Vuetifyのページネーションのシャドーを消したい!
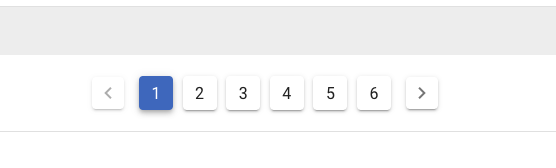
Vuetifyのv-paginationはデフォルトでシャドーが付いています。
しかし、マテリアルデザインでシャドーの無いフラットなデザインにしたいのでこいつを消してやりたい…。
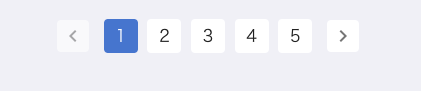
結論
CSS書いて読み込んむ
.v-pagination__navigation {
box-shadow: none !important;
}
.v-pagination__item {
box-shadow: none !important;
}
nuxt.jsならnuxt.config.jsで読み込む
全体で読み込んで上げたい場合はこの様に呼び出す。
nuxt.config.js
export default {
css: [
'@/assets/css/globalStyle.css'
]
}