Xcode 12以降を使用する場合はこちらをご覧ください。
はじめに
デザイナーからアイコン素材としてSVGが納入される機会が出てきたこの頃。
WWDC2019のIntroducing SF Symbolsの中で AVOID rasterizing! と言ってるくらいなので、

iOS13時代のアプリでSVGを扱う方法は何が最適か試行錯誤してみました。
(Xcode 11 beta3, Deployment Target = iOS 12.0)
前提: SVGKitなどのライブラリは使いません。
SVGのサイズ
SVGは拡大しても大丈夫なはずなのですが、
![]() SVGは3x画像のサイズに設定してください。
SVGは3x画像のサイズに設定してください。
![]() 1x画像サイズにすると、2x画像、3x画像がギザギザになります。 (iOS12以下にて)
1x画像サイズにすると、2x画像、3x画像がギザギザになります。 (iOS12以下にて)
デザイナーへ発注するときにお願いするのが理想的ですが、
「SVGは拡大してもギザギザにならないんだからサイズ指定するとかおかしいでしょ!」 と些細な事で揉めがちなので![]()
検索すればフリーのツールやサイトを見つけることができます。
SVGのファイル形式
![]() 従来通りPDFに変換してください。
従来通りPDFに変換してください。
デザイナーへ発注するときにお願いするのが理想的ですが、
(略)
検索すればフリーのツールやサイトを見つけることができます。
SVGの設定
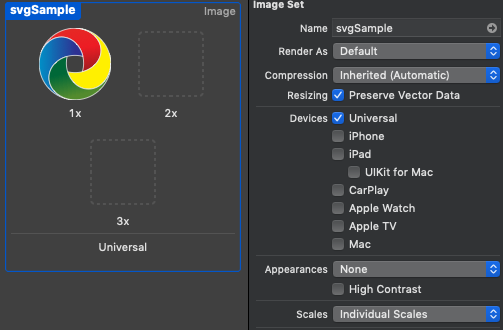
- Asset Catalogに
Image Setを作成する。 - Resizing
Preserve Vector Dataにチェックする。 - Scalesは
Individual Scalesにセットする。 - SVGを
1xにセットする。(2x、3xは空欄)
![]() SVGはコードで表示すること。
SVGはコードで表示すること。
imageView.image = UIImage(named: "svgSample")
![]() Storyboardで画像を設定しただけではギザギザになります。
Storyboardで画像を設定しただけではギザギザになります。
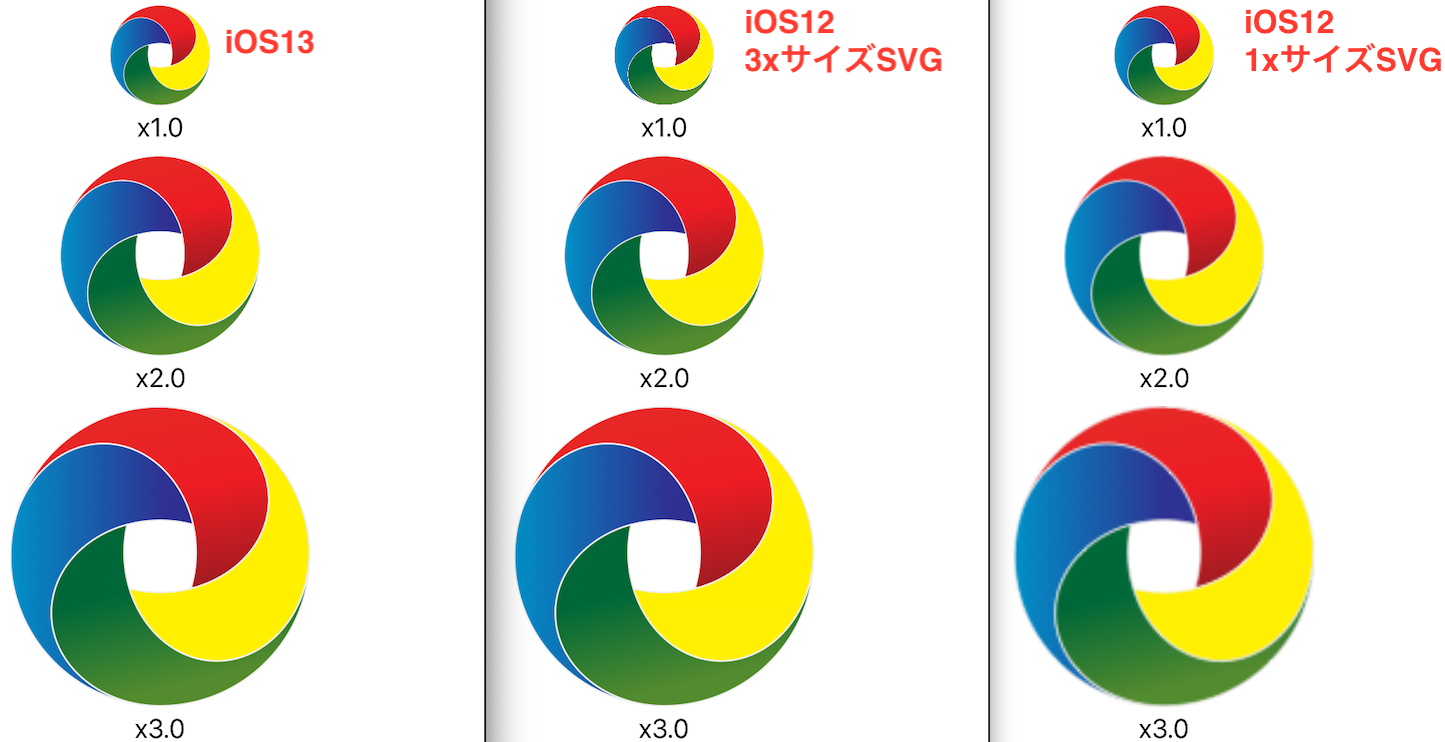
比較
左からiOS13、iOS12(3xサイズSVGをセット)、iOS12(1xサイズSVGをセット)

iOS13以降しかTargetにしないとき
![]() SVGサイズは気にしなくていいです。
SVGサイズは気にしなくていいです。
![]() PDFに変換してください。
PDFに変換してください。
![]() コードで表示してください。
コードで表示してください。
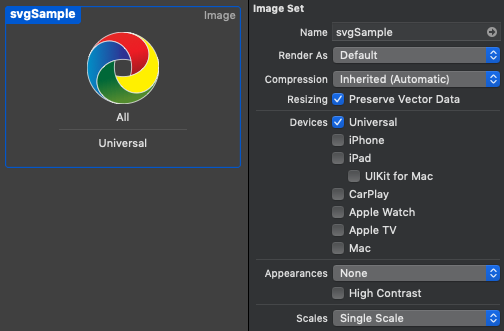
- Asset Catalogに
Image Setを作成する。 - Resizing
Preserve Vector Dataにチェックする。 - Scalesは
Single Scaleにセットする。 - SVGを
Allにセットする。

 2x、3xは空欄でいいの?とか3xサイズなのに1xにセットするの?とか気にしなくていい。
2x、3xは空欄でいいの?とか3xサイズなのに1xにセットするの?とか気にしなくていい。
感想
iOS13のベクター画像の扱いが素晴らしくなっている。![]()
早く変換なしでSVGをセットできるようにしてほしい。
iOS12以下を切ってしまいたい誘惑が〜![]()
![]()
![]()
Xcode 11 beta3を元に作成しています。