TwilioのFunctionは電話番号を購入した後でしか使えませんが、サーバーを自作する必要が無いので簡易なシステムを素早く作る事ができます。
今回は簡単に作れるHelloWorldを作ってみます
準備
1)電話番号を購入する
2)[メニュー]→[Runtime]→[Function]を選択する。
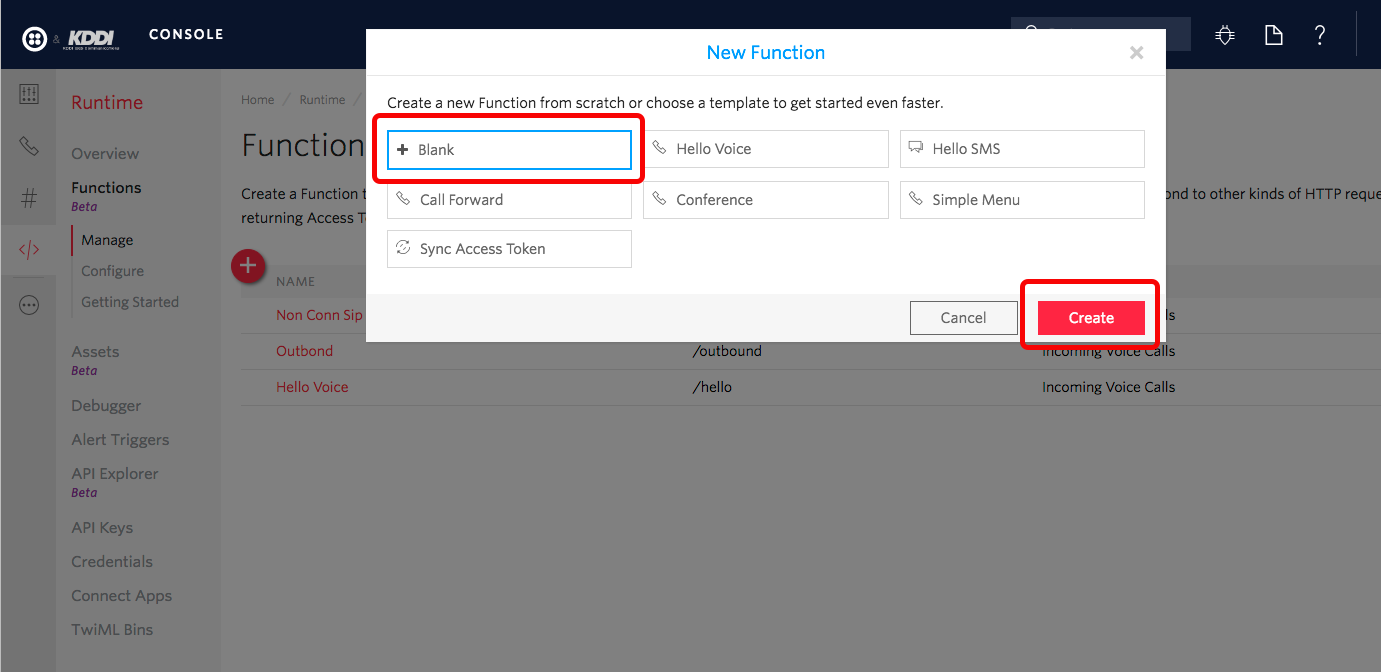
3)Functionsからプラスを選択、[+Blank]を選択し、Createを押す
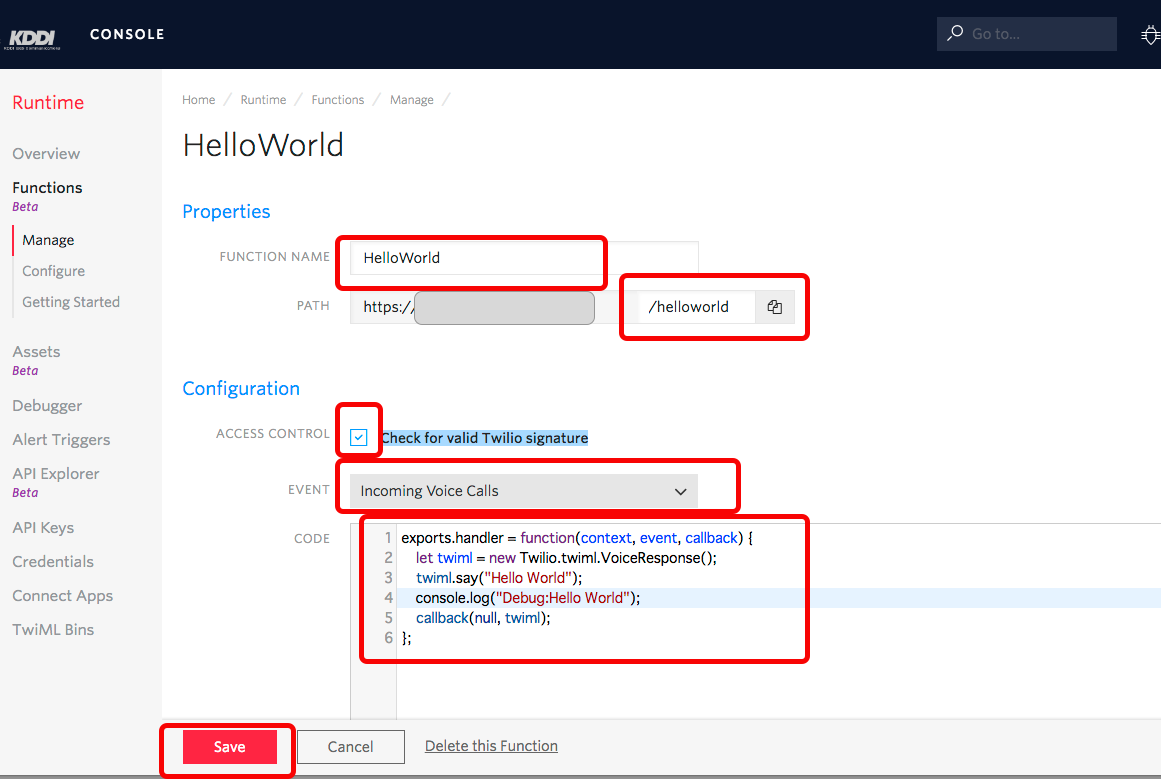
PropertiesのFunctionNameを「HelloWorld」とする
Pathに「/helloworld」と設定
ConfigurationのAccess Controllの「Check for valid Twilio signature」をチェックし、
EVENTをIncoming Voice Callsとする
コードは以下のコードを記述し、Saveを選択
成功すればコードがDeplyされる
exports.handler = function(context, event, callback) {
let twiml = new Twilio.twiml.VoiceResponse();
twiml.say("Hello World");
console.log("Debug:Hello World");
callback(null, twiml);
};
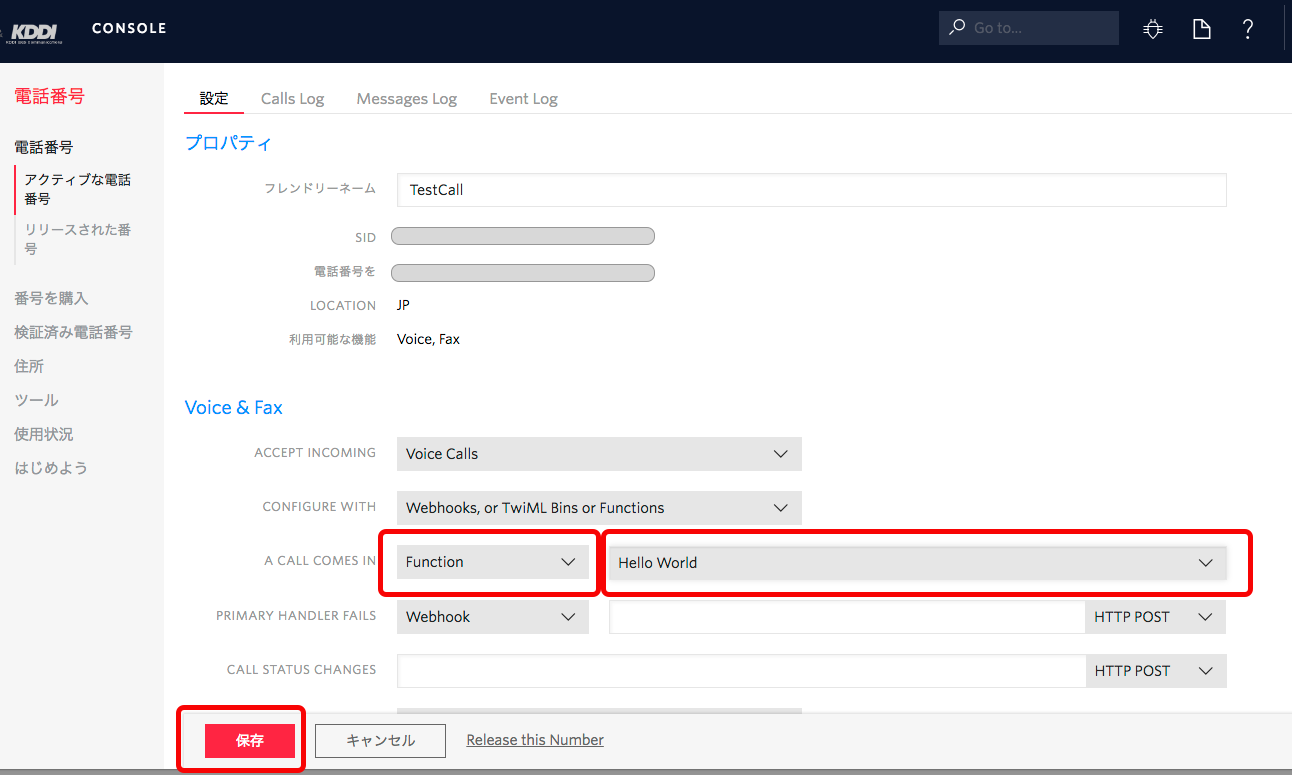
電話番号にFunctionを設定
メニューから電話番号を選択し、Functionを設定したい電話番号を選択
A CALL COMES INをFunctionにし、Select a Functionから今作成したHelloWorldを選択する
指定した電話番号に電話をかけて動作をチェックする。
「Hello World」と聞こえて電話が切れれば成功
Functionの実装によりサーバーレスでシステムが組めるようになりました。
大規模なシステムであれば外部サーバーを作成しそちらで処理をするのが定石とは思いますが
Twimlで作業していた程度の事は、これで事足りると思います。
TwimlのコードをFunctionに実装するメモとして内容を追加していきたいと思います。
あくまで自分メモなのでコードの改善などありましたら ご指摘いただければと思います。
参考までに公式リファレンスよりTwiML動詞の一覧をメモします
| 動詞 | 説明 | 詳細 |
|---|---|---|
| Say | テキストを読み上げます | |
| Play | 発信者に音声ファイルを再生します | |
| Dial | 通話に参加者を追加します | |
| Record | 発信者の声を録音します | |
| Gather | 発信者がキーパッドでダイヤルした数字を収集します | |
| Sms | 通話中に SMS メッセージを送信します | |
| Hangup | 通話を終了します | |
| Queue | 発信者をキューに追加します | |
| Redirect | コールフローを別の TwiML 文書へリダイレクトします | |
| Pause | 次の指示を実行する前にポーズを挿入します | |
| Reject | 着信通話を拒否します。通話は課金されません | |
| Message | MMS もしくは SMS メッセージに返信します |