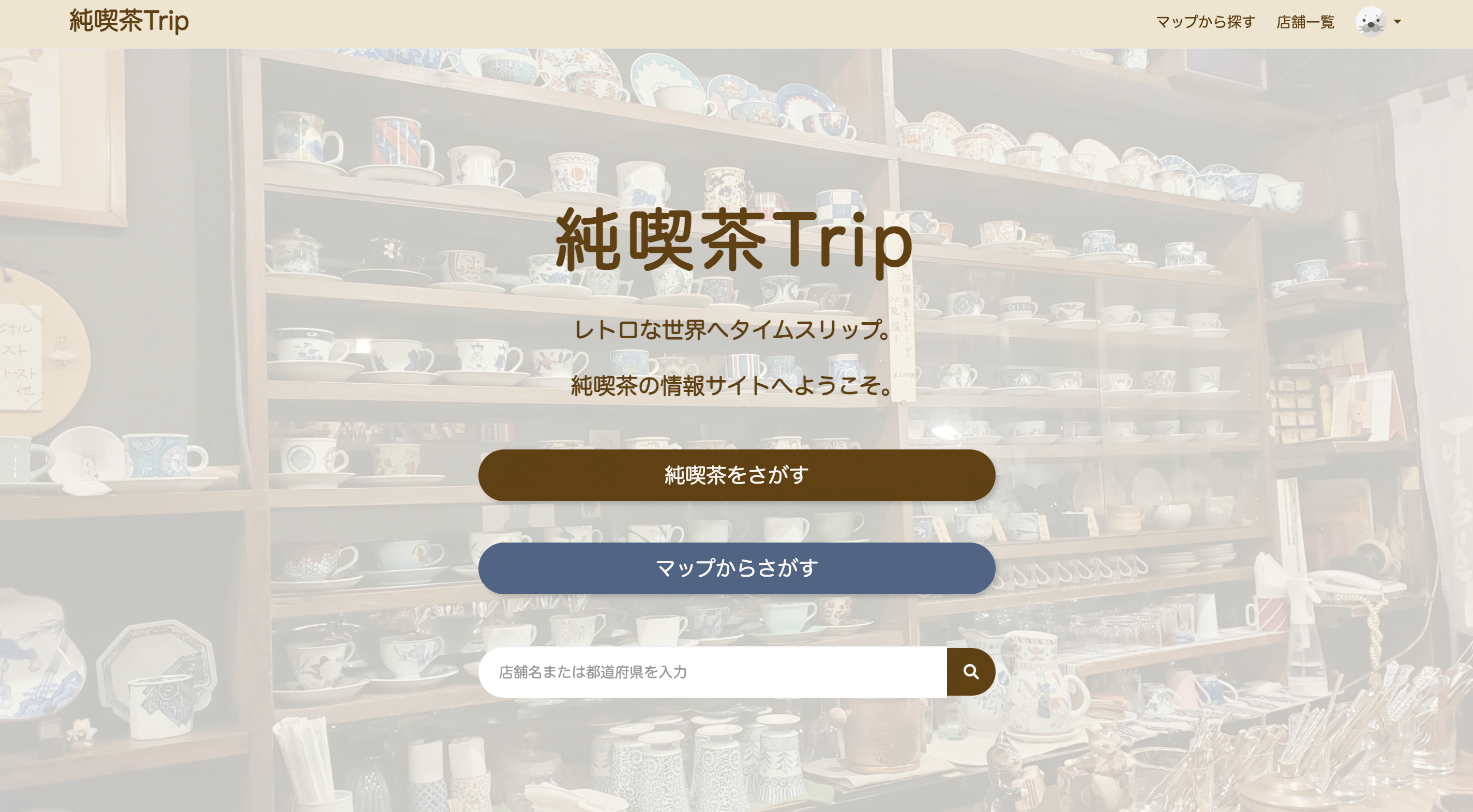
近くの純喫茶を気軽に探せて、こだわりの条件でお店を絞り込み検索できる「純喫茶Trip」を開発しました
※AWSの無料利用枠の有効期限が切れたため、公開を停止しました。
ご覧いただきありがとうございました!
- GitHub
 はじめに
はじめに
はじめまして。HarpSeal(@azarashi_0424)と申します。
わたしは純喫茶巡りが趣味で、普段はGoogle Mapやグルメサイト、ウェブマガジンの特集を見ながら行きたいお店を探しています。
しかし、グルメサイトやGoogle Mapではチェーン店のカフェが検索結果に含まれることが多く、ウェブマガジンでは掲載エリアが限られているため、純喫茶を探すのに時間を費やしていました。
そこで純喫茶に特化した情報サイトがあれば、行きたいお店をすぐに見つけられるのではと考え開発に取り組みました。
また、最近の昭和レトロブームに乗っかり、サイトを通じて純喫茶の魅力をお伝えできればという思いも込めました。
◆ 純喫茶とは?
Wikipediaによると「酒類を扱わない、純粋な喫茶店」と定義されていますが、
本サイトでは以下の特徴がある喫茶店をすべて「純喫茶」としています。
- 昭和レトロまたはクラシックな内観・外観のお店
- クリームソーダやナポリタンなど昔懐かしいメニューを提供している
 コア機能
コア機能
「純喫茶Trip」のコア機能を3点紹介します!
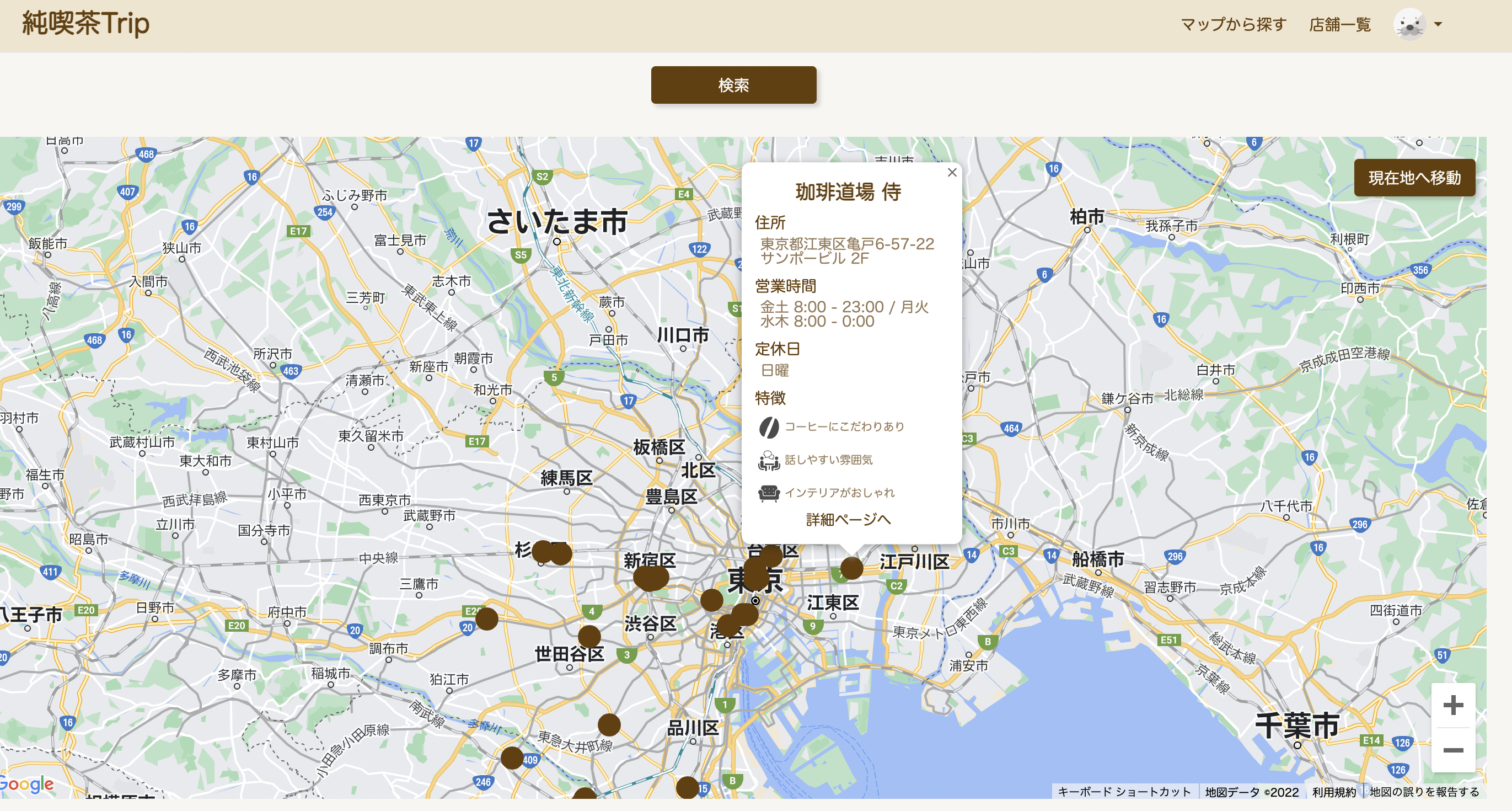
1. マップ検索
サイトに掲載されたすべての純喫茶をGoogle Mapから探すことができます。
お店のピンをクリックすると店舗情報ウインドウが表示され、「詳細ページへ」をクリックすると店舗詳細ページへ遷移します。
現在地への移動も可能で、外出先でも近くのお店をさくっと見つけられます。
2. お店の特徴による絞り込み検索
店舗一覧ページやマップ検索ページでは、提供メニューや雰囲気など、純喫茶の特徴による絞り込み検索ができるため好みのお店を見つけられます。
3. お店のブックマーク登録・コメント投稿
ユーザー登録すると、お店のブックマーク登録機能とコメント投稿機能を利用できます。
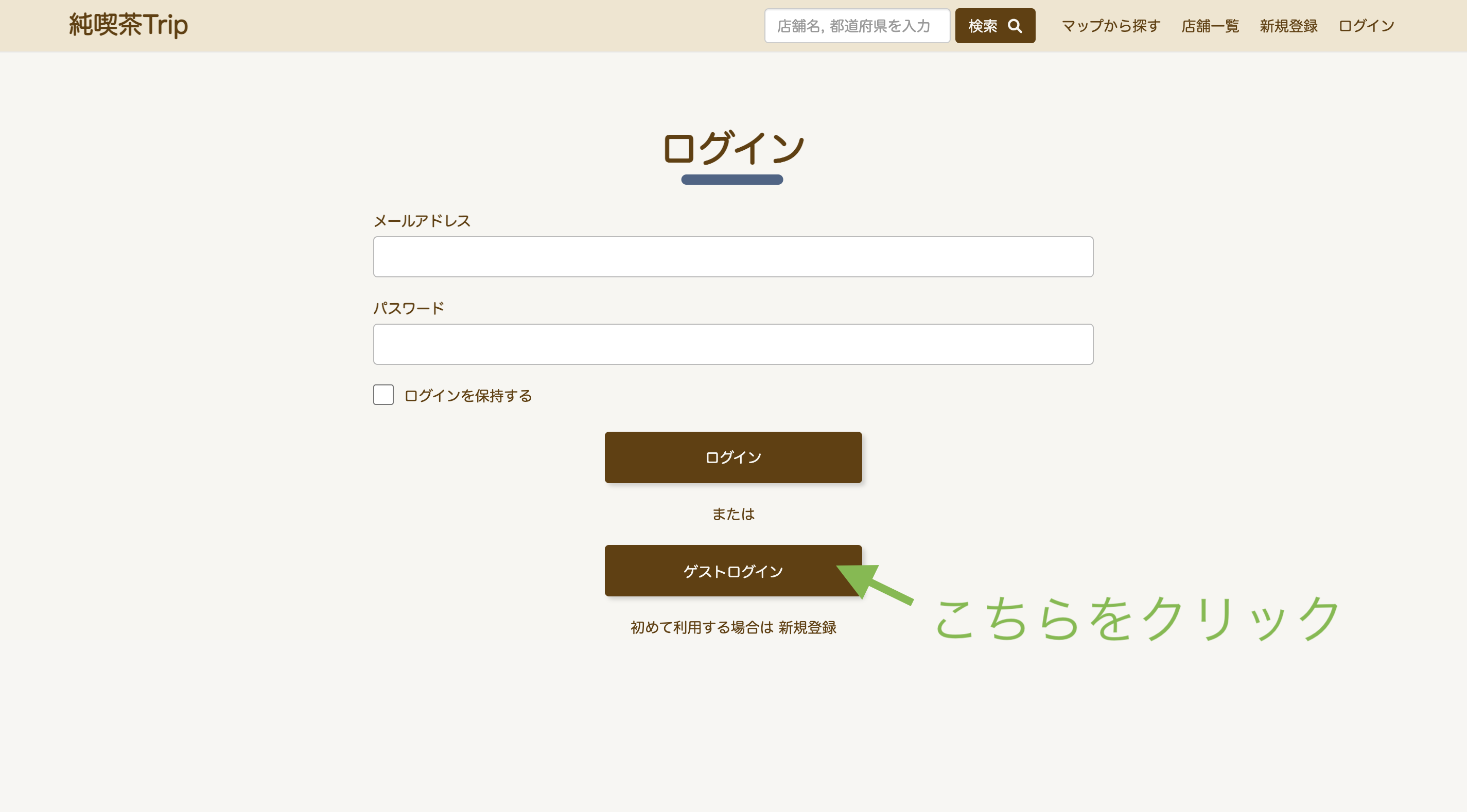
ユーザー登録が面倒な場合はログイン画面にゲストユーザログイン機能がありますので、そちらをご利用ください。
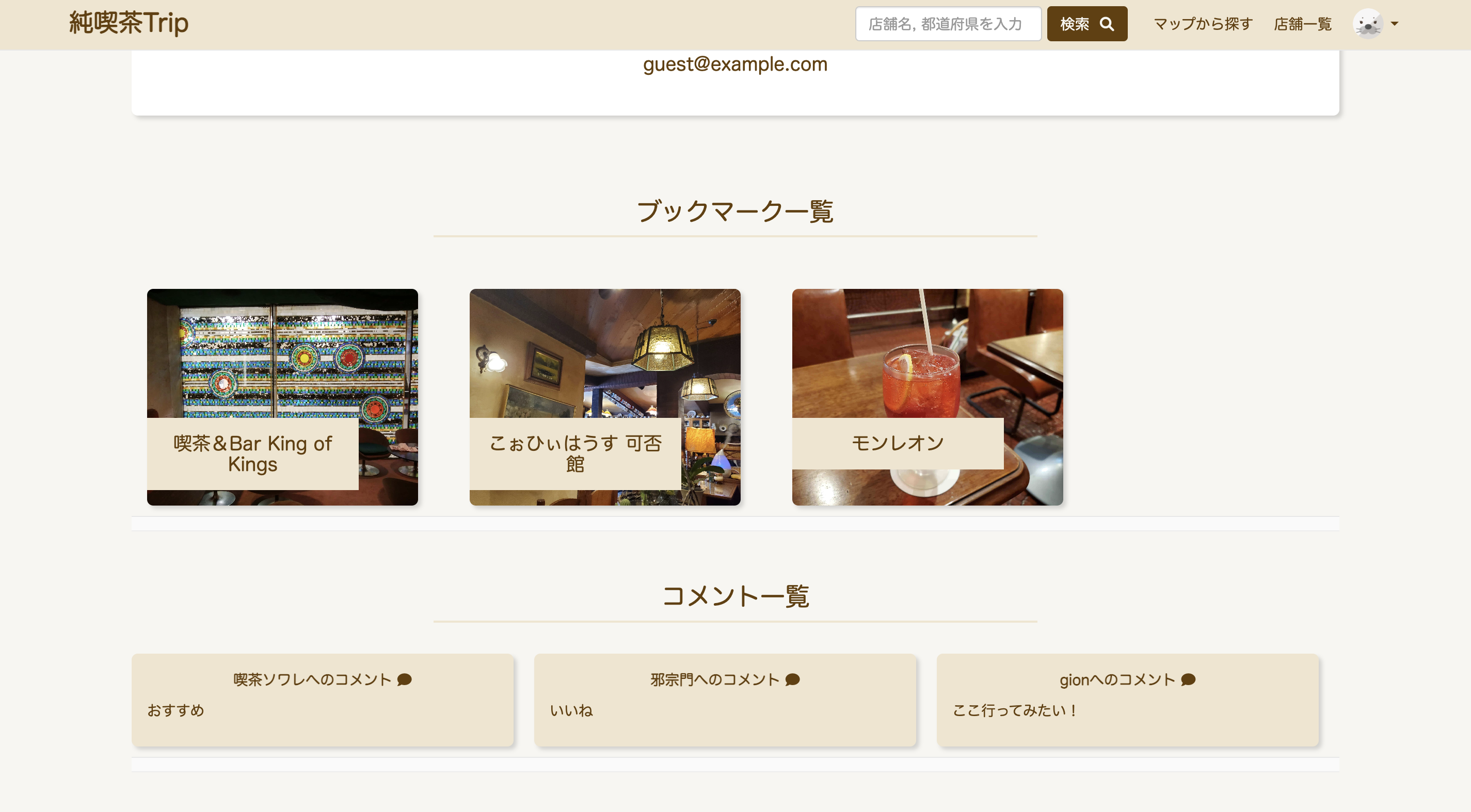
ブックマーク登録したお店や投稿したコメントはマイページにて確認可能です。
その他の機能
- ユーザー新規登録 / 編集 / 退会
- ログイン / ログアウト
- 店舗情報の編集(管理者ユーザーのみ)
- ユーザー一覧(管理者ユーザーのみ)
 工夫点
工夫点
開発する上で工夫したことは以下の2点です。
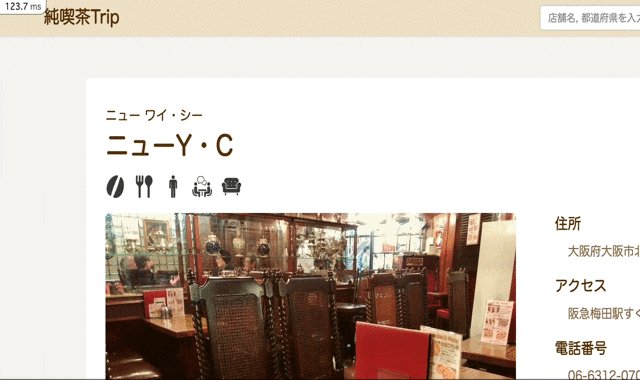
1. シンプルなUI
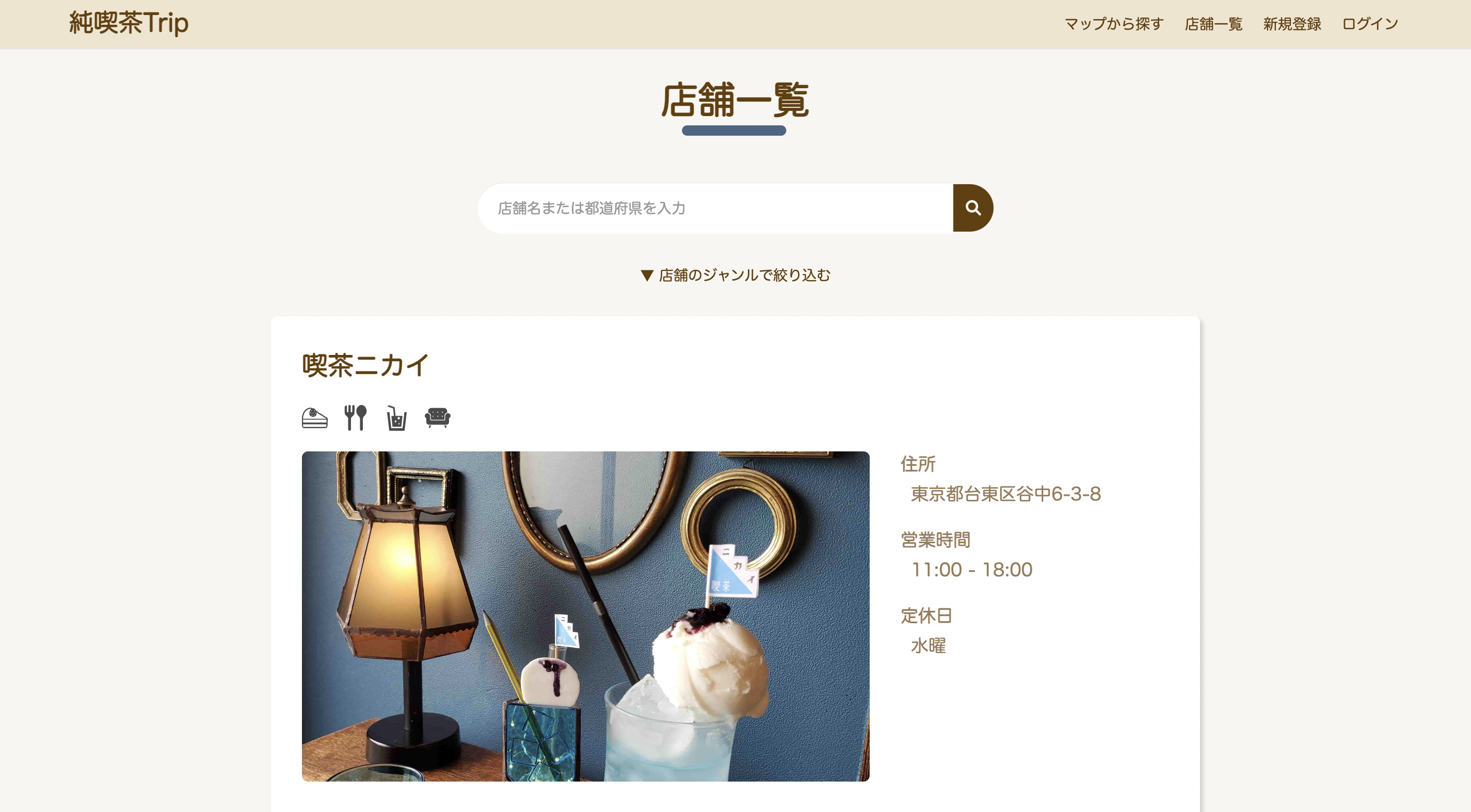
ユーザーの認知負荷を軽減するために、1ページあたりの情報量を最小限にしてシンプルなUIを意識しました。
例えば、店舗一覧ページでは行きたいお店を探す上で必要な店舗情報(特徴アイコン・住所・営業時間・定休日)のみ表示しています。
UIの知識が皆無だったので、デザインのトレーニングサイト「Cocoda Training」でUIの基礎を学習してからサイトの画面設計に取り掛かりました。
※Cocoda Trainingは2022年9月30日にサービス終了
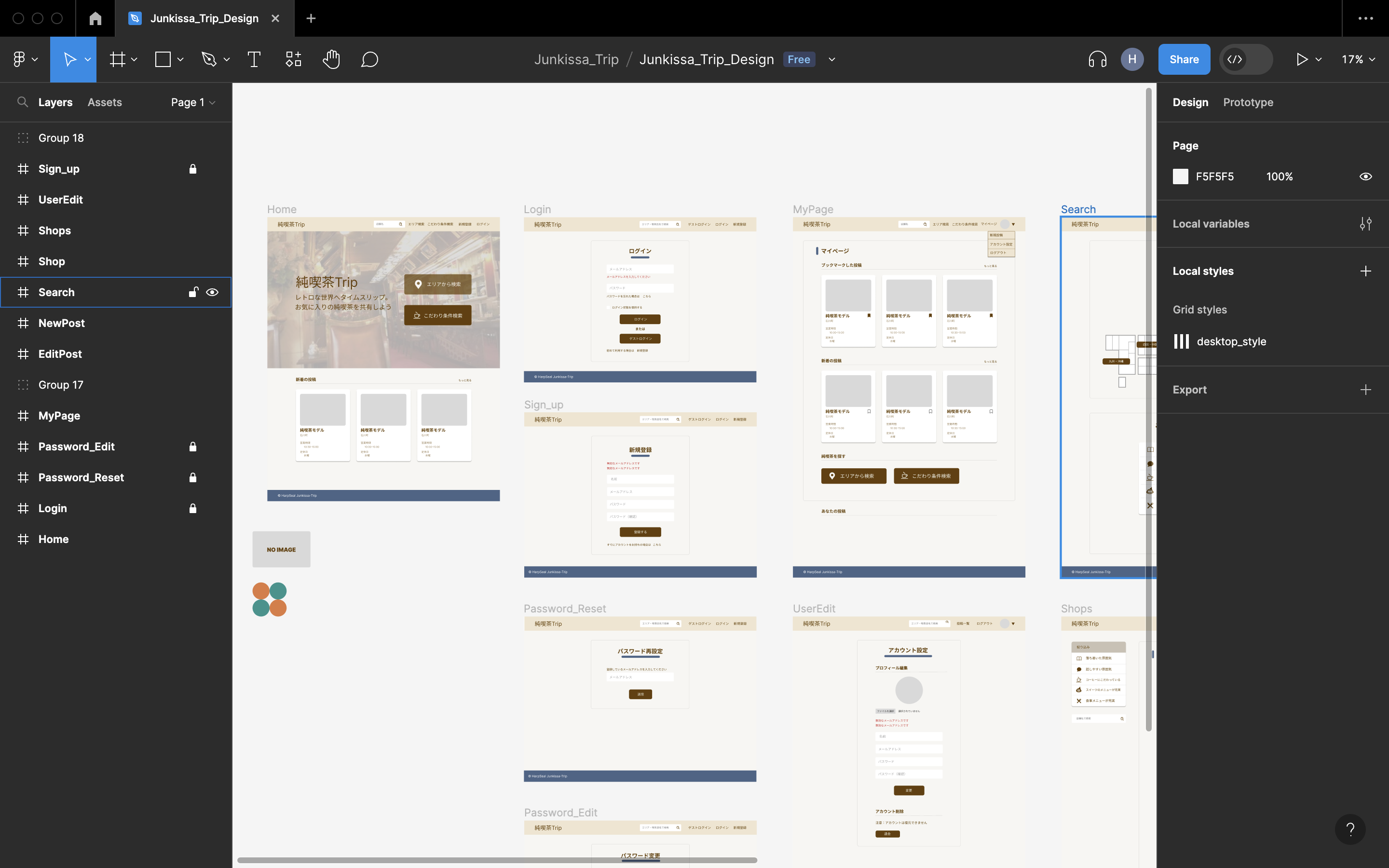
デザインカンプはFigmaで作成しました。
グリッドを使用するとパーツの配置を揃えやすくなり、きれいなデザインに仕上がります。
メニューからView>Layout Grids選択またはShift+Gキーでグリッドを有効化できます。
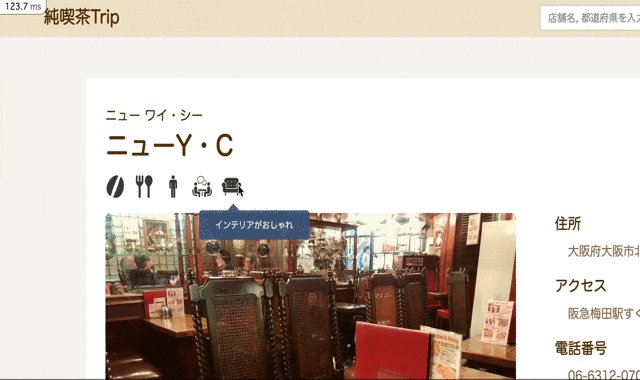
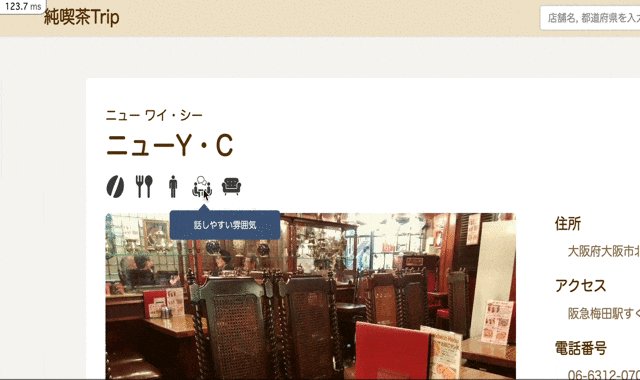
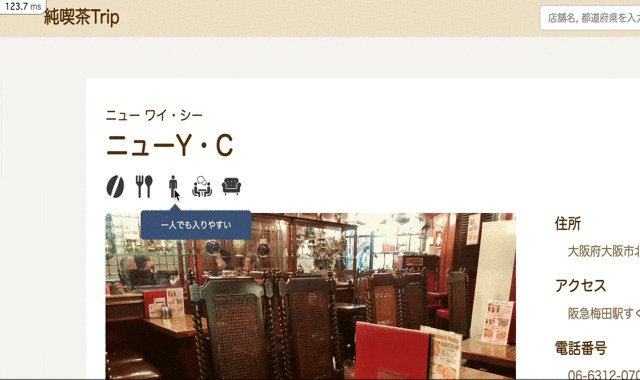
2. 店舗の特徴アイコンに関する補足情報
店舗の特徴アイコンにカーソルを合わせると補足情報を表示するツールチップを付加することで、シンプルなデザインを保ちつつ初見ユーザーでも内容を理解できるサイト作りを心がけました。
 使用技術
使用技術
フロントエンド
- HTML / CSS(SCSS)
- Bootstrap-sass 3.4.1(CSS framework)
- jQuery 3.4.1(JavaScript)
Webデザインの知識がほとんどなくても、レスポンシブデザインを容易に実装できるためBootstrapを導入しました。
バックエンド
- Ruby 2.7.4
- Ruby on Rails 6.1.4
Railsを選定した理由は、日本語のドキュメントが充実しており、Webアプリ開発初心者である私でも学習しやすいと思ったからです。
主なツール・gem
- RSpec(テスト)
- rubocop(静的解析)
- kaminari(ページネーション)
- Google Maps JavaScript API / Maps Embed API / geokit-rails(マップ検索)
- ransack(店舗検索)
- Active Storage(画像アップロード)
- bullet(N+1問題の解消)
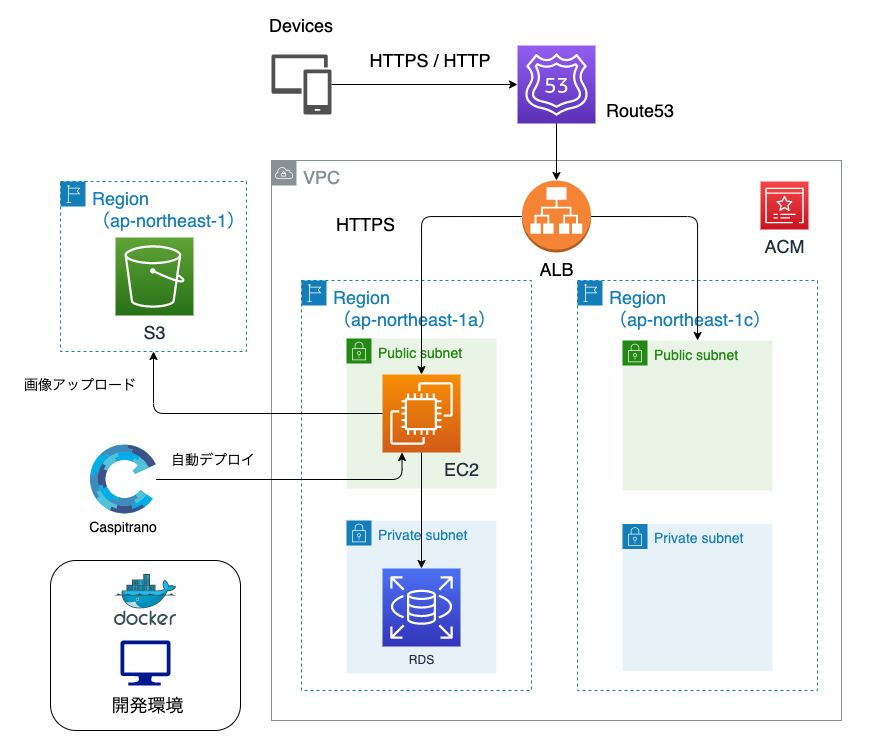
インフラ構成図 / 開発環境
- インフラ:AWS(EC2, RDS, S3, Route53, ALBほか)
- 開発環境:docker-compose(Rails, Puma, Nginx, MySQL)
- デプロイツール: Capistrano
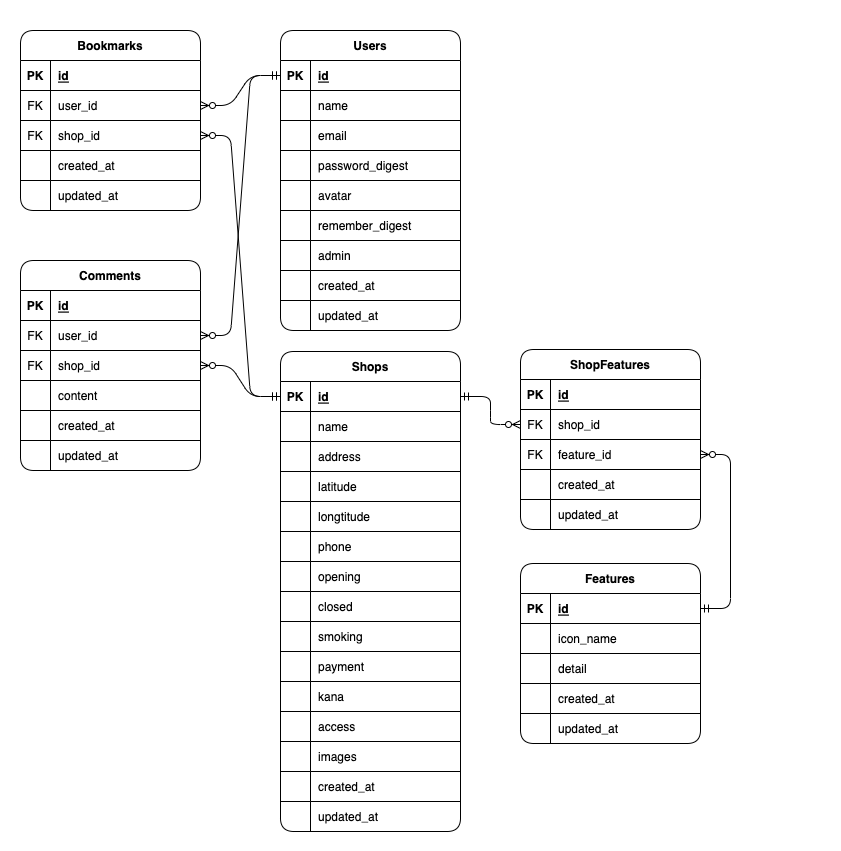
 ER図
ER図
データベース設計は書籍「達人に学ぶDB設計 徹底指南書」を参考にしました。
 学習内容
学習内容
純喫茶Tripを開発するうえで学習したことを紹介します。
学習期間は7ヶ月(そのうちアプリ開発期間は4ヶ月)で、平日は1.5時間、休日は6時間費やしました。
-
Webアプリの基礎
まずは以下の書籍を読んでWebアプリの仕組みを理解しました。
-
Progate
Webアプリ開発に必要な以下の項目をProgateで一通り学習しました。HTML / CSS / JavaScript / jQuery / Ruby / Ruby on Rails / Git / SQL / Sass
-
Ruby on Rails チュートリアル
Ruby on Rails チュートリアルでRails6版のWebテキストを購入し、Twitterのクローンアプリを作成しました。実は学習を始める際にRailsチュートリアルから手をつけましたが、Webアプリ開発未経験の私にとっては難易度が高く、1度挫折しました。
しかし、前述のProgateでRailsを学んだおかげで、チュートリアルの内容を次第に理解できるようになり無事完走できました!
Railsチュートリアルでは以下の項目を学習しました。
Rails6を用いたCRUD機能搭載Webアプリ開発 / GitHubの使い方 / Bootstrap / Herokuへのデプロイ / ActiveStorageによる画像アップロード
-
RSpec
Railsチュートリアルではminitestというテストフレームワークを用いてテストコードを記述しています。
しかし実際のWebアプリ開発現場ではRSpecを用いることが多いため、以下の記事を参考にしながらminitestのテストコードをRSpecに書き換え、RSpecの基本的な構文を学習しました。
- Docker
開発環境をDocker(docker-compose)で構築するために以下の動画を視聴しました。
環境構築の手順だけではなく、Dockerの仕組みを丁寧に解説しているのでわかりやすいです。
さらにGitHubとCircleCiを用いたCI/CD構築手順も紹介されており内容の濃い動画です。
- AWS
Udemyの講義動画を視聴して、手を動かしながらAWSのインフラ構築を学びました。
上記のDockerと同様、山浦さんが解説されています。
Udemyは定期的にセールを実施しているので、その際に購入するのがおすすめです。
(私が購入した時は80%OFFで1,600円ぐらいでした)
ちなみにEC2へのデプロイは以下の記事を参考にしました。
 今後の「純喫茶Trip」について
今後の「純喫茶Trip」について
課題点や今後実装したいことは次の2点です。
-
掲載店舗数が少ない点
管理人(私)が実際に行ったお店しか載せていないので、東京都・神奈川県・大阪府以外の店舗情報が不足しております。
掲載してほしいお店がありましたら、私のTwitterまでご連絡ください! -
CIの構築
現時点ではCatistranoを利用してデプロイのみ自動化されていますが、CircleCiも導入してビルド・テスト・デプロイ一連の作業を自動化したいです。
 おわりに
おわりに
最後までご覧いただきありがとうございました!
独学でWebアプリケーションを開発するのは大変でしたが、エラーを自力で解決するたびに自己肯定感が高まり、大きな達成感を得られました![]()
「純喫茶Trip」を通して、純喫茶の魅力が伝わり店舗へ足を運ぶきっかけになれば幸いです。