この記事は利用状況把握拡張機能③の続きですので、そちらにも目を通した方が
理解しやすいと思います。
ここでは、拡張機能のdefault_popupについて述べている。
前回のページ → 利用状況把握拡張機能③
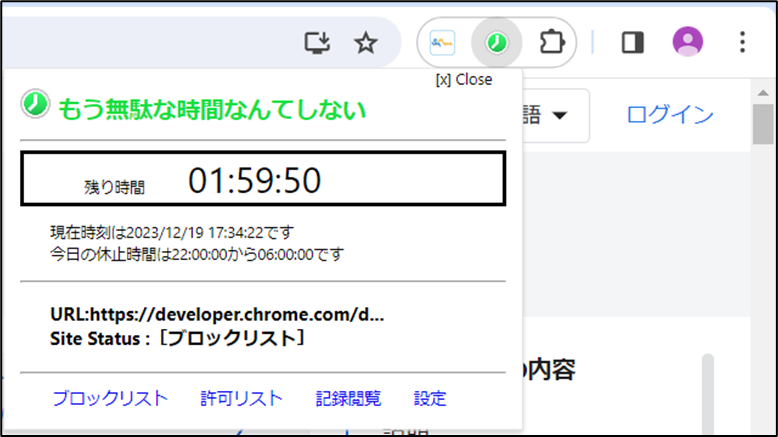
ポップアップ画面
ツールバーアイコンクリック時に表示されるページの設定をする。ここでは制限時間のカウント、リストの追加、拡張機能のページへと飛ぶ機能がある。その他ページ情報を表示する機能も持っている。なお、CSS面に関してはここでは言及しない
最初に、ポップアップで表示させる画面を作成する。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="styles/popup.css">
<title>もう無駄な時間なんてしない</title>
<script src="scripts/popup.js"></script>
</head>
<body>
…(省略)
<span class="time_effective" id="timelimit">00:00:00</span>
…(省略)
<li><a id="blocklist" class="addsite" href="#">ブロックリスト</a></li>
<li><a id="allowinglist" href="#">許可リスト</a></li>
<li><a id="timetracker" href="#">記録閲覧</a></li>
<li><a id="setting" href="#">設定</a></li>
重要な部分は00:00:00と一番下のpopupnaviクラスの中の四つのaタグ。制限時間のカウントをtimelimitは行い、下のリンクは上からブロックリストの追加、許可リストの追加、利用時間ページへの移動、設定ページへの移動となっている。
### リストの追加
現在のページをブロック・許可リストへと入れる処理。

ブロックリストか許可リストをクリックするとダイアログを表示し、そのページをリストに追加するかを確認する。
document.getElementById("blocklist").addEventListener("click",(event) => {
if( window.confirm("ブロックリストに追加\n※既にブロック・許可リストにある場合は追加できません\n" + currentURL ) ){
chrome.storage.local.get().then((result)=>{
if( setListCheck( result.BlockList,result.AllowingList,currentURL,host ) ){
let newlist = result.BlockList;
let newlimit = result.SiteTimeLimit;
let newlimit_H = result.SiteTimeLimit_H;
let newview = result.SiteViewListB;
let newvisit = result.VisitCountB;
newlist.push( currentURL );
newlimit.push( 5400 );
newlimit_H.push( 5400 );
newview.push( 0 );
newvisit.push( 0 );
chrome.storage.local.set({ BlockList : newlist, SiteTimeLimit : newlimit, SiteViewListB : newview, VisitCountB : newvisit,SiteTimeLimit_H : newlimit_H });
}
});
}
});
document.getElementById("allowinglist").addEventListener("click",(event) => {
if( window.confirm("許可リストに追加\n※既にブロック・許可リストにある場合は追加できません\n" + currentURL) ){
chrome.storage.local.get().then((result)=>{
if( setListCheck( result.BlockList,result.AllowingList,currentURL,host ) ){
let newlist = result.AllowingList;
let newview = result.SiteViewListA;
let newvisit = result.VisitCountA;
newlist.push( currentURL );
newview.push( 0 );
newvisit.push( 0 );
chrome.storage.local.set({ AllowingList : newlist, SiteViewListA : newview, VisitCountA : newvisit });
}
});
}
});
入力後、このようなダイログが表示されるようになる。
問題なければOKを押した際にstorageのリストへと追加される。ダイアログにも書かれているように、同じページはお互いに一つのみ、そして、httpから始まらないURLはリストに追加できないようにする。問題があるかの確認は、setListCheck関数が行っている。
リスト追加判定「setListCheck関数」
function setListCheck( BlockList,AllowingList,currentURL,host ){
for( i in BlockList ){
if( BlockList[i].includes( host ) ){
window.alert("このサイトのURLは既にブロックリストに設定されています");
return false;
}
}
for( i in AllowingList ){
if( AllowingList[i].includes( host ) || currentURL.slice(0,4) !== "http" ){
window.alert("このサイトのURLは既に許可リストに設定されています");
return false;
}
}
if( currentURL.slice(0,4) !== "http" ){
window.alert("このページはリストに追加できません。");
return false;
}
}
return true;
}
どのような問題があって追加できないかの理由を交えてエラーメッセージを表示させる。

ブロックリスト入りのページならば、制限時間を表示
for( i in result.BlockList ){
if( result.BlockList[i].includes( host ) ){
document.getElementById("SiteStatus").innerHTML = "ブロックリスト";
let count = 0;
document.getElementById("timelimit").innerHTML=getSiteTimeLimit(result.SiteTimeLimit[i],result.SiteTimeLimit_H[i],result.SiteViewListB[i],count);
let countdown = setInterval(function() {
document.getElementById("timelimit").innerHTML=getSiteTimeLimit(result.SiteTimeLimit[i] - 1,result.SiteTimeLimit_H[i],result.SiteViewListB[i],count);
count = count + 1;
}, 1000);
break;
}
else{
document.getElementById("timelimit").innerHTML = "00:00:00";
}
}
現在のページのURLを取得し、ブロックリスト入りならば制限時間を表示する。それ以外なら00:00:00を表示。制限時間はservice workerの方で経過しているため、そのデータをsetIntervalで一秒ごとに取得し反映させている。
拡張機能のページへ飛ぶ
document.getElementById("timetracker").addEventListener("click",(event) => {
chrome.storage.local.set({ Setting : true });
window.open("Time_setting.html","Setting");
});
document.getElementById("setting").addEventListener("click",(event) => {
window.open("Time_setting.html","Setting");
});
設定か利用時間の閲覧ページへと飛ぶリンク。locationや、HTMLのタグでは、ポップアップ画面の中で遷移してしまうため、window.openで新規タブの作成という形で実装した。どちらも飛ぶページは同じなため、異なる点は開いて最初に表示される場所の違い。
function getSiteTimeLimit( SiteTimeLimit,SiteTimeLimit_H,SiteListView,count ){
let n = new Date();
n = n.getDay();
if( n === 0 || n === 6){
SiteTimeLimit_H = SiteTimeLimit_H - SiteListView - count;
let nowHourTime = Math.floor(SiteTimeLimit_H / 3600);
let nowMinutesTime = Math.floor( (SiteTimeLimit_H % 3600) / 60);
let nowSecondsTime = Math.floor( SiteTimeLimit_H % 60 );
if( nowHourTime < 10)
nowHourTime = "0" + nowHourTime;
if( nowMinutesTime < 10)
nowMinutesTime = "0" + nowMinutesTime;
if( nowSecondsTime < 10)
nowSecondsTime = "0" + nowSecondsTime;
let timestr = nowHourTime + ":" + nowMinutesTime + ":" + nowSecondsTime;
return timestr;
}
else{
SiteTimeLimit = SiteTimeLimit - SiteListView - count;
let nowHourTime = Math.floor(SiteTimeLimit / 3600);
let nowMinutesTime = Math.floor( (SiteTimeLimit % 3600) / 60);
let nowSecondsTime = Math.floor( SiteTimeLimit % 60 );
if( nowHourTime < 10)
nowHourTime = "0" + nowHourTime;
if( nowMinutesTime < 10)
nowMinutesTime = "0" + nowMinutesTime;
if( nowSecondsTime < 10)
nowSecondsTime = "0" + nowSecondsTime;
let timestr = nowHourTime + ":" + nowMinutesTime + ":" + nowSecondsTime;
return timestr;
}
}
制限時間の表示を矯正させる関数。00:2:9と一桁の数字だと表記が崩れてしまうため、00:02:09と表記させる。機能面的には無くても問題ないが、時間は見えやすい方が良いと考え。
これでポップアップ画面も完成したため、リストにページを自由に追加できるようになった。
次は、さらに拡張機能の機能に干渉していく、設定ページを作成する。