はじめに
これは POV-Rayによる数学お絵かき入門 Advent Calendar 2017 の11日目の記事です.
今日の記事では物体の透過色の指定について書きます.
透過色を使えば, 例えば次のようなアニメーションを作ることが可能です.
この画像は立方体と正八面体の凸包として菱形十二面体が得られる様子を表しています.
公式ドキュメントでは以下が近いです.
http://www.povray.org/documentation/3.7.0/r3_3.html#r3_3_1_7_1
オブジェクトの透過色
rgb
既に何度も使っていますが, POV-Rayで色を指定するにはrgbを書くのでした.
次のように, rgbの後に続くベクトルの各要素には0から1までの数値を与えます.
box{-1/2,1/2 pigment{rgb<1,1,0>}}
rgbf
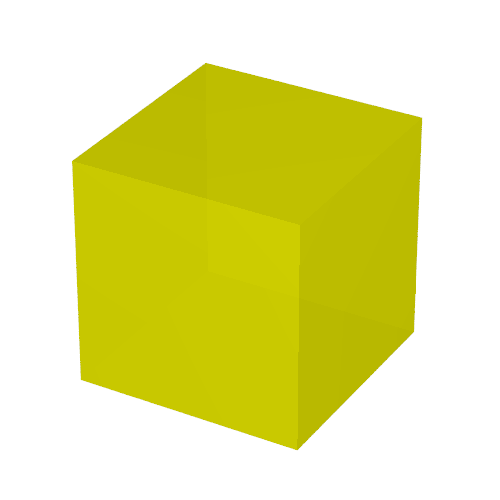
POV-Rayでの物体の透過色の指定は2つの方法があり, そのうちの1つがrgbfです.
これを指定するにはrgb<a,b,c>の代わりにrgbf<a,b,c,d>とします.
rgbと同様に, 各要素には0から1までの数値が与えられ, dが1に近いほど透過度が高くなります.
次に例を示します.
box{-1/2,1/2 pigment{rgbf<1,1,0,.5>}}
微妙に裏側の辺が透けて見えています.
アニメーションで確認したものが次です.
# declare Time=clock;
box{-1/2,1/2 pigment{rgbf<1,1,0,(1-cos(2*pi*Time))/2>}}
rgbt
残りの透過度の指定方法がrgbtです.
使い方は上に述べたrgbfと同じです.
例を次に示します.
box{-1/2,1/2 pigment{rgbt<1,1,0,.5>}}
こちらでもアニメーションで確認してみましょう.
# declare Time=clock;
box{-1/2,1/2 pigment{rgbt<1,1,0,(1-cos(2*pi*Time))/2>}}
上記2つの透明度をまとめると次のようになります.
-
rgbf: カラーセロハンのような意味での透明度の指定 (Filter) -
rgbt: 色水を薄めたような意味での透明度の指定 (Transmit)
rgbft
上記の2つの透明度をまとめて書くための命令がrgbftです.
今度は透明度に関する引数の数が増えるので, 5次元ベクトルを引数に取ることになり, rgbft<a,b,c,d,e>の形式で書かれます.
ただし, 2つの透明度のパラメータの和d+eが1を超えないようにする必要があります.
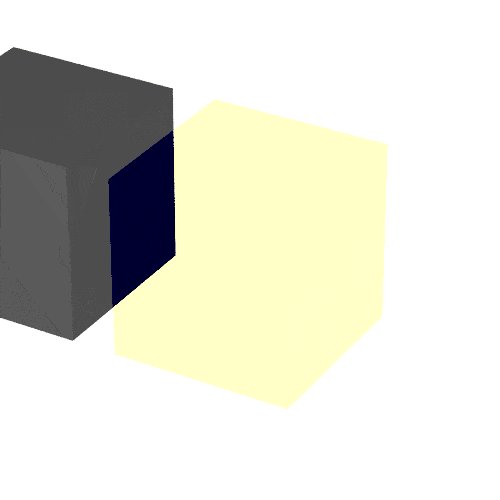
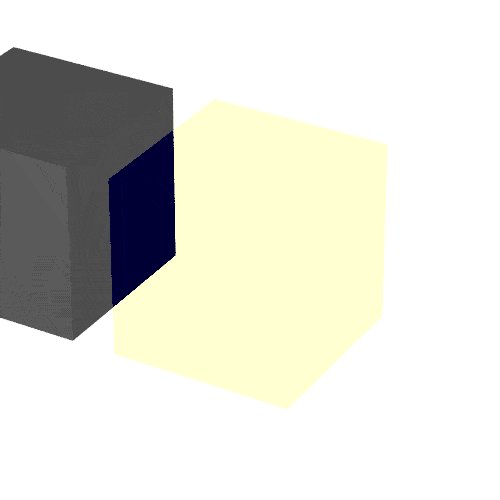
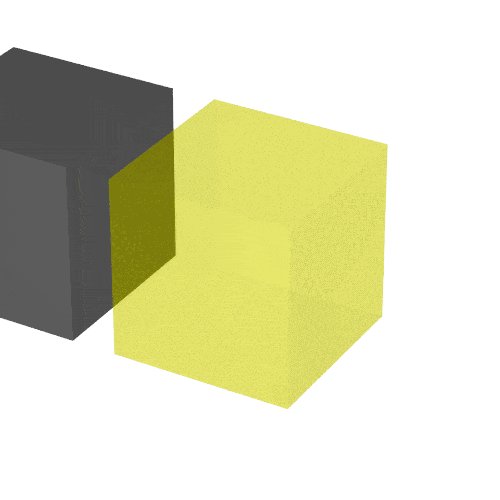
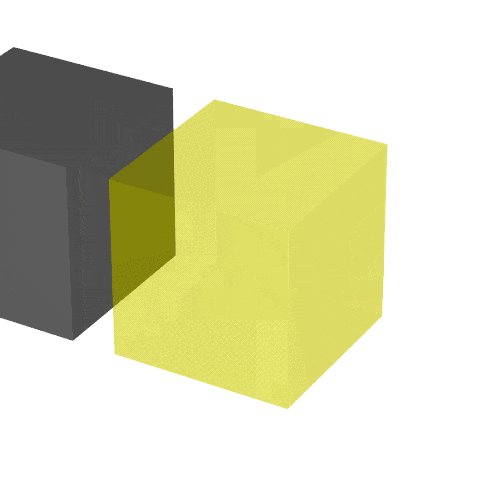
次の例ではd, eをともに0から1まで変化させています.
# declare Time=clock;
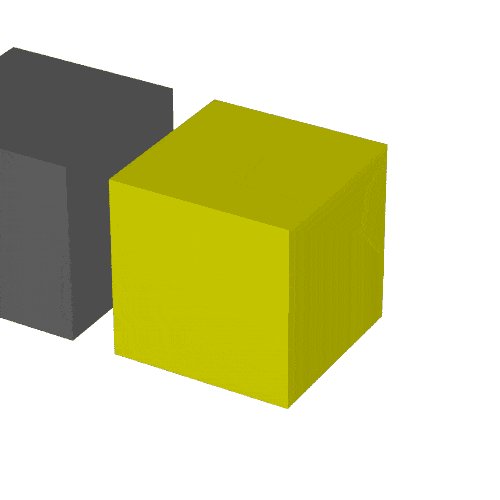
box{-2/5,2/5 pigment{rgbft<1,1,0,(1-cos(2*pi*Time))/2,(1-cos(2*pi*Time))/2>}}
box{-2/5,2/5 pigment{rgb<.2,.2,.2>} translate<0,-1,0>}
アニメーション中盤ではd+eが1を超えてしまったために, 手前の立方体(黄色)の補色(青色)が奥の立方体に写ってしまっています.
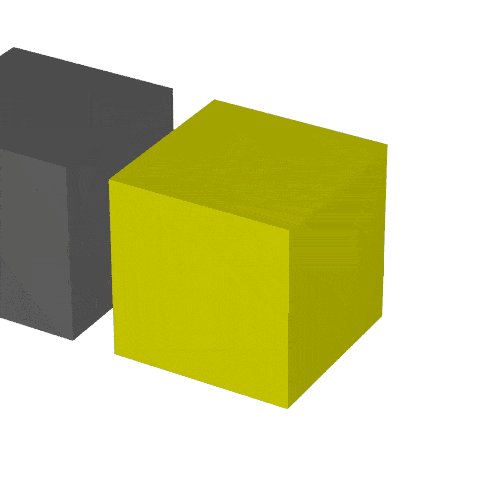
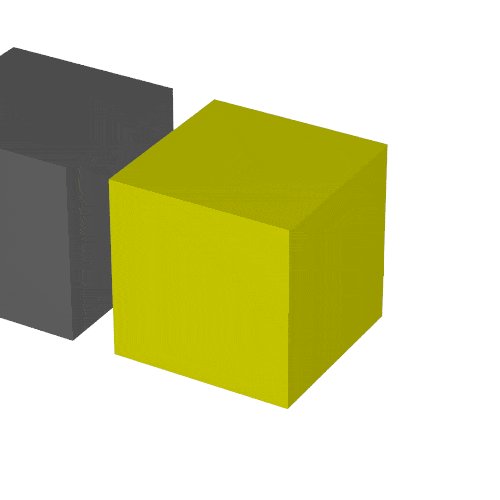
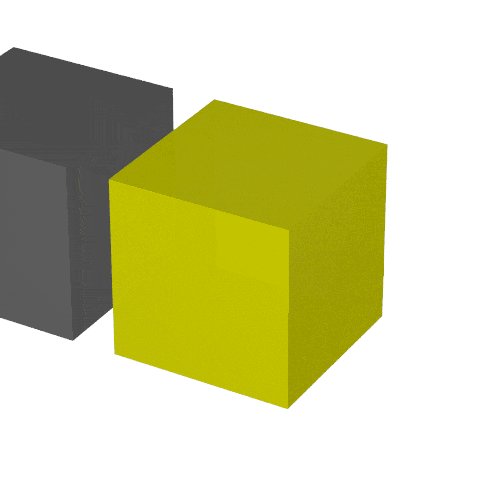
d, eを0から0.5まで変化させるようにすればこの問題は解決されます.
# declare Time=clock;
box{-2/5,2/5 pigment{rgbft<1,1,0,(1-cos(2*pi*Time))/4,(1-cos(2*pi*Time))/4>}}
box{-2/5,2/5 pigment{rgb<.2,.2,.2>} translate<0,-1,0>}
背景の透過色化
POV-Rayでの標準の出力画像はpng形式でしたから, 透過色を使うことが出来ます.
このためにはコマンドライン引数に+uaを与えます.
Width = 500
Height = 500
Antialias=On
+ua
この画像だけだと分かり難いですが, 実際には背景が透過のpng画像になっています.
このように+uaを指定した際には, background{ }で指定した背景色の情報は無視されます.
影も含めて透過にする方法は, 公式ドキュメントではありませんが以下が詳しいです.
http://www.imagico.de/pov/icons.php
おわりに
POV-Rayではオブジェクトに対して透過色以外にも
- 拡散反射率
- 鏡面反射率
- 屈折率
などをも指定する事が可能です.
当初はこれらについても書く積りでしたが, 普段は使わないこと/既存資料で十分に説明されていることから今回は書かない事としました.
以下の資料が詳しく書かれています:
http://www.arch.oita-u.ac.jp/a-kse/povjp/povjp/html/pov35ref_tex0c.html
公式ドキュメントは画像が少なくてつらくなる事が多いのですが, 上記資料は日本語でかつ画像が豊富にあるため参考になります.