oFとVDMXを連携する方法を記す。他者さんの同様の記事もあったが、情報が古かったので自分なりにまとめ直した。
Syphonとは、アプリケーション間で映像をリアルタイムやり取りするためのフレームワークです。同様のフレームワークにNewTekのNDIがある。
VDMXとはコンピューターでリアルタイムに映像をプレゼン演出するためのアプリで、結婚式やコンサート、クラブDJの映像演出によく使われる。あと学園祭でも使われたりする。

openFrameworksについては参考リンクにWiki貼っとく。
環境
- Intel CPU
- OS 11.7.10
- openFrameworks 0.12.0
ダウンロード
必要なものをダウンロードする
- openFrameworks
- ofxSyphon
openFrameworksのホームページのaddonsからリンクを辿れるのでダウンロードする - VDMX
oFプロジェクトを生成する
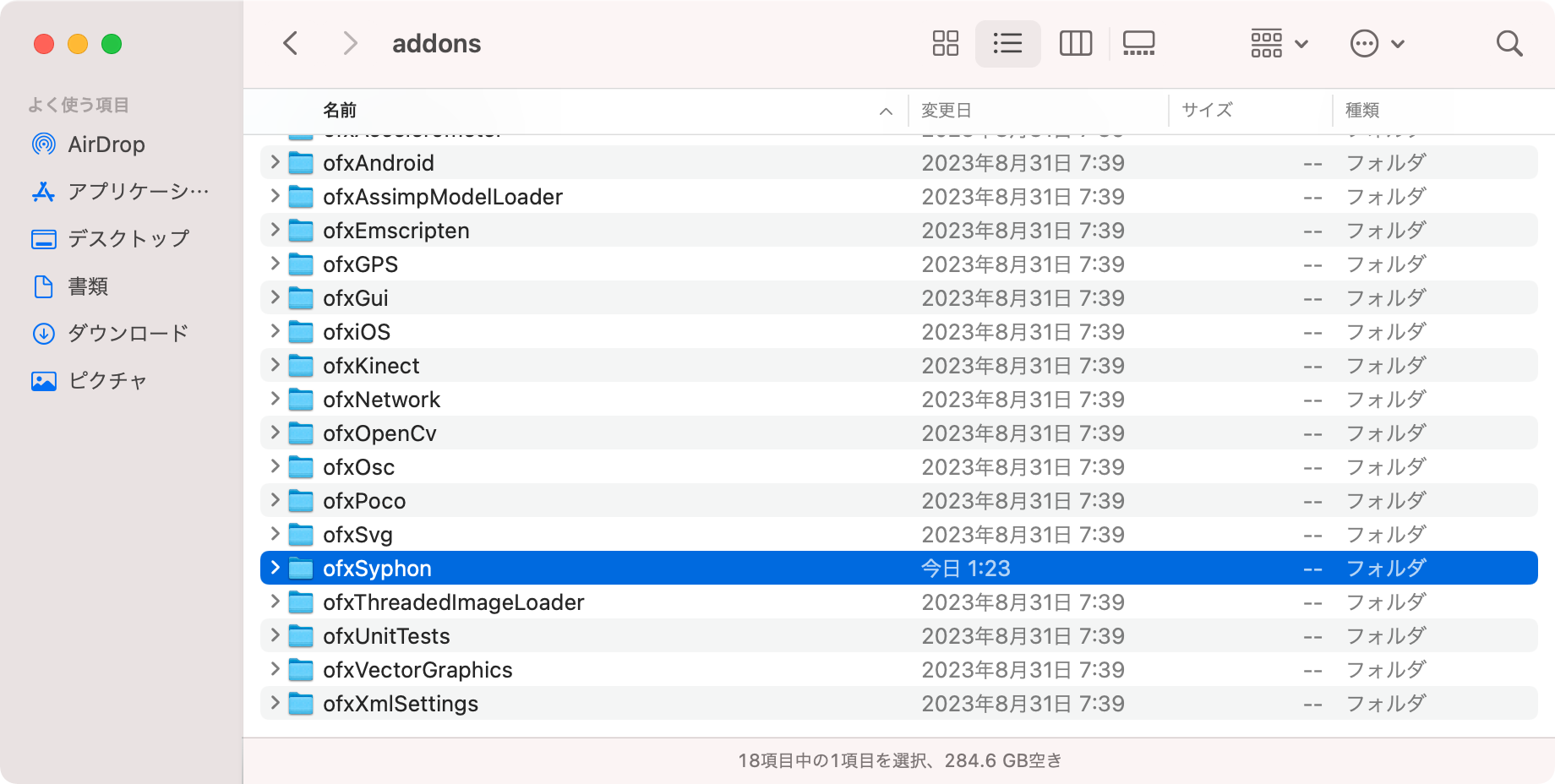
ダウンロードしたofxSyphonはopenFrameworks/addonsフォルダ配下に格納する

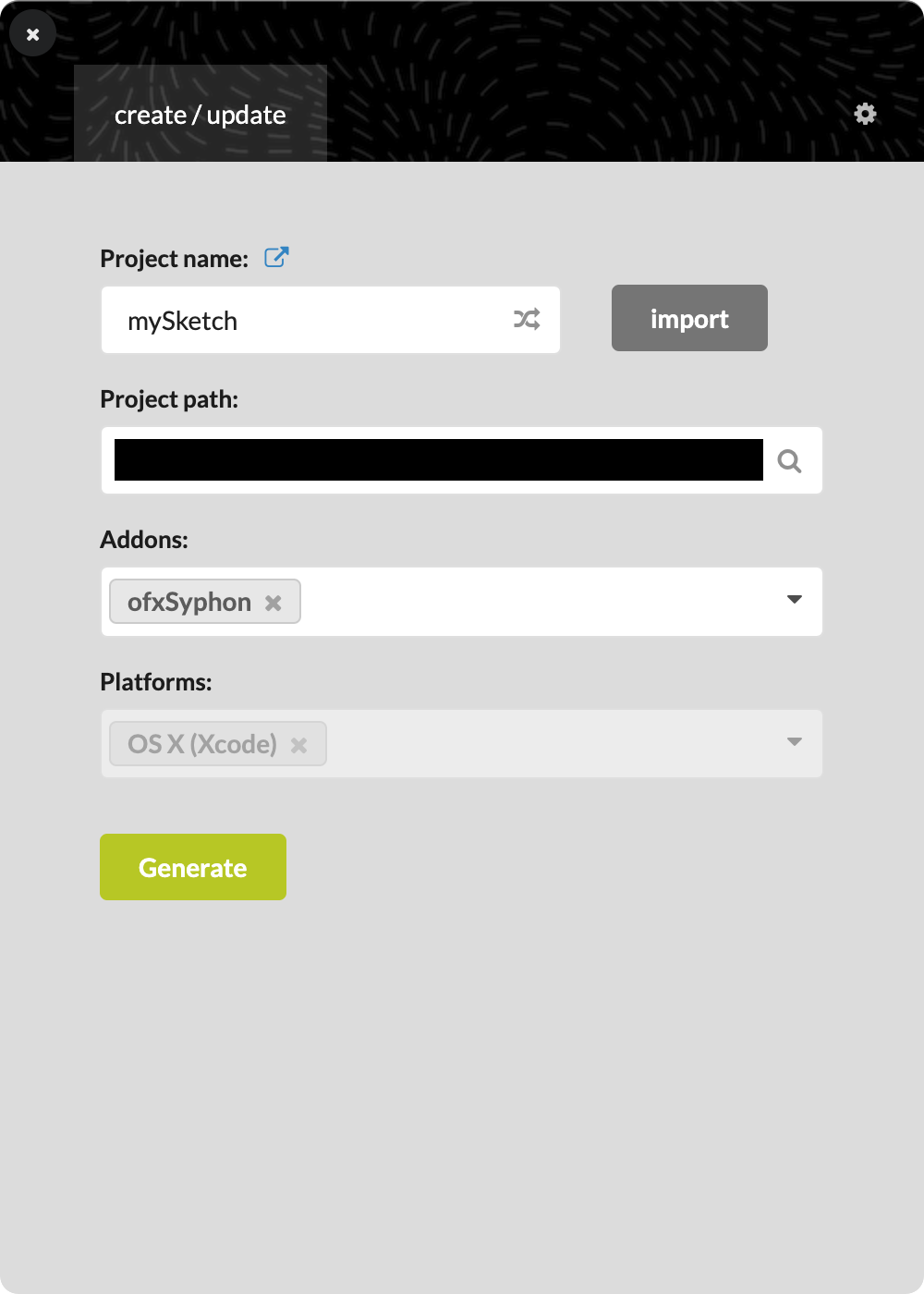
projectGeneratorを立ち上げたらAddonsにofxSyphonを追加して、他はいじらずにGenerateボタンを押す

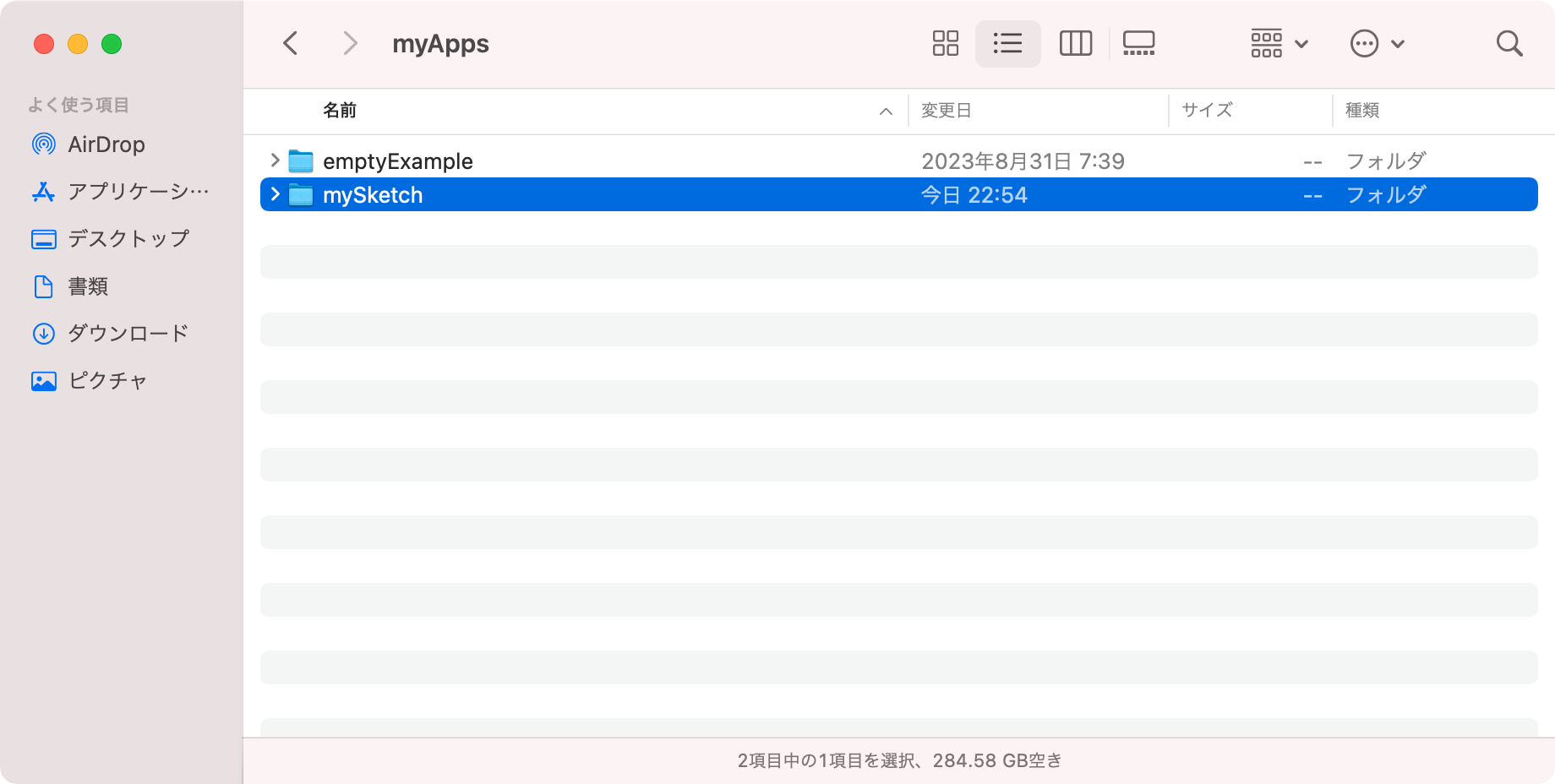
するとプロジェクトがopenFrameworks/apps/myApps以下に生成される

適当なアニメーションを書く
とりあえず動作確認として、Syphon関係なしにアニメーションを書いてみる
#include "ofMain.h"
class ofApp : public ofBaseApp{
public:
void setup();
void update();
void draw();
int r,add;
};
#include "ofApp.h"
//--------------------------------------------------------------
void ofApp::setup(){
r=10;
add=10;
}
//--------------------------------------------------------------
void ofApp::update(){
if(r==200)add=-10;
if(r==10)add=10;
r=r+add;
}
//--------------------------------------------------------------
void ofApp::draw(){
//丸が大きくなったり、小さくなったりするだけのアニメーション
ofSetColor(200, 0, 0);
ofCircle(ofGetWidth()/2, ofGetHeight()/2, r);
}
syphonでoFからアニメーションを送信
うまく行ってるようであれば続けてやる
#pragma once
#include "ofMain.h"
#include "ofxSyphon.h"
class ofApp : public ofBaseApp{
public:
void setup();
void update();
void draw();
ofxSyphonServer output;
int r,add;
};
#include "ofApp.h"
//--------------------------------------------------------------
void ofApp::setup(){
output.setName("Main");
r=10;
add=10;
}
//--------------------------------------------------------------
void ofApp::update(){
if(r==200)add=-10;
if(r==10)add=10;
r=r+add;
}
//--------------------------------------------------------------
void ofApp::draw(){
//丸が大きくなったり、小さくなったりするだけのアニメーション
ofSetColor(200, 0, 0);
ofCircle(ofGetWidth()/2, ofGetHeight()/2, r);
//ここで送信している
output.publishScreen();
}
VDMXでアニメーションを受信
VDMXを起動->Templates->simple mixerを選択
oFのアプリをビルド
右クリックでAdd clips from Built-in Sources->syphon->oFアプリを選択
参考リンク
応用して、Syphon出力するVJ用の時計アプリclockSyphonを作ったよ。他にもストップウォッチ(stopwatchSyphon)とカウントダウン時計(countdownSyphon)もあるからよろしく

