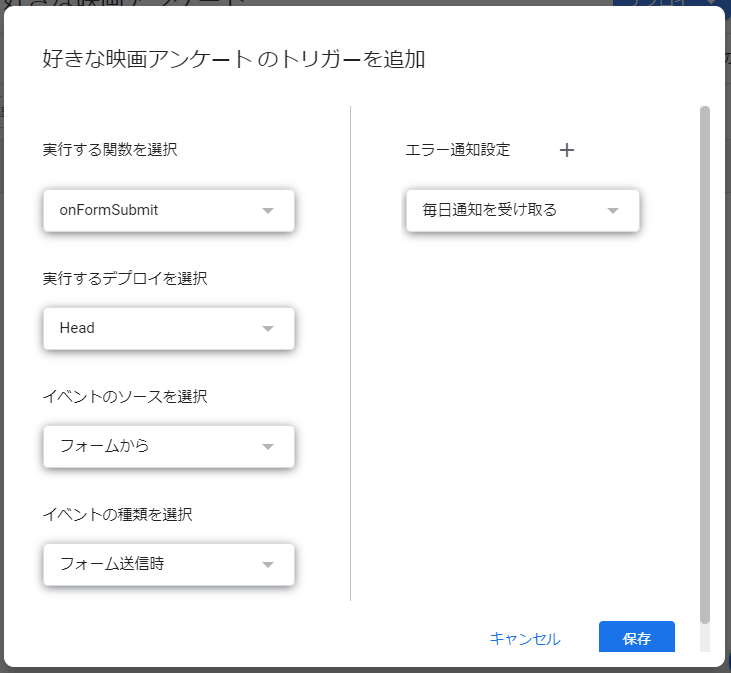
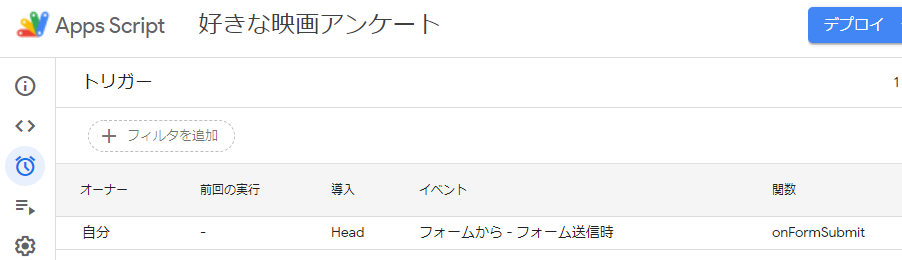
追加したfunctionを選択する。