XAMPPをインストールする
インストールするXAMPPのバージョン
下記のページから「PHP7.2.5」以上のXAMPPをダウンロードします。
今回は「LARAVELバージョン5.5」をダウンロードします。それに伴い「LARAVELバージョン5.5」が対応している、「PHP7.2.5」以上のXAMPPをダウンロードし、ローカル開発環境として使用します。xamppのインストール画面では、phpのバージョンごとにインストールするxamppを選択するようになっているのですが、「PHPバージョン8系」では「LARAVEL5.5」が使えない可能性がありますので、「PHPバージョン7系」のXAMPPをインストールしてください。
<a href="https://www.apachefriends.org/jp/download.html">https://www.apachefriends.org/jp/download.html</a>
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634288217.png" alt="XAMPPインストールページ">
</figure>
インストール手順
ダウンロードした「XAMPP-windows-installer.exe」をクリックして、インストールを開始します。
exeファイルがダウンロードできたら、起動しインストールを行います。
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634288414.png" alt="XAMPP_installer.exeファイルアイコン">
</figure>
通常インストール時には「Cドライブ/programfile/」にソフトがダウンロードされますが、programfileに解凍してしまうと、トラブルが多く不便なので、今回はCドライブの直下にダウンロードを行います。
OKを押して、ダウンロード先の選択画面に進みます。
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634288653.png" alt="「ProgramFiles配下にダウンロードは避けて下さい」の警告文">
</figure>
スタート画面です。Nextボタンを押して次の画面へ進みます。
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634288904.png" alt="XAMPP_SetupWizardのスタート画面">
</figure>
次はインストールするツールを選びます。基本的に全部インストールでOKです。
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634289154.png" alt="ダウンロードソフト選択画面">
</figure>
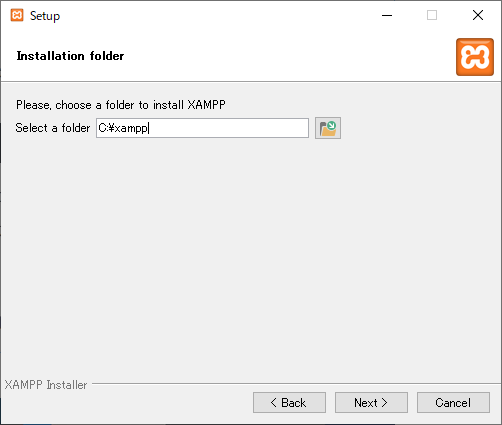
次にインストール先のフォルダです。デフォルトでCドライブ直下にインストールするようになってますので、このままでOK。
<small>※制作を進めていくと1G以上のサイズになってしまうこともあるので、ダウンロード先をDドライブに変更しても動作に問題はありません</small><br><br>
続けて言語設定です。
「English」を選択して「Next」をクリックしましょう。
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634289295.png" alt="XAMPPコントロールパネル言語選択画面">
</figure>
BitnamiというPHPとMySQLのセットになっているツールなど、XAMPPに搭載されているツール説明機能紹介の文が表示されます。
「Next」をクリックして、進みます。
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634290719.png" alt="BitnamiやDrupalなど、XAMPPに搭載されているツールの説明画面">
</figure>
続けて「Next」をクリックしていくとインストールが実行されます。
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634290819.png" alt="XAMPPのインストール画面">
</figure>
XAMPPを起動して、コントロールパネルが表示されるとインストール完了です。
画像のように上から『Apache』『MySQL』の「Start」ボタンをクリックして起動しましょう。
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634290875.png">
<figcaption></figcaption>
</figure>
Apacheが起動できない場合
Apacheが起動できない場合、別のソフトが同じポート番号を使っている可能性があります。
<p></p>上の画像でPort80と表示されている通り、80番をXAMPPは使ってます。例えば、Skypeなども80番を使用している事が多いので、Skypeを使ってる場合は終了(Quit)してから試してみてください。それでもダメなら、その80番を使ってるアプリを探して終了してからApacheを起動しましょう。
<p></p>
<p>ブラウザに「http://localhost/」と入力し、XAMPPにアクセスしてみましょう。
このように表示されれば、XAMPPの仮想サーバーがちゃんと動いているということが確認できます。</p>
<figure class="wp-block-image">
<img src="https://dawn-phase2-dev.s3.ap-northeast-1.amazonaws.com/curriculum/uploads/2110/1634291428.png" alt="XAMPPダッシュボード画面">
</figure>
ブラウザで確認する
「XAMPP/htdocs/」に配置したファイルを確認するときは、ブラウザに「http://localhost/」で始まるURLを入力することで、XAMPPのApacheサーバーを経由して確認することができます。
<p>(例)「XAMPP/htdocs/test/test.php」を作成して、ブラウザからそのファイルを確認する時</p>
<div class="code-snippet">
<div class="where-file">階層構造<br></div>
<div class="hcb_wrap">
<pre class="prism undefined-numbers lang-php">XAMPP<br>
└ htdocs
└ test
└ test.php
この場合は、「http://localhost/test/test.php」のように、htdocs配下からがlocalhost以降のパスになるように記述します。
※直接ブラウザにphpファイルをドラッグドロップしても、ブラウザがphpを処理できないので、ソースコードがそのまま表示されてしまいます。
ブラウザで確認の際は、上記のURLで開いてXAMPPのApacheサーバーを通して確認しましょう。