select要素で選択したdata-colorを別のinput要素に適用する実装例です。
Railsを使用しています。
下記のようなselect要素とinput要素があります
sample.html.haml
%div{ data: { controller: 'copy-input-color' } }
%select{ name: 'color', id: 'color', data: { copy_input_color_target: 'source', action: 'change->copy-input-color#call' } }
%option{ data: { color: '#FFFFFF' } } 白
%option{ data: { color: '#FF0000' } } 赤
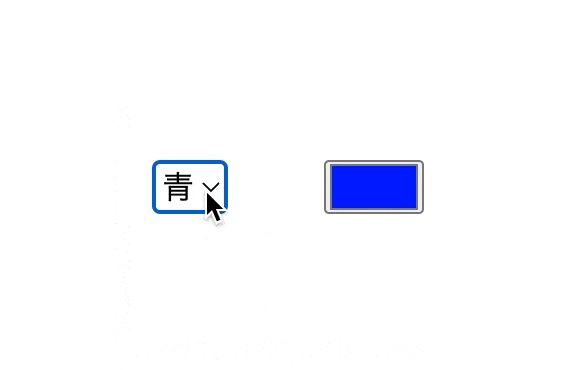
%option{ data: { color: '#0000FF' } } 青
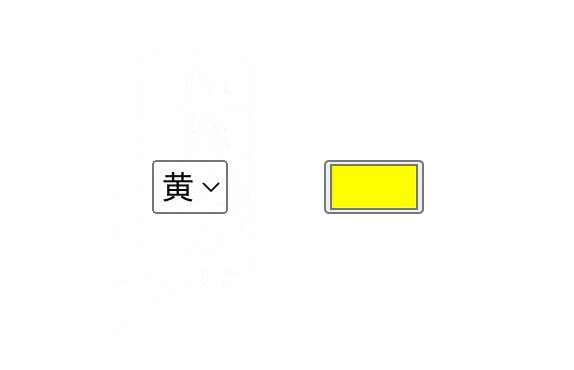
%option{ data: { color: '#FFFF00' } } 黄色
%input{ type: 'color', value: '#FFFFFF', data: { copy_input_color_target: 'destination' } }
select要素をsourceTargetで取得し、input要素はdestinationTargetで取得しています。
sourceTargetのoption:checkedとなっているdata-colorを取得し、destinationTargetのvalueにセットします。
copy_input_color_controller.js
import { Controller } from "@hotwired/stimulus"
// Connects to data-controller="copy-input-color"
export default class extends Controller {
static targets = ['source', 'destination']
call() {
this.destinationTarget.value = this.sourceTarget.querySelector('option:checked').dataset['color']
}
}
stimulusの気に入っているところ
- 素のJavaScriptよりも簡潔にかける
- HTMLから動きを想像できる
- ここが参照元(source)で、ここがコピー先(destination)というのがtarget名から分かる
Hotwireも含めて使いこなせるようにしていこうと思っています。