概要
FlutterでWebViewを利用してWebサイトを表示する方法を調べたのでメモ。
インストール
flutter_webview_pluginを使用する。バージョンは0.1.6。
pubspec.yamlに以下を追加
dependencies:
flutter_webview_plugin: "^0.1.6"
コマンドラインで以下を実行しpackageをインストール
$ flutter packages get
Dartコードからは以下のようにimportして使用する
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';
実装
以下のコードでWebViewを表示する。
import 'package:flutter/material.dart';
import 'package:flutter_webview_plugin/flutter_webview_plugin.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(routes: {
"/": (_) => new WebviewScaffold(
url: "https://www.google.com",
appBar: new AppBar(
title: new Text("Widget webview"),
), // AppBar
) // WebviewScaffold
}); // MaterialApp
}
}
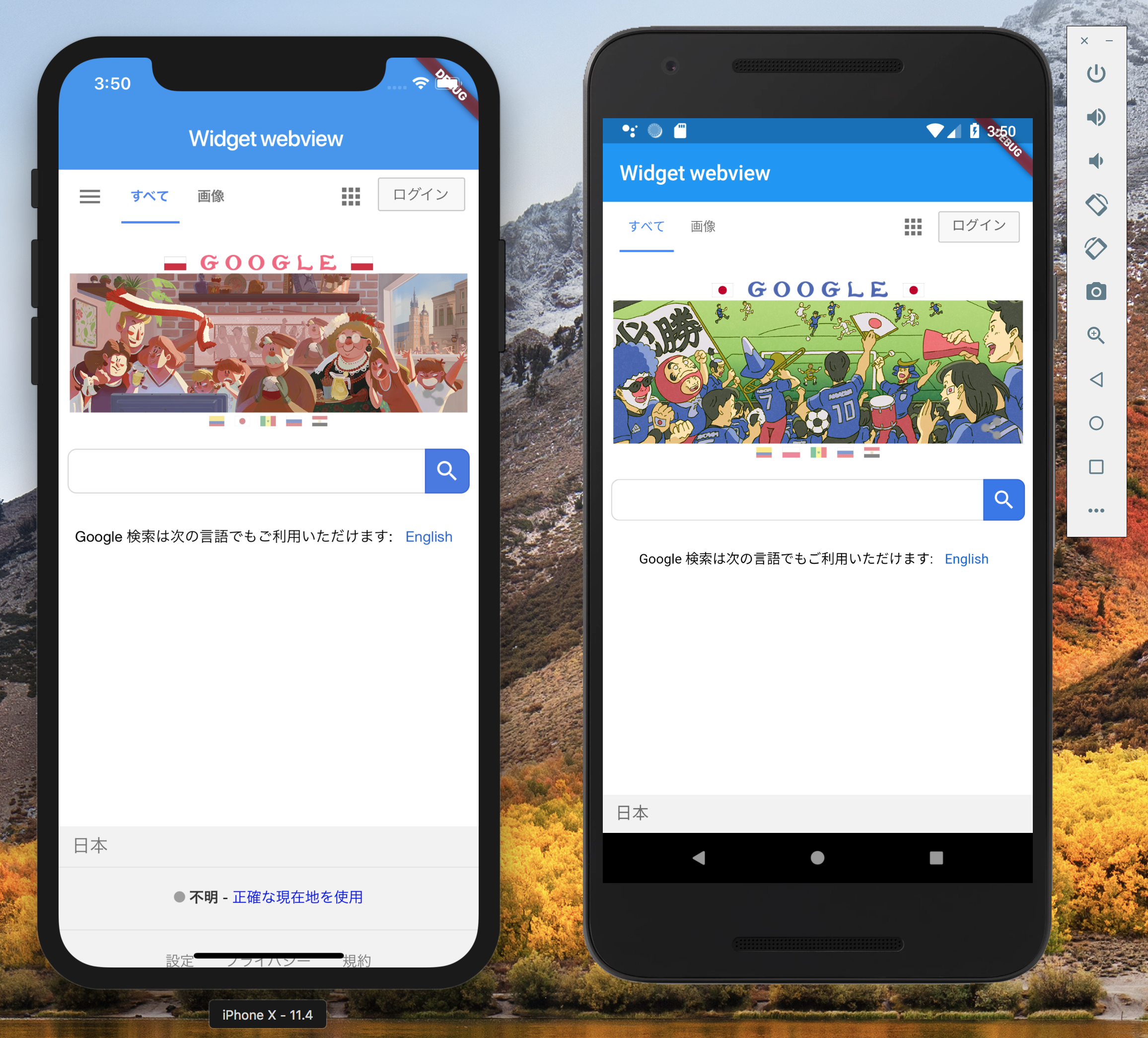
実行
iOS、Android共表示できた。