概要
- ソリューションの作成(ついで)
- WebAPIプロジェクトの作成
- 実行
環境
- LinuxMint 19.1
- .NET Core 2.2
- VSCode 1.33
実際に私が作業している環境の構築については以下を参照してください。
- LinuxMintに.NET Core SDK 2.2とVisual Studio Codeをインストールする
- [LinuxMint VSCodeとgithubを連携]
(https://qiita.com/pieceofwonder/items/6b1f6775b1f53241d7ec)
ソリューションの作成
複数のプロジェクトの管理ができるソリューション(sln)が作成できるようなのでついでにそれもやってみます。

空のリポジトリを作ったところからスタートです。
$ dotnet new sln
Microsoft Visual Studio Solution File, Format Version 12.00
# Visual Studio 15
VisualStudioVersion = 15.0.26124.0
MinimumVisualStudioVersion = 15.0.26124.0
Global
GlobalSection(SolutionConfigurationPlatforms) = preSolution
Debug|Any CPU = Debug|Any CPU
Debug|x64 = Debug|x64
Debug|x86 = Debug|x86
Release|Any CPU = Release|Any CPU
Release|x64 = Release|x64
Release|x86 = Release|x86
EndGlobalSection
GlobalSection(SolutionProperties) = preSolution
HideSolutionNode = FALSE
EndGlobalSection
EndGlobal
内容はこんな感じ
WebAPIプロジェクトの作成
webapiフォルダを作成してその中にプロジェクトを作成します。
$ mkdir webapi
$ cd webapi
$ dotnet new webapi

これでプロジェクトの作成はできましたがこれだけだとソリューションにこのプロジェクトが追加されないのでdotnet slnコマンドでslnファイルに作成したプロジェクトを追加します。
$ dotnet sln ../WebApiSample.sln add webapi.csproj
Project("{FAE04EC0-301F-11D3-BF4B-00C04F79EFBC}") = "webapi", "webapi\webapi.csproj", "{D7546FD5-E5E5-4903-A12B-4F3C589A2D57}"
WebApiSample.slnを見てみると追加したプロジェクトの情報が色々と増えているようです。(上記以外にも結構増えていました)
$ cd ../でslnがあるフォルダに移動してdotnet buildを実行してみます。
$ dotnet build
.NET Core 向け Microsoft (R) Build Engine バージョン 16.0.450+ga8dc7f1d34
Copyright (C) Microsoft Corporation.All rights reserved.
/home/(ユーザー名)/VSCode/github/WebApiSample/webapi/webapi.csproj の復元が 67.63 ms で完了しました。
webapi -> /home/(ユーザー名)/VSCode/github/WebApiSample/webapi/bin/Debug/netcoreapp2.2/webapi.dll
ビルドに成功しました。
0 個の警告
0 エラー
経過時間 00:00:05.61
slnに追加されているプロジェクトが一括でビルドできるようになりました。
プロジェクト1つだけではあまり意味はないですが後々クラスライブラリとか追加するのが簡単にできそうです。
実行
ちゃんとプロジェクトが読み込めていれば「デバッグの開始」時にlaunch.jsonを作ってくれるみたいです。
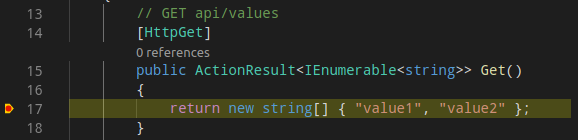
デバッグができるかどうか確認するためにValuesControllerのGetメソッドにブレークポイントを設定して実行してみます。
// GET api/values
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
return new string[] { "value1", "value2" }; //←ココにブレークポイントを設定
}
「デバッグの開始」で実行するとブラウザが立ち上がってhttps://localhost:5001/にアクセスしようとします。(ブラウザの証明書エラーがでた場合は無視して続行してください)
.NET CoreのWebAPIテンプレートではこのURLにはなにもないので404エラーのページが表示されます。

ブラウザのアドレスバーにhttps://localhost:5001/api/valuesを入力してアクセスしてみます。

ブレークポイントで停止しました。デバッグはうまく動いているようです。
そのままF5で続行します。
ブラウザに["value1","value2"]が表示されました。
ここまでできれば後は好きなようにAPIを作ってサーバーに乗っけるだけですね。
最後に
Linuxに.NETCoreとVSCodeいれてWebAPIプロジェクトを作るところまでやってみました。
メモ書きレベルのものではありますが役に立てれば幸いです。
近いうちに.NETCore3.0が正式リリースされると思うのでそのときにバージョンアップする際のこととかで何かネタがあれば書くかも?
