きっかけ
クソアプリAdvent Calendarなるものを見かけて自分もクソゲーを作ってみたくなりました。クリスマスに間に合えばよかったのですが、完成したのがクリスマスの翌日だったのでやむなく通常の記事として投稿します。それにしても一人で過ごすクリスマスの開発の捗り具合は異常。
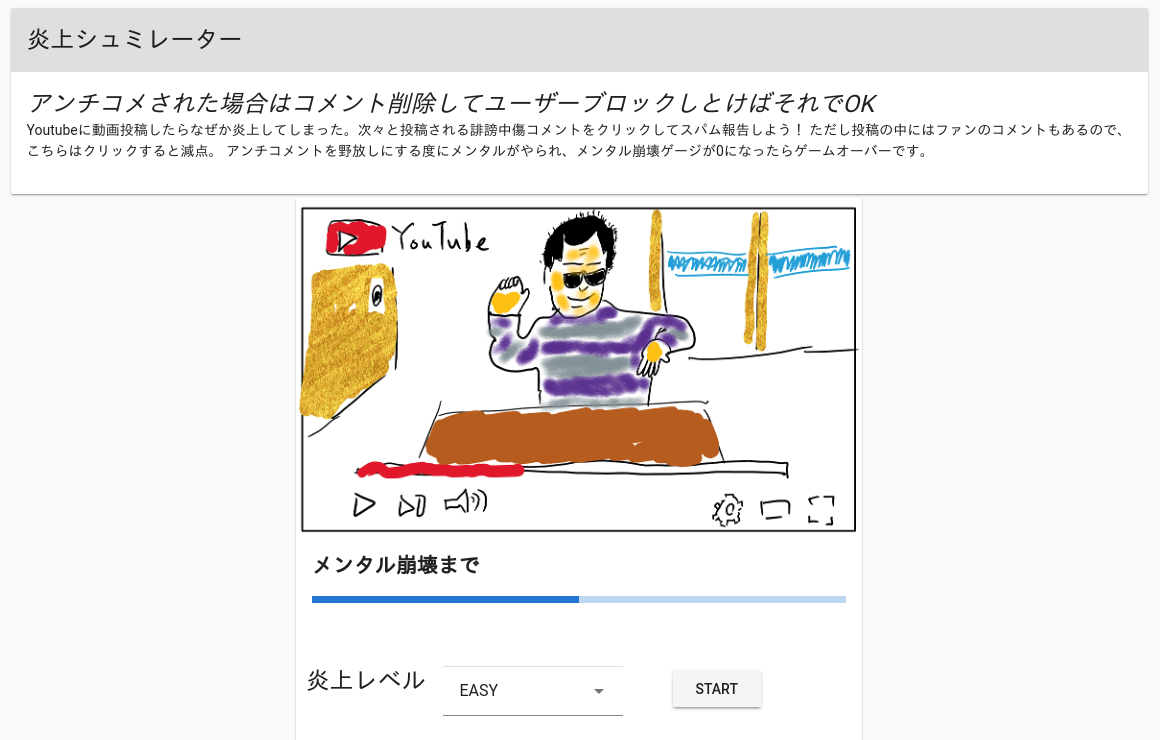
作ったもの
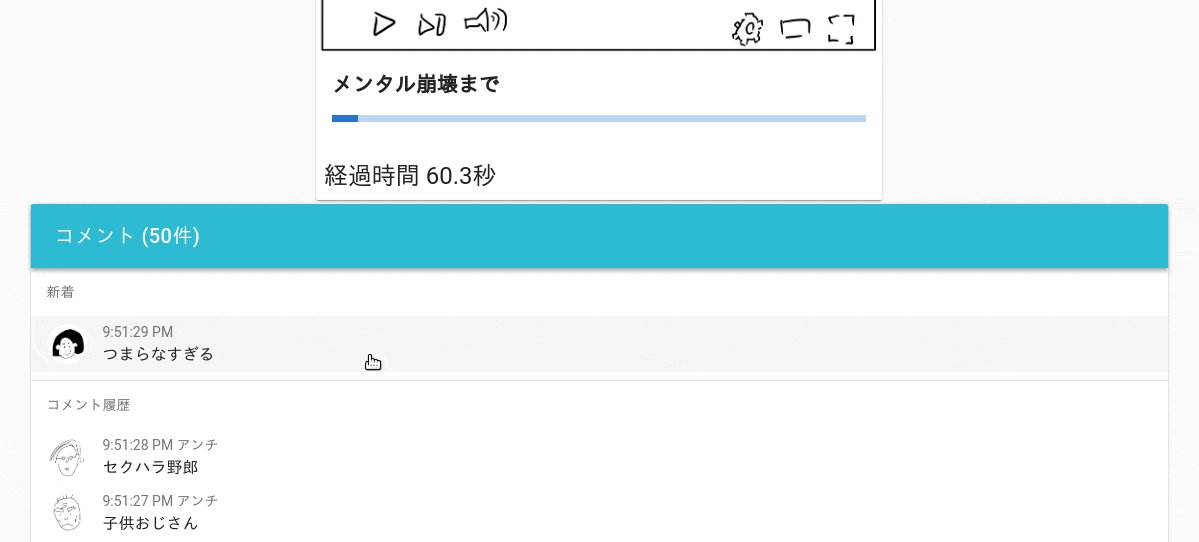
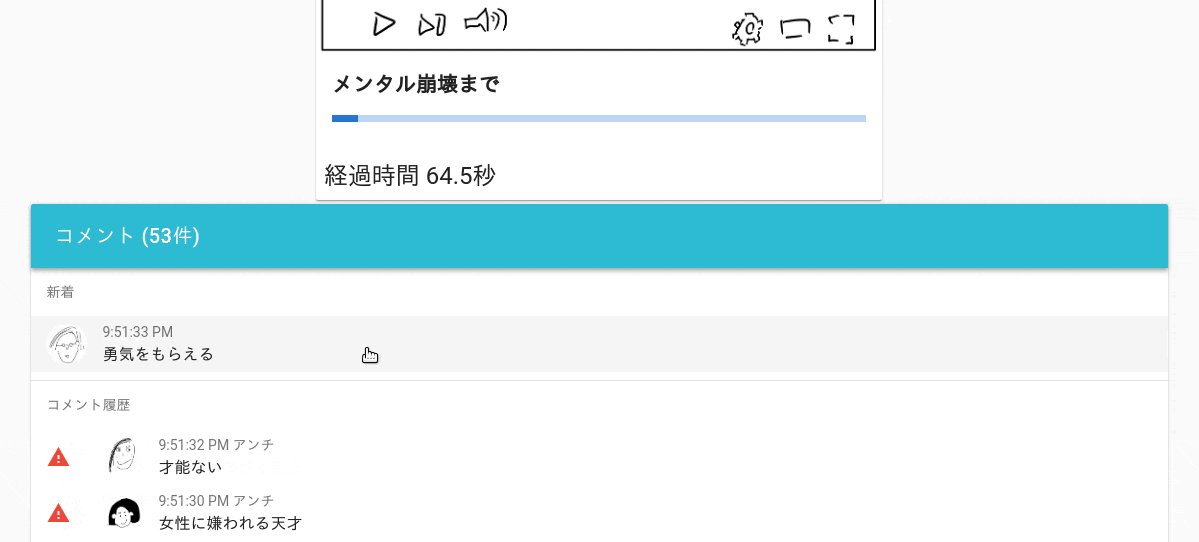
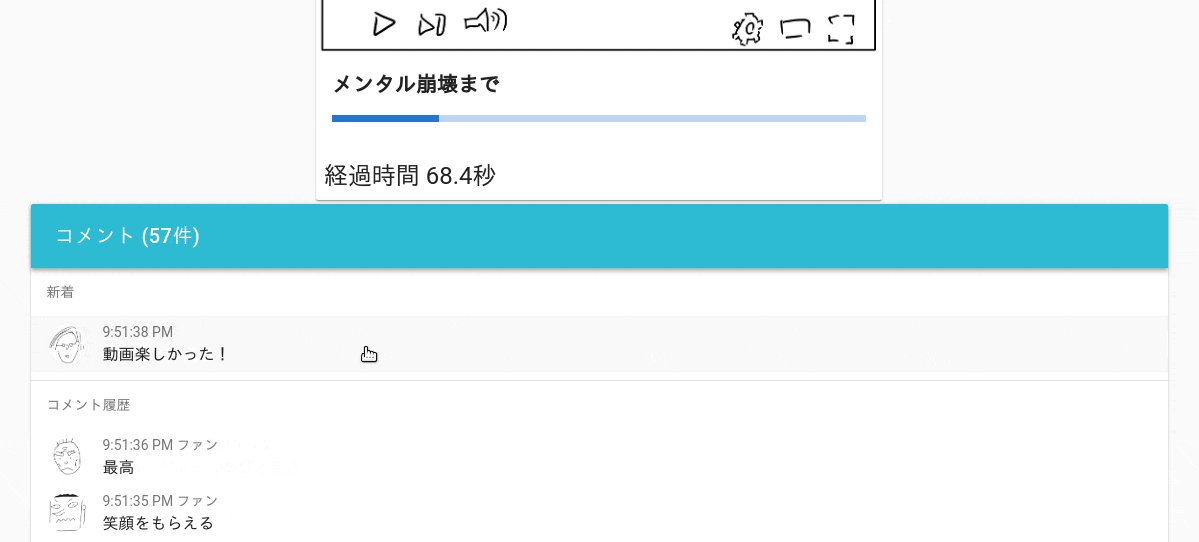
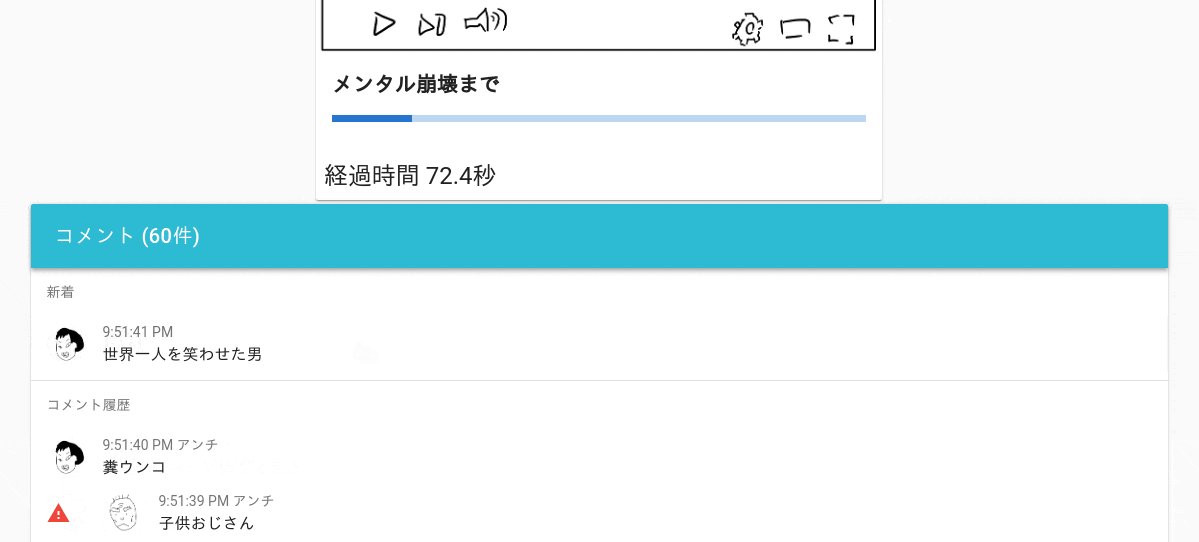
「炎上シュミレーター」https://enjo-simulator.netlify.com/

次々と流れてくるコメントを見て、アンチとファンを判別するゲームです。なんとなく「通知止まらん」アプリにインスパイアされた感じです。アンチのコメントをスパム認定できなかった場合、あるいはファンのコメントを誤ってスパム認定してしまうとメンタル崩壊ゲージが減っていき、0になるとゲームオーバーです。クリア条件とかは特に設定してないので、メンタル崩壊までのタイムを競う感じになります。難易度は流れるコメントの速さで3段階あります。
コード
JSフレームワークとしてVue.js, CSSフレームワークとしてVuetifyを使っています。
コメントの部分はVuetifyのListコンポーネントを使っておりこんな感じです。
<v-list subheader>
<v-subheader>新着</v-subheader>
<v-list-tile
v-for="item in new_comment"
:key="item.name"
avatar
ripple
@click="setSpam"
>
<v-list-tile-action v-if="item.spam">
<v-icon color="red">warning</v-icon>
</v-list-tile-action>
<v-list-tile-avatar>
<img :src="item.avatar">
</v-list-tile-avatar>
<v-list-tile-content>
<v-list-tile-sub-title v-html="item.name"></v-list-tile-sub-title>
<v-list-tile-title v-html="item.comment"></v-list-tile-title>
</v-list-tile-content>
</v-list-tile>
</v-list>
0.1秒ごとにsetIntervalを使って更新処理を行い、new_commentに要素が追加されるとコメントが増えます。タッチの検出はvueの@clickイベントで関数を呼び出して実現しています。
update: function() {
const parent = this
setInterval(function(){
parent.timeCounter += 100
if (parent.timeCounter == parent.interval){
parent.addComment()
parent.timeCounter = 0
}
}, 100)
}
感想
Vue.jsはWebアプリケーション用で正直ゲームの開発には向かないと思うのですが、それを逆手にとってこういうゲームらしくないゲームも良いかなと思いました。処理効率がどうなってるかは怖くて調べたくないですが、正直開発する側としては普通のゲームエンジンを使うよりもコーディングがかなり楽です。ご意見ご感想お待ちしております。(アンチコメントはやめてね)