前提
自分が使っているエディタは、Visual Studio Codeです。
VSCode以外のエディタに同じ機能があるかは分かりません。
そして、自分はMacを使っているため、下記で用意している画像素材はMacのみになります。
概要
自分がHTMLファイルを編集していた時に思ったこと。それは「◯行目から◯行目をまとめて△△タグで囲いたい」です。行に限らず、1行の中の「このテキストだけをタグで囲みたい」という場合にも使えます。
以前は、こんなやり方で要素を囲んでいました。
・ 囲みたい要素の先頭にタグを記述する。

・ 閉じタグをコピーして要素の一番後ろにペースト

正直、この操作はかなり面倒だし、囲みたい要素が何十行ととても多い場合、ペーストする場所を見失ってしまうことも、学習初期の頃はあると思います。
このように閉じタグをコピペすることなく、選択した文字列を一発で囲む方法があるので解説してみます。
方法① Emmet:ラップ変換
結論、この方法を使うのがベストです。
もう一つの方法も下で解説していますが、正直この方法だけで知っておけばいいと思います。
0. Emmet記法について
この要素をタグで囲む方法は、Emmetを知らない方でも簡単に使うことができます。
Emmetを知っていたほうがより便利に使えますので、Emmetについて知りたい方は、はにわまんさんがあげている下記の記事を参照してみてください。
Emmetで素早くHTML/CSSコーディング!書き方と対応ツールの紹介
Emmetは5〜10分程度で勉強できるかと思います。
1. 設定方法
1-1. 設定方法 ( Windowsの場合 )
[ Step 1 ]
・ VSCodeを開く
・ 画面左上の ファイル を選択する
・ ユーザー設定を選択する
・ キーボードショートカットを選択する
[ Step 2 ]
・ Emmet:ラップ変換 ( wrapWithAbbrevation ) を探す
補足:「 Emmet ラップ 」とか「 Emmet wrap 」などで検索すればすぐに出ます。
・ 「 Emmet:ラップ変換 」をダブルクリック or その左にある+( プラス )マークをクリック
[ Step 3 ]
・ 登録したいショートカッキーを入力
・ Enterキーで登録
これで設定は完了です。
1-2. 設定方法 ( Macの場合 )
[ Step 1 ]
・ VSCodeを開く
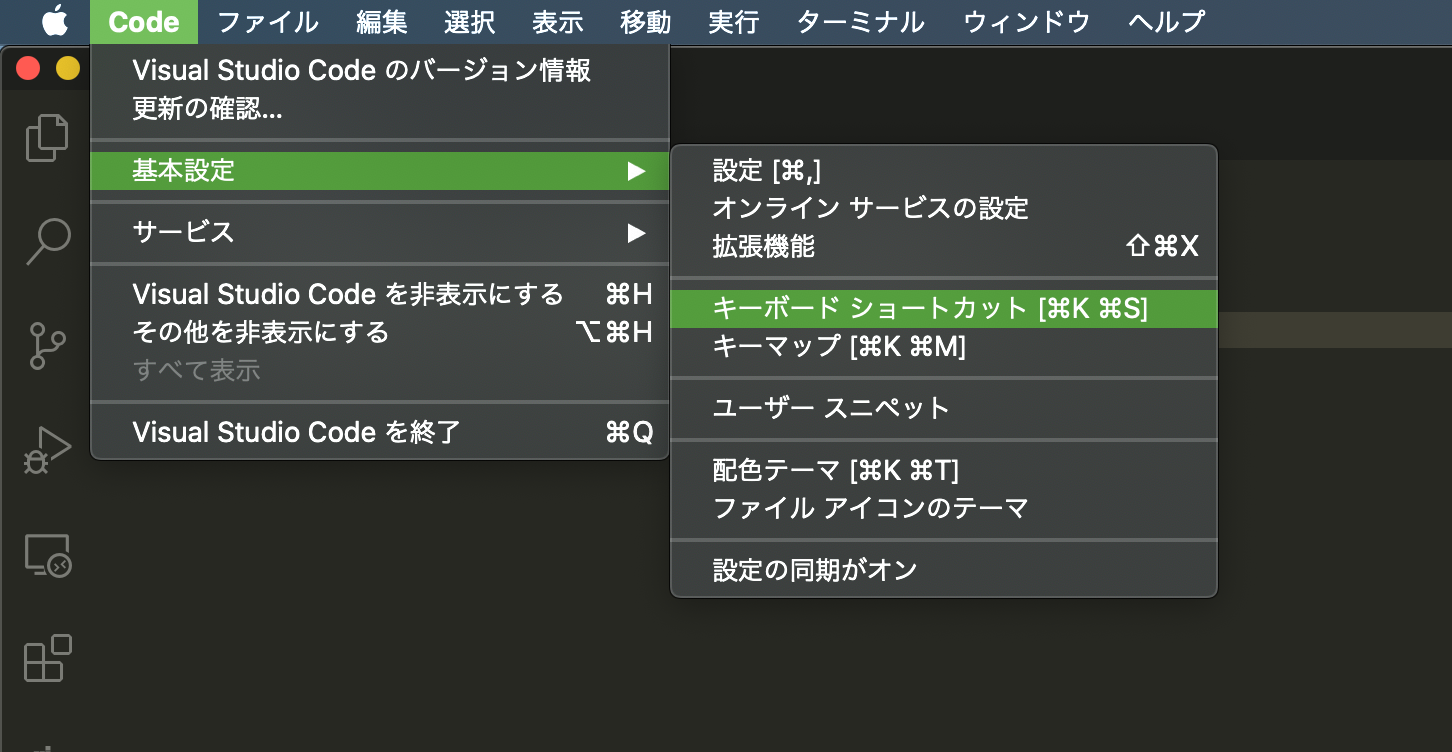
・ 画面左上の Code を選択する
・ 基本設定 を選択する
・ キーボードショートカット を選択する

[ Step 2 ]
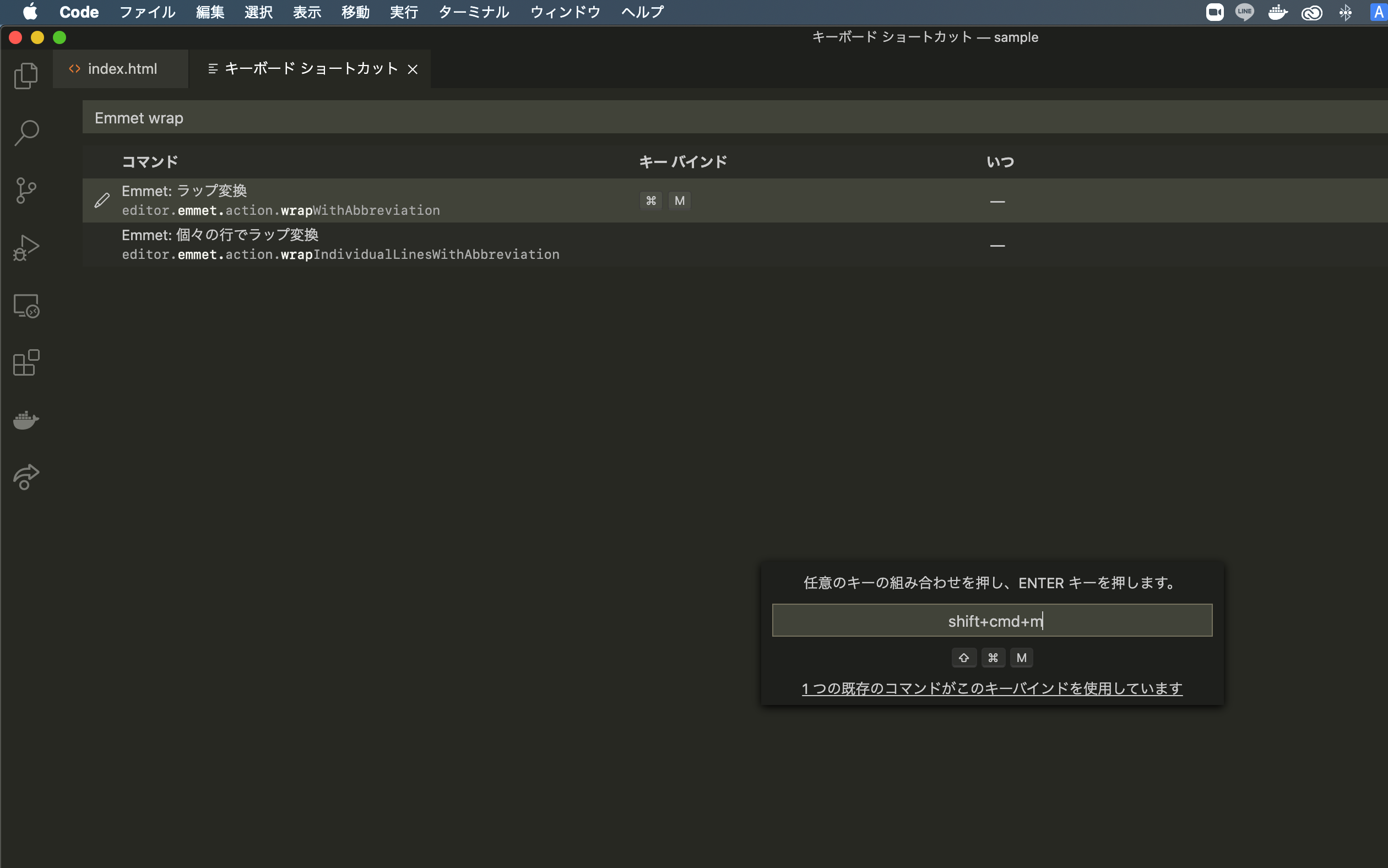
・ Emmet:ラップ変換 ( wrapWithAbbrevation ) を探す
補足:「 Emmet ラップ 」 とか「 Emmet wrap 」などで検索すればすぐに出ます。
・ 「 Emmet:ラップ変換 」 をダブルクリック or その左にある+( プラス )マークをクリック

[ Step 3 ]
・ 登録したいショートカッキーを入力
・ returnキーで登録

これで設定は完了です。
自分は「 Command + M 」で登録しています。画像が「 Shift + Command + M 」になっているのは、Macのスクリーンショットの操作によるものです。
補足
画像のように「Shift + Command + M」だと、下に「 1つの既存のコマンドがキーバインドを使用しています 」と書いています。このようにデフォルトで登録されているショートカットキーがたくさん存在します。それでも登録はできますが、デフォルトでの登録がされていないキーの組み合わせで登録するのがいいと思います。
2. 使い方 ( Windows / Mac 共通 )
・ 登録したショートカットキーを入力する
・ ( Emmet記法で )コードを入力する

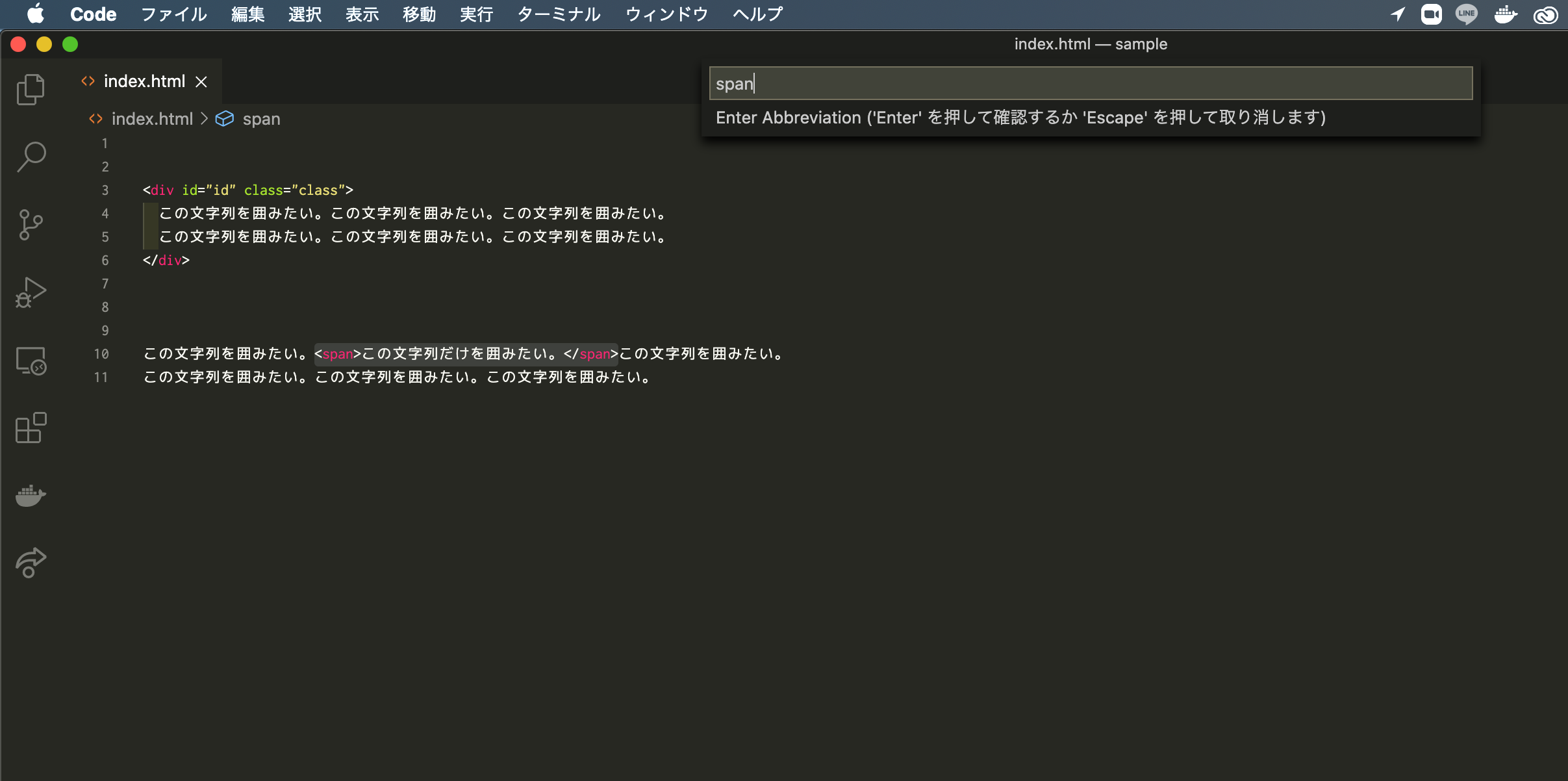
段落ごとではなく、同じ行の中の「このテキストだけを囲みたい」といった場合でも、操作可能です。
例えばspanタグで囲むような場合です。

これで操作は完了です。
方法② VSCode拡張機能「htmltagwrap」
1. 設定方法 ( Windows / Mac 共通 )
[ Step 1 ]
・ VSCodeを開く
[ Step 2 ]
・ 拡張機能「 htmltagwrap 」で検索
・ htmltagwrap をインストール

これで設定は完了です。
2. 使い方
2-1. 使い方 ( Windowsの場合 )
・ 囲みたい要素を選択する
・ Alt + W を入力
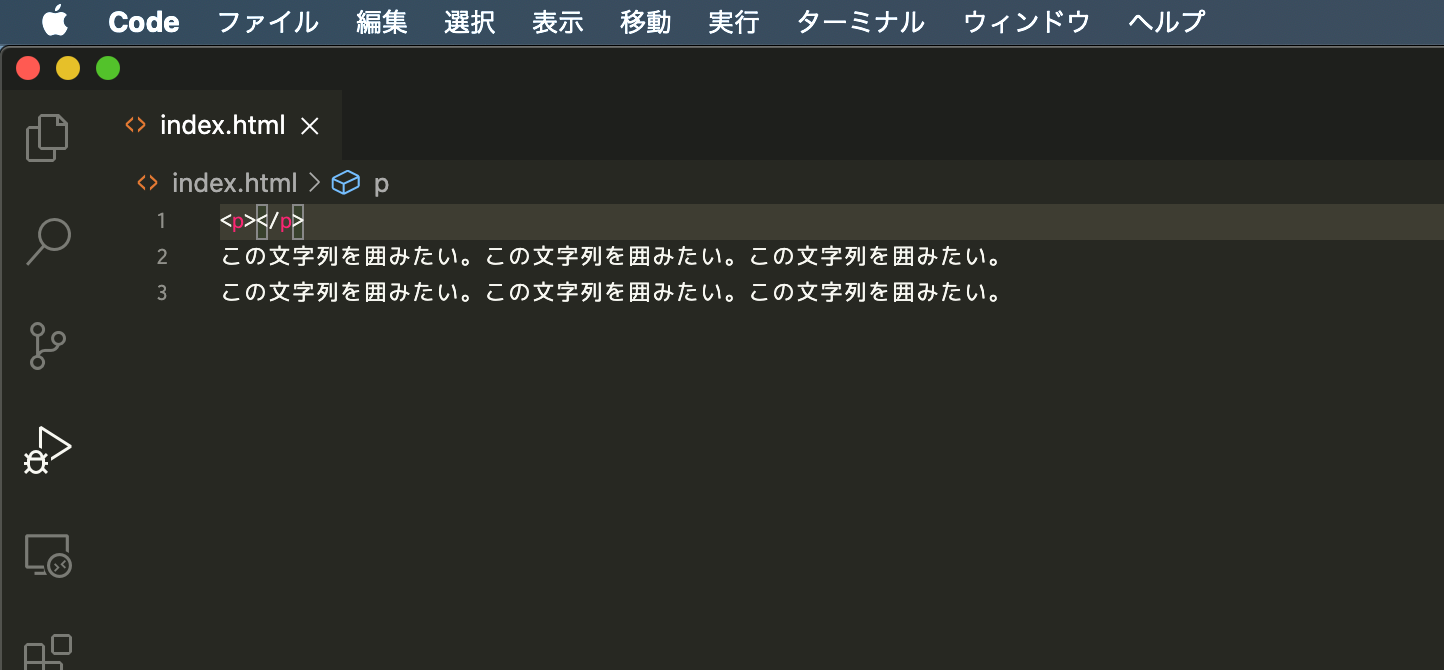
・ 初期のタグはpタグなので、囲いたいタグ名に編集する ▷ Enterキー
これで操作は完了です。
2-2. 使い方 ( Macの場合 )
・ 囲みたい要素を選択する
・ Option + W を入力
・ 初期のタグはpタグなので、囲いたいタグ名に編集する ▷ returnキー

これで操作は完了です。
どちらの機能を使うのが良い?
結論 「 方法① Emmet:ラップ変換 」 を使うべきです。
冒頭でもこの結論を述べましたが、自分が方法①をオススメしている理由は以下です。
その理由は、__拡張機能「 htmltagwrap 」はEmmetに対応していないからです。__よって、クラス名などの入力をまとめて行うことができません。
個人的には、Emmetを知らない人でも、記法を学んでから方法①を実践する方が今後の作業スピードの短縮効果があると思っています。
