環境
- Windows10 Pro
- Visual Studio Code (VSCodeUserSetup-x64-1.40.2.exe)・・・高機能テキストエディタ
- .NET Core (dotnet-sdk-3.1.100-win-x64.exe)・・・API作るためのもの
- .NET Core ホスティング バンドル (dotnet-hosting-3.1.1-win.exe)・・・APIがIISで動くようにするもの
- ※v3.1.0は環境によっては500 Internal Server Errortが発生する。
前提
- Visual Studio Code インストール済み
- .NET Core 3.1 SDK ダウンロード済み
-
ASP.NET Core 3.1 Runtime (v3.1.1) - Windows Hosting Bundle ダウンロード取得済み
- ※v3.1.0は環境によっては500 Internal Server Errortが発生する。
流れ
- .NETCore インストール
- WebAPI作成
- Visual Studio Codeでデバッグ実行
- WebAPIのアプリ発行(デプロイ物作成)
- IISの有効化
- .NET Core ホスティング バンドル インストール
- IISにデプロイ
.NETCore インストール
dotnet-sdk-3.1.100-win-x64.exeを実行。
WebAPI作成
Web プロジェクトの作成
以下のコマンド実行でプロジェクトのセットファイルが作られ、サンプルAPIの「WeatherForecastController.cs」も含まれる。
PS D:\git\cshaptest> dotnet new webapi -o HelloApi
The template "ASP.NET Core Web API" was created successfully.
Processing post-creation actions...
Running 'dotnet restore' on HelloApi\HelloApi.csproj...
D:\git\cshaptest\HelloApi\HelloApi.csproj の復元が 135.98 ms で完了しました。
Restore succeeded.
HelloApi
│ appsettings.Development.json
│ appsettings.json
│ HelloApi.csproj
│ Program.cs
│ Startup.cs
│ WeatherForecast.cs
│
├─Controllers
│ WeatherForecastController.cs
│
├─obj
│ HelloApi.csproj.nuget.cache
│ HelloApi.csproj.nuget.dgspec.json
│ HelloApi.csproj.nuget.g.props
│ HelloApi.csproj.nuget.g.targets
│ project.assets.json
│
└─Properties
launchSettings.json
ビルド
ビルドするとbinフォルダができてビルド結果のexeなどが生成される。
cd HelloApi
PS D:\git\cshaptest\HelloApi> dotnet build
.NET Core 向け Microsoft (R) Build Engine バージョン 16.4.0+e901037fe
Copyright (C) Microsoft Corporation.All rights reserved.
D:\git\cshaptest\HelloApi\HelloApi.csproj の復元が 26.62 ms で完了しました。
HelloApi -> D:\git\cshaptest\HelloApi\bin\Debug\netcoreapp3.1\HelloApi.dll
ビルドに成功しました。
0 個の警告
0 エラー
経過時間 00:00:07.66
HelloApi
│ appsettings.Development.json
│ appsettings.json
│ HelloApi.csproj
│ Program.cs
│ Startup.cs
│ WeatherForecast.cs
│
├─bin
│ └─Debug
│ └─netcoreapp3.1
│ │ appsettings.Development.json
│ │ appsettings.json
│ │ HelloApi.deps.json
│ │ HelloApi.dll
│ │ HelloApi.exe
│ │ HelloApi.pdb
│ │ HelloApi.runtimeconfig.dev.json
│ │ HelloApi.runtimeconfig.json
│ │
│ └─Properties
│ launchSettings.json
│
├─Controllers
│ WeatherForecastController.cs
│
├─obj
│ │ HelloApi.csproj.nuget.cache
│ │ HelloApi.csproj.nuget.dgspec.json
│ │ HelloApi.csproj.nuget.g.props
│ │ HelloApi.csproj.nuget.g.targets
│ │ project.assets.json
│ │
│ └─Debug
│ └─netcoreapp3.1
│ │ HelloApi.AssemblyInfo.cs
│ │ HelloApi.AssemblyInfoInputs.cache
│ │ HelloApi.assets.cache
│ │ HelloApi.csproj.FileListAbsolute.txt
│ │ HelloApi.csprojAssemblyReference.cache
│ │ HelloApi.dll
│ │ HelloApi.exe
│ │ HelloApi.MvcApplicationPartsAssemblyInfo.cache
│ │ HelloApi.pdb
│ │ HelloApi.RazorTargetAssemblyInfo.cache
│ │
│ └─staticwebassets
│ HelloApi.StaticWebAssets.Manifest.cache
│ HelloApi.StaticWebAssets.xml
│
└─Properties
launchSettings.json
実行
PS D:\git\cshaptest\HelloApi> dotnet run
info: Microsoft.Hosting.Lifetime[0]
Now listening on: https://localhost:5001
info: Microsoft.Hosting.Lifetime[0]
Now listening on: http://localhost:5000
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: D:\git\cshaptest\HelloApi
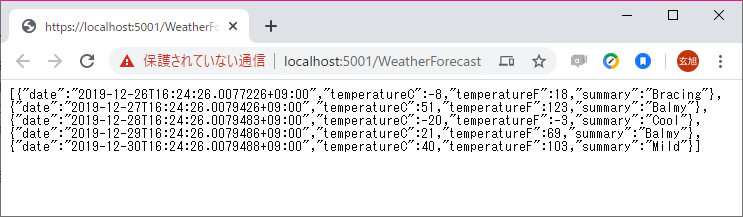
https://localhost:5001/WeatherForecast

停止
Ctrl + C
info: Microsoft.Hosting.Lifetime[0]
Application is shutting down...
Visual Studio Code でデバッグ実行
単なるテキストエディタ + コマンドでもいいけど、Visual Studio Codeを使うことでデバッグ実行ができてブレークポイントとかも置けて便利。
プロジェクトを開く
さっきコマンドで作ったプロジェクトのフォルダを指定して開く。
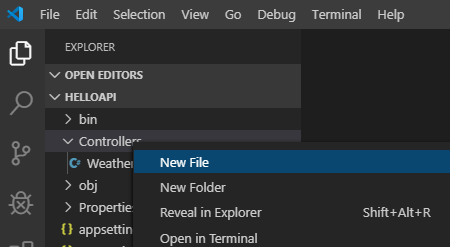
新しいAPIを作成
Controllersフォルダで右クリックして「HelloController.cs」作成。
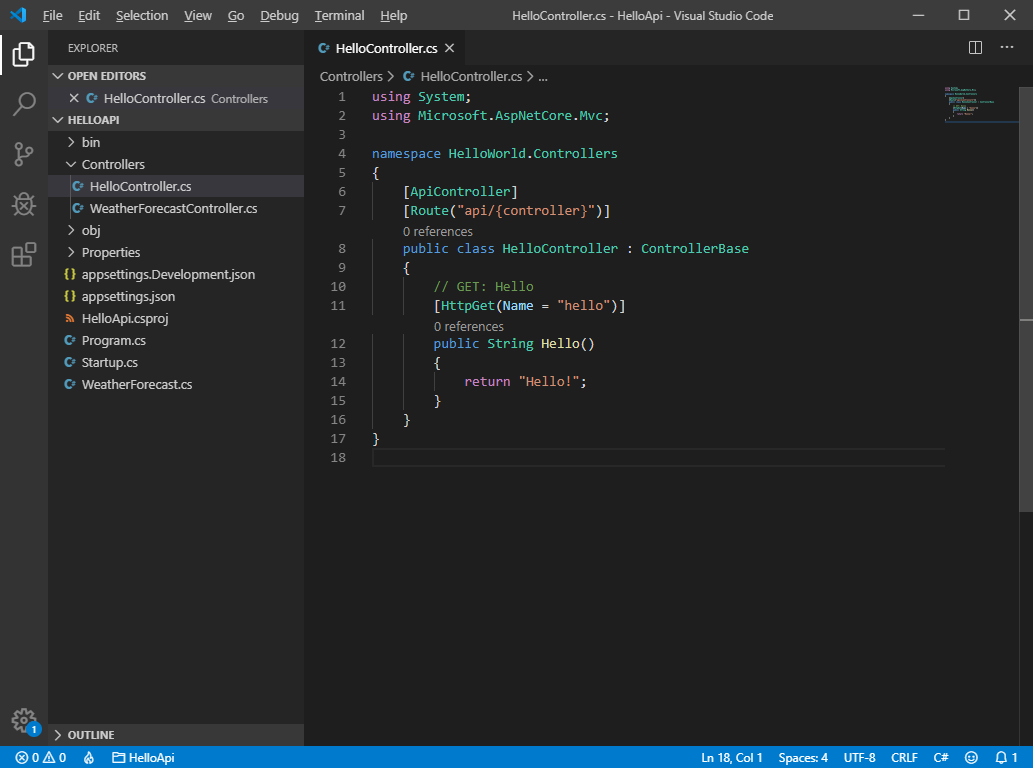
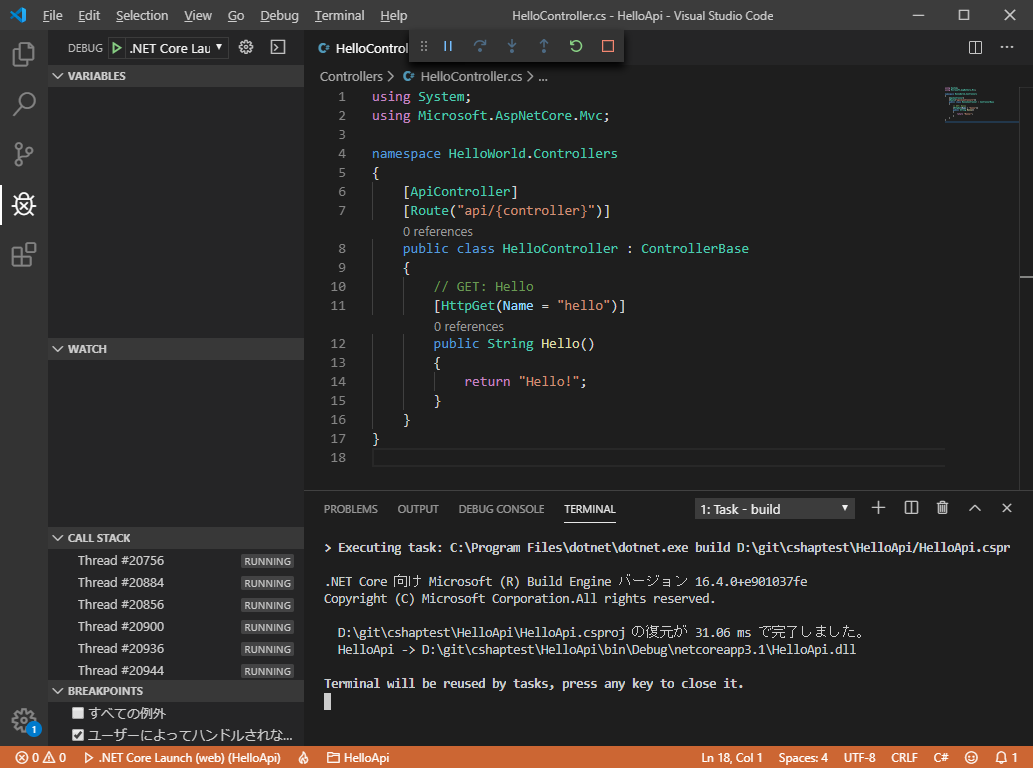
作成した「HelloController.cs」コードはこちら。
using System;
using Microsoft.AspNetCore.Mvc;
namespace HelloWorld.Controllers
{
[ApiController]
[Route("api/{controller}")]
public class HelloController : ControllerBase
{
// GET: Hello
[HttpGet(Name = "hello")]
public String Hello()
{
return "Hello!";
}
}
}
デバッグ実行
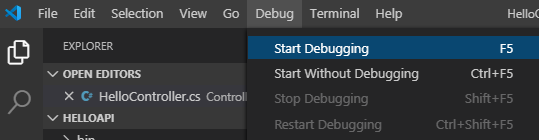
「Start Debugging」を実行。

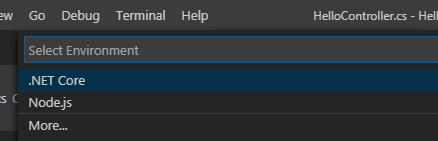
Environmentは「.NET Core」を選択。

Visual Studio Codeはターミナルで標準で出てきて助かる。

WebAPIのアプリ発行(デプロイ物作成)
PS D:\git\cshaptest\HelloApi> dotnet publish --configuration Release
.NET Core 向け Microsoft (R) Build Engine バージョン 16.4.0+e901037fe
Copyright (C) Microsoft Corporation.All rights reserved.
D:\git\cshaptest\HelloApi\HelloApi.csproj の復元が 32.83 ms で完了しました。
HelloApi -> D:\git\cshaptest\HelloApi\bin\Release\netcoreapp3.1\HelloApi.dll
HelloApi -> D:\git\cshaptest\HelloApi\bin\Release\netcoreapp3.1\publish\
HelloApi
│ appsettings.Development.json
│ appsettings.json
│ HelloApi.csproj
│ Program.cs
│ Startup.cs
│ WeatherForecast.cs
│
├─.vscode
│ launch.json
│ tasks.json
│
├─bin
│ ├─Debug
│ │ └─netcoreapp3.1
│ │ │ appsettings.Development.json
│ │ │ appsettings.json
│ │ │ HelloApi.deps.json
│ │ │ HelloApi.dll
│ │ │ HelloApi.exe
│ │ │ HelloApi.pdb
│ │ │ HelloApi.runtimeconfig.dev.json
│ │ │ HelloApi.runtimeconfig.json
│ │ │
│ │ └─Properties
│ │ launchSettings.json
│ │
│ └─Release
│ └─netcoreapp3.1
│ │ appsettings.Development.json
│ │ appsettings.json
│ │ HelloApi.deps.json
│ │ HelloApi.dll
│ │ HelloApi.exe
│ │ HelloApi.pdb
│ │ HelloApi.runtimeconfig.dev.json
│ │ HelloApi.runtimeconfig.json
│ │
│ ├─Properties
│ │ launchSettings.json
│ │
│ └─publish
│ appsettings.Development.json
│ appsettings.json
│ HelloApi.deps.json
│ HelloApi.dll
│ HelloApi.exe
│ HelloApi.pdb
│ HelloApi.runtimeconfig.json
│ web.config
│
├─Controllers
│ HelloController.cs
│ WeatherForecastController.cs
│
├─obj
│ │ HelloApi.csproj.nuget.cache
│ │ HelloApi.csproj.nuget.dgspec.json
│ │ HelloApi.csproj.nuget.g.props
│ │ HelloApi.csproj.nuget.g.targets
│ │ project.assets.json
│ │
│ ├─Debug
│ │ └─netcoreapp3.1
│ │ │ HelloApi.AssemblyInfo.cs
│ │ │ HelloApi.AssemblyInfoInputs.cache
│ │ │ HelloApi.assets.cache
│ │ │ HelloApi.csproj.FileListAbsolute.txt
│ │ │ HelloApi.csprojAssemblyReference.cache
│ │ │ HelloApi.dll
│ │ │ HelloApi.exe
│ │ │ HelloApi.MvcApplicationPartsAssemblyInfo.cache
│ │ │ HelloApi.pdb
│ │ │ HelloApi.RazorTargetAssemblyInfo.cache
│ │ │ project.razor.json
│ │ │
│ │ └─staticwebassets
│ │ HelloApi.StaticWebAssets.Manifest.cache
│ │ HelloApi.StaticWebAssets.xml
│ │
│ └─Release
│ └─netcoreapp3.1
│ │ HelloApi.AssemblyInfo.cs
│ │ HelloApi.AssemblyInfoInputs.cache
│ │ HelloApi.assets.cache
│ │ HelloApi.csproj.FileListAbsolute.txt
│ │ HelloApi.csprojAssemblyReference.cache
│ │ HelloApi.dll
│ │ HelloApi.exe
│ │ HelloApi.MvcApplicationPartsAssemblyInfo.cache
│ │ HelloApi.pdb
│ │ HelloApi.RazorTargetAssemblyInfo.cache
│ │
│ └─staticwebassets
│ HelloApi.StaticWebAssets.Manifest.cache
│ HelloApi.StaticWebAssets.xml
│
└─Properties
launchSettings.json
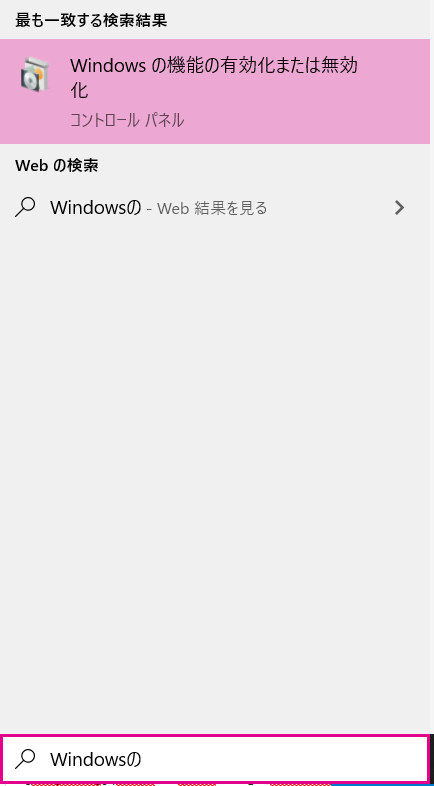
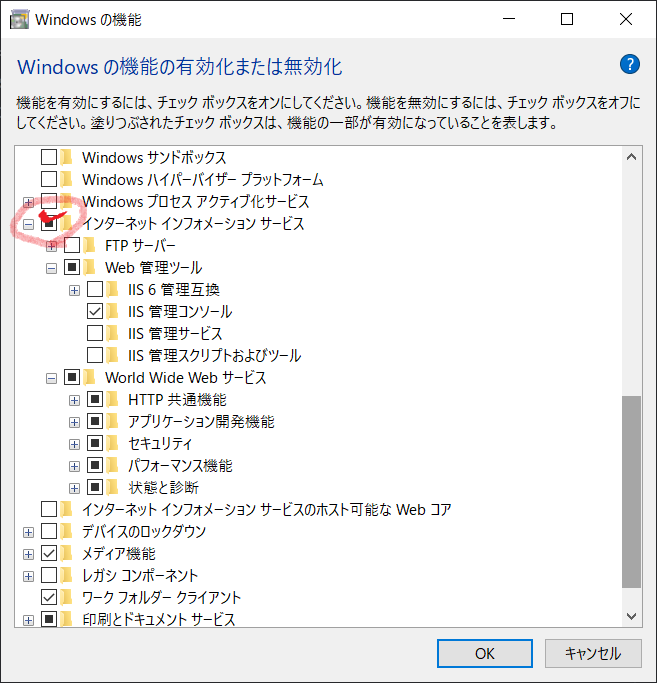
IISの有効化
Windowsの機能を開く。
「インターネット インフォメーション サービス」にチェックを入れる。
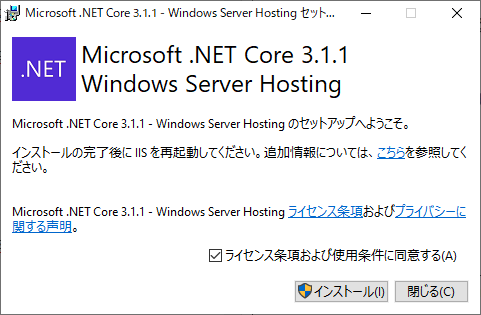
.NET Core ホスティング バンドル インストール
dotnet-hosting-3.1.1-win.exeを実行。
※dotnet-hosting-3.1.1-win.exeインストール後はIIS自体を再起動すること
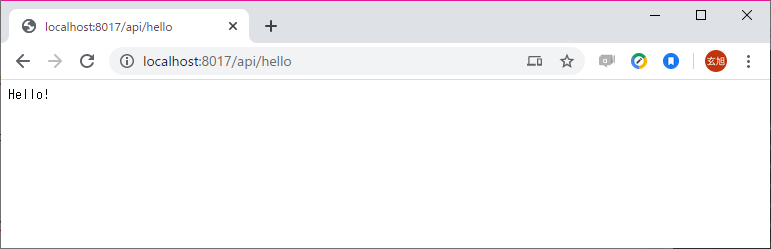
IISにデプロイ
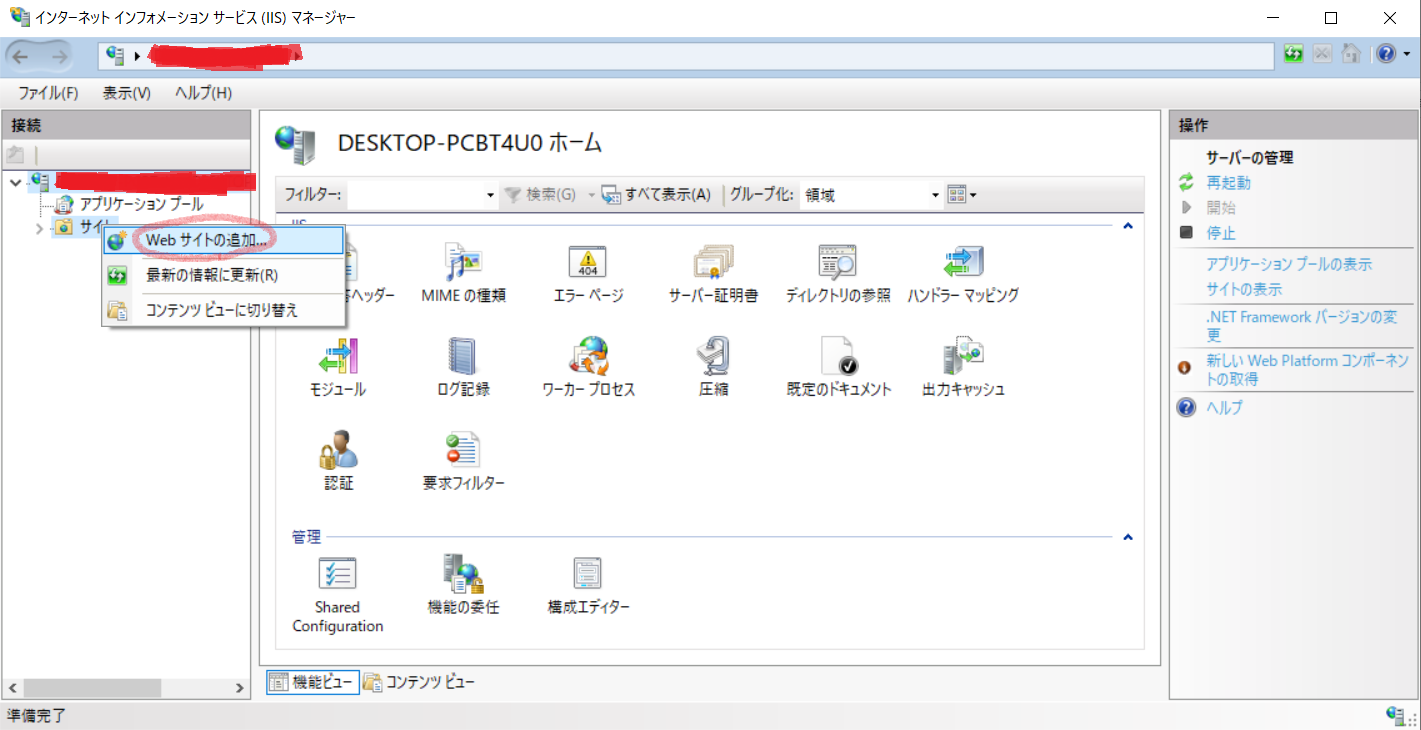
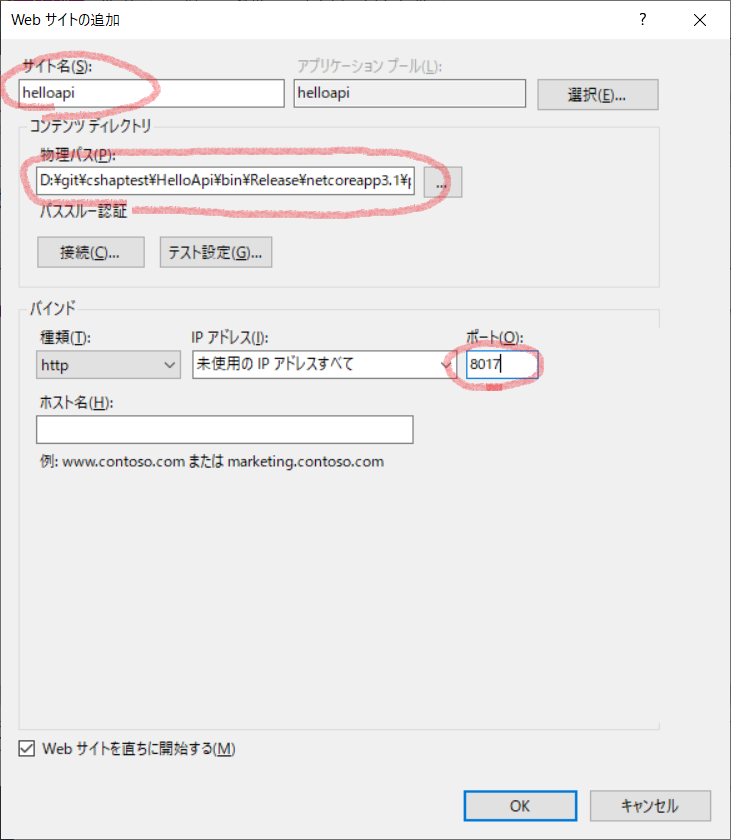
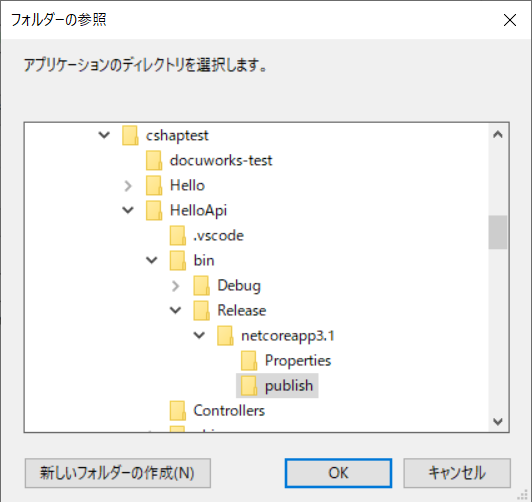
Webサイトの追加
物理パスはdotnet publishしたときのpublishフォルダを指定。

注意
- IISにデプロイしてもアクセスできない場合はIIS自体の再起動を忘れていないか確認。
参考
https://docs.microsoft.com/ja-jp/aspnet/core/tutorials/first-web-api?view=aspnetcore-3.1&tabs=visual-studio-code
https://docs.microsoft.com/ja-jp/aspnet/core/tutorials/publish-to-iis?view=aspnetcore-3.1&tabs=visual-studio
https://qiita.com/rawr/items/85abf5f646e20e3438a1
https://qiita.com/pieceofwonder/items/d091744193de86682712
https://qiita.com/pieceofwonder/items/d091744193de86682712