はじめに
JavaScriptでGeoGebraを操作することについての日本語記事が少ないので書きます。

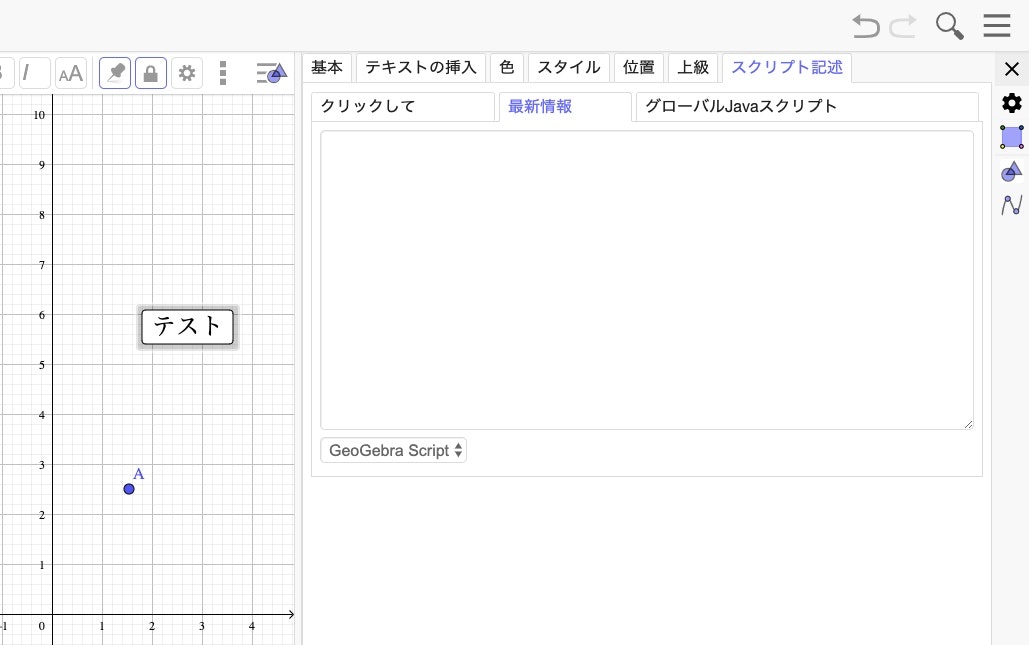
GeoGebraのこの場所の使い方についてです。
この記事の対象となる人
- GeoGebraについて踏み込んで学習したい人
- GeoGebraのツールなどは扱えるが、ボタンによる操作方法がわからない人
- JavaScriptを使って何か作ってみたい人(2次元,3次元ゲームで使う動きなんかも勉強できるのではと思っている)
クリックして
対象となるオブジェクトがクリックされた時に実行されます。(ボタンだけではなく、点や直線なども)

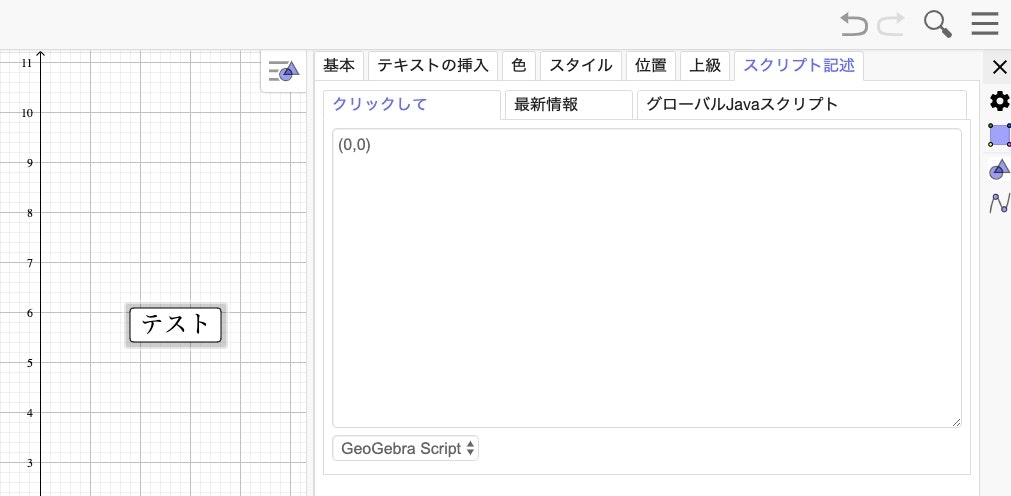
テストボタンが押された時に(0,0)を配置することができます。
もしGeoGebra ScriptではなくJavaScriptで書きたい場合は
ggbApplet.evalCommand('(0,0)');
になります。
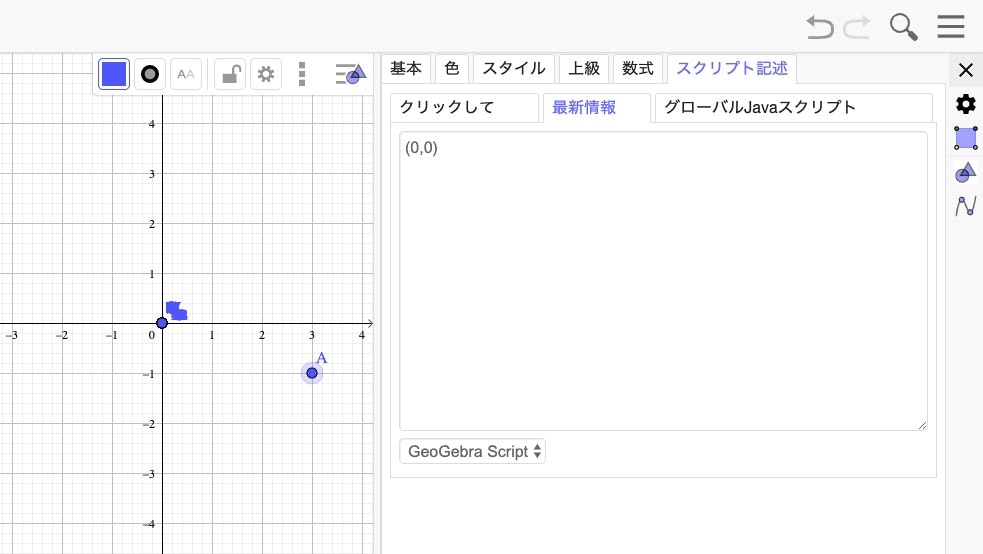
最新情報
変数であれば値が変更された時オブジェクトであれば動かされた時に、実行されます。

画像はAの最新情報に(0,0)を書いたため、少しAを動かしただけで点(0,0)が大量発生している様子。
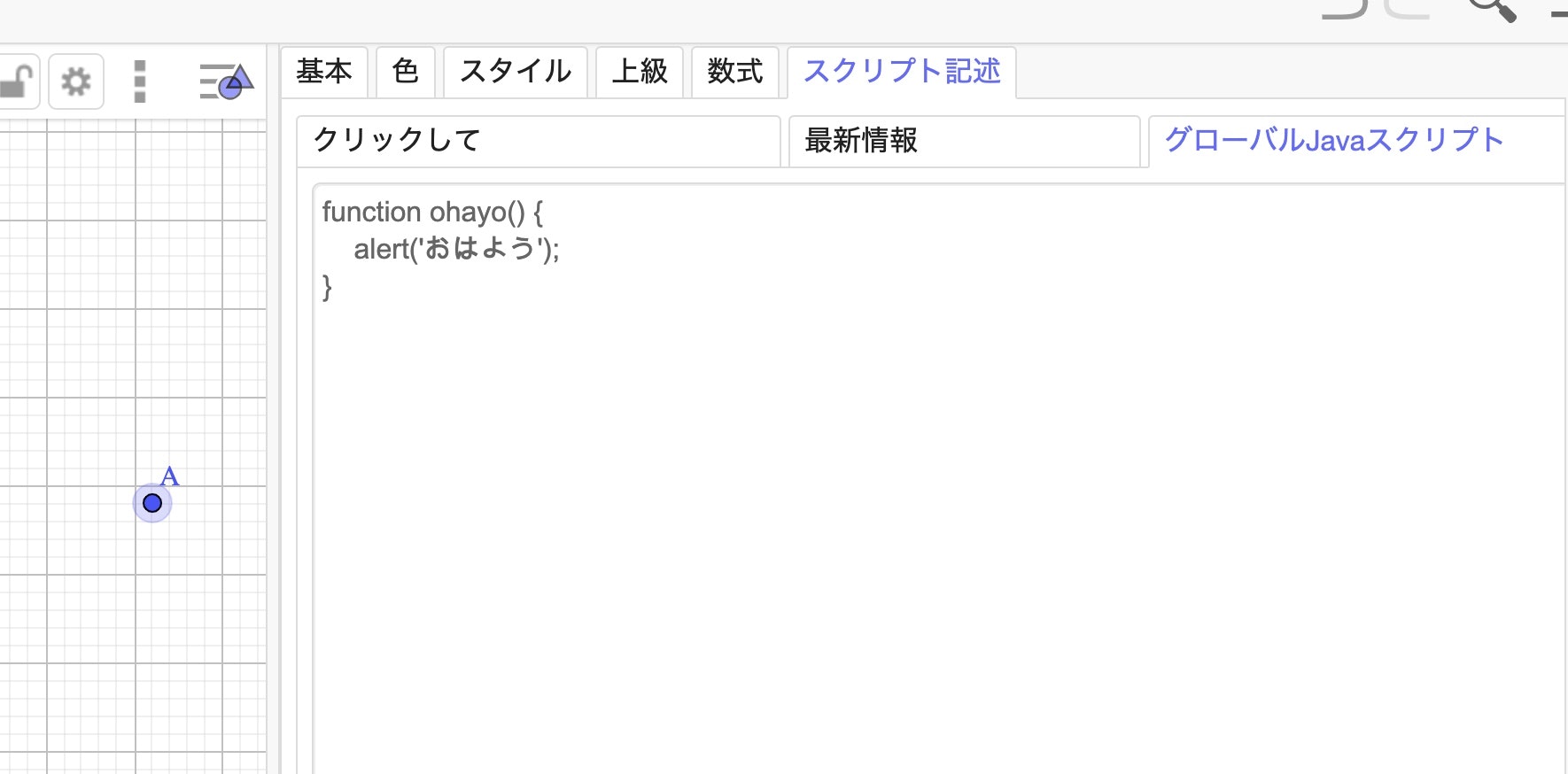
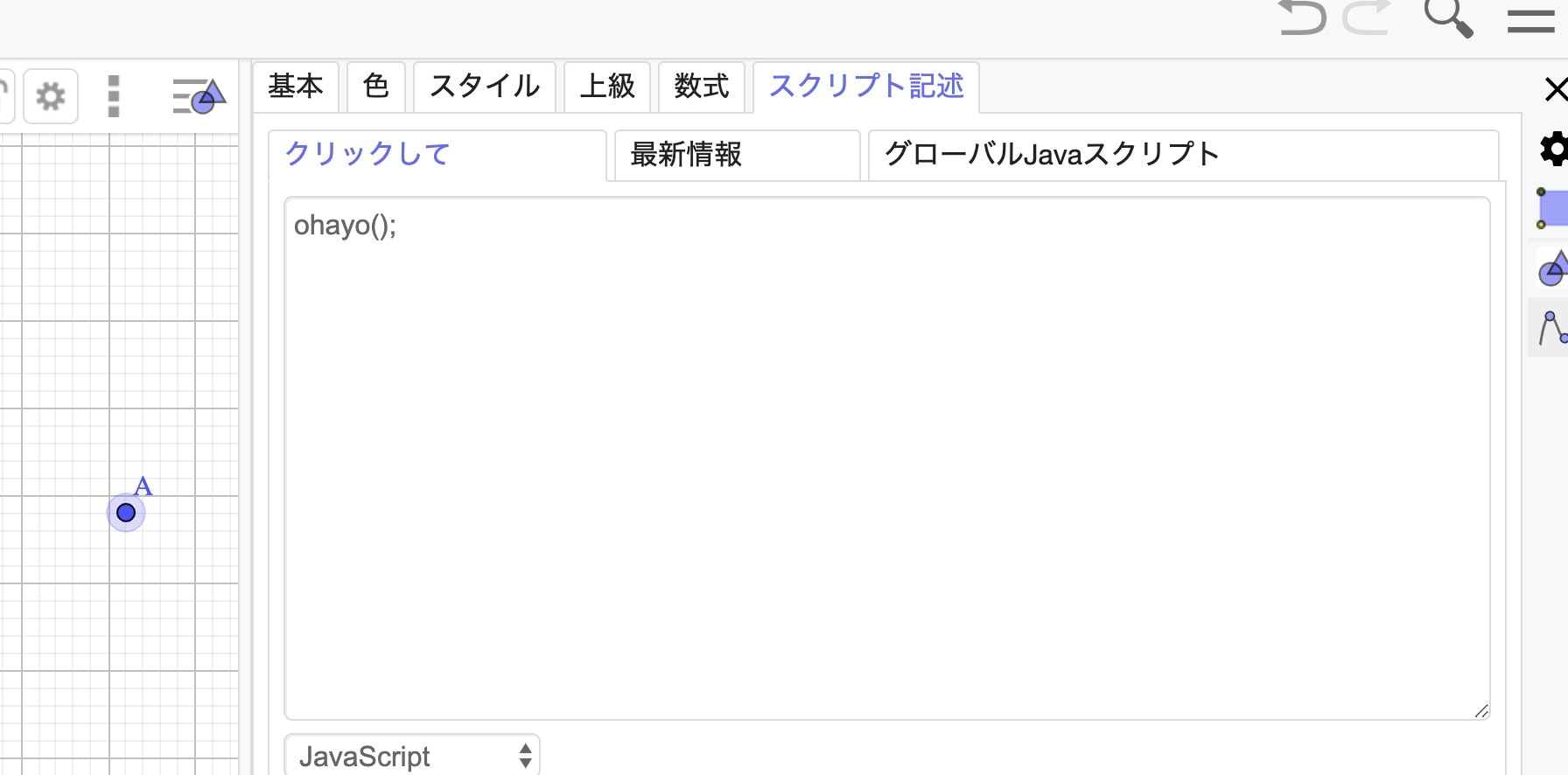
グローバルJavaScript
アプリ全体で使うことのできるJavaScript関数。こちらを使うときは一度アプリを保存し、再度開く必要があります。


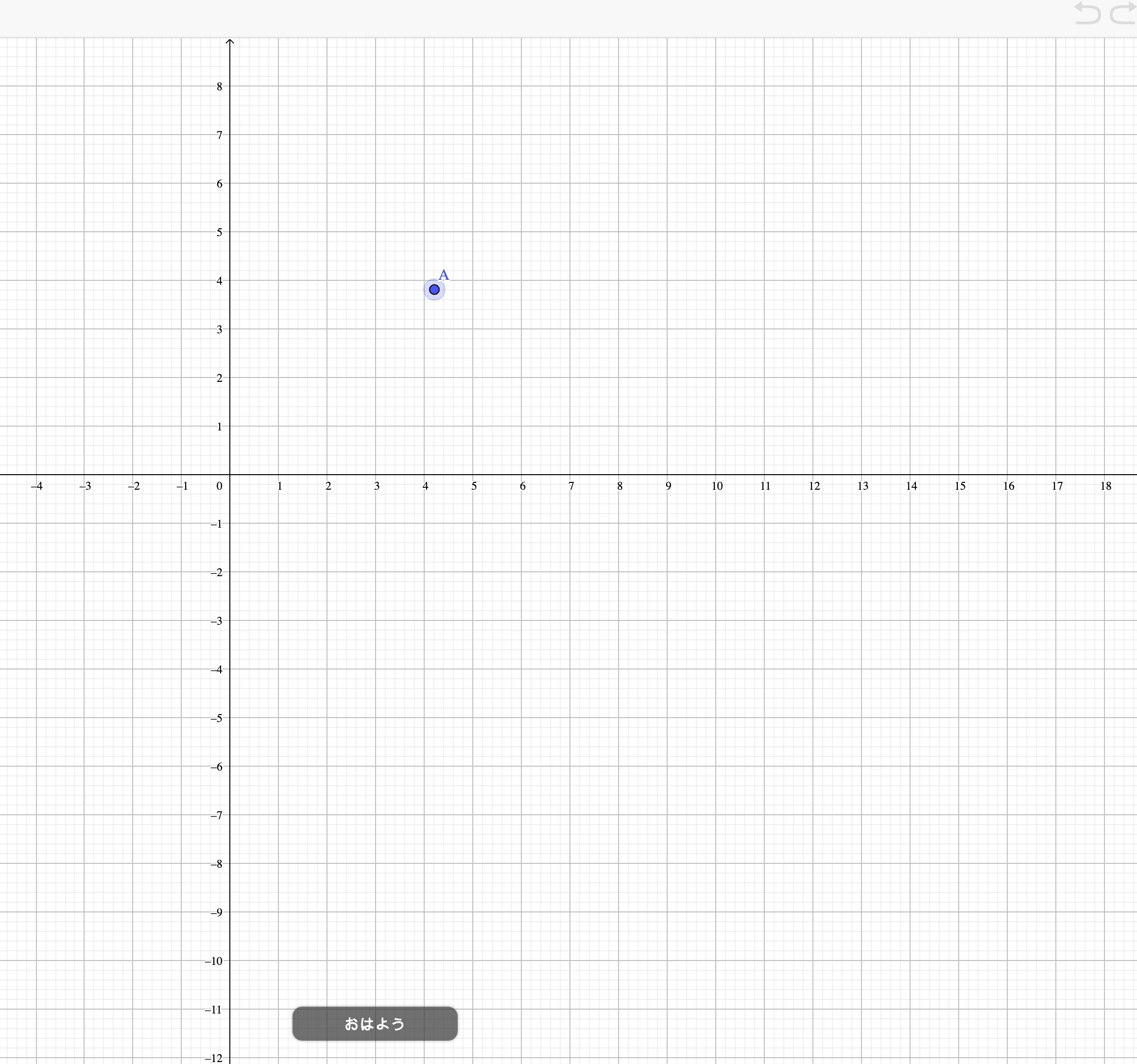
グローバルJavaScriptにおはようというアラートを表示させる関数ohayo()を記述し、点Aがクリックされた時にohayo()を実行させています。

実行結果はこんな感じ。なお、GeoGebraにはconsole.log()によって標準出力させたものを確認することはできないので、alert()によってテストなどを行う必要があります。
繰り返しになりますが、グローバルJavaScriptを使う際には一度プロジェクトを保存し、再度開く必要があります。
(ReferenceError) : ohayo is not defined
と出た場合はここを見直してください。