はじめに
定義したblockをXML形式にタグをつけて書き込むことでtoolboxにブロックを配置することができます。この記事ではテキストやボタンを配置する方法、さらに配置したボタンに関数を定義して実行する方法を共有します。
XMLにbuttonタグとlabelタグを追加する
タグでボタンを、タグでテキストを追加することができます。
タグのtext要素には表示される文字が、callbackKeyには実行される関数を入力します。callbackKeyについては後述します。
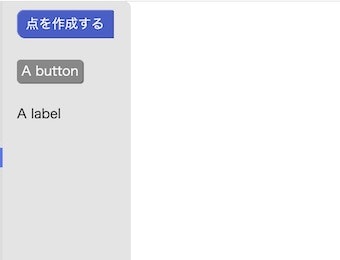
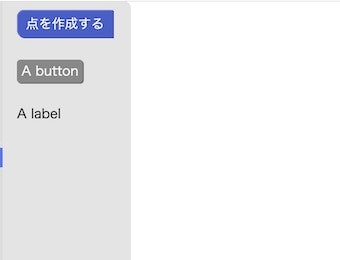
<block type="definepoint"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<label text="A label" web-class="myLabelStyle"></label>
ちなみに点を作成するブロックは
Blockly.Blocks['definepoint'] = {
init: function() {
this.appendDummyInput()
.appendField("点を作成する");
this.setColour(230);
this.setTooltip("");
this.setHelpUrl("");
}
};
Blockly.JavaScript['definepoint'] = function(block) {
// TODO: Assemble JavaScript into code variable.
var code = '...;\n';
return code;
};
のようにして作成しています。
関数を定義する
workspaceを書いているscriptタグの中身を確認すると、おそらく以下のことが書かれていると思います。
<script>
var counterOfPoint = 0
var blocklyArea = document.getElementById('blocklyArea');
var blocklyDiv = document.getElementById('blocklyDiv');
var demoWorkspace = Blockly.inject(blocklyDiv,
{toolbox: document.getElementById('toolbox')});
そこを以下のように書き加え、変更します。
<script>
var counterOfPoint = 0
var blocklyArea = document.getElementById('blocklyArea')
var blocklyDiv = document.getElementById('blocklyDiv');
var demoWorkspace = Blockly.inject(blocklyDiv,
{toolbox: document.getElementById('toolbox')});
demoWorkspace.registerButtonCallback("myFirstButtonPressed",myFirstButtonPressed);//追加
function myFirstButtonPressed() {
//行いたい処理を記述
console.log('テスト')
}
これでtoolboxにボタンを配置し、任意の処理を実行させることができます。