Android端末向けにアプリやwebサイトを開発するときに役立つツールと接続方法のメモ。
Vysor
VysorはGoogle ChromeのアプリでPCに接続されたAndroid端末の画面をPC上に表示することができる。
ただし、Screan Recording機能を利用しているらしくAndroid4.4(Kitkat)以降の端末でしか使えないようだ。
特徴
- 表示するだけでなく、PC側から操作することができる。
- 文字入力をPCのキーボードを使ってできるのが非常に便利。
- 日本語の入力もPC側のIMEではなく端末側の機能を使うのだが可能。
- Vysorを利用しながら、Android Studioから開発中のアプリを端末で起動することもできる
- アプリの開発中に使えば、アプリを起動して端末を手を持っていくことなく、PCの上で操作できてしまうので便利。
- 動作そのものは完全に端末側なのでエミュレータではなく実機上で試しながらの開発が効率的に行える。
- Chrome上のアプリなのでWindowsでもMacで動作する。(多分、Linuxでも)
使い方
端末側の設定
- USBデバッグを有効にする
Chrome側の設定
- ChromeウェブストアからVysorをインストールする。
以上、設定はこれだけ。
接続
- Android端末をPCに接続する
- ChromeアプリランチャーからVysorを起動する

3. 「Find Devices」ボタンをクリックして接続した端末を探す
4. 端末が表示されたら選択する。
5. リストに選択した端末が表示されるのでクリックすると別ウィンドウでその端末の画面が表示される。
6. あとは、そのウィンドウの画面をクリックするなり操作すれば端末を操作することができる。
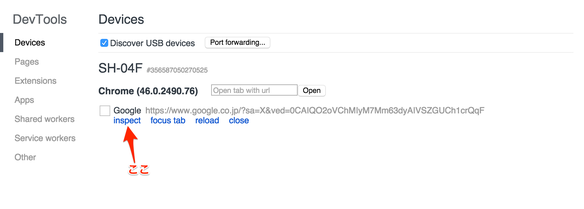
Chrome Developer Tools
Chrome Developer Toolsは端末をエミュレーションしてwebページを表示することができるが、Android端末で動作しているChromeに接続して実機で動作しているページをデバックすることもできる。