どうも。Hiroyukiです!
本日は、初心に帰って環境構築のお話をします。
初心って言ってもプログラミング歴はまだまだ浅いボクなのですが(^^;)
ぜひ見て下さい!
プログラミング初学者に、立ちはだかる壁
「うしっ!! PHPでプログラミングをやるぞ!!!!」
となった時に初心者に立ちはだかる壁、
それが開発環境構築・・・。
「環境構築っすか? 手間だし、挫折しがちだし、苦手っす・・・」
と思う方もいらっしゃると思いますが、
この記事を見てサクッと終わらせちゃいましょう〜!
XAMPPのダウンロード
まず、下記のサイトから、各OS向けのXAMPP-VMをダウンロードして下さい。
XAMPP
https://www.apachefriends.org/jp/index.html

ここでは、(ボクのPCがMacなのもあって)
「Mac OS」 向けの導入方法をご説明していきます。
Windowsユーザ向けの導入方法は、下記のサイトに詳しいので、こちらをご覧下さい!
XAMPPによるPHPのインストール(Windowsメイン)
https://www.sejuku.net/blog/29289
さて、ダウンロードが完了したら、ダウンロードファイルを展開して
XAMPPをアプリケーションフォルダへ移動させまーす
これで、インストールが無事完了。
XAMPPの使い方
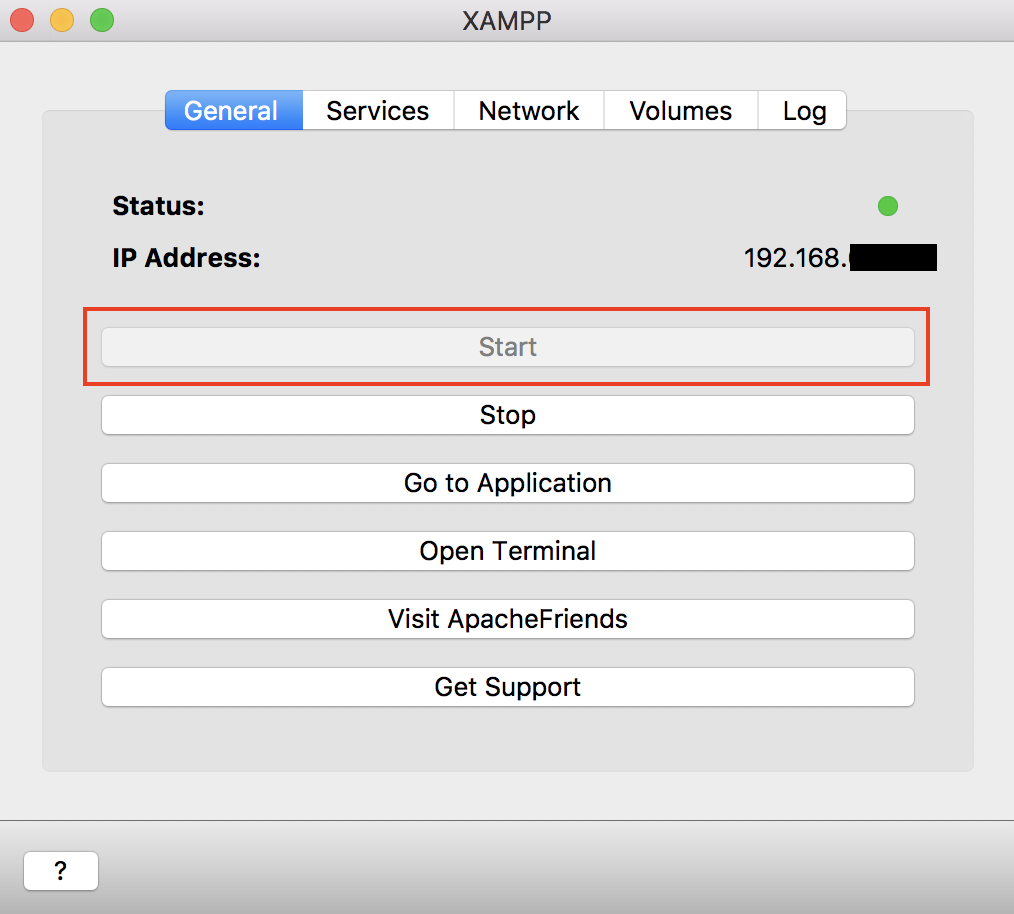
コントロールパネルの
Generalタブから、XAMPPを起動させます。
「Start」ボタンを押すと、右上の赤丸が、緑色に変わると思います。
次に、
Servicesタブで、Apacheが立ち上がっているかどうかを確認します。
しばらく待てば自動で起動するはずですが、万一スタートされていないようでしたら
「Start」ボタンを押して起動して下さい!

次に、
Volumesタブに移ります。
「Mout」ボタンを押すことで、仮想マシンのディレクトリを操作可能です。
「Mout」ボタン ⇨ 「Explore」ボタン の順で押しませう〜

「Explore」ボタンを押しますと、XAMPPのディレクトリが開かれます!
下記を見ていただいたら分かるのですが、
lamppの「htdocs」がXAMPPのドキュメントルートとなりまして
開発する際は、この「htdocs」の中に開発ファイルを置いていく形です。
 これで、簡単ですが、操作方法の説明は終わりでーす。
これで、簡単ですが、操作方法の説明は終わりでーす。
PHPファイルを表示させてみよう!!
では、試しに
立ち上がったサーバ上にファイルを置いて、表示させてみましょ〜
早速ですが、下記のように適当なファイル(sample.php)を作り、
中身に「Hello World!」とでも書きます。

そして、
sample.phpを、「htdocs」直下に置きます。

先ほどの
XAMPPの Generalタブに戻り
「Go to Application」ボタンを押して下さい!

すると、XAMPPのダッシュボードが表示されるのですが
URLの最後の部分に注目!!

URL [192.168.●●.●/dashboard/]
となっていると思いますが、
最後の部分を、下記の通り、先ほどの表示させたいファイル名に変えて下さい。
URL [192.168.●●.●/sample.php/]
このように変更すると、、、
表示完了〜!
めでたしめでたしーーー!!

無事ローカルで開発環境が構築されたのが分かると思います^^
ここまで説明してきて何ですが
MacではMAMPを利用して環境構築する方が多い様です。
また、そのやり方も含めて、
こういう基礎的な環境構築方法などを取り上げてご説明できればと思います。
では、Hiroyukiでした〜!