はじめに
今回はよくある「おはよう世界!」と表示するアプリを作成して、エミュレータを使用してアプリを実行するところまで記事にしようかと思います!
前回までの記事
AndroidアプリでHelloWorld ~環境構築編 Part1~
AndroidアプリでHelloWorld ~環境構築編 Part2~
環境
- Windows10 Pro 64bit
- Intel Core i7-7700K CPU 4.2GHz
- メモリ 32GB
- Android Studio 3.1
- OpenJDK 1.8.0_152-release
1. アプリを作成
かなり簡単に作れるのでサクサクいきましょ!!
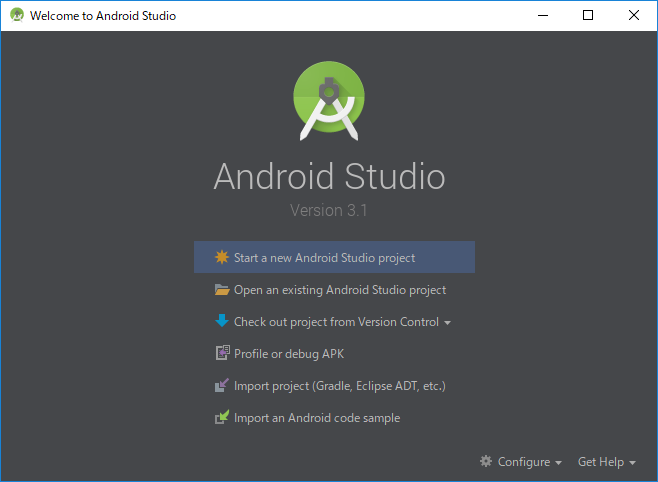
1-1. 新規プロジェクト始動!
Android Studio を起動して「 Start a new Android Studio project 」をクリック!

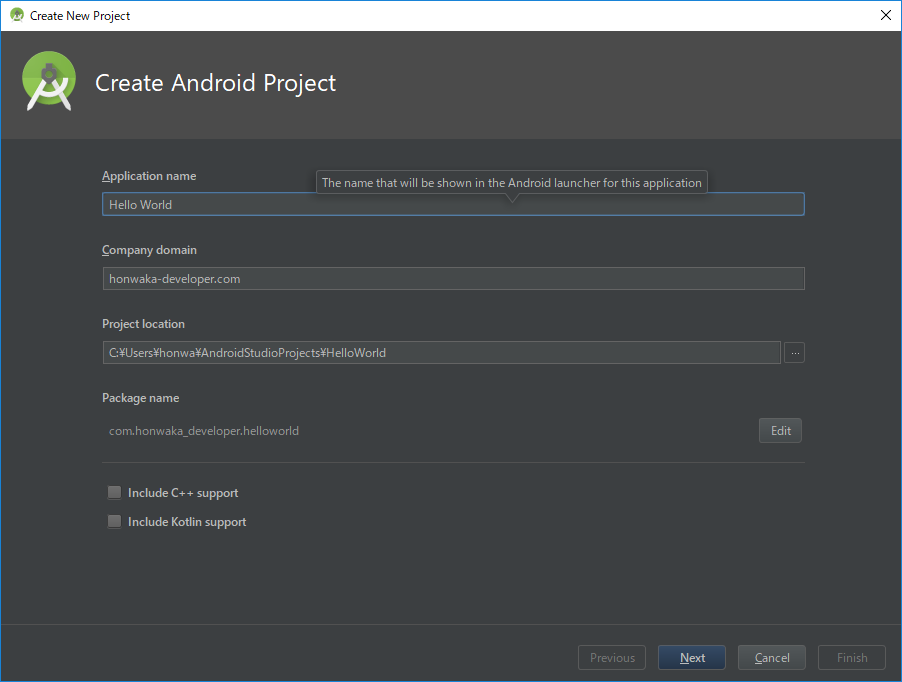
1-2. パッケージ名を決定
必要な項目を入力!
Application name : アプリ名
Company domain : 自分が所持しているドメイン(もっていなければ適当)
→ この2つの情報から Package name : パッケージ名 が自動で生成されます。
Project location : プロジェクトファイルの置き場所

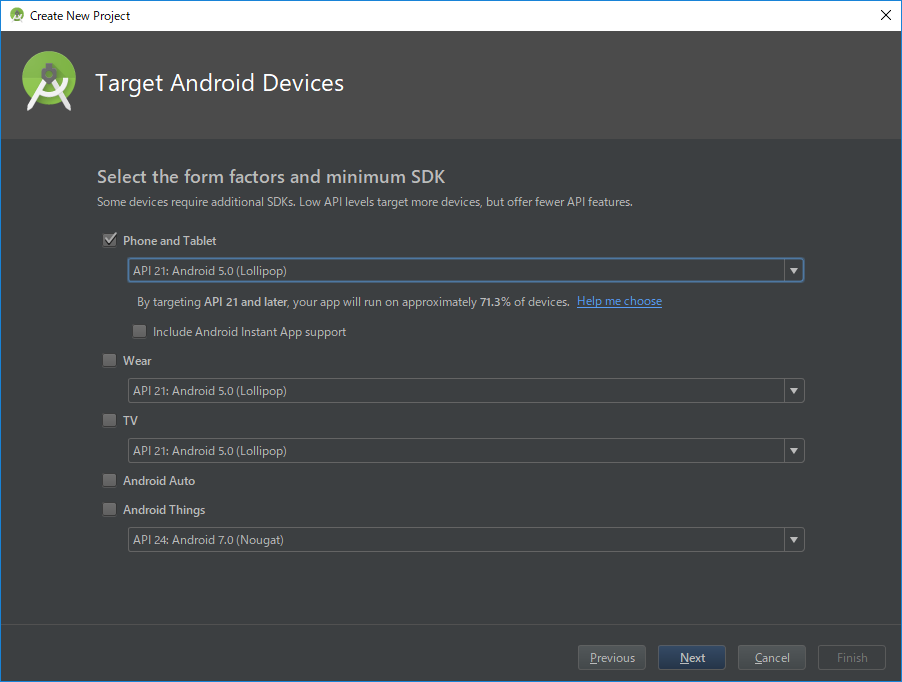
1-3. 対象デバイスの選択
デバイスと対応する最小 API レベルを選択します。Android 4 系には早く絶滅して欲しいので、今回は Android 5.0 を最小 API レベルに設定しました!! Android 5.0 未満は滅びるべし!

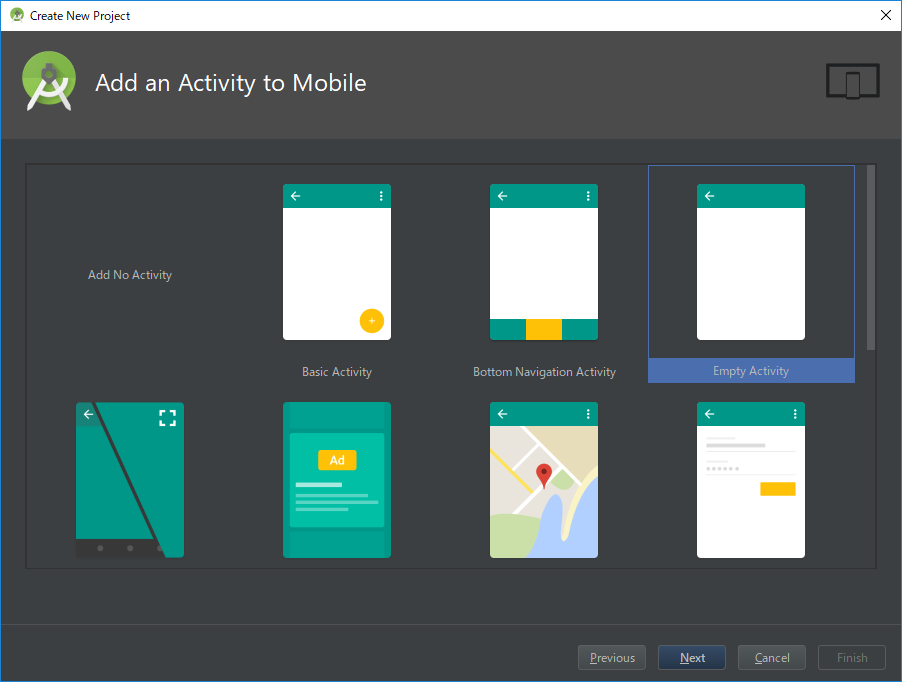
1-4. 既存のテンプレートを選択
今回は「おはよう世界!」と表示するだけなので「Empty Activity」を選択

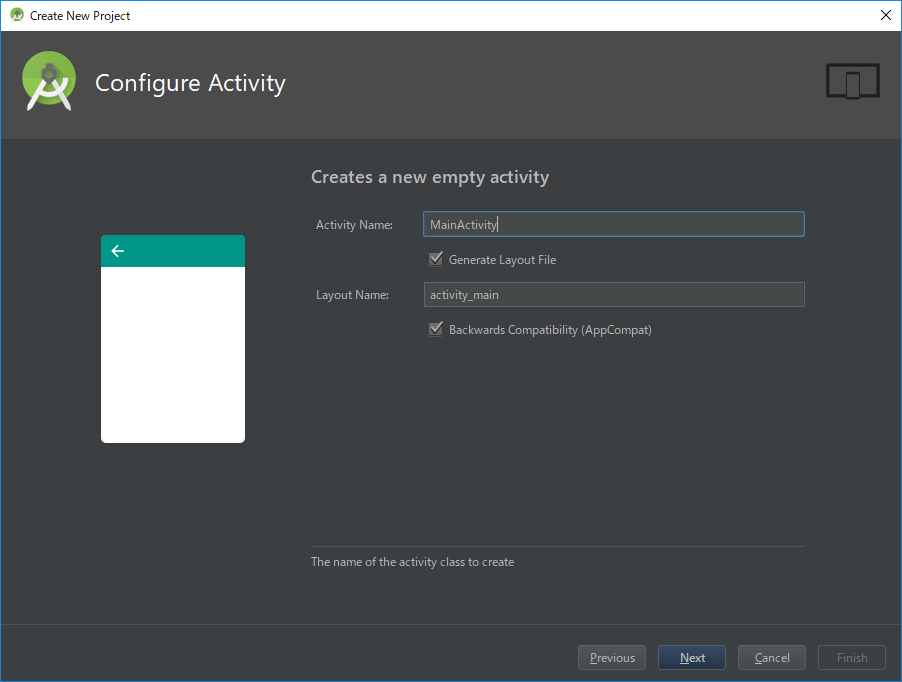
Activity (アプリの画面に関する処理を書くところ) とレイアウトファイルを作成するかどうか聞かれるので迷わず作成します

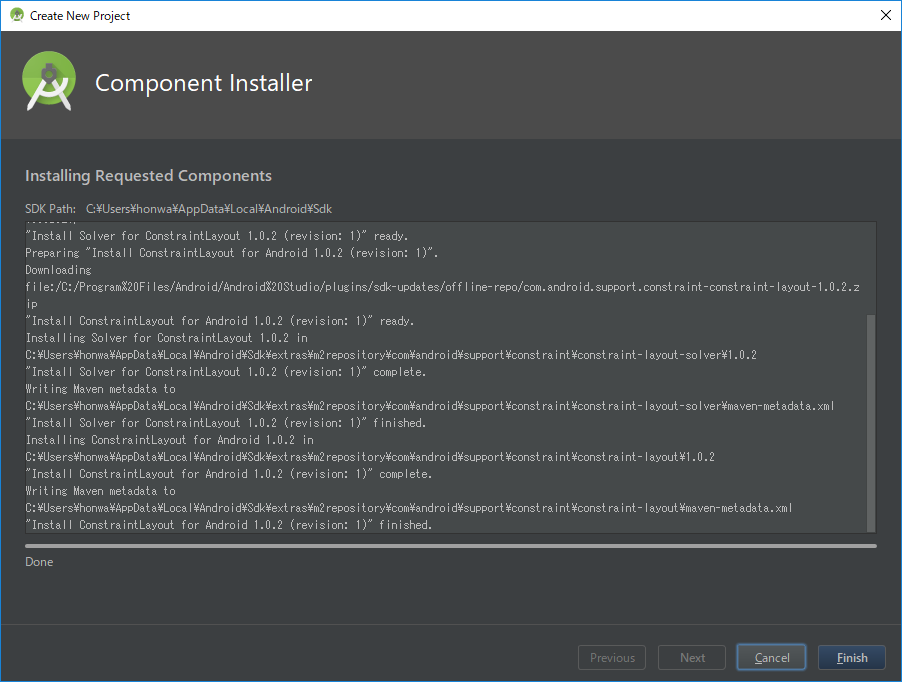
必要なものが自動でインストールされていきます
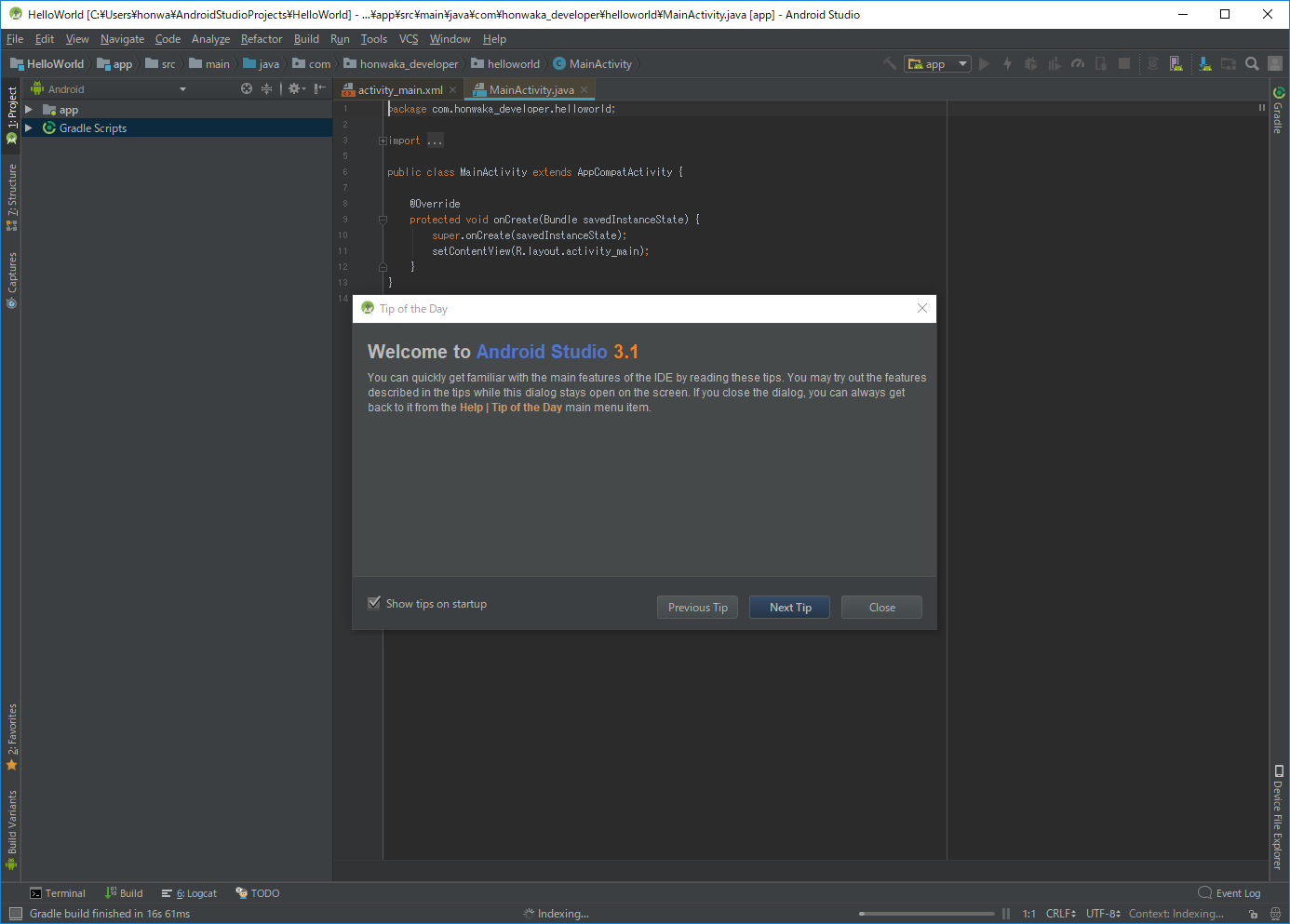
1-5. プロジェクト作成完了!!
プロジェクト作成が完了したら、Android Studio を使いこなすための Tips が表示されます。デフォルトでは Android Studio を起動したときに Tips を表示する設定になっているので、毎回表示させたくない方は左下の「Show tips on startup」のいチェックを外してくださいね~まぁ、けっこう良いことが書いてあるので、英語そこまで苦にならない方は毎回表示させてもいいかもです!!

2. エミュレータの準備
実機と実機をつなぐ線を持っている方であれば不要ですが、実機でアプリを実行するためには、開発者モードを ON にしないといけません。私は一時期、とあるアプリのせいで開発者モードが ON になっていたらメール作成無限ループしてしまうという事態に陥ってしまったので、それ以来、自分の端末を開発者モードにしないようにしました。
他にも金融系のアプリなどを入れていたらダメだったりしますね。
PC の空き容量に余裕があれば、エミュレータを作成しましょう!
公式リファレンス
→ 仮想端末の作成と管理
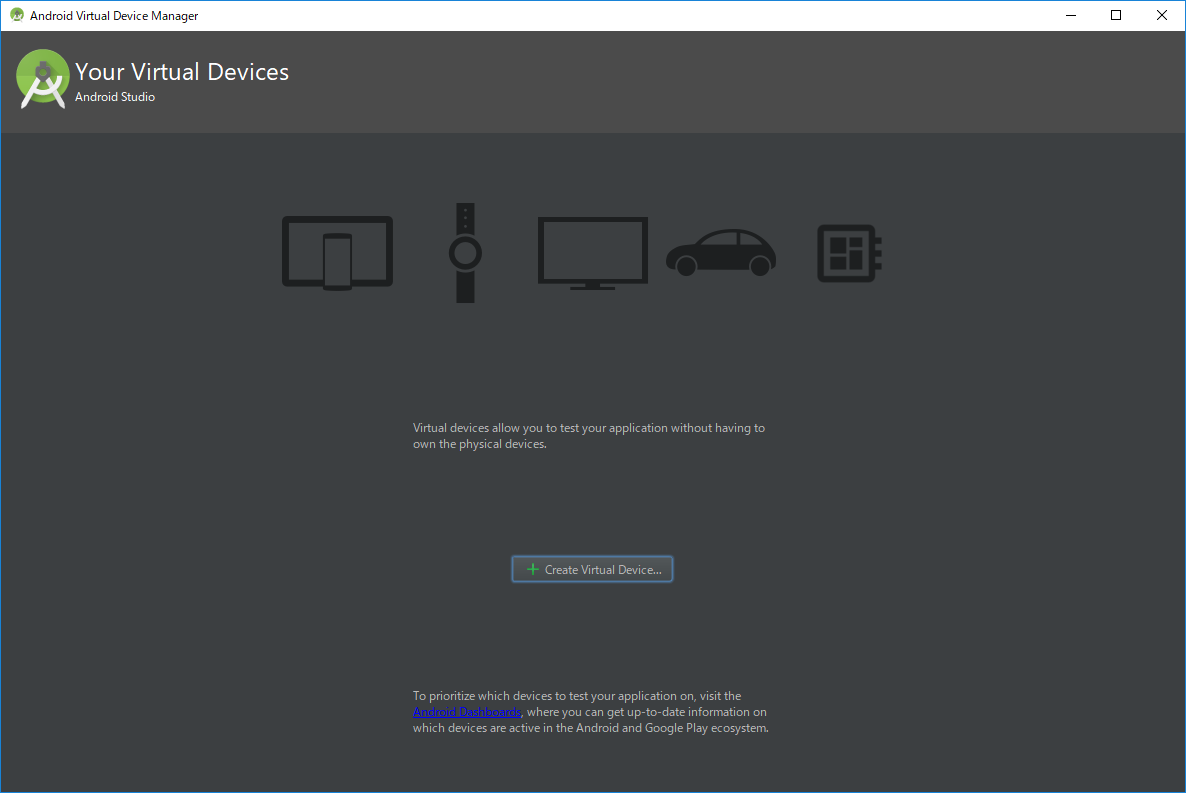
2-1. AVD(Android Virtual Device) Manager を起動
右上の AVD Manager ボタンをクリックして、「Create Visual Device」をクリックしてエミュレータを作成していきます
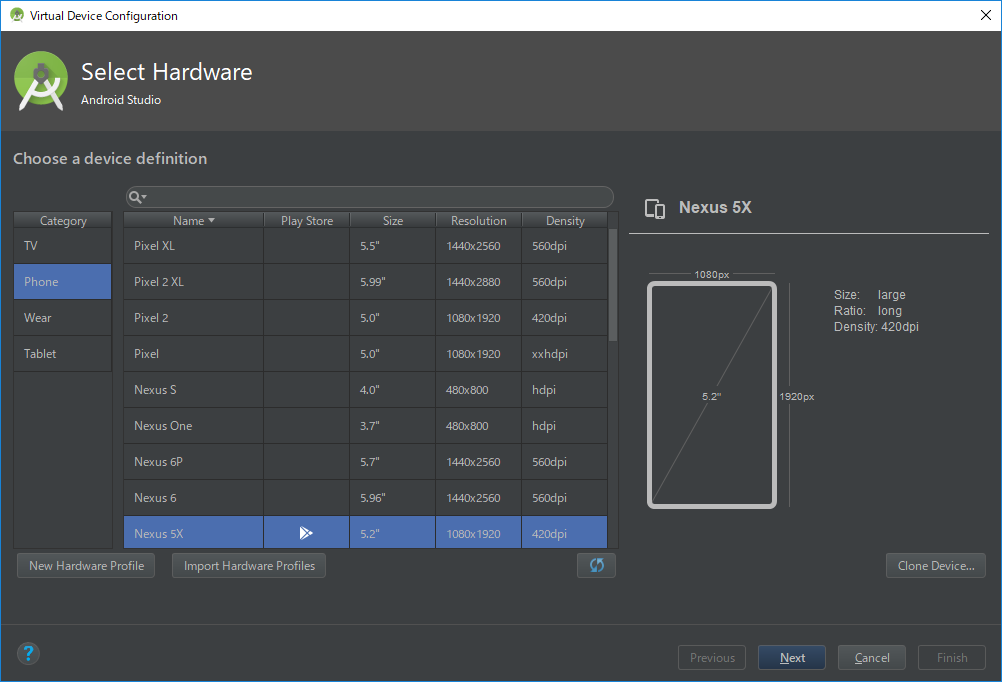
2-2. ハードウェアの選択
画面サイズと DPI の違いによって、アプリの見え方がどのように変わるか確認するために便利です!

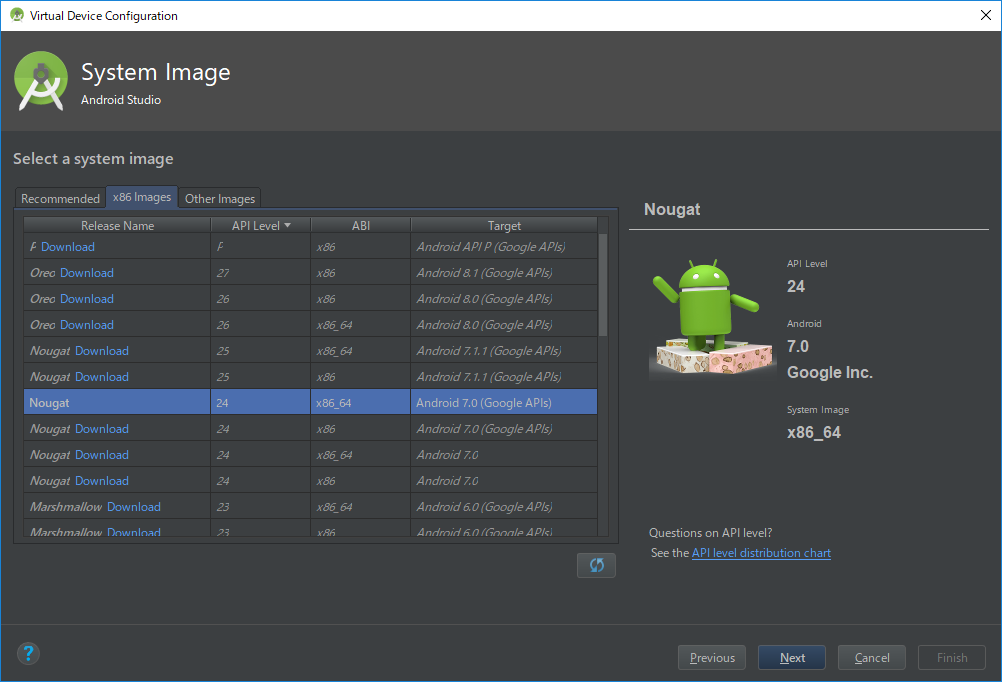
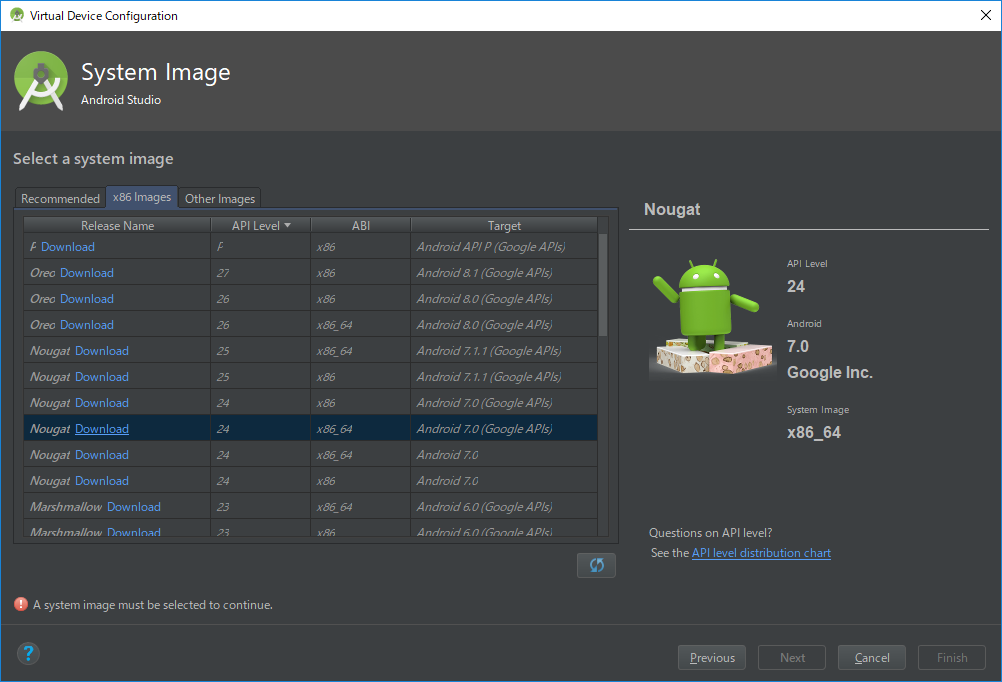
2-3. システムイメージの選択
Android のシステムイメージを選択して、ダウンロードします。容量は 3 GB とかあるのでお気を付けください。。
エミュレータでは x86 システム イメージが最速で動作
と公式でも言っているので、x86_64 を選びます(ほんとに速いです)

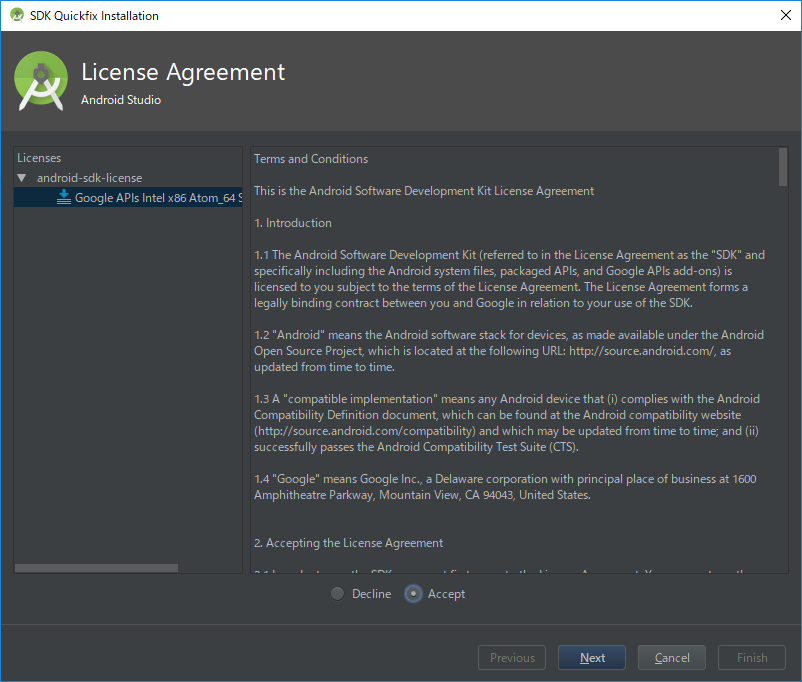
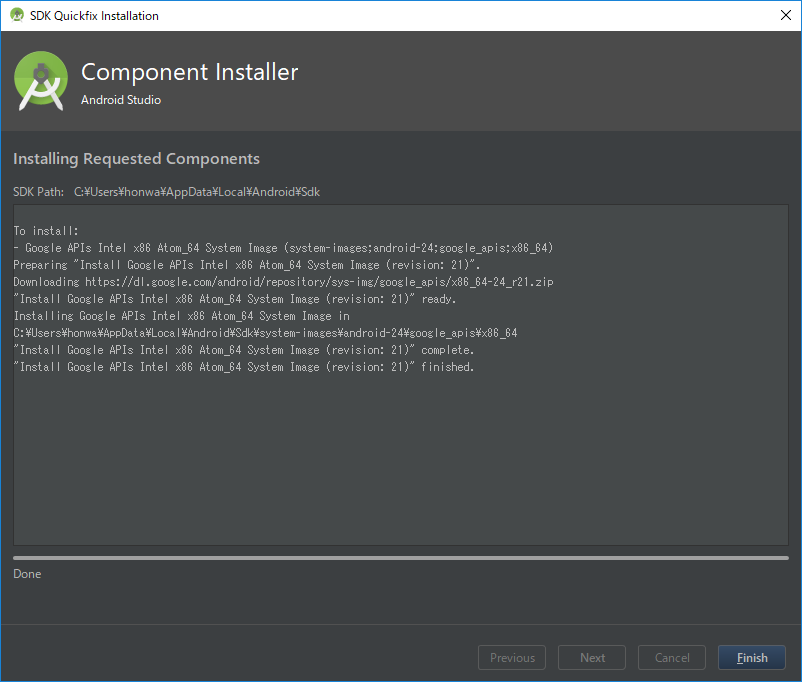
規約を確認・承諾して、インストール!
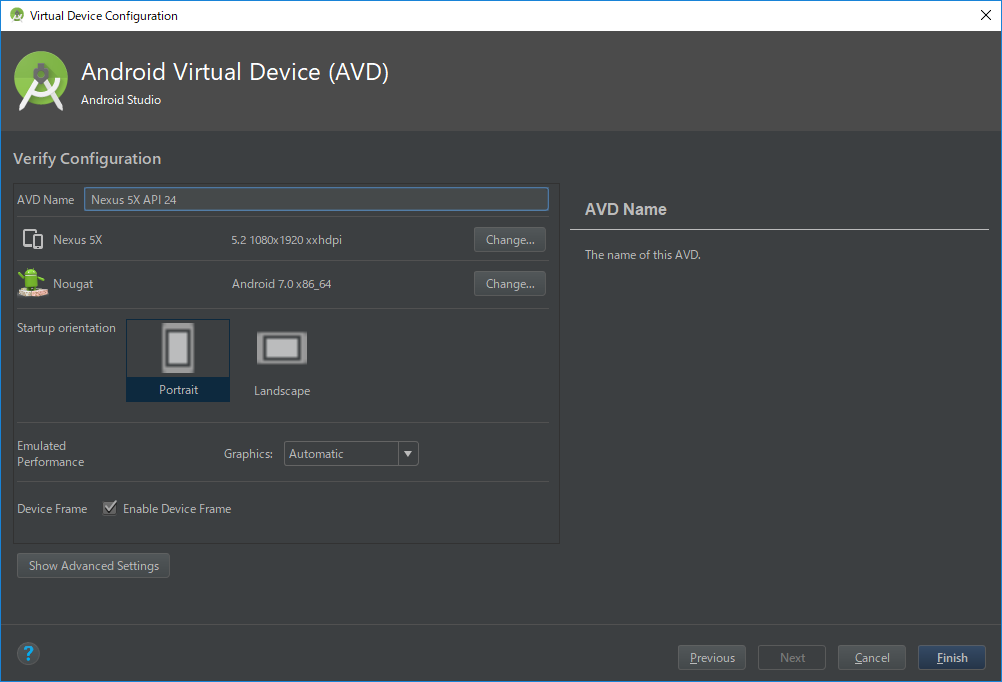
2-4. 設定の最終確認
もう少し細かい設定をしたい方は「 Show Advanced Setting 」へどうぞ

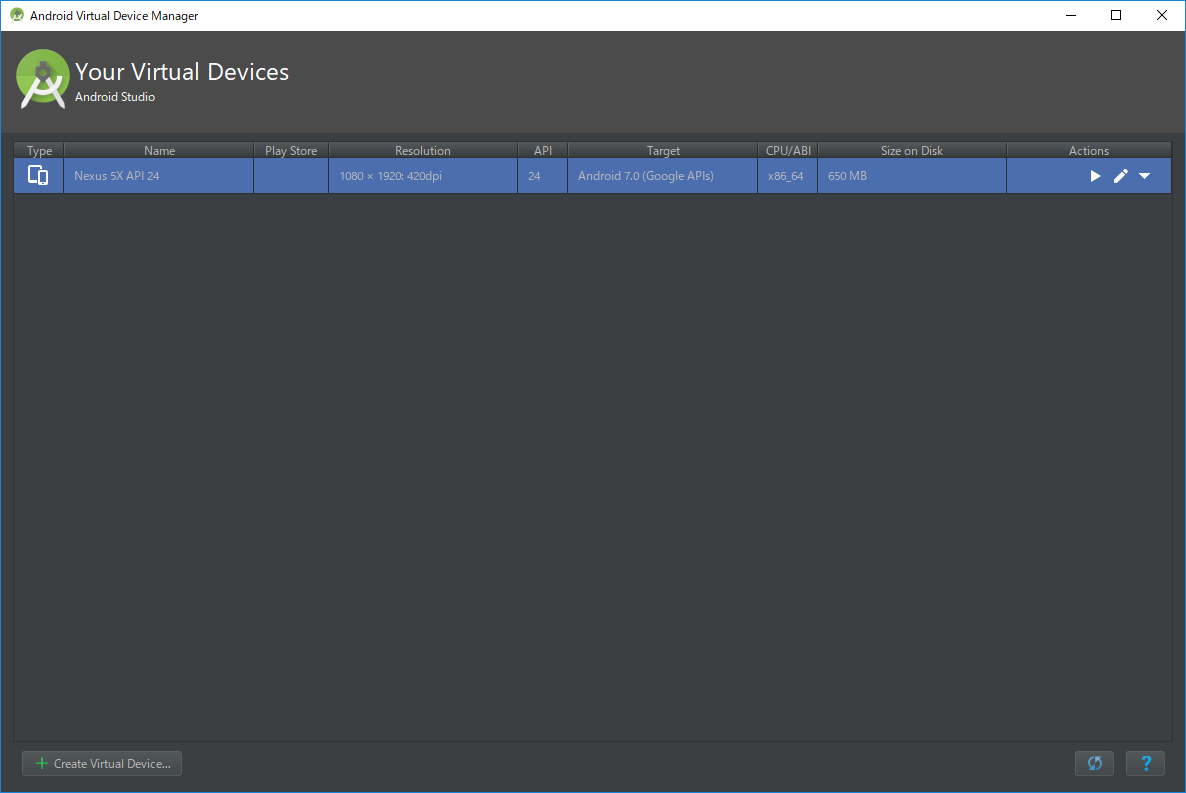
2-5. エミュレータの起動
エミュレータが作成されているので再生ボタンを押してエミュレータを起動!!
3. アプリ実行!!
準備が整いましたので、アプリを実行します!
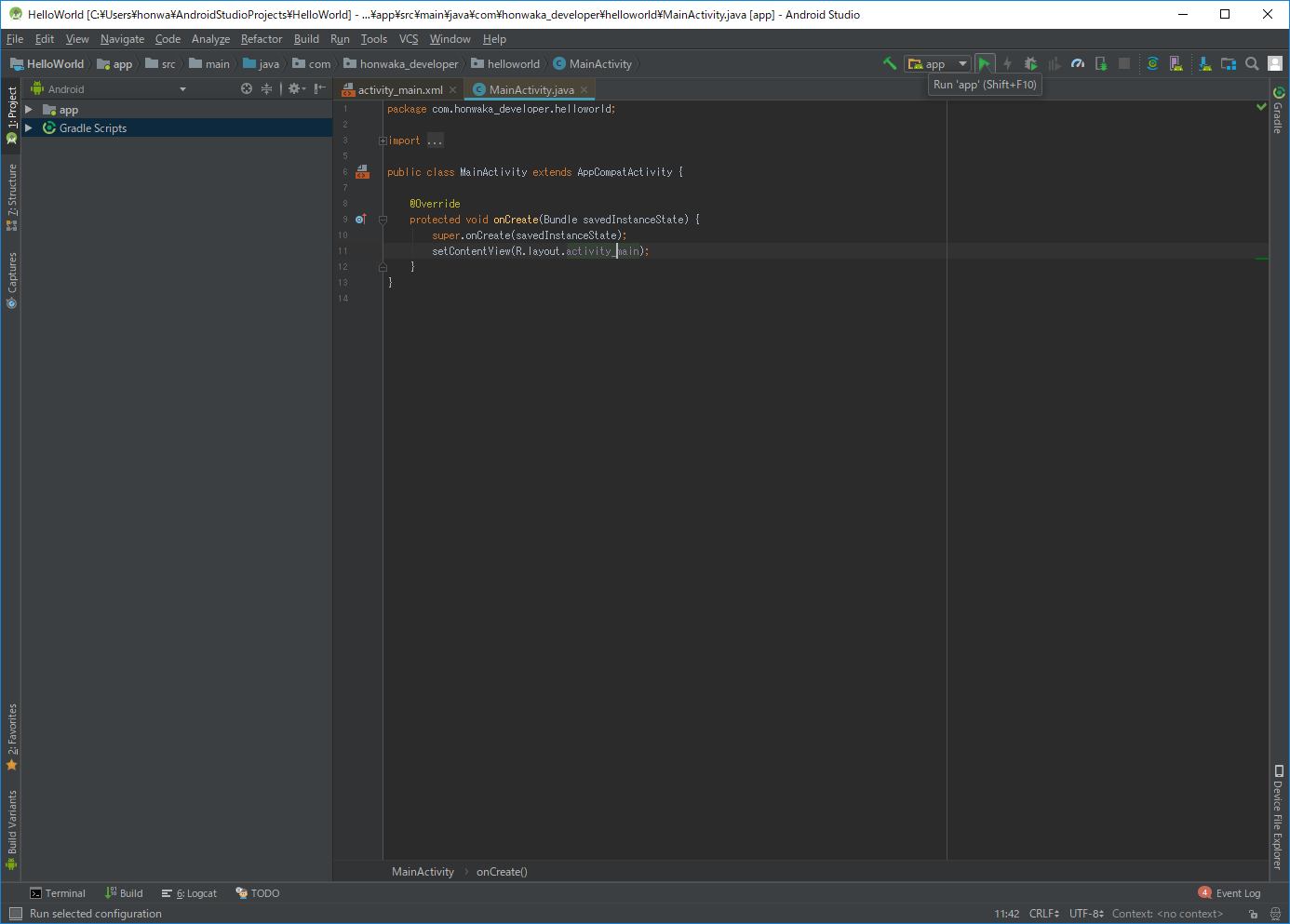
3-1. アプリを実行
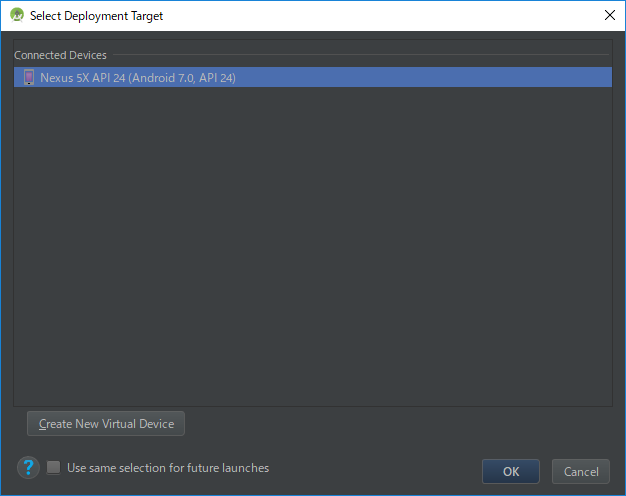
3-2. アプリを実行するデバイスを選択
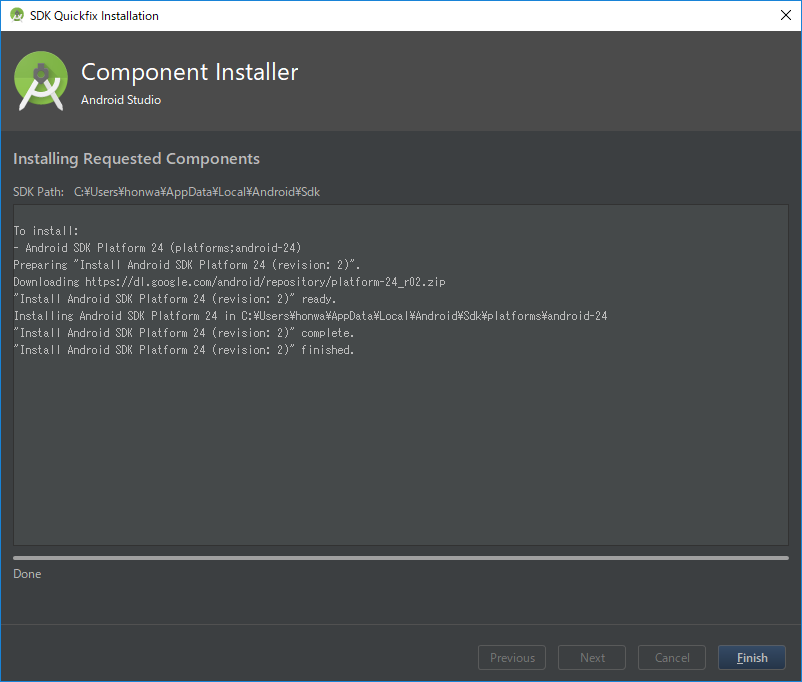
今回作成したエミュレータを選択して実行しようとすると、作成したエミュレータ( Android 7.0 )に対応するプラットフォームをインストールしてください~と言われるのでインストール!
インストール完了したら、自動でビルド開始~。下に「 Gradle Builde Running 」と表示されていますね。
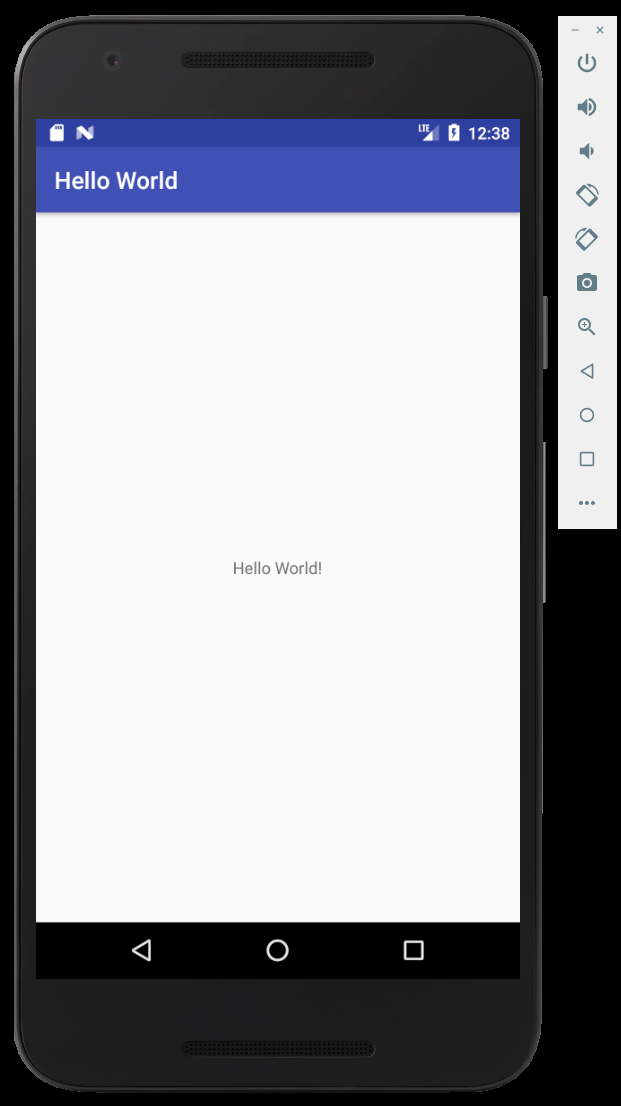
3-3. おはよう世界!
エミュレータでアプリが実行され、 Hello World! と表示されます!

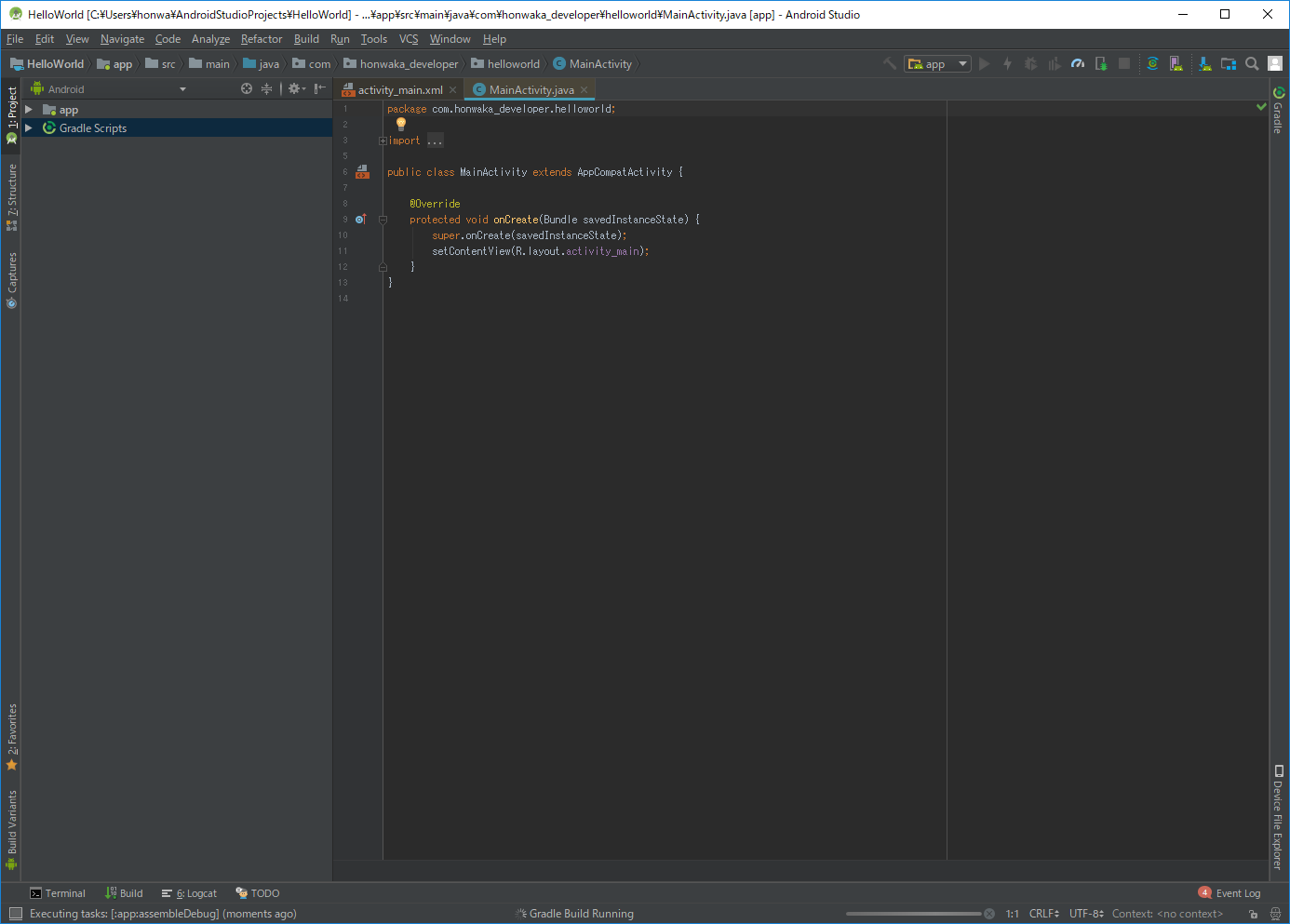
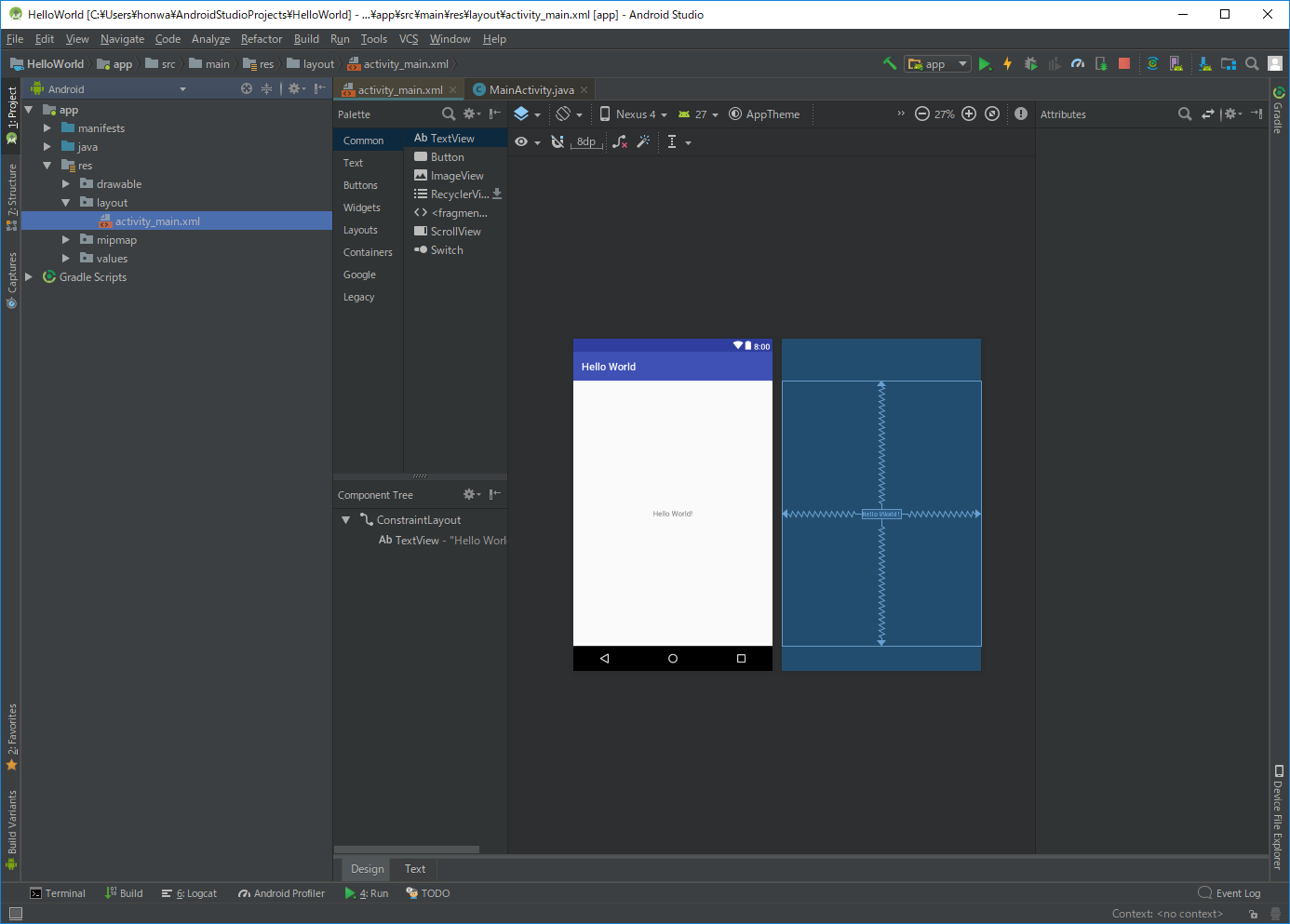
4. 画面のファイル
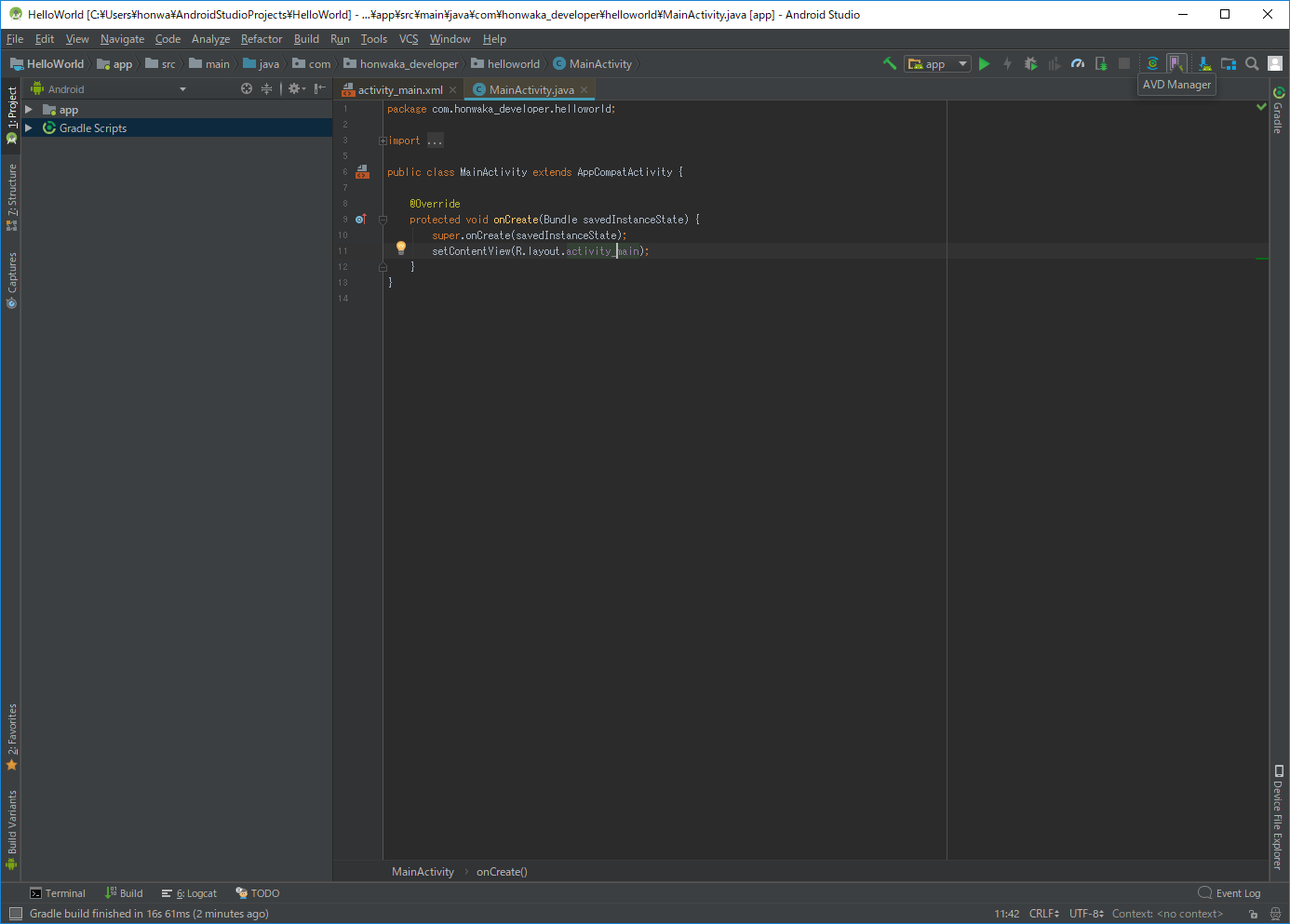
画面のファイルはどれ??という方のために。
4-1. ファイルの場所
「 app/src/main/res/layout/ 」の中の「 activity_main.xml 」というファイルがこの Hello World の画面になっています。

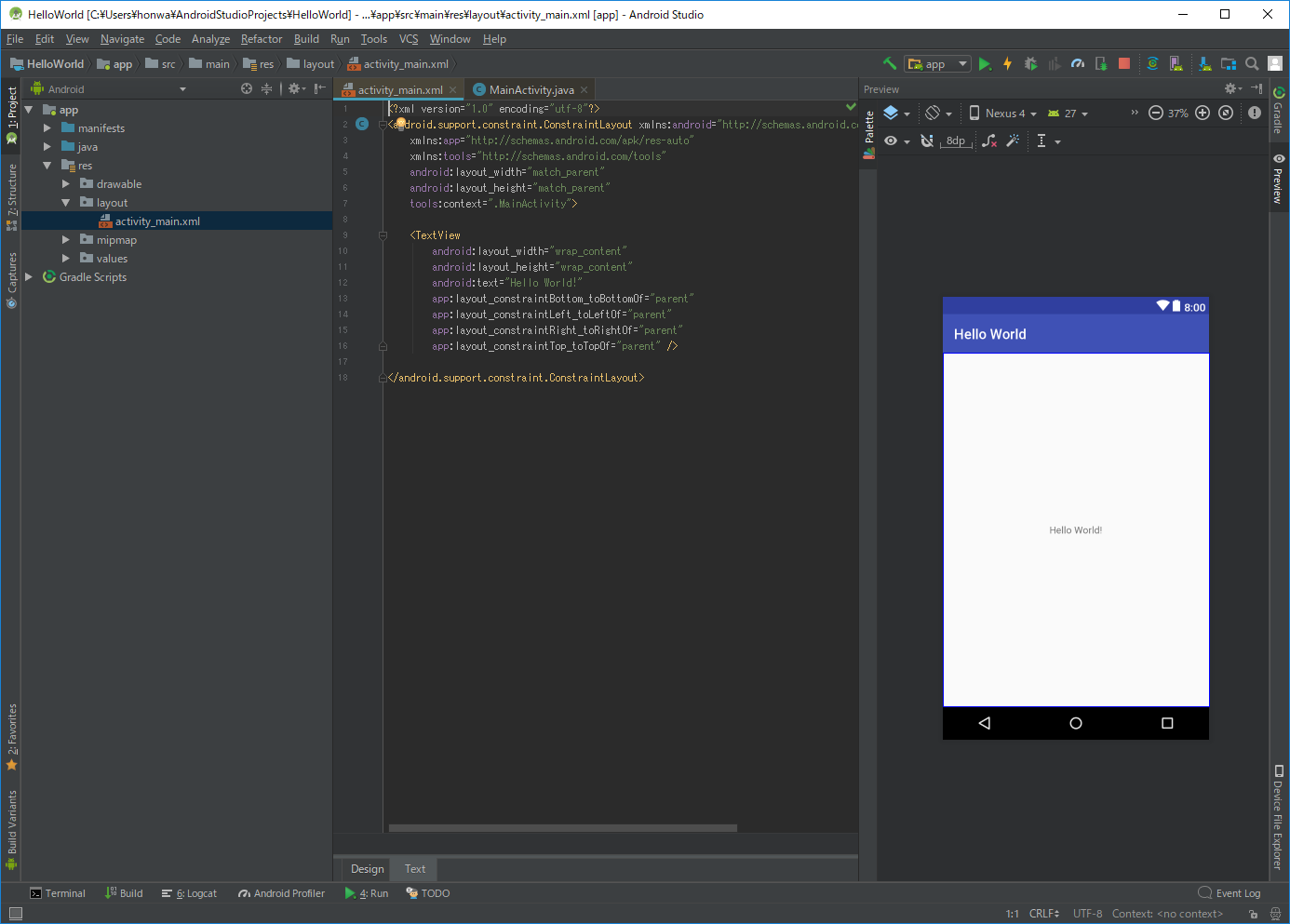
4-2. ファイルの中身
デフォルトでは「 Design 」タブが選択されていて、これを「 Text 」タブへ切り替えると実際の中身が確認できます (^^)b

まとめ
Android Studio だとこんなに簡単にアプリが作れちゃいます!最近では公式のドキュメントも充実してきたので、ほんとに開発しやすい環境が整ってきています。
結構丁寧に書いたつもりですが、深夜に記事を書いてますので抜けてるところが多々あるかもです (> <) そのときはコメントなり、修正リクエストなりどんどんしてください! m(_ _ ;)m