おさらい
- テーブル結合して取得する方法
準備
テーブルの再作成
まずは、前回まで使用していたテーブルをいったん削除して下記のテーブル作成スクリプトを実行します。
CREATE TABLE department (
id INTEGER PRIMARY KEY,
name VARCHAR(40)
);
CREATE TABLE user (
id INTEGER PRIMARY KEY,
name VARCHAR(40),
department_id INTEGER,
FOREIGN KEY (department_id)
REFERENCES department (id)
);
テーブルにデータ挿入
INSERT INTO department (id,name)
VALUES (1,'人事部');
INSERT INTO department (id,name)
VALUES (2,'営業部');
INSERT INTO user (id,name,department_id)
VALUES (1,'田中',1);
INSERT INTO user (id,name,department_id)
VALUES (2,'佐藤',1);
INSERT INTO user (id,name,department_id)
VALUES (3,'鈴木',2);
モデルの削除
JPAを使用してモデル作成
モデルの作成
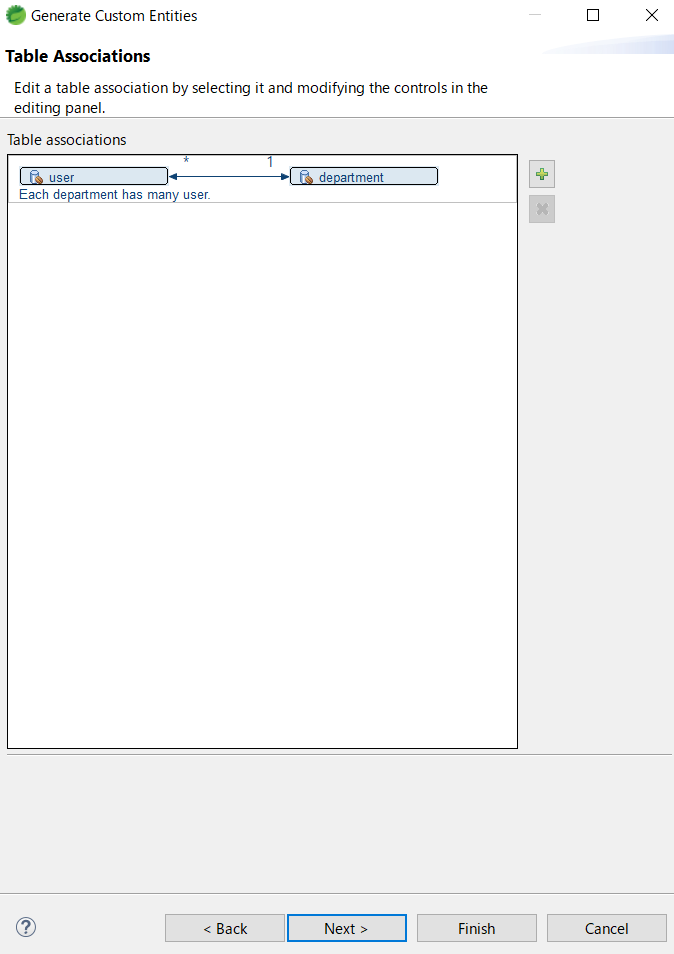
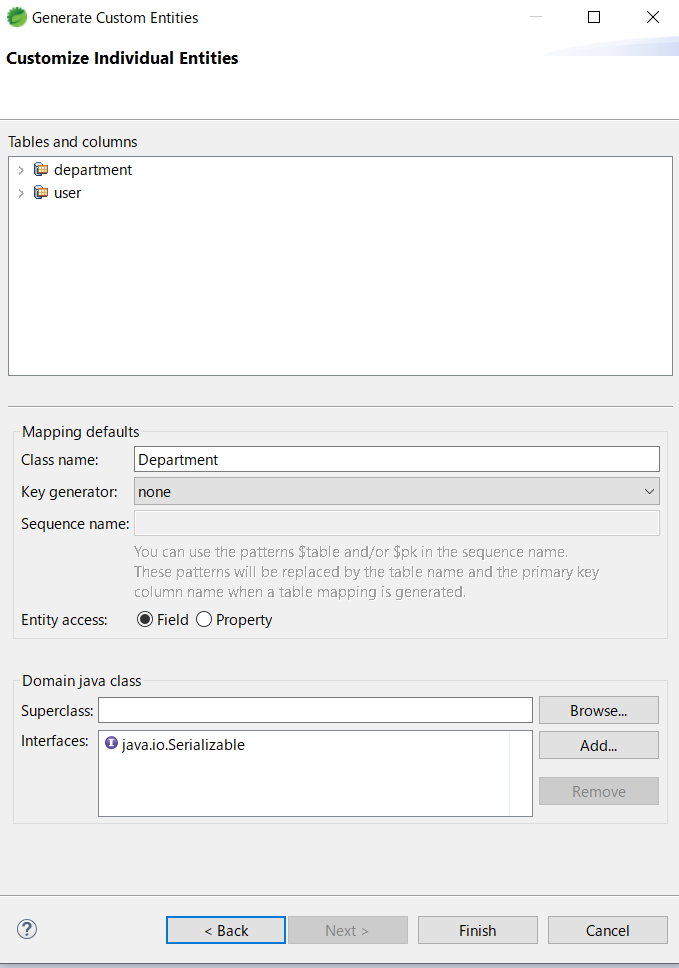
前々回と同様にJPAを使用してモデルを作成していきます。
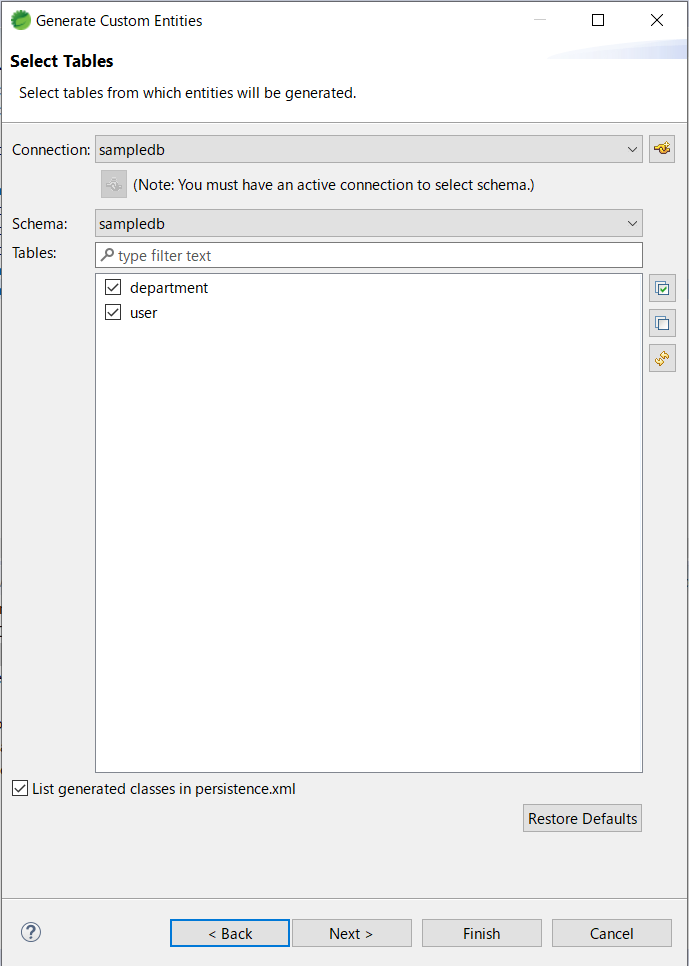
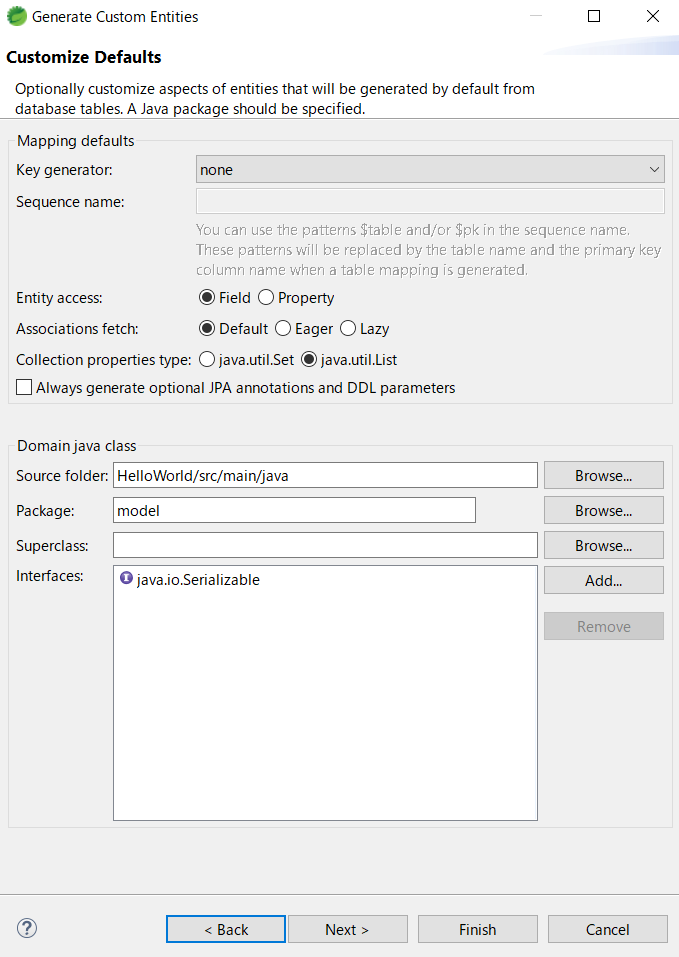
「model」パッケージを右クリック⇒「New」⇒「other…」を選択します。

[Next]を押下します。次の画面の[Package]欄に実際のPackageパスを正しく入力してください。

出力内容の変更
ログイン後に前回出力した名前だけでなく、部署名を出力していきます。
LoginController.java
package com.example.HelloWorld;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import java.util.List;
import com.example.HelloWorld.model.User;
import com.example.HelloWorld.repository.UserRepository;
import com.example.HelloWorld.validation.CheckOrder;
@Controller
public class LoginController {
// @Autowired
//// UserService userService;
@Autowired
private UserRepository userRep;
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(Model model, @Validated(CheckOrder.class) @ModelAttribute("loginForm") LoginForm loginForm, BindingResult result) {
if(result.hasErrors()) {
return "index";
}
List<User> userList = userRep.findById(loginForm.getUserId());
if(userList.size() > 0) {
model.addAttribute("userName", userList.get(0).getName());
model.addAttribute("departmentName", userList.get(0).getDepartment().getName());
return "top";
} else {
return "index";
}
}
}
top.jspの編集
設定した部署名を画面に出力します。
top.jspを下記のように変更します。
top.jsp
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<html>
<head>
<meta charset="utf-8">
<title>トップ</title>
</head>
<body>
ようこそ<c:out value="${departmentName}" />の<c:out value="${userName}" />さん
</body>
</html>
実行結果
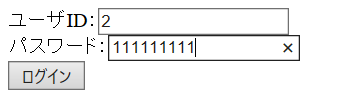
実行
ユーザIDに「2」を入力します。「ログイン」を押下します。

tips
index.jspのパスワードのinput type="password"にすれば、パスワードは入力時に隠されます。
参考したリンク
次回
次回はSpring securityを用いたユーザ認証を紹介します。