Repsona LLCの@GussieTechです。「理想のプロジェクト管理ツール」Repsonaを開発しています。
作ったもの
これを作るのに大変苦労しました。textareaの特定文字に色はつけられません。ではどうするか?そんなお話です。
忙しい人へ
完成形のコード抜粋をCodeSandboxにつくりましたのでご利用ください。でも・・僕の苦労話も是非読んでいってください・・
環境
Vue v2.x + Bootstrap v4.x + vue-mention
ハマった話と解決法
RepsonaではSlackみたいにメンションでお知らせできるようになっています。受信トレイの新規開発に合わせて、メンションの体感もカイゼンしようということで立ち向かいました。色付きメンションの記事は案外ないのでお役に立てれば嬉しいです。
もくじ
- メンションポップアップ
- Tributeが期待した位置に表示されてくれない
- vue-mentionが表示されない
- vue-mentionの表示位置がおかしい
- 全角@で期待通りに動いてくれない
- 入力中の名前色付け
- textarea内の文字に色をつける方法がない
- スクロールバーの有無で色付け位置がズレる
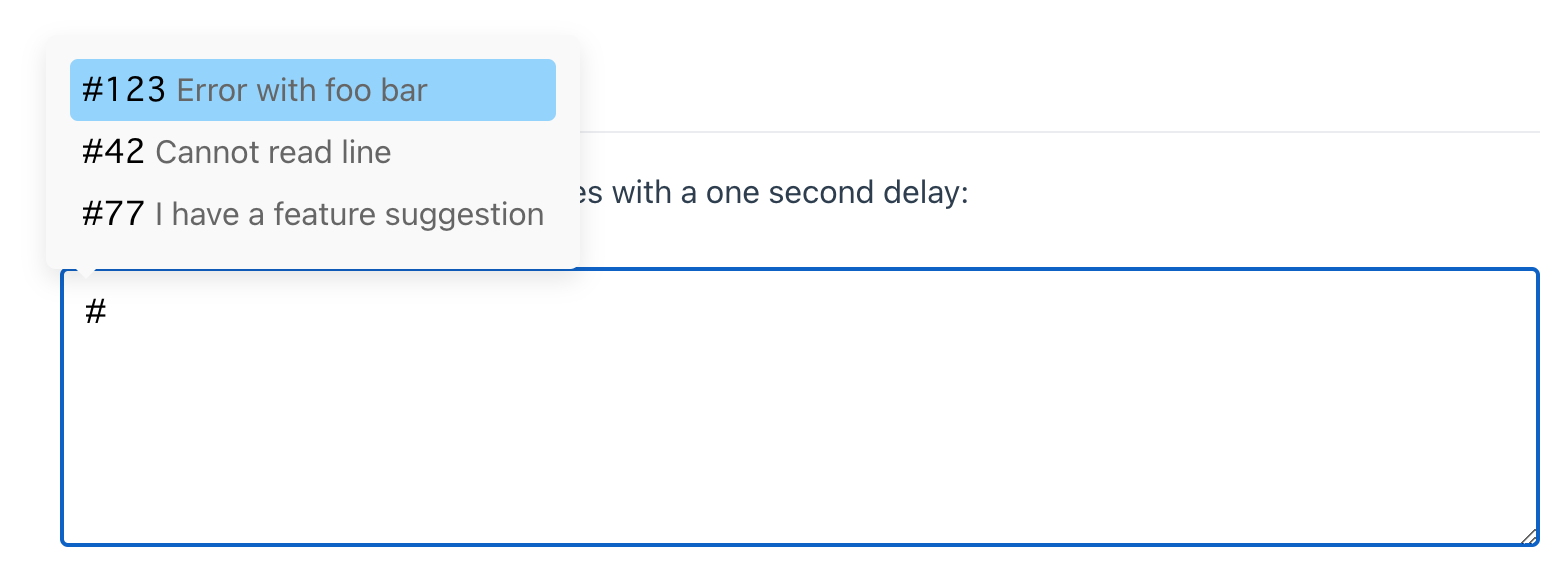
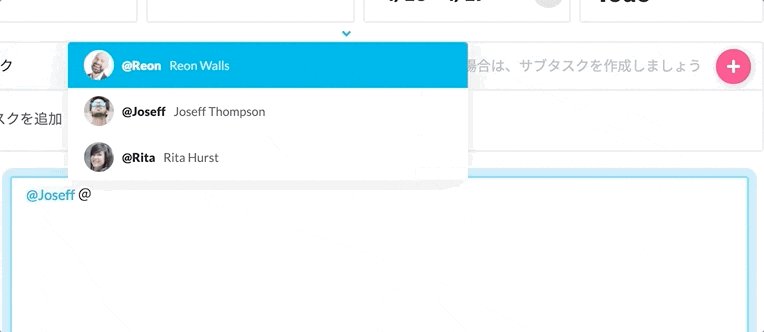
メンションポップアップ
Tributeが期待した位置に表示されてくれない
リリース当初よりTributeでメンションの動作を実装していました。通常の文字数や表示位置では問題なく動作していたのですが、画面全体のスクロール位置や入力文字数によって期待した位置に表示されない問題がありました。かなり試行錯誤をしたのですがうまくいかなかったため、vue-mentionに乗り換えることにしました。
vue-mentionが表示されない
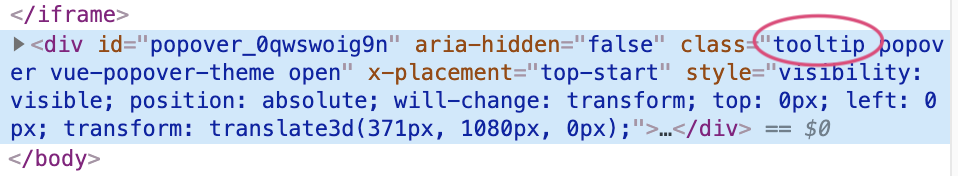
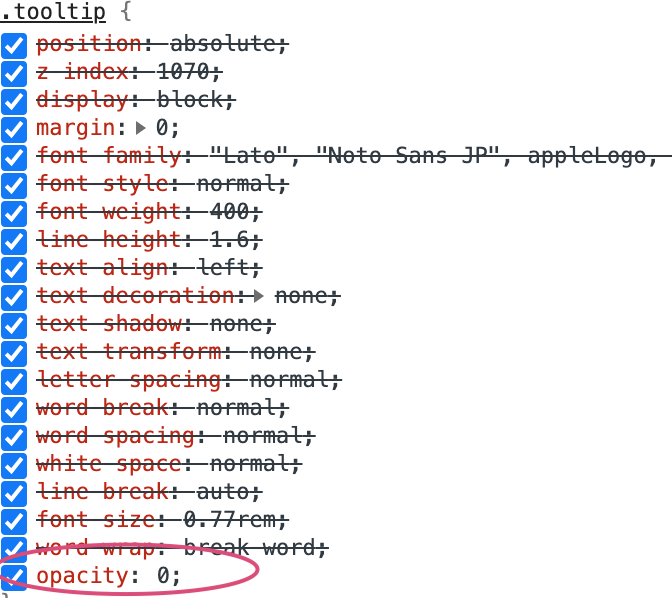
乗り換えたところ、なぜか表示されませんでした。これがかなりハマりました。vue-mentionはv-tooltipに依存しているのですが、Bootstrapの.tooltipクラスとぶつかって、なんとopacity: 0;が採用されてしまっていました。
v-tooltip内の.tooltipに関しては、opacity: 1;が適用されるようにCSSを設定して回避しました。
[id^="popover_"].tooltip {
opacity: 1;
}
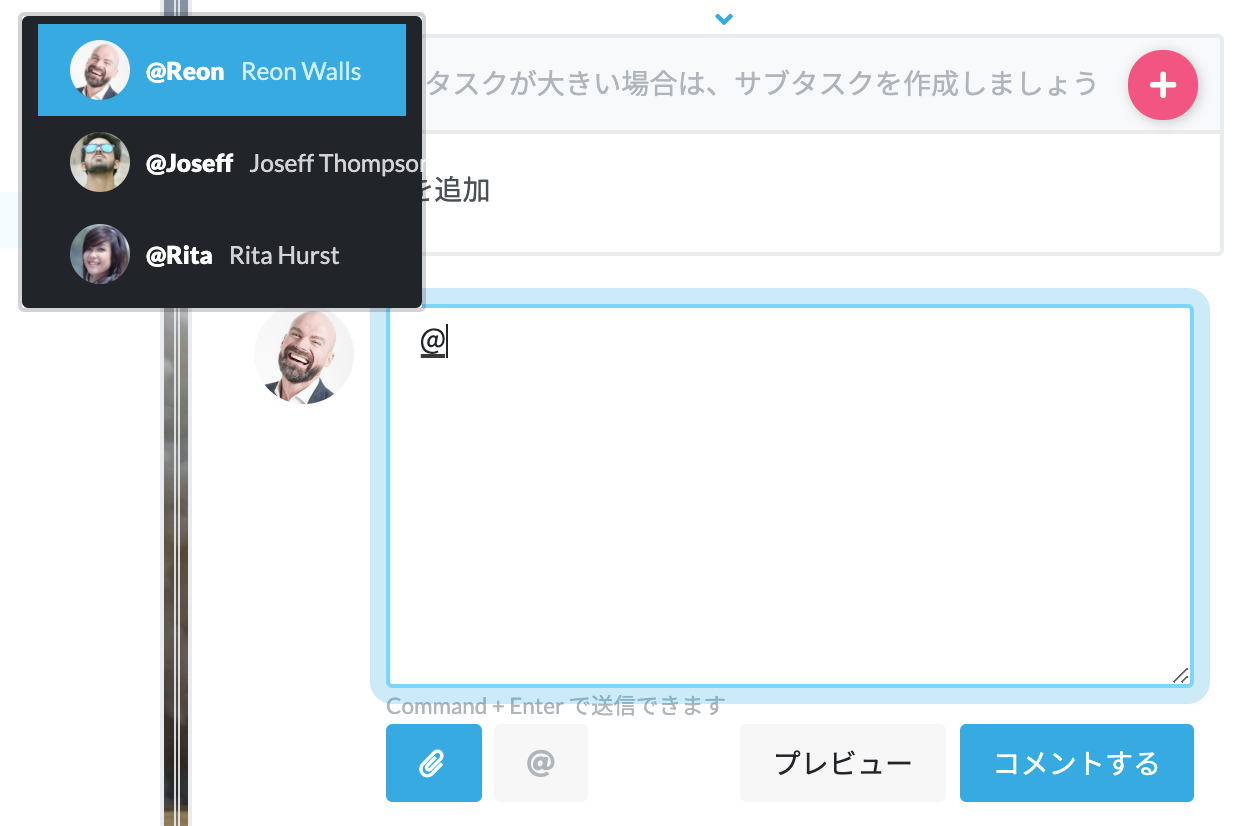
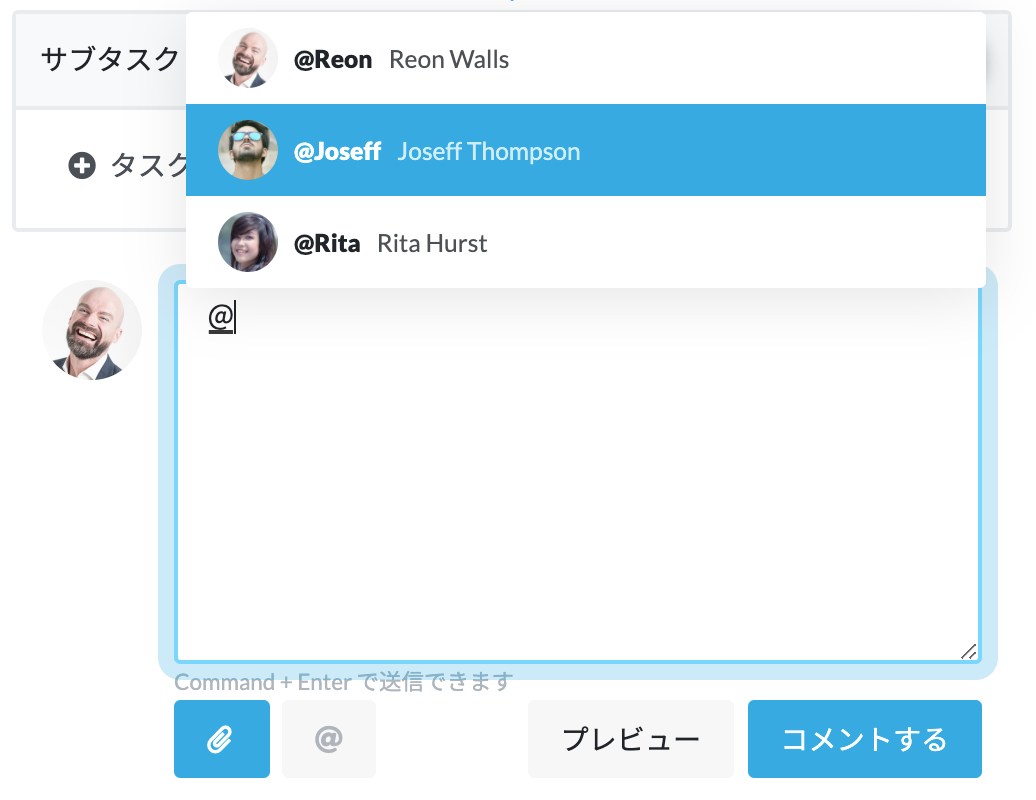
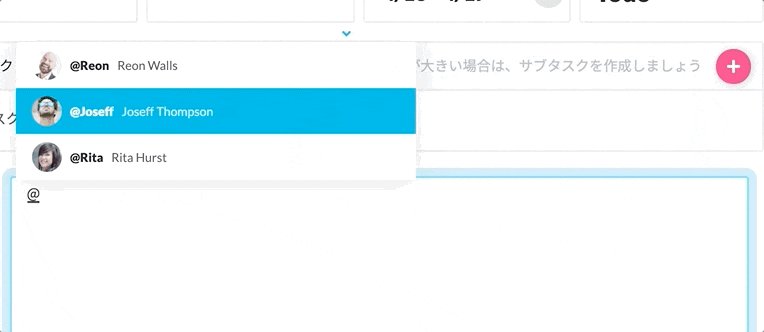
vue-mentionの表示位置がおかしい
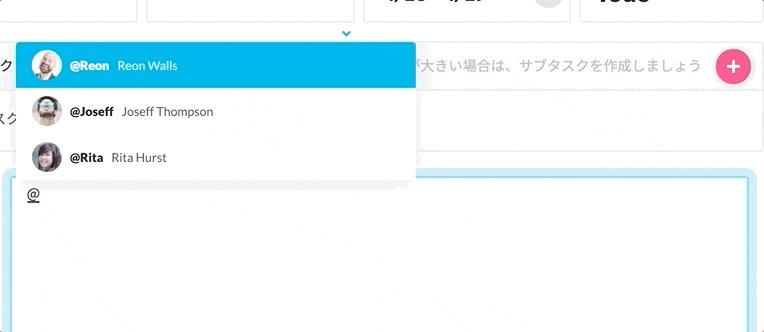
いや違う、左側ではなく右側にでて欲しいのです。デモでは右に出ているのです。
細かい原因は調べませんでしたが、きっとまたBootstrapのCSSと競合しているのだろうと思いました。そこでまるっとv-tooltipのCSSが優先して適用されれば良いのではないかと考えました。
CSSは、対象を詳しく指定しているセレクタが優先されるので、idと合わせて指定することでオーバーライドしてやります([id^="popover_"].tooltip)。v-tooltipのデフォルトのCSSで上書きすることで、うまく解決しました。
[id^="popover_"].tooltip {
display: block !important;
z-index: 10000;
.tooltip-inner {
background: black;
color: white;
border-radius: 16px;
padding: 5px 10px 4px;
}
.tooltip-arrow {
width: 0;
height: 0;
border-style: solid;
position: absolute;
margin: 5px;
border-color: black;
z-index: 1;
}
&[x-placement^="top"] {
margin-bottom: 5px;
.tooltip-arrow {
border-width: 5px 5px 0 5px;
border-left-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
bottom: -5px;
left: calc(50% - 5px);
margin-top: 0;
margin-bottom: 0;
}
}
&[x-placement^="bottom"] {
margin-top: 5px;
.tooltip-arrow {
border-width: 0 5px 5px 5px;
border-left-color: transparent !important;
border-right-color: transparent !important;
border-top-color: transparent !important;
top: -5px;
left: calc(50% - 5px);
margin-top: 0;
margin-bottom: 0;
}
}
&[x-placement^="right"] {
margin-left: 5px;
.tooltip-arrow {
border-width: 5px 5px 5px 0;
border-left-color: transparent !important;
border-top-color: transparent !important;
border-bottom-color: transparent !important;
left: -5px;
top: calc(50% - 5px);
margin-left: 0;
margin-right: 0;
}
}
&[x-placement^="left"] {
margin-right: 5px;
.tooltip-arrow {
border-width: 5px 0 5px 5px;
border-top-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
right: -5px;
top: calc(50% - 5px);
margin-left: 0;
margin-right: 0;
}
}
&.popover {
$color: #f9f9f9;
.popover-inner {
background: $color;
color: black;
padding: 24px;
border-radius: 5px;
box-shadow: 0 5px 30px rgba(black, .1);
}
.popover-arrow {
border-color: $color;
}
}
&[aria-hidden='true'] {
visibility: hidden;
opacity: 0;
transition: opacity .15s, visibility .15s;
}
&[aria-hidden='false'] {
visibility: visible;
opacity: 1;
transition: opacity .15s;
}
}
きました!(幅やカラー指定の調整は省略しています)
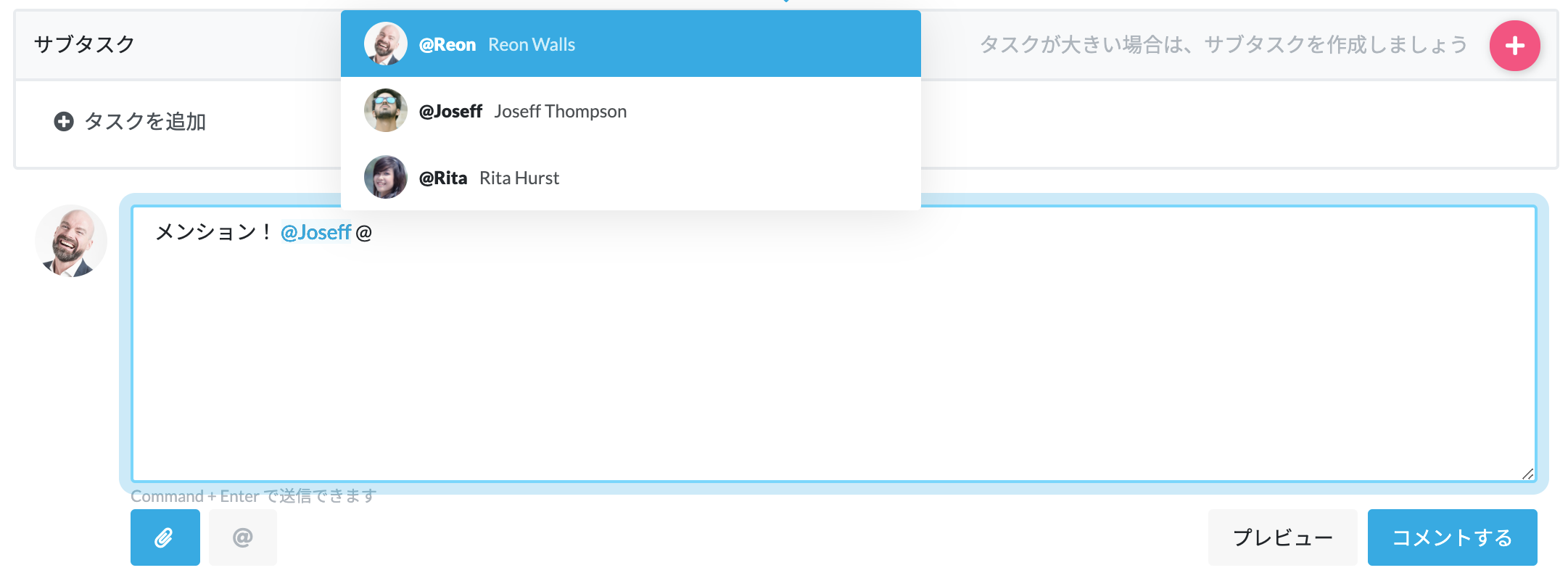
全角@で期待通りに動いてくれない
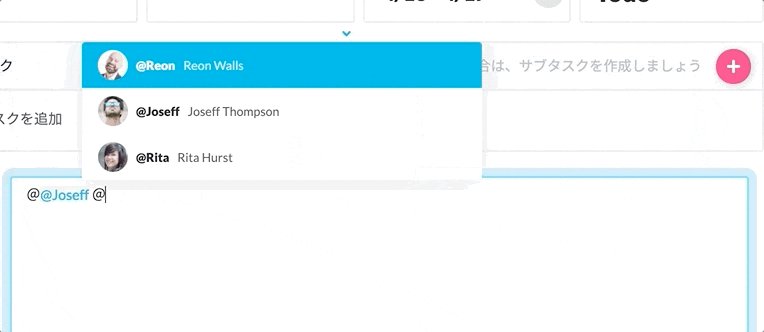
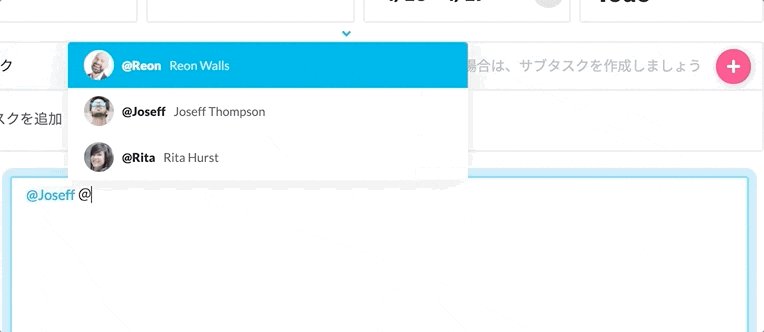
全角@でポップアップが出て、確定するとなんだか@がいっぱい出てきてしまいます。
ドキュメントに記載はないのですが、どうやら隠しオプションみたいなものがあって、omitKeyというのを見つけました。
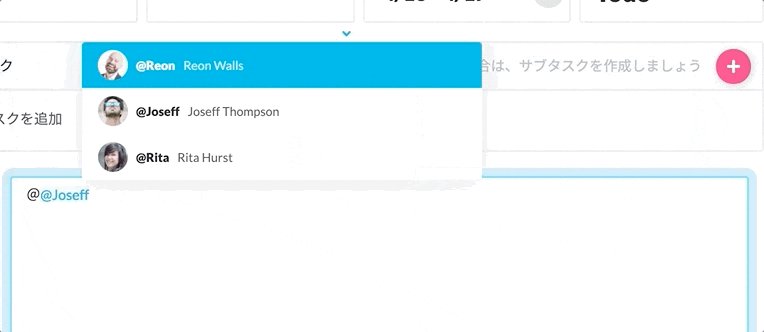
これをセットすることで、起動キーを排除した上で、valueをセットできるようになりました。valueには@も含めることで、期待通り動作します。でも、まだもうひとつ@が残ってしまいます。
IMEの変換確定とメンションの決定が重なって、決定後に@が残ってしまっています。IME確定後のみ決定を発動させる必要がありそうです。
vue-mentionのコードをみてみるとonKeyDown()が担っているようです。この部分ですね。
if ((e.key === 'Enter' || e.key === 'Tab' || e.keyCode === 13 || e.keyCode === 9) &&
非常にdirtyですがe.key === 'Enter' || e.key === 'Tab'を無効にするオーバーライドをすることで回避しました。しかし、keyCodeはdeprecatedなので、いずれ期待通り動かなくなるかもしれません。他サービスで全角@が気持ちよく動作しないものがあるのは、きっとこの辺りの事情があるのでしょう。英語圏の人たちには関係ないでしょうし・・。ところで、正しくはどう実装するべきなのだろう。
入力中の名前色付け
textarea内の文字に色をつける方法がない
さまざまなサービスで簡単そうに実現しているのですが、甘くみていました。textarea css font-colorなどとググってみても、どうやらtextarea内の特定の文字に色をつける方法はないようです。
そうするとcontenteditableが頭をよぎりますが、プレーンテキストとして取り扱うのはかなりしんどさがあります(以前とんでもなくハマったのですがここでは省略します)。
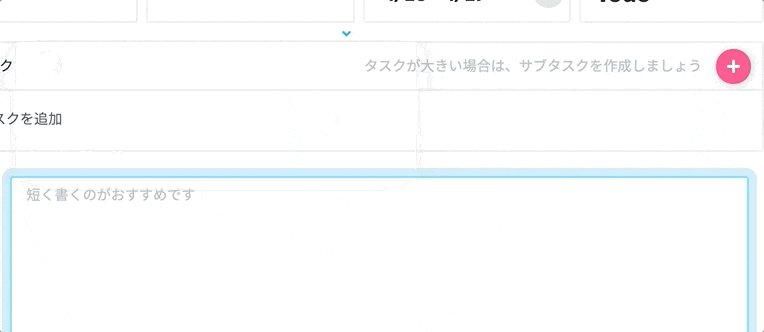
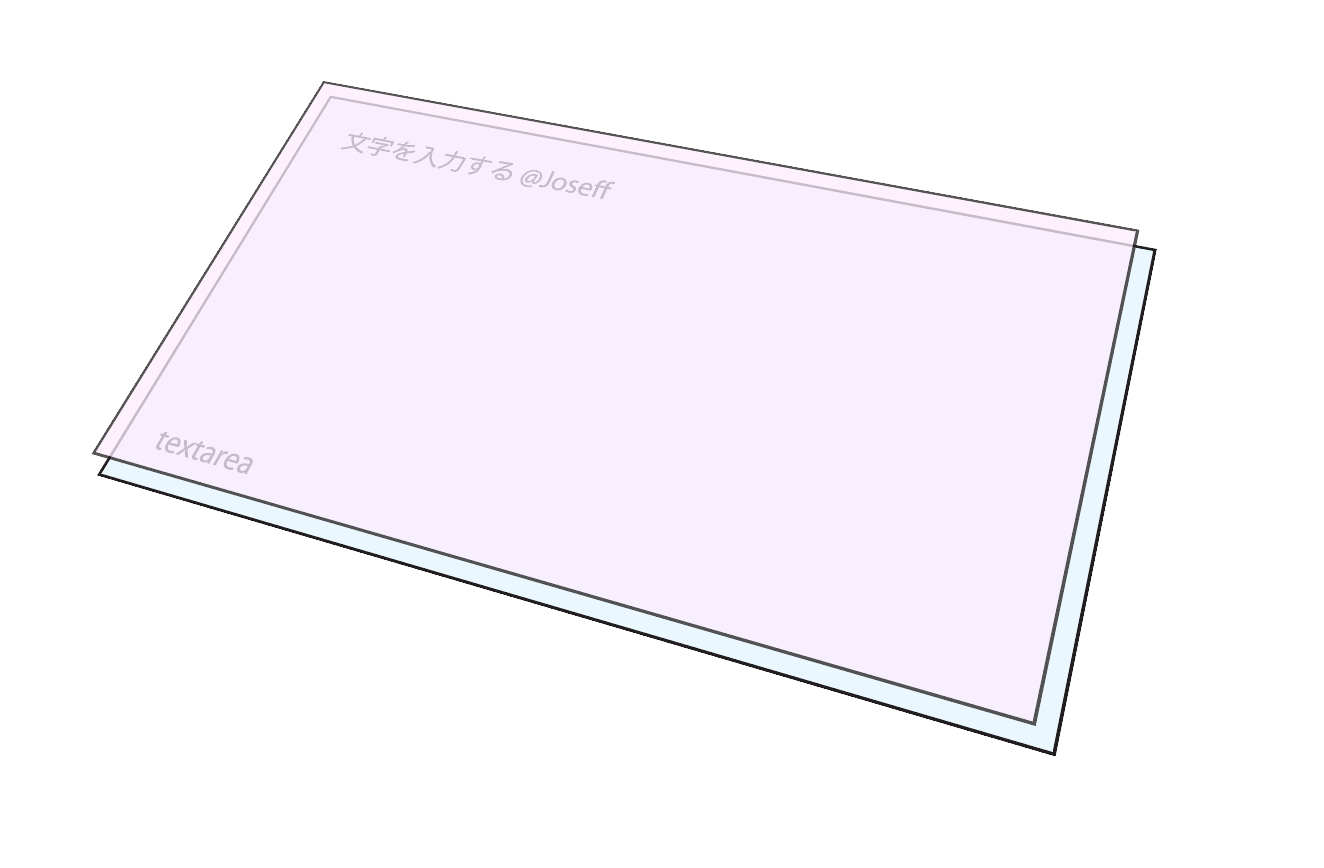
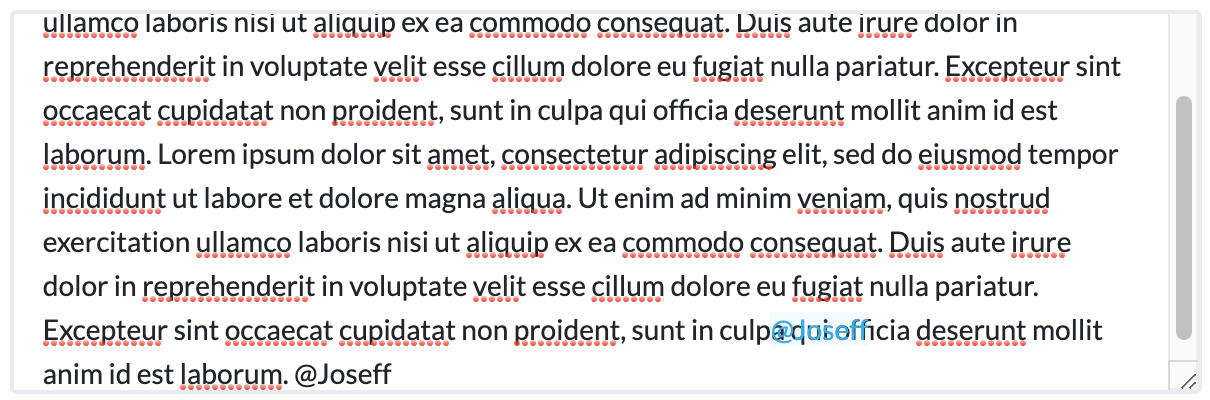
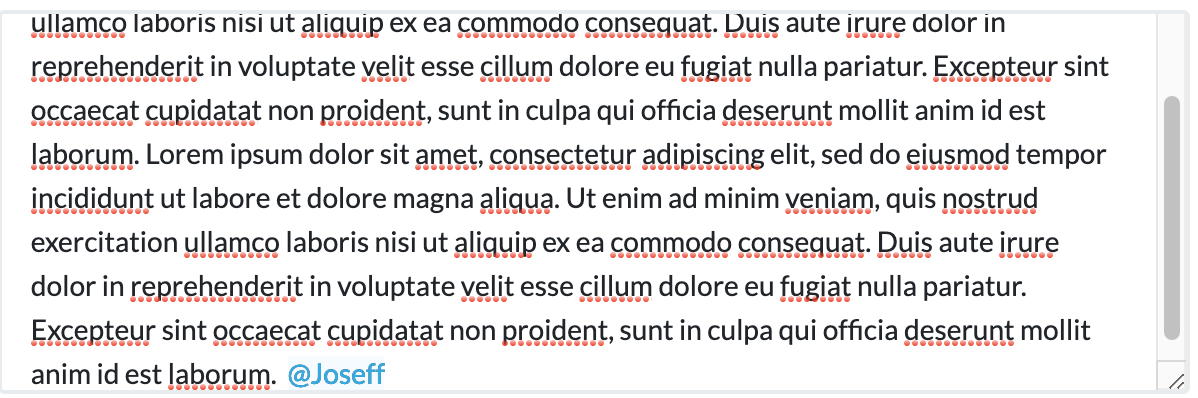
そこで、textareaに、入力中の文字とまったく同じ文字を表示するdivを重ねる方法を採用しました。
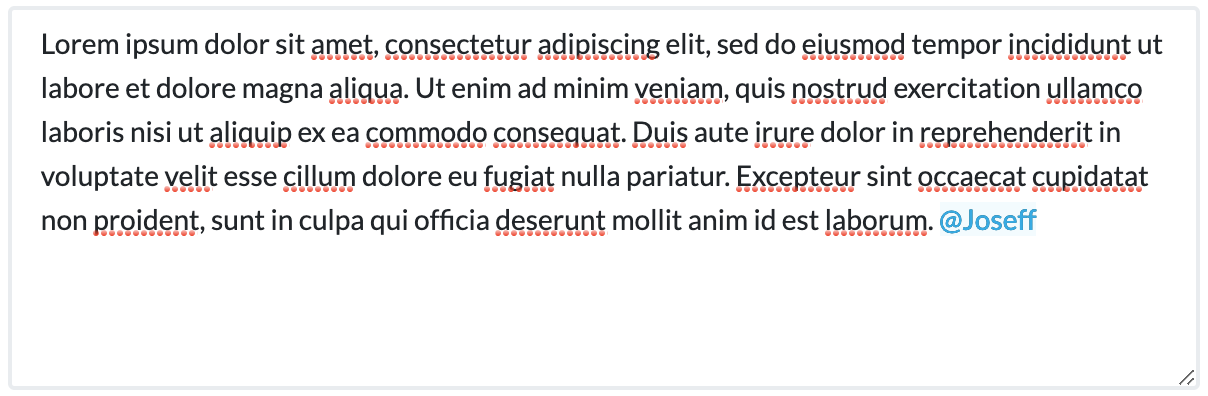
ピンクで表示したdiv内にtextareaで記述した内容をそのまま透明文字で表示して、必要に応じて<span>等でカラーをつける作戦です。仮実装してすぐ期待通りに動いたので、簡単そうに見えました。しかし・・・
スクロールバーの有無で色付け位置がズレる
ああ・・なるほど。スクロールバーさんを忘れていました。サイズ変更などでも表示されますね。スクロールバー表示有無を検出してスクロールバー幅分をpaddingしてやる必要がありそうです。
const barWidth = this.$refs.comment.$el.getBoundingClientRect().width - this.$refs.comment.$el.clientWidth
(実際はtextareaに適用されたボーダーなどのスタイルも加味して計算しています)
うまくいきました。
完成形
<template>
<div id="app">
<div class="p-3">
<div class="position-relative">
<div
ref="textareaCover"
class="textarea-cover"
v-html="commentMention"
></div>
<mentionable :keys="['@', '@']" :items="users" insert-space omit-key>
<textarea
ref="comment"
class="form-control comment"
rows="4"
v-model="comment"
@keyup="commentScroll"
@scroll="commentScroll"
/>
<template #item="{ item }">
<div class="user">
<span class="font-weight-bold">
{{ item.value }}
</span>
<span class="ml-2">
{{ item.firstName }}
</span>
</div>
</template>
</mentionable>
</div>
</div>
</div>
</template>
<script>
import { Mentionable } from "vue-mention";
Mentionable.methods.onKeyDown = function (e) {
if (this.key) {
if (e.key === "ArrowDown" || e.keyCode === 40) {
this.selectedIndex++;
if (this.selectedIndex >= this.displayedItems.length) {
this.selectedIndex = 0;
}
this.cancelEvent(e);
}
if (e.key === "ArrowUp" || e.keyCode === 38) {
this.selectedIndex--;
if (this.selectedIndex < 0) {
this.selectedIndex = this.displayedItems.length - 1;
}
this.cancelEvent(e);
}
if (
(e.keyCode === 13 || e.keyCode === 9) &&
this.displayedItems.length > 0
) {
this.applyMention(this.selectedIndex);
this.cancelEvent(e);
}
if (e.key === "Escape" || e.keyCode === 27) {
this.closeMenu();
this.cancelEvent(e);
}
}
};
export default {
name: "App",
components: {
Mentionable,
},
data() {
return {
comment: "",
users: [
{
value: "@akryum",
firstName: "Guillaume",
},
{
value: "@posva",
firstName: "Eduardo",
},
{
value: "@atinux",
firstName: "Sébastien",
},
],
};
},
computed: {
commentMention() {
if (typeof this.comment?.replaceAll !== "function") {
return this.comment;
}
const replaced =
this.comment
?.replaceAll("&", "&")
?.replaceAll(">", ">")
?.replaceAll("<", "<") + "\n\n";
const search = new RegExp(
this.users
.slice()
.sort((a, b) => b.value?.length - a.value?.length)
.map((user) => user.value)
.join("|"),
"g"
);
return replaced.replace(search, (match, offset) => {
return `<span class="mention-str">${match}</span>`;
});
},
},
methods: {
mounted() {
setTimeout(() => {
this.resize();
window.addEventListener("resize", this.resize);
this.$once("hook:beforeDestroy", () => {
window.removeEventListener("resize", this.resize);
});
});
},
resize() {
const barWidth =
this.$refs.comment.getBoundingClientRect().width -
this.$refs.comment.clientWidth -
2; // border
this.$refs.textareaCover.style.paddingRight = `calc(12px + ${barWidth}px)`;
},
commentScroll() {
this.$refs.textareaCover.scrollTop = this.$refs.comment.scrollTop;
this.resize();
},
},
};
</script>
[id^="popover_"].tooltip {
display: block !important;
z-index: 10000;
.tooltip-inner {
background: black;
color: white;
border-radius: 16px;
padding: 5px 10px 4px;
}
.tooltip-arrow {
width: 0;
height: 0;
border-style: solid;
position: absolute;
margin: 5px;
border-color: black;
z-index: 1;
}
&[x-placement^="top"] {
margin-bottom: 5px;
.tooltip-arrow {
border-width: 5px 5px 0 5px;
border-left-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
bottom: -5px;
left: calc(50% - 5px);
margin-top: 0;
margin-bottom: 0;
}
}
&[x-placement^="bottom"] {
margin-top: 5px;
.tooltip-arrow {
border-width: 0 5px 5px 5px;
border-left-color: transparent !important;
border-right-color: transparent !important;
border-top-color: transparent !important;
top: -5px;
left: calc(50% - 5px);
margin-top: 0;
margin-bottom: 0;
}
}
&[x-placement^="right"] {
margin-left: 5px;
.tooltip-arrow {
border-width: 5px 5px 5px 0;
border-left-color: transparent !important;
border-top-color: transparent !important;
border-bottom-color: transparent !important;
left: -5px;
top: calc(50% - 5px);
margin-left: 0;
margin-right: 0;
}
}
&[x-placement^="left"] {
margin-right: 5px;
.tooltip-arrow {
border-width: 5px 0 5px 5px;
border-top-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
right: -5px;
top: calc(50% - 5px);
margin-left: 0;
margin-right: 0;
}
}
&.popover {
$color: #f9f9f9;
.popover-inner {
background: $color;
color: black;
padding: 10px;
border-radius: 5px;
box-shadow: 0 5px 30px rgba(black, 0.1);
}
.popover-arrow {
border-color: $color;
}
}
&[aria-hidden="true"] {
visibility: hidden;
opacity: 0;
transition: opacity 0.15s, visibility 0.15s;
}
&[aria-hidden="false"] {
visibility: visible;
opacity: 1;
transition: opacity 0.15s;
}
}
.mention-item {
padding: 4px 10px;
border-radius: 4px;
}
.mention-selected {
background: #00ABE7;
color: white;
}
.textarea-cover {
z-index: 1;
position: absolute;
color: transparent;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
white-space: pre-wrap;
overflow-wrap: anywhere;
overflow-y: hidden;
padding: 6px 12px;
border: 1px solid transparent;
}
.comment {
width: 100%;
}
.mention-str {
color: #00ABE7;
background-color: rgba(0, 171, 231, 0.05);
}
実際のサービス上は血の滲むようなCSSの調整をがんばっております。もしかしたらまだバグがあるかもしれません。何かお気づきの点がありましたらお知らせいただけますと幸いでございます。
まとめ
- vue-mention + Bootstrap は css をオーバーライド(リセット)して使う
- 全角@問題はkeyCodeで解決する(ただしdepricatedなのが悩ましい)
- textareaに色付けできないので上に文字を重ねて表現する
簡単そうで実は難しい「普通の動き」の実装にとっても苦労してハマりました。これで気持ちよくメンションして受信トレイでサラサラと通知を管理できるようになりそうです。ますます便利になった「プロジェクト管理と情報共有のためのツール(ガントチャート無料)」Repsona、ぜひお試しください。