はじめに
VSCodeからgithubにpushするところまでやります。
一応前回からの続きとしてやってますが.NET Coreを使っているくらいしか繋がりはありません。
環境
- LinuxMint 19.1
- VSCode 1.33
gitのインストール
gitが入ってない場合はインストールします。
$ sudo apt-get install git
ユーザー設定
$ git config --global user.name "username"
$ git config --global user.email xxxxxx@example.com
githubにリポジトリを作成
githubで新規にリポジトリを作成し、developブランチを作成しました。
ローカルリポジトリの作成
VSCodeで空のフォルダを開いてソース管理からリポジトリの初期化を行います。
プッシュ先を設定
作成したgithubのリポジトリのURLをコピーしてプッシュ先を設定します。
VSCodeのターミナルで以下のコマンドを実行
$ git remote add origin <githubリポジトリのURL>
developブランチをチェックアウト
まずgit fetchでリモートリポジトリの情報を取得します。
ユーザー名とパスワードの入力を求められるので入力するとmasterとdevelopの2つのブランチが表示されました。
$ git fetch
Username for 'https://github.com': <githubのユーザー名>
Password for '<githubリポジトリのURL>':
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (3/3), done.
From <githubリポジトリのURL>/HelloWorld
* [new branch] develop -> origin/develop
* [new branch] master -> origin/master
次にgit checkout developでチェックアウトします。
ローカルリポジトリにdevelopブランチが作成されて自動で切り替わります。
$ git checkout develop
Branch 'develop' set up to track remote branch 'develop' from 'origin'.
Switched to a new branch 'develop'
ソースを追加してpush
とりあえず.NET Coreのコンソールアプリを作成してpushしてみました。
dotnet new consoleでコンソールアプリを作成

コンソールにHello World!と表示するだけのアプリが作成されます。
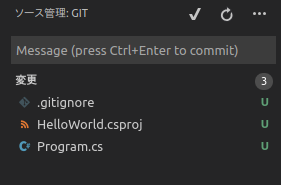
- .vscode
- bin
- obj
はコミットする必要がないので.gitignoreを作成しておきます。
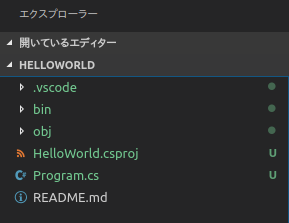
.vscode/
bin/
obj/
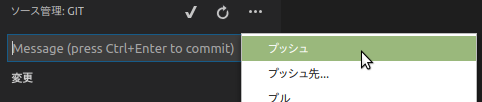
コミットしたらプッシュをクリックします。
githubのユーザー名とパスワードの入力を求められるので入力します。

githubのほうにもファイルが追加されているのが確認できました。

追記
毎回パスワード入れるのは面倒なのでこの後ssh接続に変えてますが記事にはしません。
sshへの変更についてはこちらを参考にさせていただきました。
git パスワード を毎回聞かれる問題の解決方法
GitHubでssh接続する手順~公開鍵・秘密鍵の生成から~