前回の記事↓
Django REST framework でJSONをGET/POST/PUT/DELETE
サーバーサイドは前回の記事で作ったものを利用します
axiosの導入
クライアントサイドからのhttp通信にはaxiosを使います
$ npm install axios --save-dev
クライアントサイド内のaxiosを使うファイルには以下を追記しておきます
import axios from 'axios'
GET
クライアントサイドのGETしたい場所に以下を記述します
axios.get("http://localhost:8000/api/books/")
.then(response=>{
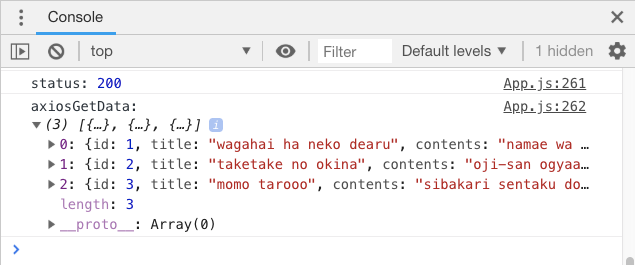
console.log("status:",response.status)
console.log("axiosGetData:",response.data)
})
.catch(err=>{
console.log("axiosGetErr",err)
})
サーバーサイドを起動した状態で、クライアントサイドを実行してみてください
chromeの開発者モードでコンソールを開いてクライアントサイドのログを確認してみると
Access to XMLHttpRequest at 'http://localhost:8000/api/books/' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
こんなエラーメッセージが出力されているかと思います
CORSというのはCross-Origin Resource Sharingの略で、異なるオリジンへの通信を行うことです
脱・とりあえず動く[CORS編] - Qiita
オリジンとは「プロトコル」+「ホスト」+「ポート番号」の組み合わせのことです
異なるオリジンへの通信をすべて許可してしまうと、セキュリティ的に問題が出てきます
そのため、特定のurlからの通信のみ許可する必要があります
django-cors-headersの設定で軽くハマった話。 - 自称フルスタックエンジニアのぶろぐ。
サーバーサイドにdjango-cors-headersをインストールします
$ pip install django-cors-headers
settings.py内の INSTALLED_APPという項目にcorsheadersを追記します
.....
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
'rest_framework'
+ 'corsheaders' #追加行
]
.....
MIDDLEWAREにも2つ追加します
.....
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
+ 'corsheaders.middleware.CorsMiddleware', #追加行
+ 'django.middleware.common.CommonMiddleware', #追加行
]
.....
また新しくCORS_ORIGIN_WHITELISTという項目をsettings.py内に作成します
.....
CORS_ORIGIN_WHITELIST = (
'localhost:3000/',
'localhost:3000',
)
.....
apiにアクセスする許可をクライアントサイドに与えました
ポート番号の部分はそれぞれの環境に合わせてください
これでもう一度GETしてみてください
jsonを取得できました
POST
クライアントサイドのPOSTしたい場所に以下を記述します
axios.post("http://localhost:8000/api/books/",{"title":"urasima tarou","contents":"ryu-gu no tsukai"})
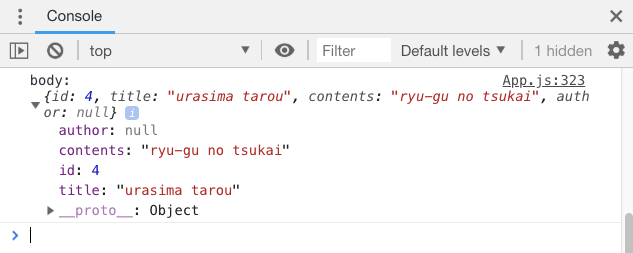
.then(response=>{console.log("body:",response.data)})
サーバーサイドを起動した状態で、クライアントサイドを実行してみてください
プラウザのコンソールにPOSTしたデータが表示されます
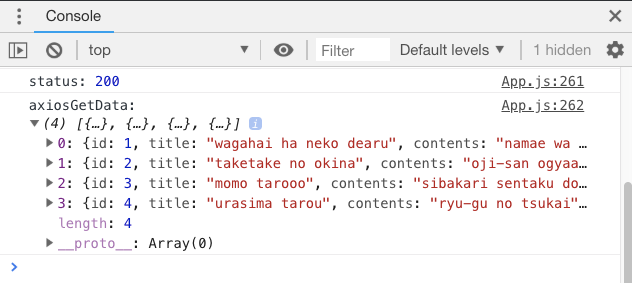
確認のためにもう一度GETしてみましょう
データベースに id:4 が追加されていることを確認できました