はじめに
これは 日本情報クリエイト Engineer's Advent Calendar 2017 の3日目の記事です。
Merry Christmas!🎄
Azure Functions
サーバレスアーキテクチャはお手軽です。
インフラ的な部分は意識せずに、ただただ処理を書くこと集中できます。
Microsoft Azure Functions も、そんなサーバレスなソリューションです。
小さな処理(関数)をさくさくっとクラウド上に展開できます。
Visual Studio を使用した Azure Functions の開発
ブラウザから直接 C# を記述し、その場でテスト、発行までできてしまいます。
お遊び程度のプログラミングなら、ブラウザ上でちょこちょこっと書いても良いのですが、
Visual Studio の甘い蜜を知っている身としては、
やはりインテリセンスや参照ジャンプのようなIDEを活かした生産性の高い開発がしたくなります。
そして、そんなことができないはずもなく。
さすが、Microsoft Azure のソリューションです。
Visual Studio 2017 を使用した Azure Functions の開発が可能です。
Azure Functions Tools for Visual Studio
https://docs.microsoft.com/ja-jp/azure/azure-functions/functions-develop-vs
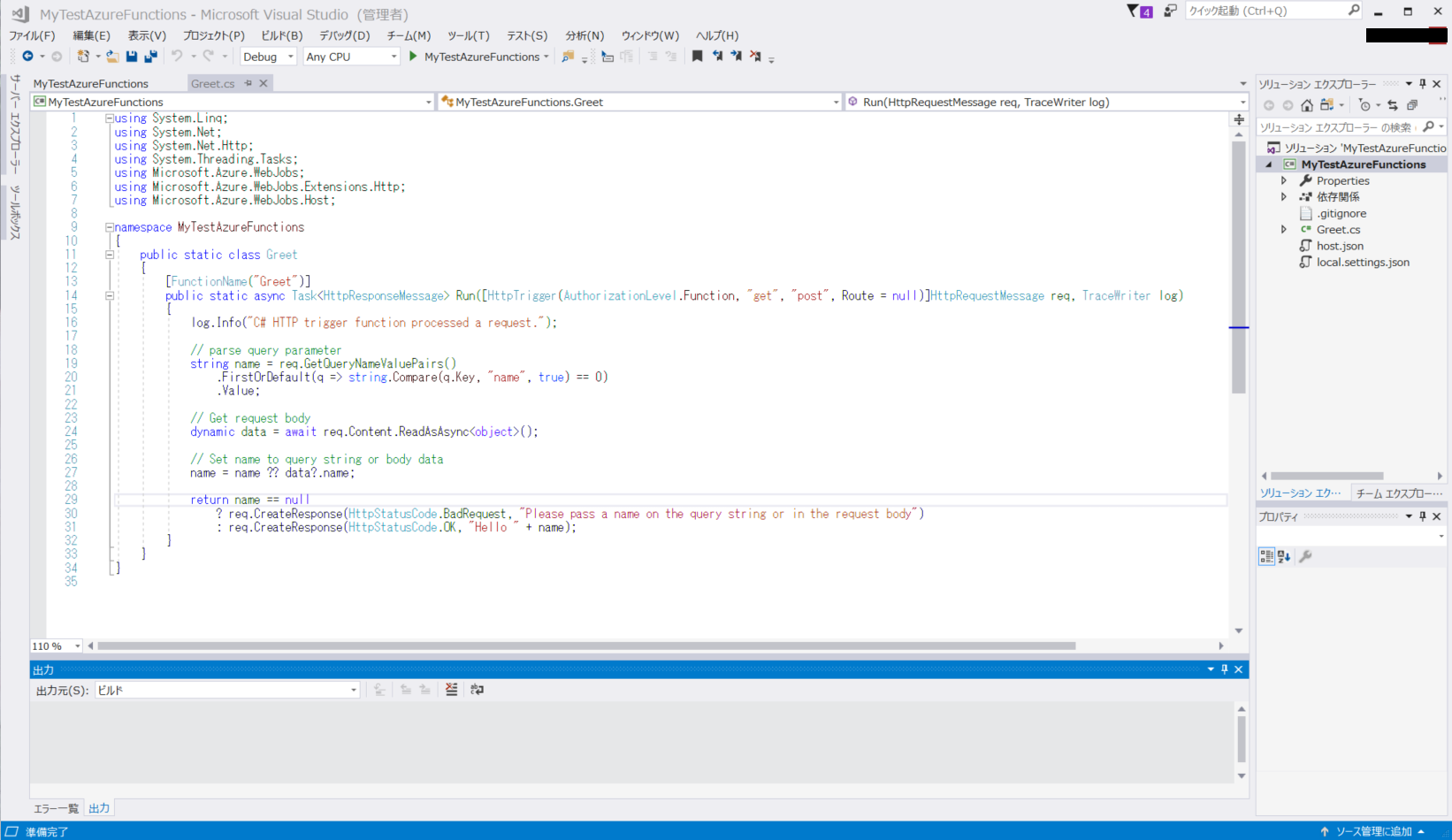
ローカルでプログラムを書き…
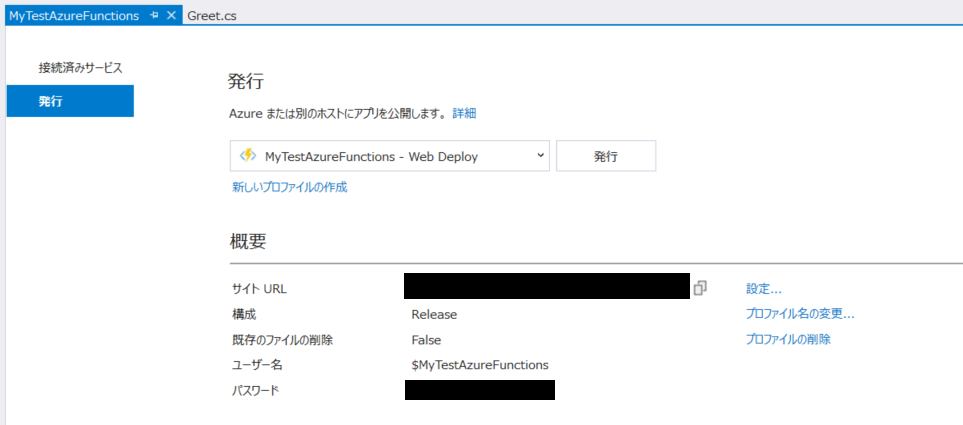
発行すれば…
あっという間にデプロイ完了!
…と、ここまでが前提。
つまづいた!
とりあえず、発行したはいいものの、まだ開発中なので一旦関数を無効にしたいです。
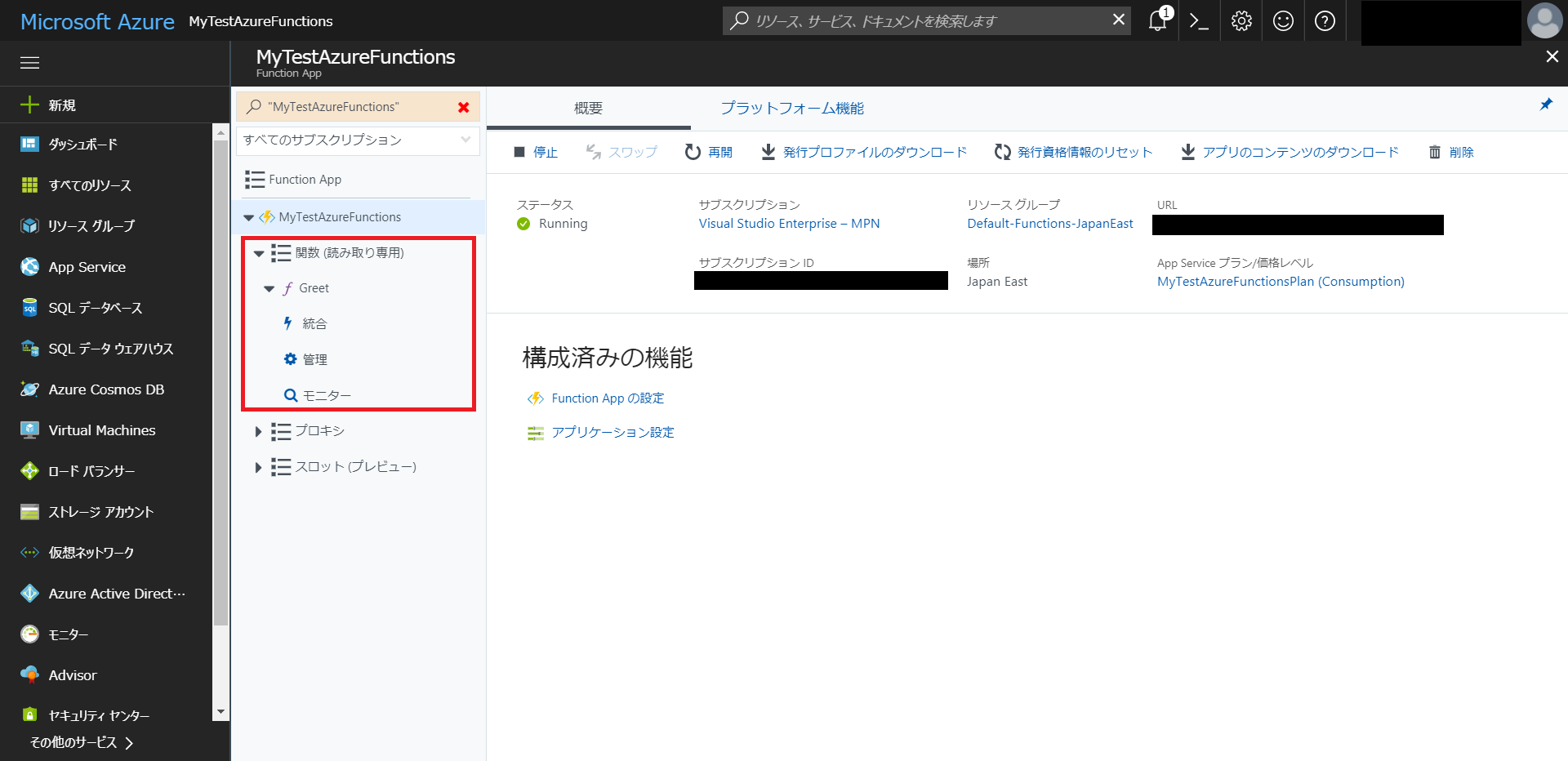
(^^) 。oO たしか、ブラウザ上で「有効/無効」の管理ができたはず…
 ←こんなボタンが出てくると信じてた
←こんなボタンが出てくると信じてた
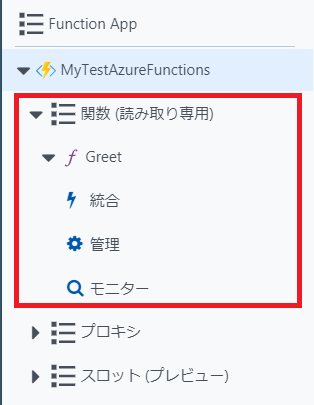
あれっっ!?読み取り専用になっていて「有効/無効」が触れない!

関数を無効にするために、いちいちローカルでソースをコメントアウト→発行なんてしてられません。
解決法
よくよく見てみると、次のようなアラート表示がありました。
生成された function.json を公開しているため、アプリは現在読み取り専用モードになっています。function.json に加えられた変更は、Functions ランタイムでは受け入れられません。
ふむふむ。
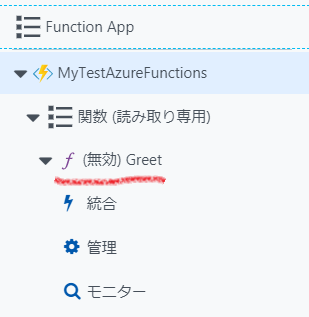
ということで、作った関数に Disable 属性を付与して "true" を指定します。
これだけ。
[Disable("true")] // 開発中なので無効にしておく
[FunctionName("Greet")]
public static async Task<HttpResponseMessage> Run([HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)]HttpRequestMessage req, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
// …後略
}
おわりに
「取り急ぎやってみた」程度の内容で申し訳ないです。
たとえば、こんなことできないのかな…
- function.json をローカルで持てないのか
- 読み取り専用を外し、発行/pullしながら、ローカルとクラウド両方で開発できないか
もっと Azure Functions の開発が楽になるように今後も試行錯誤してみたいと思います。