AlamofireとSwiftyJSONのシンプルアプリ
機能説明
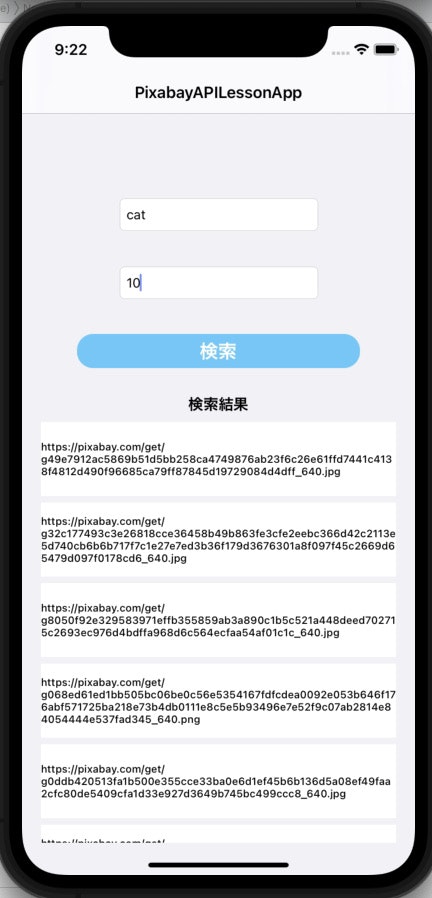
- 上の
TextField.textは検索のキーワードとして利用する - 下の
TextField.textは取得するURLの個数を入力する - 検索ボタンでPixabayから画像のURLを取得
- 取得したURLをcellに表示して閲覧可能にする
コード
- Podfileには、
pod 'SwiftyJSON'とpod 'Alamofire'を入力
Podfile
pod 'SwiftyJSON'
pod 'Alamofire'
Model
GetPixabayDataModel
import Foundation
import Alamofire
import SwiftyJSON
class GetPixabayDataModel{
var imageURLArray:[[String:String]] = []
}
extension GetPixabayDataModel{
func searchImage(searchKey:String,searchCount:Int){
let pixabayURL = "https://pixabay.com/api/?key=~~~~~~~~(APIKey)~~~~~~~~~~&q=\(searchKey)" //APIKey
AF.request(pixabayURL, method: .get, parameters: nil, encoding: JSONEncoding.default).responseJSON { (response) in
switch response.result{
case.success:
self.imageURLArray = [] //検索する時に、データの重複を防ぐ
let json:JSON = JSON(response.data as Any)
for count in 0...searchCount - 1{
if json["hits"][count]["webformatURL"].string != nil{ //取得できる"webformatURL"が存在する時は、"webformatURL"を取得する
//jsonの中の配列"hits"からcount番目の各"webformatURL"をString型で取得して配列に入れる
self.imageURLArray.append(["imageURLString":json["hits"][count]["webformatURL"].string!])
}else{
break //取得できる"webformatURL"が無くなった時に処理を終わらせる
}
}
case.failure(let error):
print(error)
}
}
}
}
Controller
ViewController
import UIKit
class ViewController: UIViewController{
@IBOutlet weak var keyowrdTextField: UITextField!
@IBOutlet weak var countTextField: UITextField!
@IBOutlet weak var searchButton: UIButton!
@IBOutlet weak var tableView: UITableView!
let getPixabayDataModel = GetPixabayDataModel()
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.delegate = self
self.tableView.dataSource = self
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
searchButton.layer.cornerRadius = 17.0
}
@IBAction func search(_ sender: Any) {
if (keyowrdTextField.text!.isEmpty && countTextField.text!.isEmpty) != true{
self.getPixabayDataModel.searchImage(searchKey: self.keyowrdTextField.text!, searchCount: Int(self.countTextField.text!)!)
DispatchQueue.main.asyncAfter(deadline: .now() + 1) {
self.tableView.reloadData()
}
}else{
//アラート表示など エラー処理
}
}
}
ViewController
import Foundation
import UIKit
extension ViewController:UITableViewDelegate,UITableViewDataSource{
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 85
}
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
self.getPixabayDataModel.imageURLArray.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
let cellURLLabel = cell.contentView.viewWithTag(1) as! UILabel
cellURLLabel.text = self.getPixabayDataModel.imageURLArray[indexPath.row]["imageURLString"]
return cell
}
}
終わり
最近、RealmとFireStoreばかりやっていたので、忘れないように使ってみました。
今回のアプリをベースに、機能を増やしたいな(URLを元に画像を表示するとか)