作った理由
僕は今受験生なので、毎週のように大事な模試があります。(こんな記事書いてる暇あるんかい!って感じですけど、無視してね😘)
とはいえ模試がありすぎて、最近自分でも訳が分からなくなってきました…
そこで目をつけたのが LINE Notify 、昔IFTTTで天気予報を送る機能を設定したのはいいものの、最近は通知をオフにしていたので、ぜひ有効活用です!
作り方
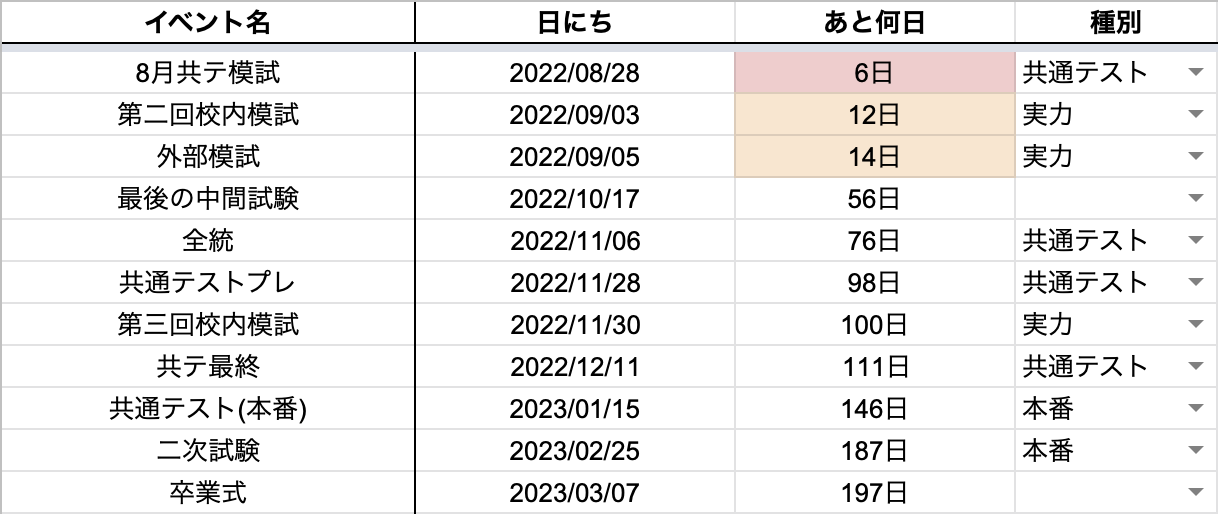
①スプレッドシートを用意する

こんな感じで 模試名、日付、残り日数 を記入したスプレッドシートを用意します。
②LINE Notifyの設定
LINE Notifyからメッセージが来るように設定します。
https://notify-bot.line.me/ja/
⚠️LINE Notfyで発行したトークンは一度しか表示されないので、確実に保存しましょう!
③スクリプトを書く
今回書いたスクリプトはこんな感じです。
//日付など設定
const today = new Date();
const monthNum = (today.getMonth())+1;
const dateNum = today.getDate();
const day = today.getDay();
const thisDate = monthNum + "月" + dateNum + "日";
const thisDay = ['日','月','火','水','木','金','土'];
function sendMessage(){
const token = "LINE Notifyで取得したトークン";
const lineNotifyApi = "https://notify-api.line.me/api/notify";
//スプレッドシートからデータをとってくる準備
const spreadSheet = SpreadsheetApp.openById("スプレッドシートのID");
const listSheet = spreadSheet.getSheetByName('イベントカウントダウン');
const lastRow = listSheet.getLastRow();
let eventList = "";
let message = "";
//データをとってきて、そのデータによって返すメッセージを変える
for(var i=2; i<=lastRow; i++){
const eventName = listSheet.getRange(i,1).getValue();
const tillDays = listSheet.getRange(i,3).getValue();
if ( tillDays ==0) {
eventList += "✔ " + eventName + "は今日です、頑張りましょう!\n\n";
} else if ( tillDays >= 1) { eventList += "✔ " + eventName + "まで残り" + tillDays + "日\n\n";
}
}
if(eventList == "" || eventList == null){
message = "\n個別に登録されている模試等はありません。";
}else{
message = "\n" + "今日は" + thisDate + "(" + thisDay[day] + ")" + "です。\n\n" + eventList;
}
//LINEでメッセージを送る
const options =
{
"method" : "post",
"payload" : "message=" + message,
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch(lineNotifyApi, options);
}
//毎朝7時に送る設定をする
function setTrigger(){
today.setDate(today.getDate() + 1);
today.setHours(7);
today.setMinutes(0);
today.setSeconds(0);
ScriptApp.newTrigger('sendMessage').timeBased().at(today).create();
}
メインの部分を説明すると、for文でスプレッドシートのイベント名と残り日数を取得した後、その残り日数によって返すメッセージを変えるように処理をしています。
スプレッドシート側では、終わったイベントはシートから消えず、残り日数が負の値で表示されるので、そこの処理がまず必要でした。
そこで、残り日数が「0日」、すなわち「今日」の場合は応援メッセージを、残り日数が1日以上の場合は残り日数を表示するような設定にしてみました。
最後の setTrigger は毎朝7時に送ってくれるようにする関数です。
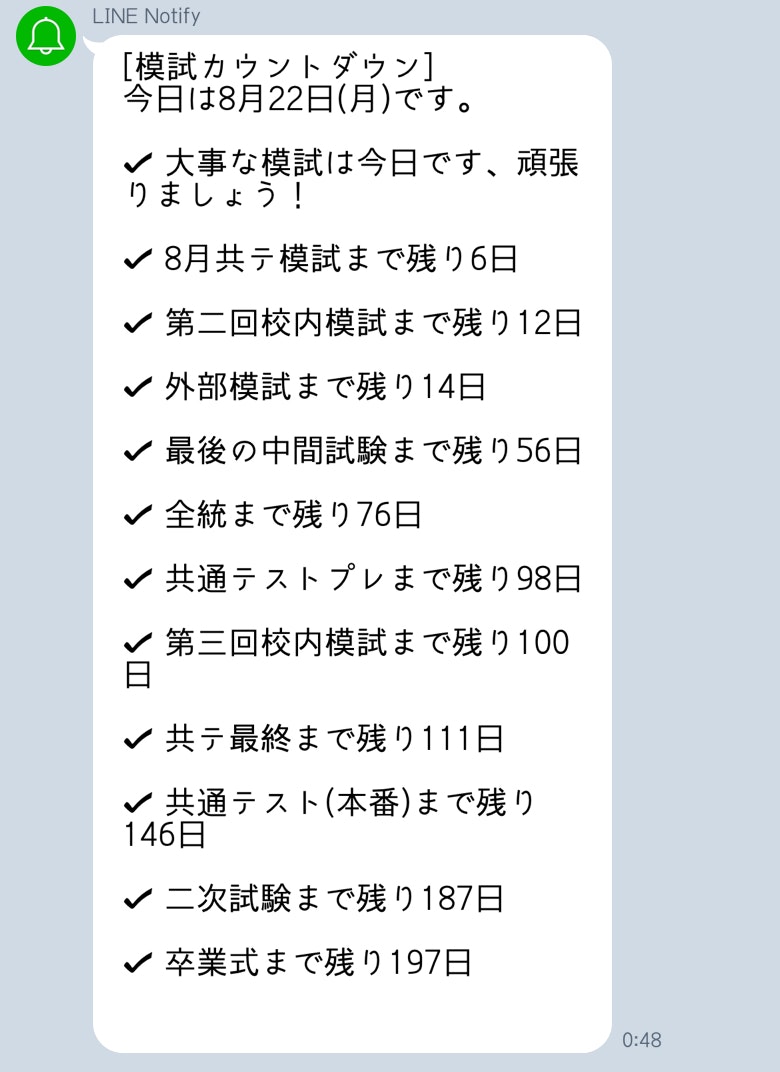
④実行
このスクリプトを実行すると、こんな感じでLINEが毎朝来ます!
おわりに
ものすごく雑な説明になってしまいましたが、今回作ったのはズバリ「LINEで模試までカウントダウンするやつ」です。 これで僕も模試までの日数を確実に把握して、しっかりと対策ができるはず!