クソアプリ2 Advent Calendar 2018 の1日目の記事です。
今年も始まりましたアドベントカレンダー!
クソアプリの人気が年々上昇しているようで、今年からカレンダーが2つに増えたそうです!
クソアプリ / クソアプリ2
はじめに
突然ですが皆さん、SNSでよさげな投稿をしたのに全然いいねされなかった、という経験はありませんか?
「これは面白い」「たくさんいいねされるに違いない」とウキウキしながら投稿したのに、思ったより反応が貰えなかった・・・
悲しいことに、このような出来事は今日も世界中で起こり続け、毎日たくさんの人々を苦しめています。
『SNSで辛い思いをする人を1人でも減らしたい・・・』
僕はそう思い立ち、アプリで世界を救うことを決意しました。
作ったもの
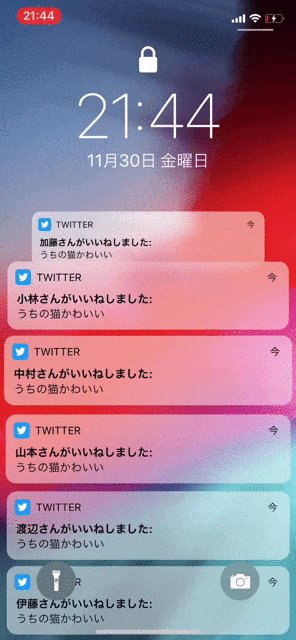
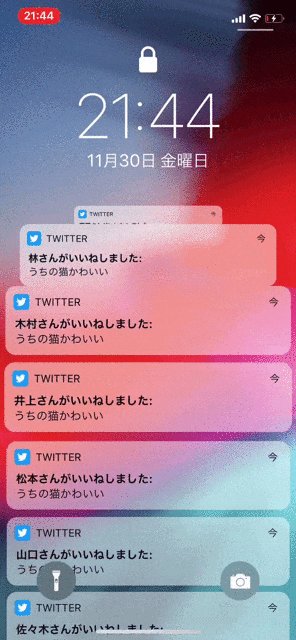
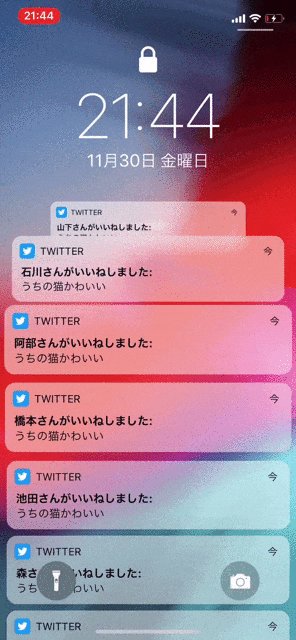
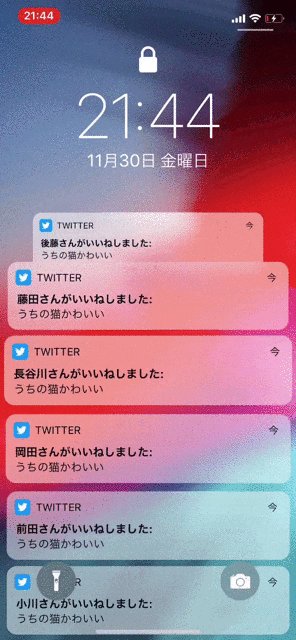
あなたの投稿にたくさんの人が「いいね」したかのように、大量の通知が表示されるWebアプリです。
渾身のツイートをしたけど誰からも反応がなかったときなどにご利用ください。バズった気分を簡単に味わうことができ、寂しさが紛れます。
これで今日からTwitterで孤独を感じる人はいなくなった!世界を救ったぞ!やったー!🎉
👇こちらからどうぞ
『 通知止まらんw 』(スマホで見てね📱)

【注意事項】
※ 使いすぎには十分ご注意ください。電池を消耗するだけでなく、返って虚しさが増すという事例も報告されています。
※ iOS風のみです。iPhone X 以外だとレイアウトが崩れていたり、きちんと動作しない場合がありますが、クソアプリにつきご了承ください。
頑張ったところ
iPhoneのUIを真似るのに苦労しました。
文字フォント
iOSのUIと同じフォントを使うには、CSSのfont-familyを下記の様に指定します。
font-family: -apple-system, BlinkMacSystemFont;
すりガラス風の表現
通知カードの背景のすりガラス風の表現はcssのbackdrop-filterプロパティを使用しています。
(未対応のブラウザが多いので注意→ Can I Use )
background-color: rgba(255, 255, 255, 0.5);
backdrop-filter: blur(12px);
-webkit-backdrop-filter: blur(12px);
全画面表示
下記のmetaタグを追加することで、ホーム画面から起動したときに全画面で表示されます。
<!-- ビューポートを端末の幅にして拡大縮小させない -->
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, viewport-fit=cover">
<!-- URLバー等を非表示にする -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- ステータスバーを透明にする -->
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
アイコン画像
こちらから拝借
https://facebook.design/ios11
通知のアニメーション
アニメーションは、classの追加によって CSS Transition が効くようにしています。ボワンとした動きは cubic-bezier を使って表現しています。
/* 初期値 */
.notification .notification-card {
transition: transform 1s cubic-bezier(.36, .98, .31, 1.07);
transform: scale(0)
}
/* class に active-enter を追加するとアニメーション開始 */
.notification.active-enter .notification-card {
transform: scale(1)
}
今回はReact.jsを使ったので、通知カードを追加した時のclassの追加には 「 react-transition-group 」というライブラリを使っています。
公式のドキュメントに似た例があったので参考にしました。
https://reactcommunity.org/react-transition-group/transition-group
懐中電灯ボタン、カメラボタン(おまけ)
懐中電灯ボタンとカメラボタンは、3Dタッチに反応して、強く押すとアイコンが大きくなります(Mobile Safariのみ?)。懐中電灯ボタンは地味にON/OFFを切り替えられます(ライトはつきません)。
( touchforcechange というイベントが取れることを初めて知りました。が未対応の端末が多いので普段使う出番はほぼなさそう?)
クソースコード
🙈 https://github.com/okmr-d/fake-notification-web-app
感想
Apple半端ないって。めっちゃ細かいところまでUI作り込んでるもん。そんなん出来ひんやん、普通。
と言いたくなるほど(言いたかっただけ)、UIのこだわりようがすごくて観察するだけでも面白かったです。
ロック画面一つとっても、「時計の文字だけフォント細い〜」とか、「通知のタイトルの文字色まですりガラス風だ〜」とか、「上向きにスクロールした時に時計と日付だけスクロール量が違う〜パララックスや〜」とかとか、再現できなかったものも含めて、普通に使ってても気づかない様なほんと細かいところまでこだわってんな〜と思いました。
素晴らしきクソアプリアドベントカレンダー、明日以降の投稿も楽しみです!来年も参加したい!