環境
- Windows 10 Pro
- Docker for Windows
- Docker Engin (20.10.2)
- docker-compose (1.27.4)
- Git for Windows (2.30.0.windows.2)
- Visual Studio Code (1.52.1)
- 拡張機能
- Docker
- Japanese Language Pack for Visual Studio Code
- Remote - Containers
- ElixirLS
- 拡張機能
それぞれのインストールについては、Docker×Git×VSCodeの環境構築は多分これが一番やさしい説明だと思いますを参照。
やりたいことと注意点
やりたいこと
- DockerとVSCodeでElixirの開発環境を作る
- mixでElixirプロジェクトを作って動作確認する
- GitHubと連携してバージョン管理を行う
本記事では1,2,3の順番で説明。
注意点
本記事を読む際は以下の点に注意されたし。
- 環境構築の手順とそのハマりポイントについて記載しているので、DockerやElixirなどについての詳しい記載を避けている
- 画面のキャプチャを張り付けて説明している。アプリや拡張機能の仕様変更により記事掲載時と画面の内容が異なることがある
- 本記事の手順は上記環境欄で記載した環境を用意していることを前提とする
- 記事が長い
STEP1 DockerとVSCodeでElixirの開発環境を作る
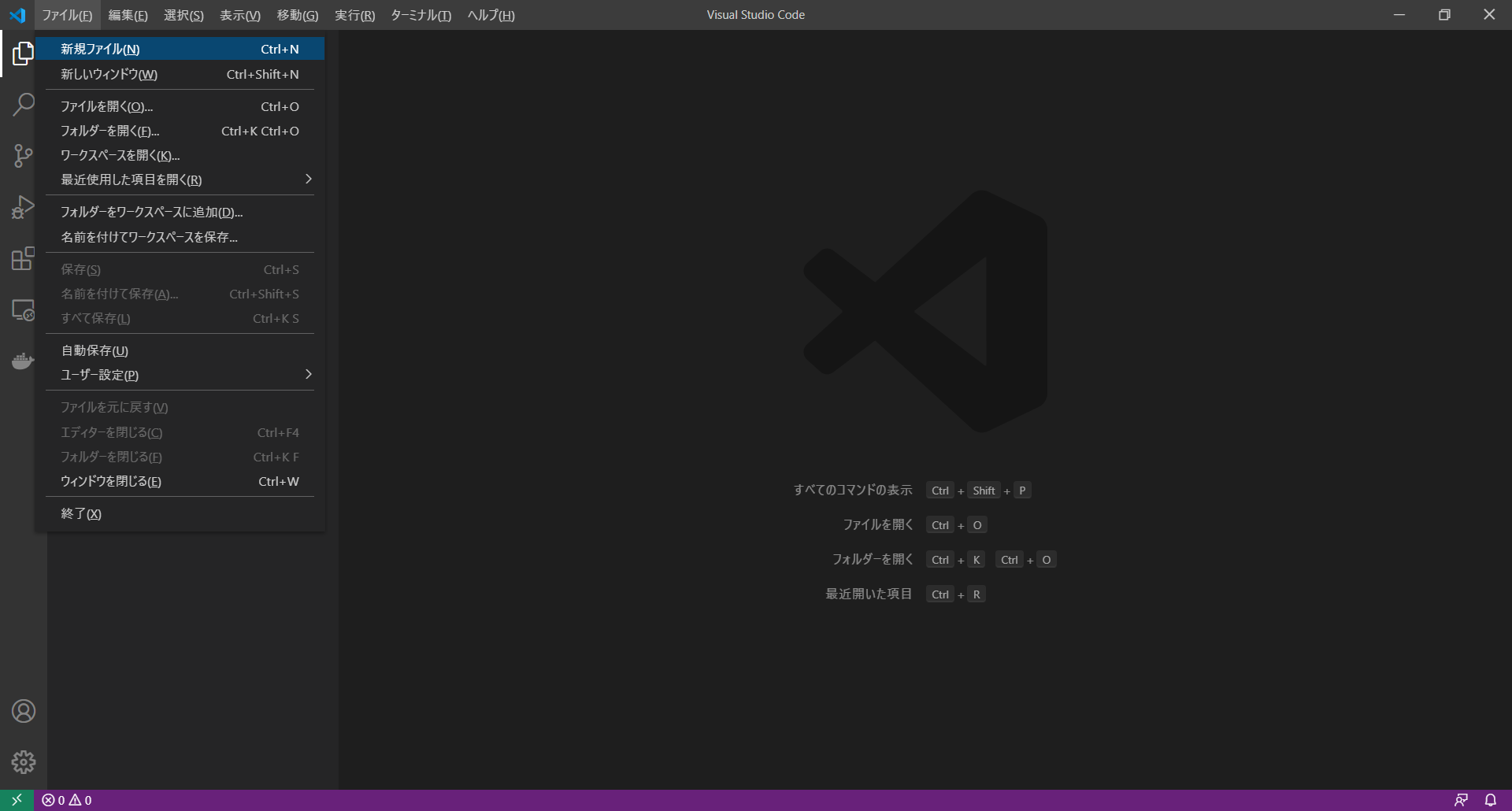
1.VSCodeを起動して[ファイル]->[フォルダーを開く]を押下
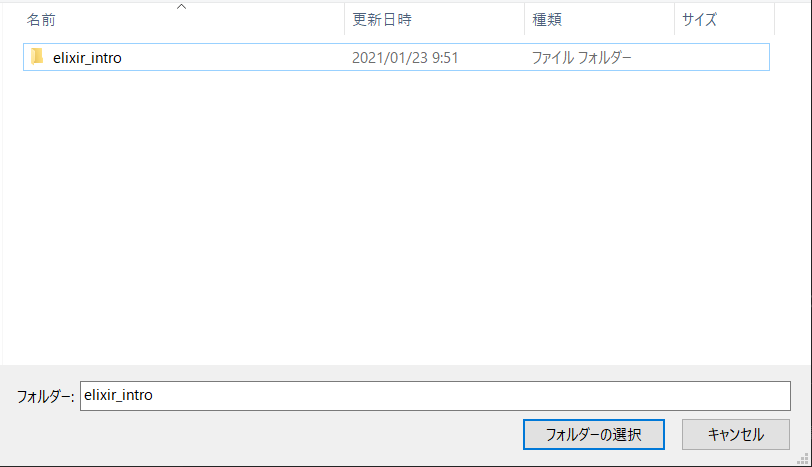
2. 任意のフォルダを作成して、フォルダーの選択を押下(今回は「elixir_intro」のフォルダを作成)

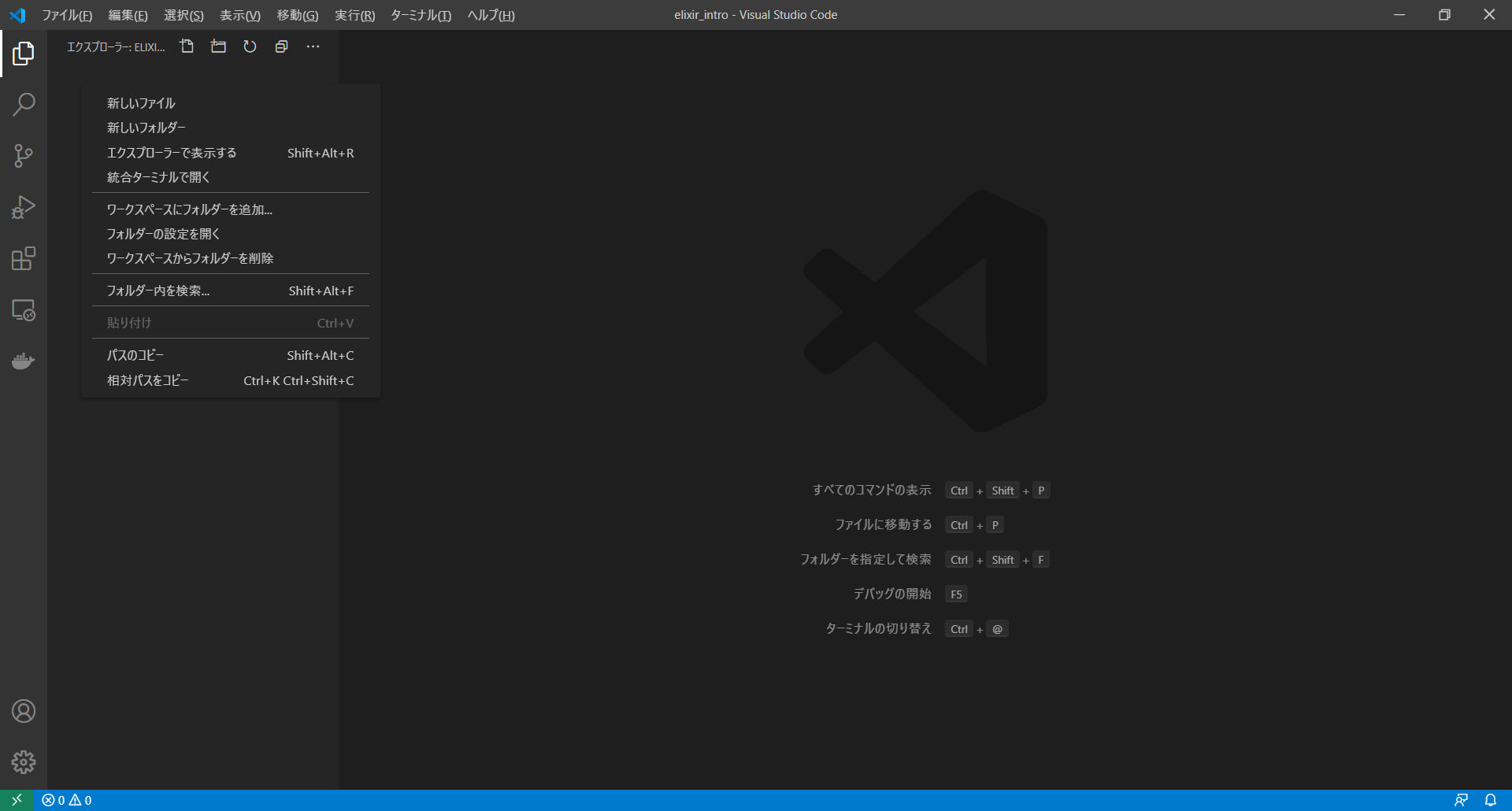
3. エクスプローラーのところで右クリック->新しいファイルをクリック
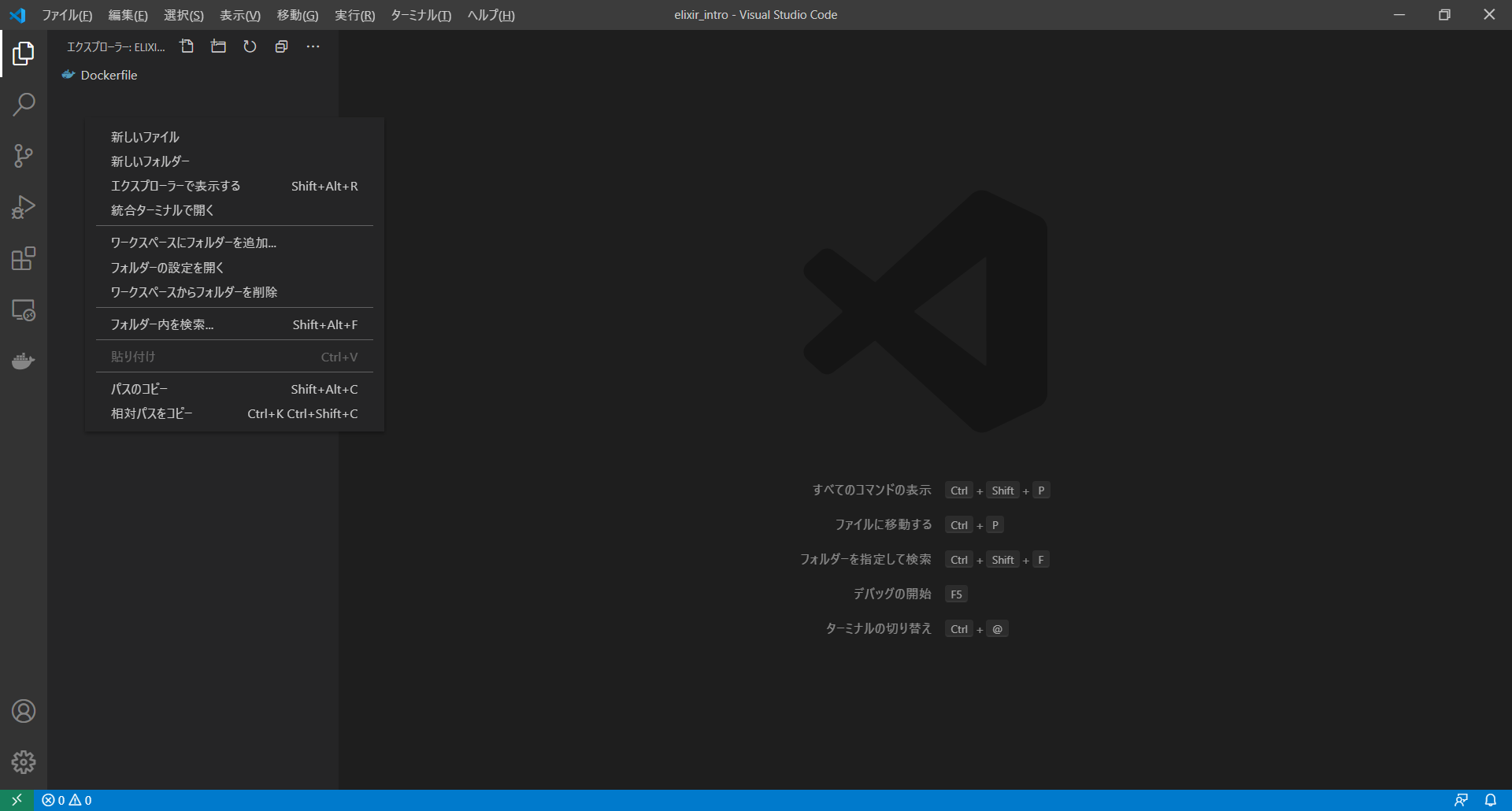
4.新しく作成したファイルの名前を「Dockerfile」にして、以下の内容を記述
※ファイル名を「DockerFile」(fを大文字)にするとdocker-composeコマンドがエラーになるので注意(後述のハマりポイントを参照)
FROM elixir:1.11.1
RUN mix local.hex --force && \
mix archive.install hex phx_new 1.4.3 --force && \
mix local.rebar --force
WORKDIR /app
5. 再度エクスプローラーのところで右クリック->新しいファイルをクリック
6.新しく作成したファイルの名前を「docker-compose.yml」にして、以下の内容を記述
version: '3.2'
services:
elixir:
build: .
volumes:
- .:/app
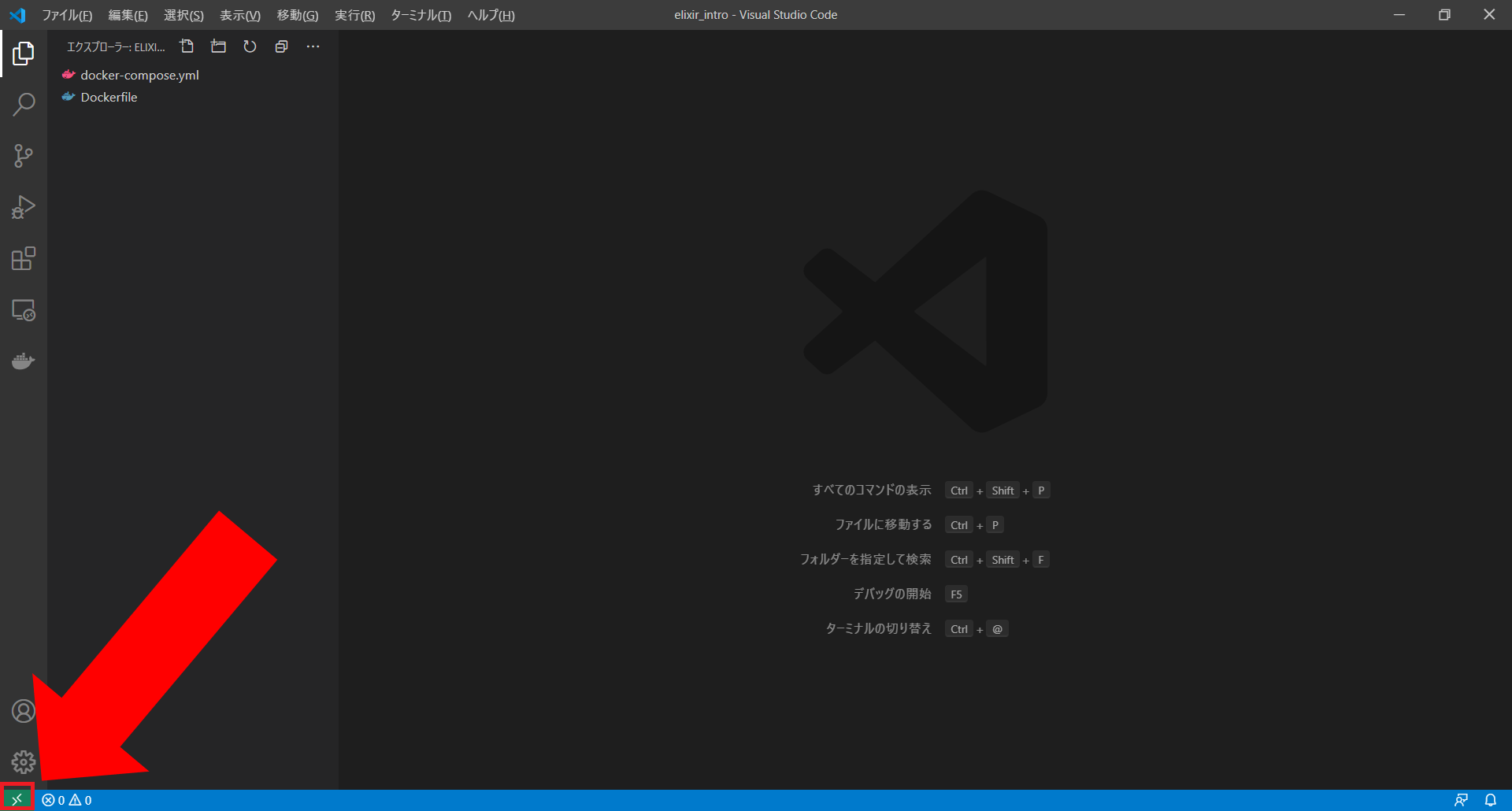
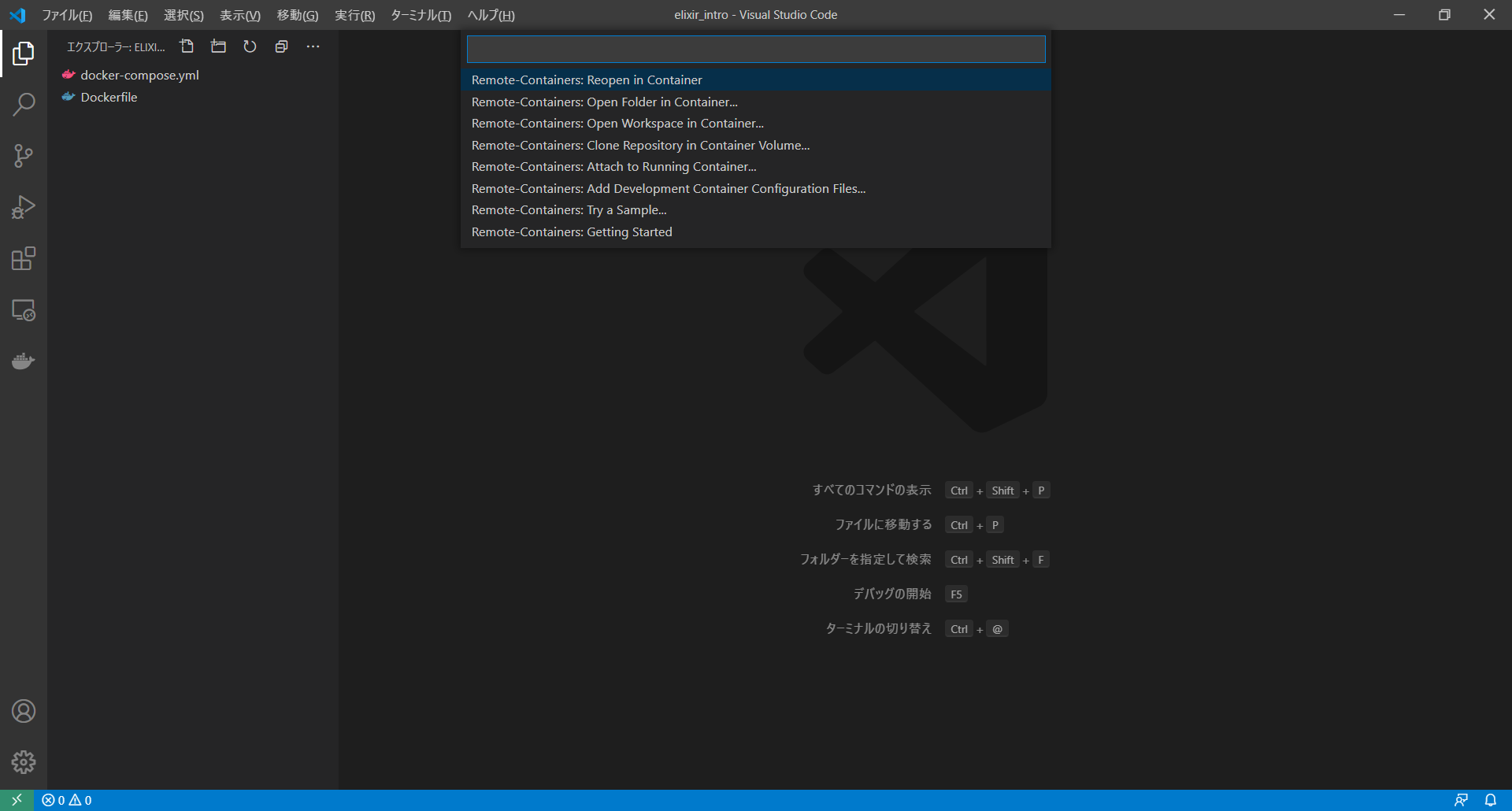
7. VSCodeの左下のアイコンを選択(Remote - Containersの拡張機能が必要)
8. 「Remote - Containers:Reopen in Container」を選択
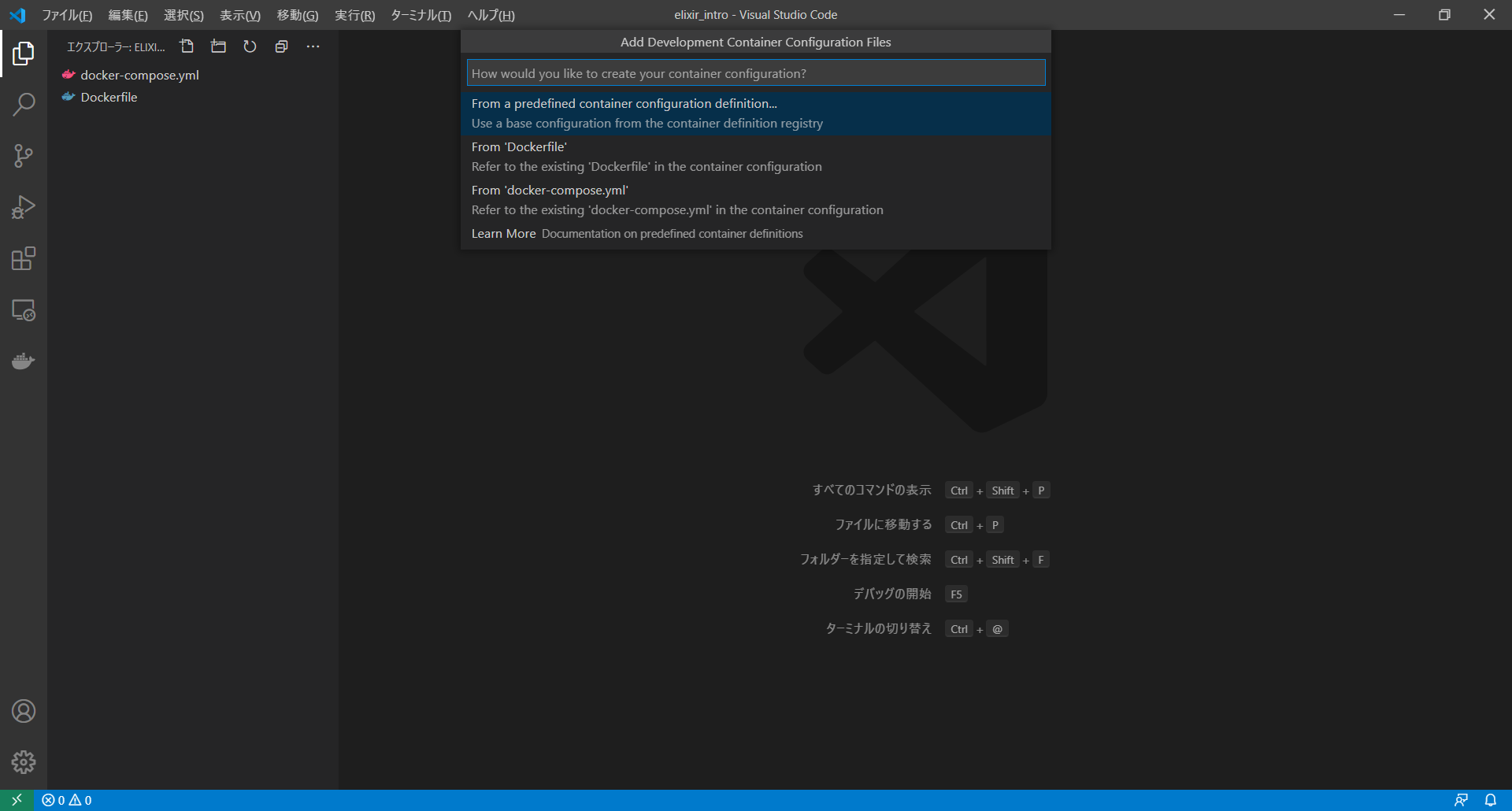
9. 「From 'docker-compose.yml'」を選択
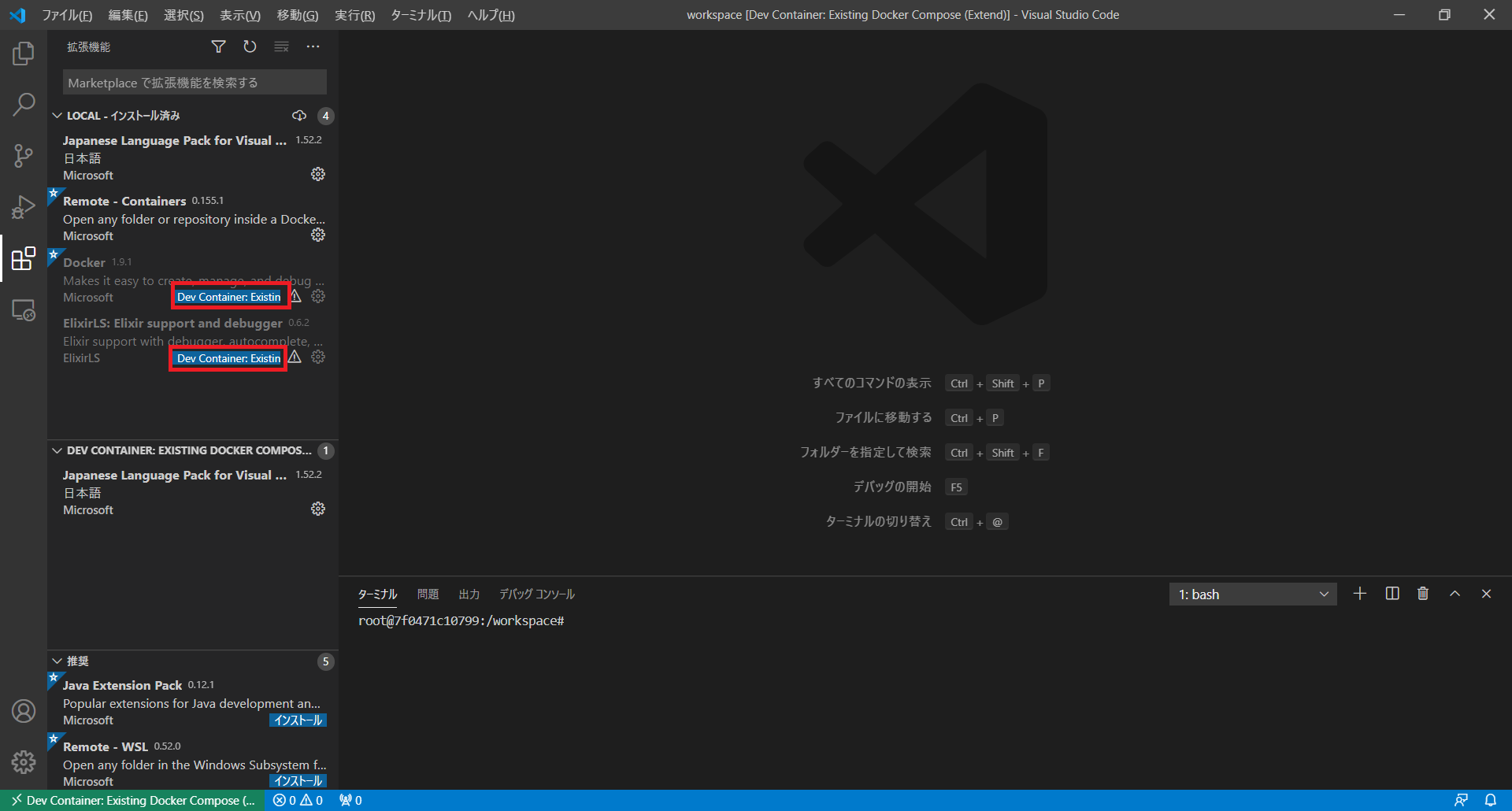
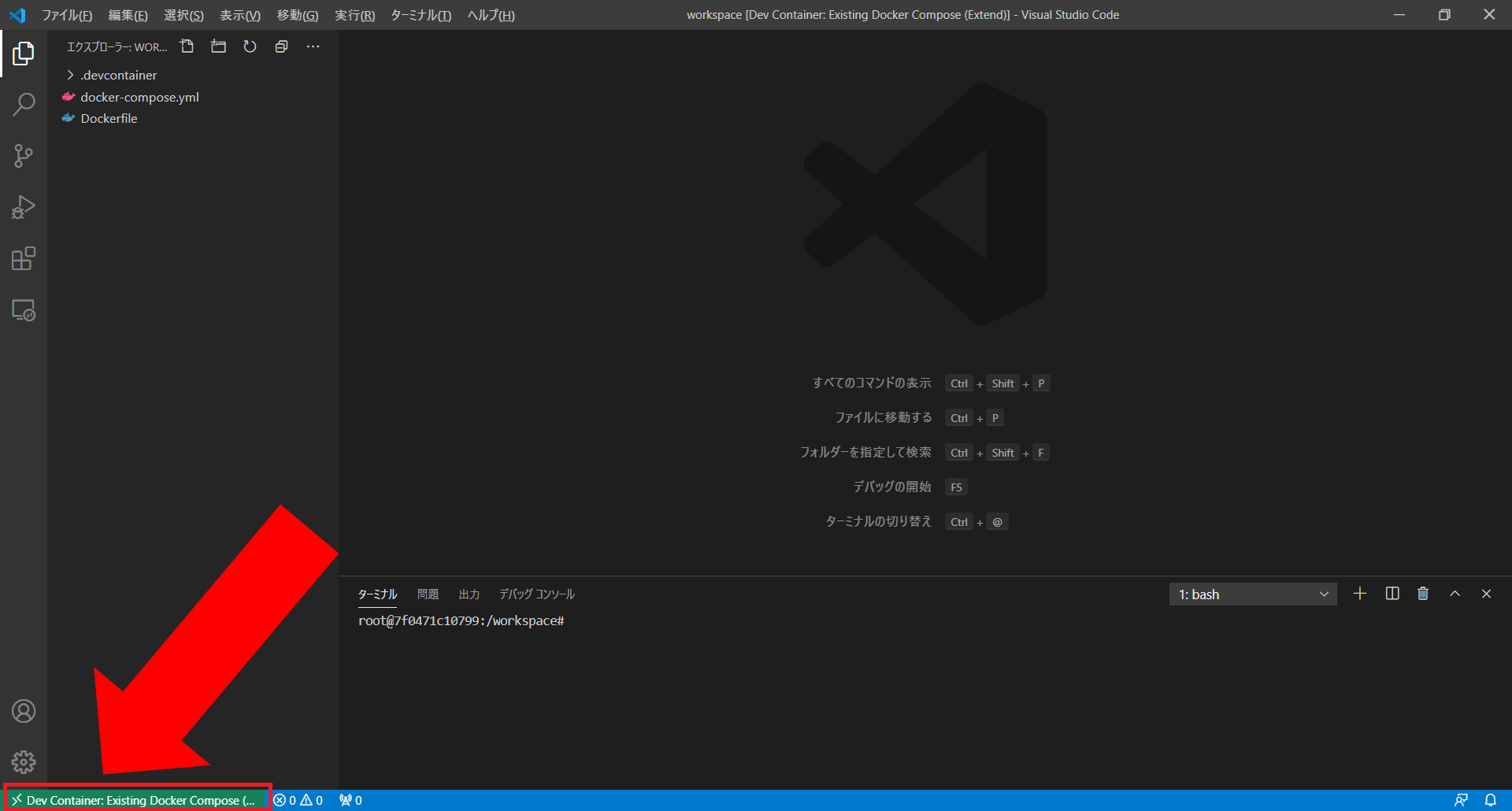
10. 左下に「Dev Container:Existing Docker Compose(...」と表示されたら成功

11. VSCodeの拡張機能を有効化する。「Ctrl」+「Shift」+「X」キーを押下して拡張機能を表示して、「Dev Container:Existin1」を押下
※docker-compose(Docker)で接続したリモートコンテナ上でVSCodeが立ち上がっているので、拡張機能が無効化されている。
ハマりポイント docker-composeコマンドがエラーになる(原因:Dockerfileのファイル名)
Dockerfileのファイル名を「DockerFile」(fが大文字)にした場合、以下のエラーが発生する。
原因は「~Cannot locate specified Dockerfile: Dockerfile'~」と記載されているように、
docker-compose実行時にCPythonが実行され、内部コードの辞書に存在する「Dockerfile」の文字列に合致しないため。
ファイル名を「Dockerfile」に変更すると解消する。
--------------------------中略--------------------------
[2021-01-24T00:14:09.868Z] [PID 18988] File "compose\service.py", line 346, in ensure_image_exists
File "compose\service.py", line 1147, in build
compose.service.BuildError: (<Service: elixir>, {'message': 'Cannot locate speci
fied Dockerfile: Dockerfile'})
During handling of the above exception, another exception occurred:
Traceback (most recent call last):
File "docker-compose", line 3, in <module>
File "compose\cli\main.py", line 78, in main
TypeError: can only concatenate str (not "dict") to str
[7012] Failed to execute script docker-compose
STEP2 mixでElixirプロジェクトを作って動作確認する
STEP1でコンテナにリモート接続し、VSCodeのターミナルで以下のコマンドを実行
root@:/workspace# mix new . --app elixir_intro #カレントディレクトリに「elixir_intro」のアプリ名でPJを作成する
実行したら以下のディレクトリが構成される
.
├── .devcontainer
│ ├── devcontainer.json
│ └── docker-compose.yml
├── .elixir_ls
│ └── build
├── lib
│ └── elixir_intro.ex
├── test
│ ├── elixir_intro_test.exs
│ └── test_helper.exs
├── .formatter.exs
├── .gitignore
├── docker-compose.yml
├── Dockerfile
├── mix.exs
└── README.md
動作確認では、以下のElixirファイルをコンパイル・実行する。(プロジェクト作成時から訂正しているのでコピペすること)
defmodule ElixirIntro do
@moduledoc """
Documentation for `ElixirIntro`.
"""
@doc """
Hello world.
## Examples
iex> ElixirIntro.hello()
:world
"""
def main([]) do
IO.puts "Hello World"
end
end
動作確認① iexからプログラムを実行する場合
- VSCodeのターミナルで以下のコマンドを実行して、iexを起動
root@:/workspace# iex -S mix # -Sオプションでインタラクションモード実行前にmixを実行する
Erlang/OTP 23 [erts-11.1.1] [source] [64-bit] [smp:8:8] [ds:8:8:10] [async-threads:1] [hipe]
Compiling 1 file (.ex) # mixを実行したためにコンパイル実行
Generated elixir_intro app
Interactive Elixir (1.11.1) - press Ctrl+C to exit (type h() ENTER for help)
iex(1)>
2. iexで以下を実行して動作確認
iex(1)> ElixirIntro.main([])
Hello World
:ok
動作確認② コマンドラインからmixを実行して動作確認
- VSCodeのターミナルで以下のコマンドを実行して、コンパイルを実行
root@:/workspace# mix compile
Compiling 1 file (.ex) # -Sオプションでインタラクションモード実行前にmixを実行する
Generated elixir_intro app
2. 続いてVSCodeのターミナルで以下のコマンドを実行して動作確認
root@:/workspace# mix run -e "ElixirIntro.main([])"
Hello World
動作確認③ 実行可能ファイルを作成・実行して動作確認
- VSCodeのターミナルで以下のコマンドを実行して、実行可能ファイルを作成
実行後、ファイル名「elixir_intro」のファイルが作成される。
root@:/workspace# mix escript.build
Compiling 1 file (.ex)
Generated elixir_intro app
Generated escript elixir_intro with MIX_ENV=dev
2. 実行可能ファイルを実行して動作確認
root@:/workspace# ./elixir_intro
Hello World
STEP3 GitHubと連携してバージョン管理を行う
前準備 Gitの初期設定
既に初期設定している場合は読み飛ばしてOK
※前提として、GitHubアカウントを作成していること
- Git Bashを実行してコマンドラインを起動(Git BashはWindows検索ボックスなどで検索して実行)
- ユーザー名の登録(GitHubアカウントのユーザー名)
$ git config --global user.name 'username'
3. アドレスの登録(GitHubアカウントのアドレス)
$ git config --global user.email 'username@example.com'
4. Gitのエディタとマージツールの設定をVSCodeに指定
$ git config --global core.editor 'code --wait'
$ git config --global merge.tool 'code --wait "$MERGED"'
5. pushの方式を指定(追跡ブランチに対してpush)
$ git config --global push.default simple
ローカルリポジトリの作成と変更内容のコミット
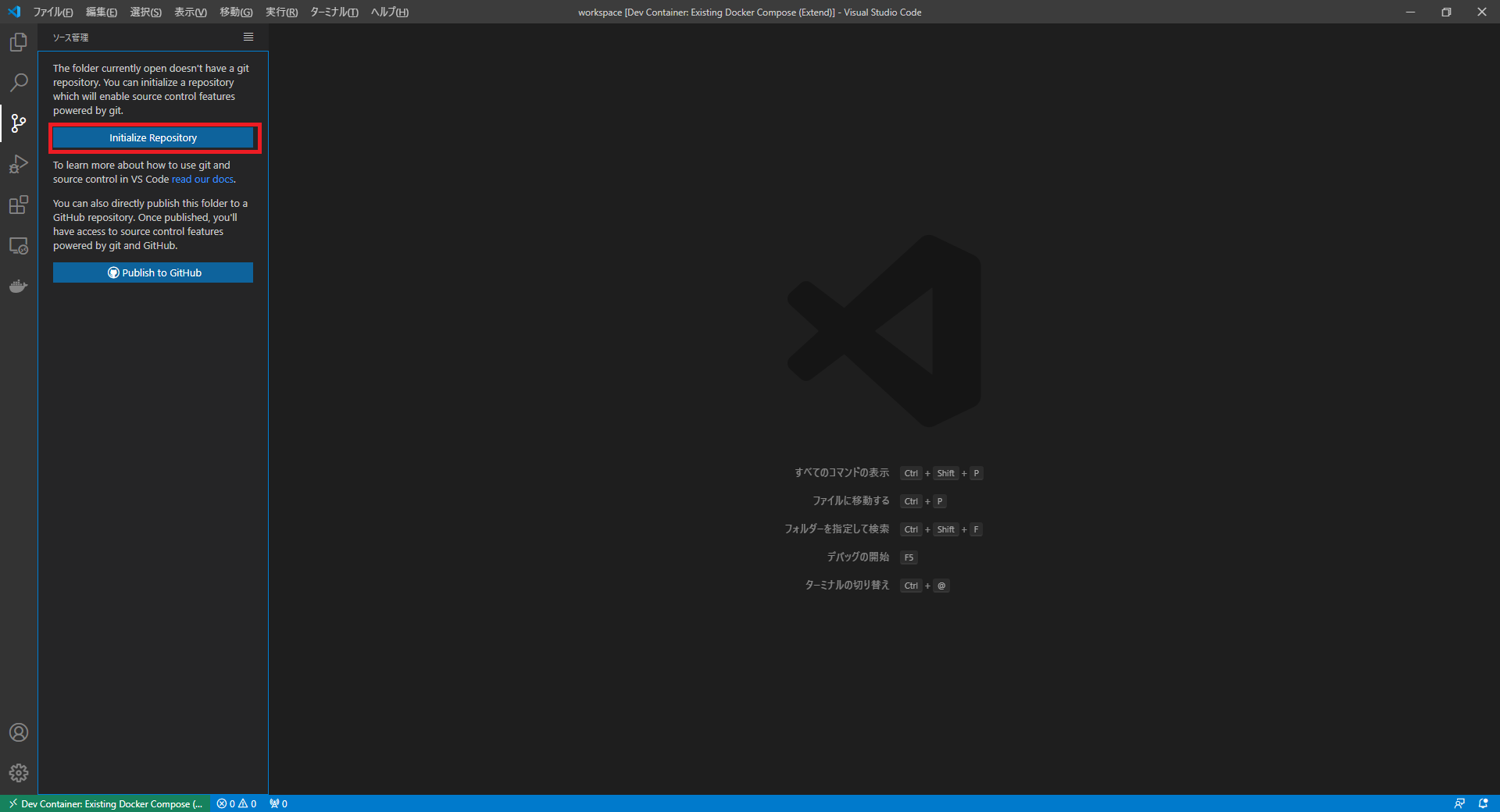
- ローカルリポジトリを初期化する。VSCodeで「Ctrl」+「Shift」+「G」キーを押下して、ソース管理画面のInitialize Repositoryを押下

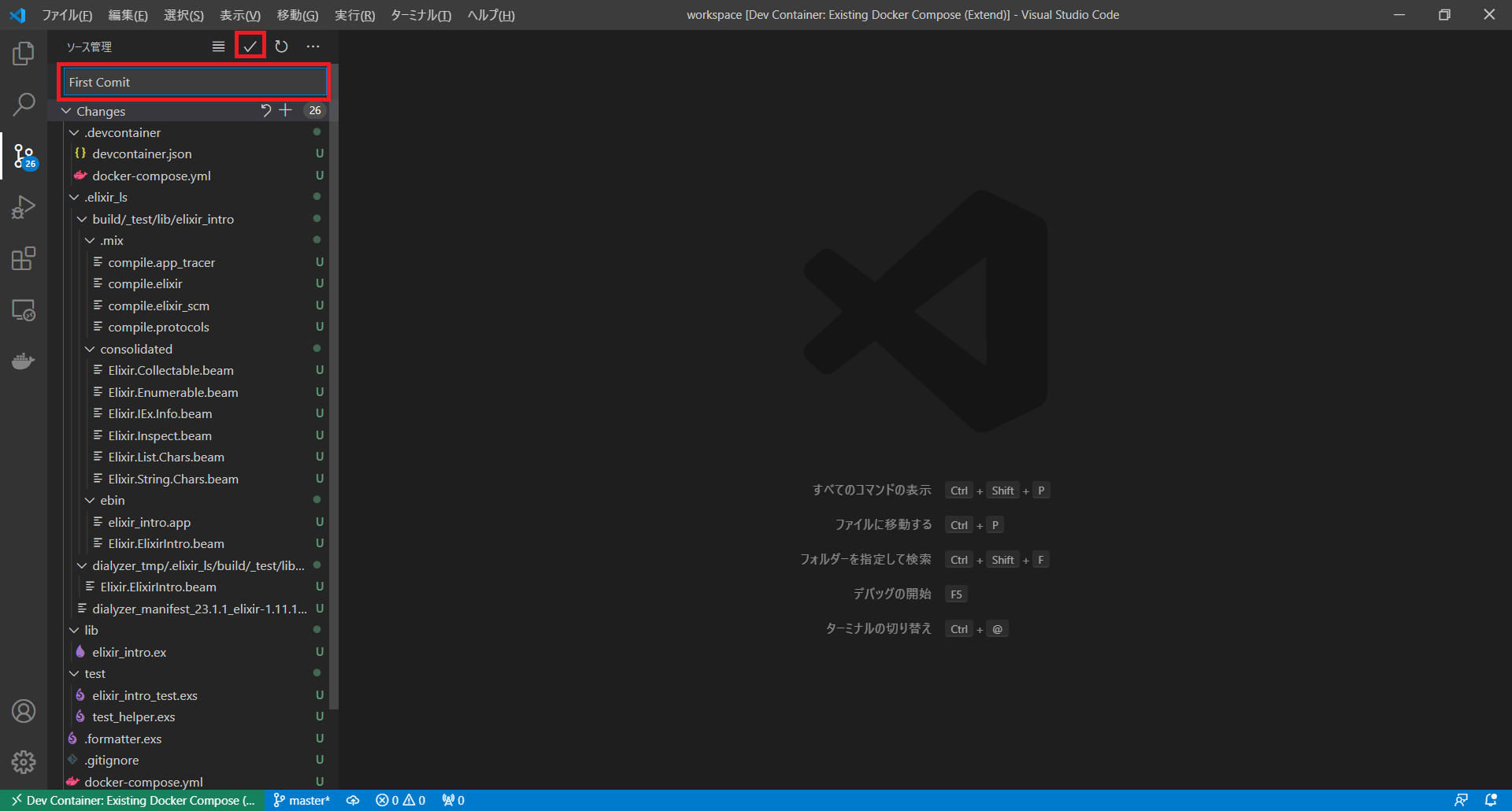
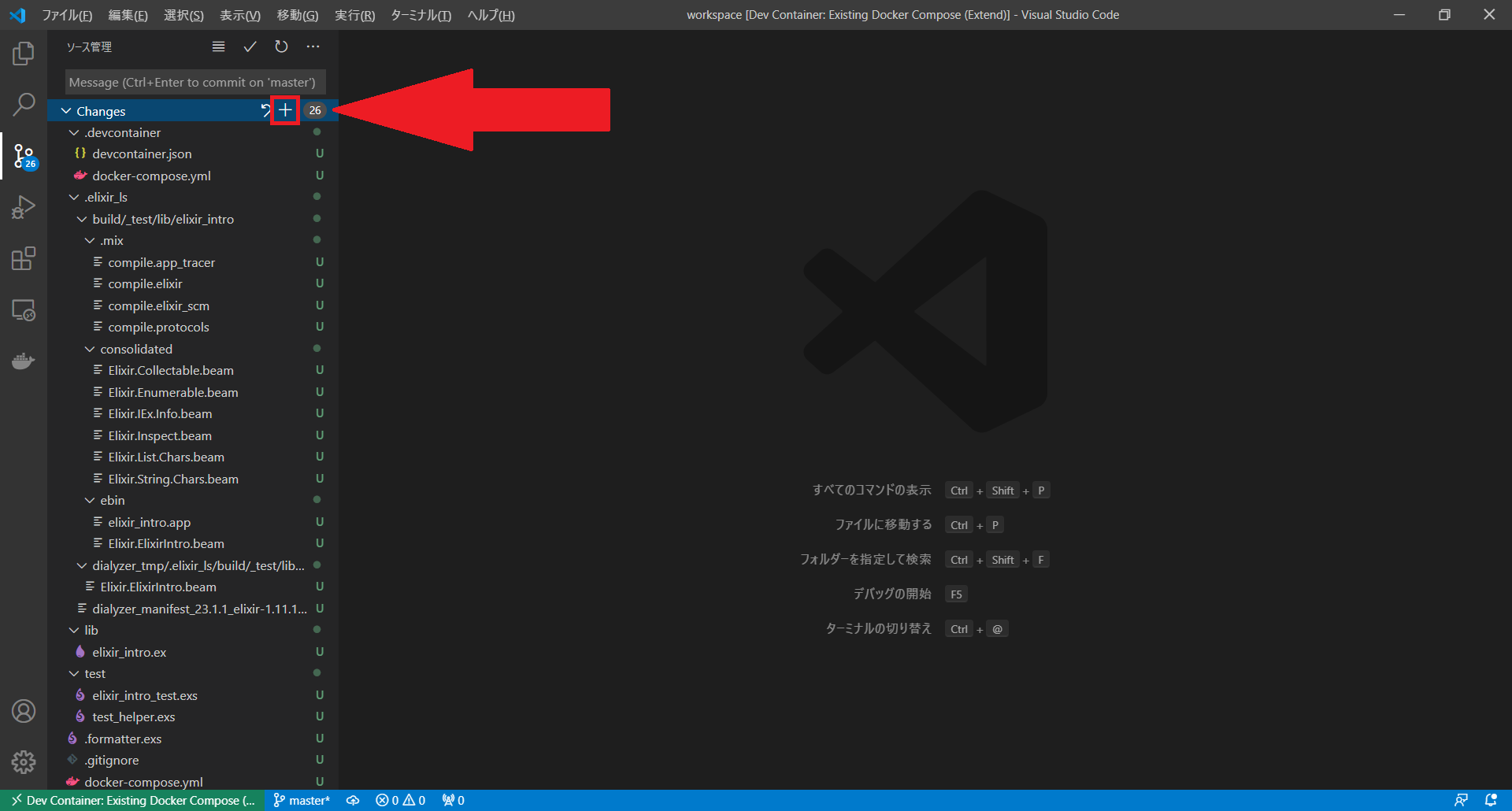
2. 変更内容を全てステージングする。画像の「+」マークを押下

3. 変更内容を全てコミットする。①コミットメッセージを記載し、②レ点を押下
リモートリポジトリの作成
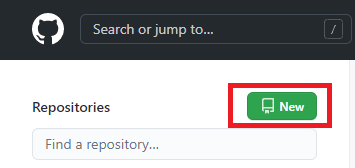
- GitHub (https://github.com/) にアクセス、ログインして画面左上のNewを押下

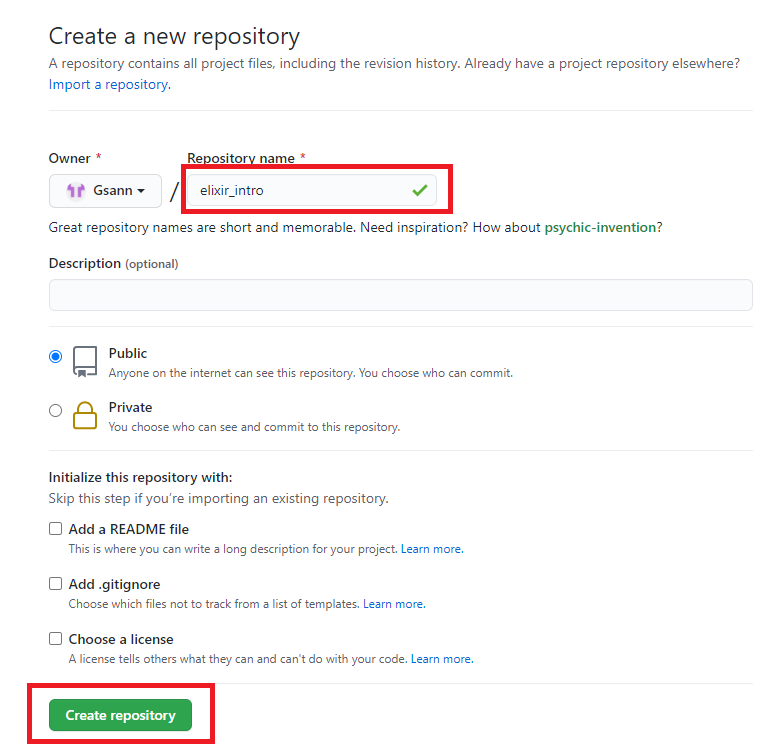
2. 「Repository name」を入力し、Create repositoryを押下
※今回はリポジトリ名を「elixir_intro」とし、Publicリポジトリにした(誰でもアクセス可能)
※READMEファイルや.gitignoreファイルはmixでプロジェクトを作成した時に作成されたので今回はチェックを外した。ライセンスは関係ないのでチェックを外した

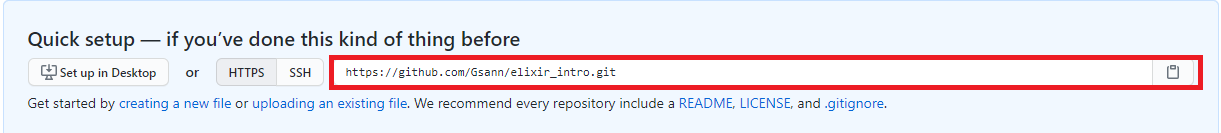
3. 画面に表示されたHTTPSのURLをコピーしておく(後にpushするときに必要)
ローカルからリモートリポジトリへpushする
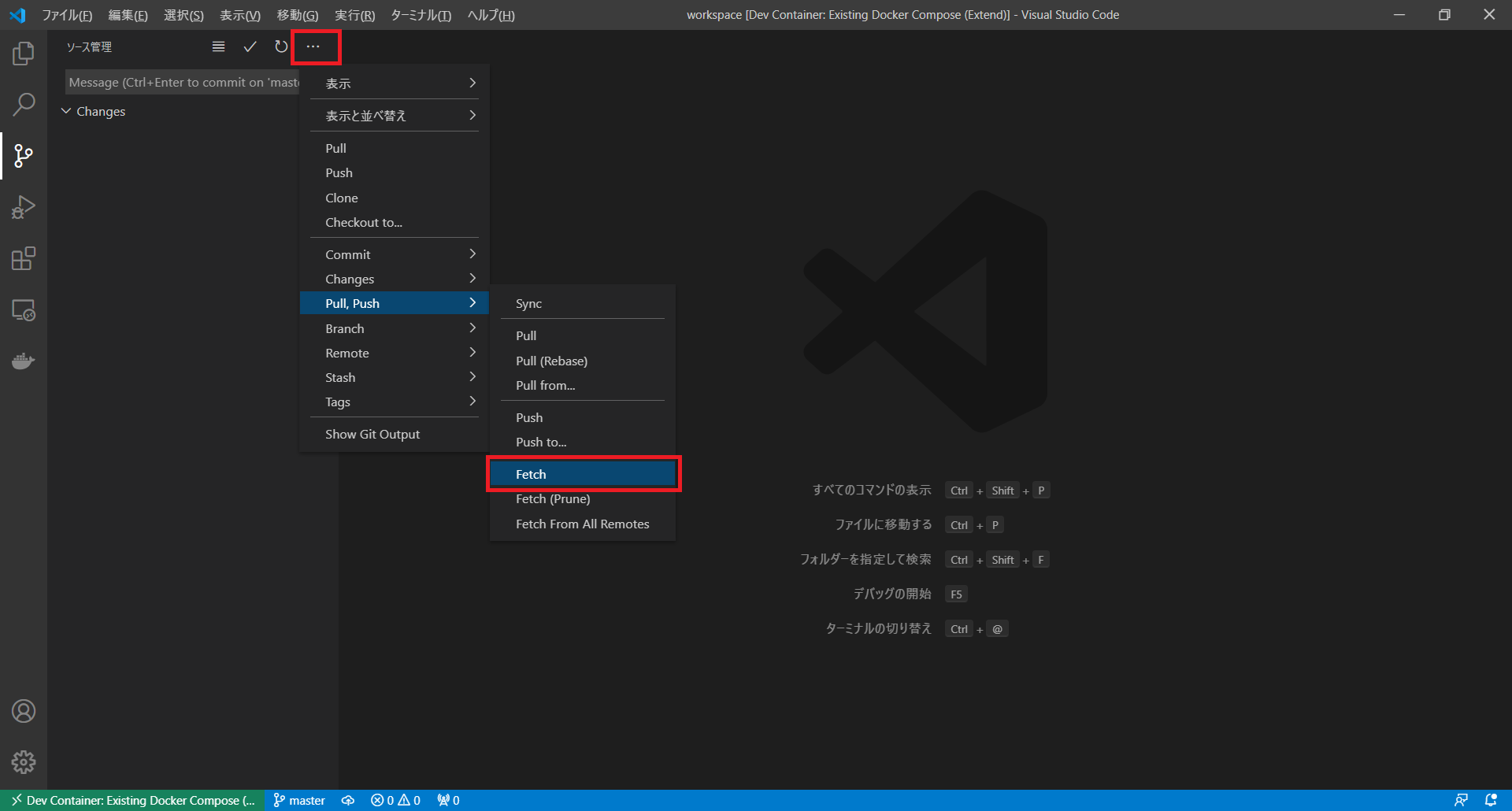
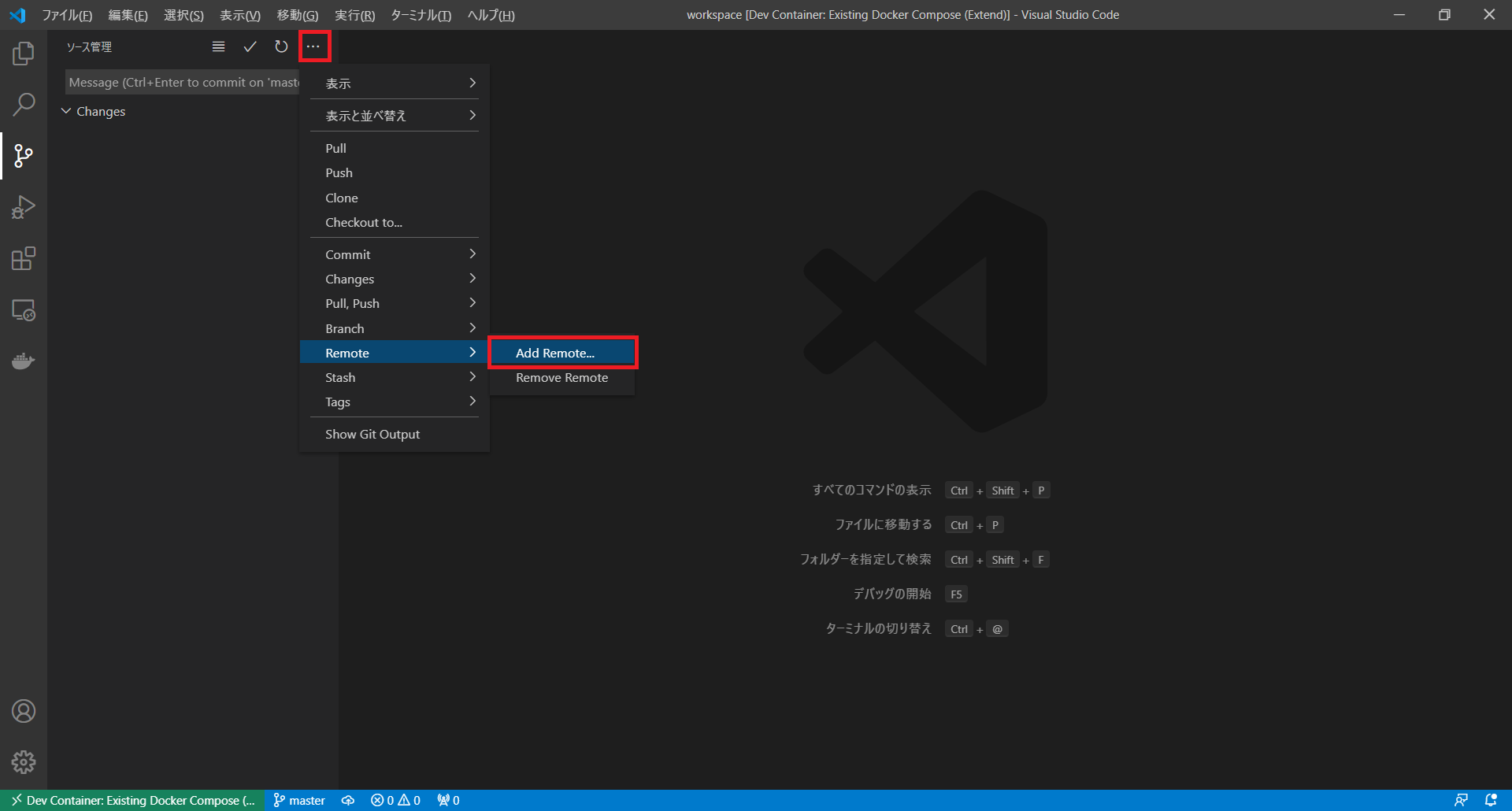
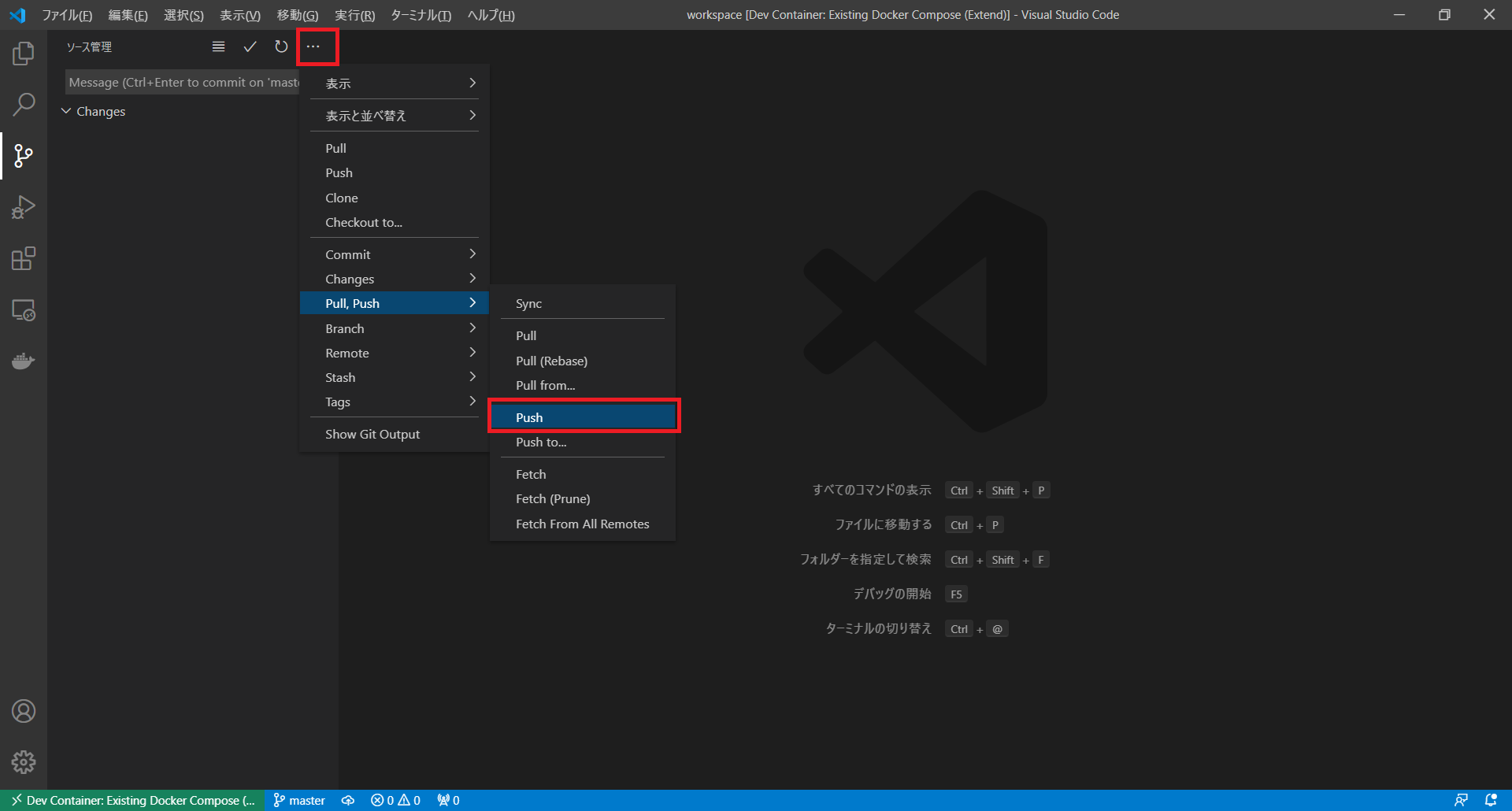
- リモートリポジトリを追加する。VSCodeで「Ctrl」+「Shift」+「G」キーを押下して、ソース管理画面の横三点リーダからAdd Remoteを押下

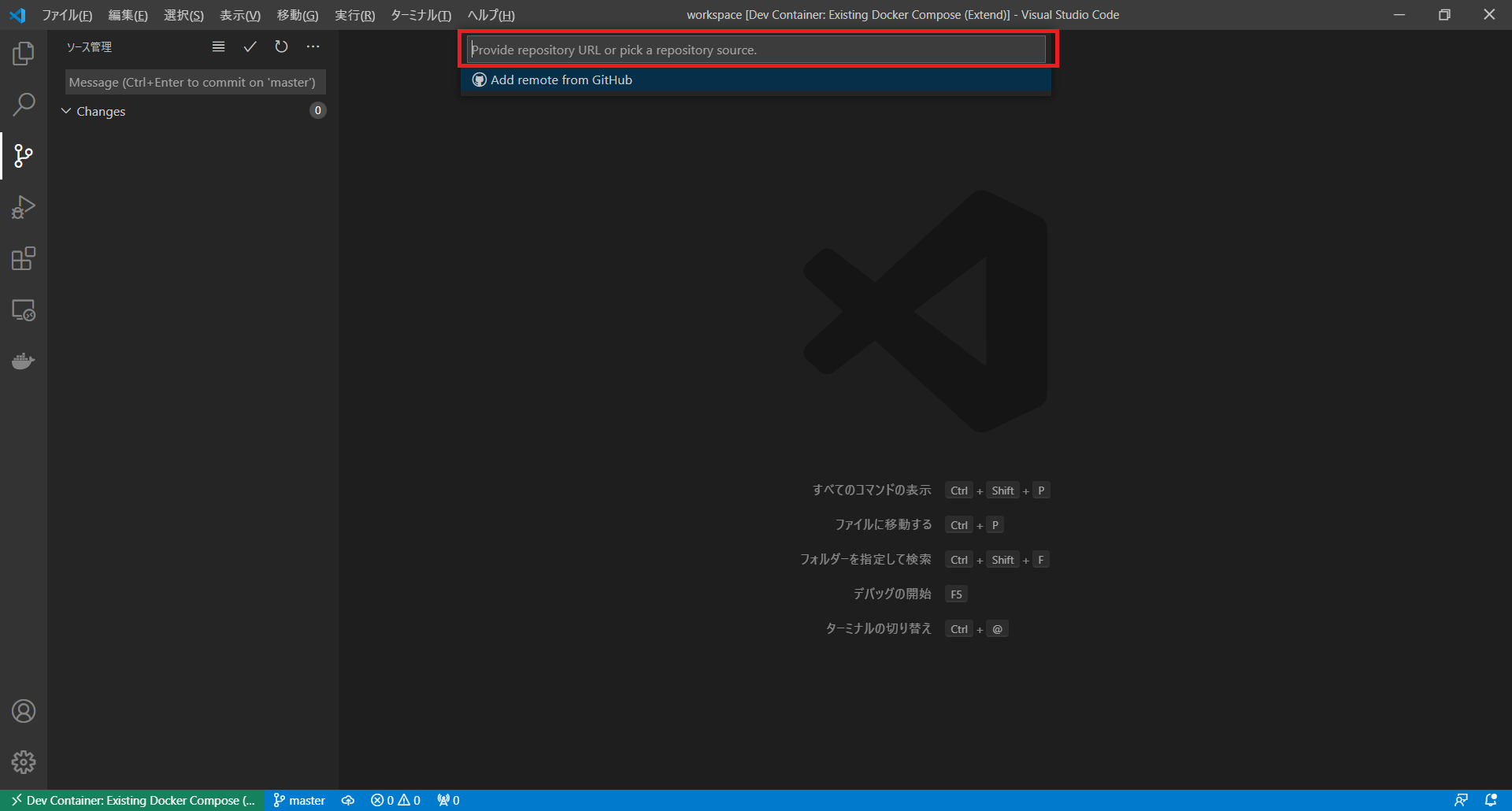
2. テキストボックスにリモートリポジトリのHTTPS URLを入力

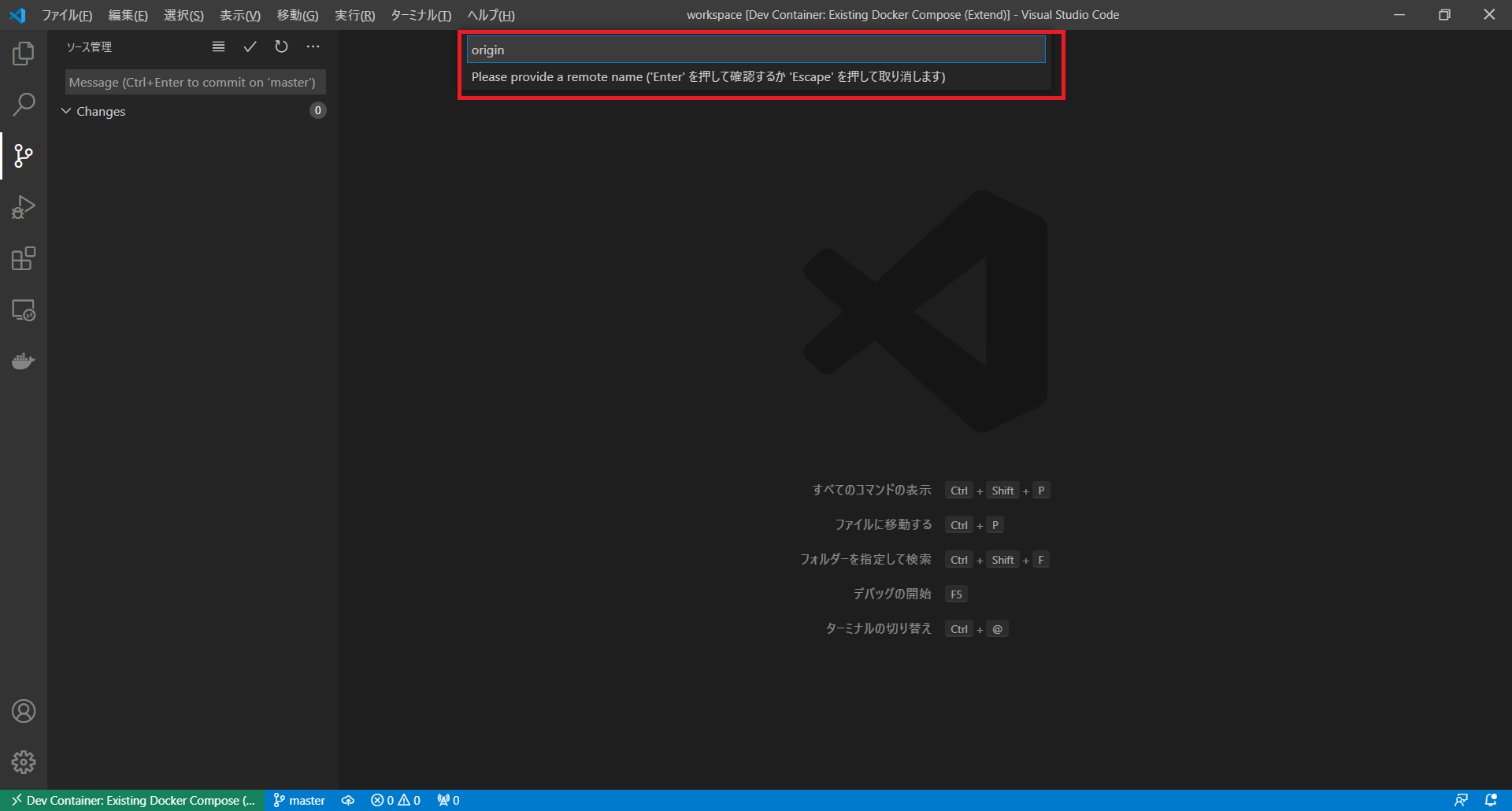
3. テキストボックスにリモート名を入力(今回は「origin」と入力)

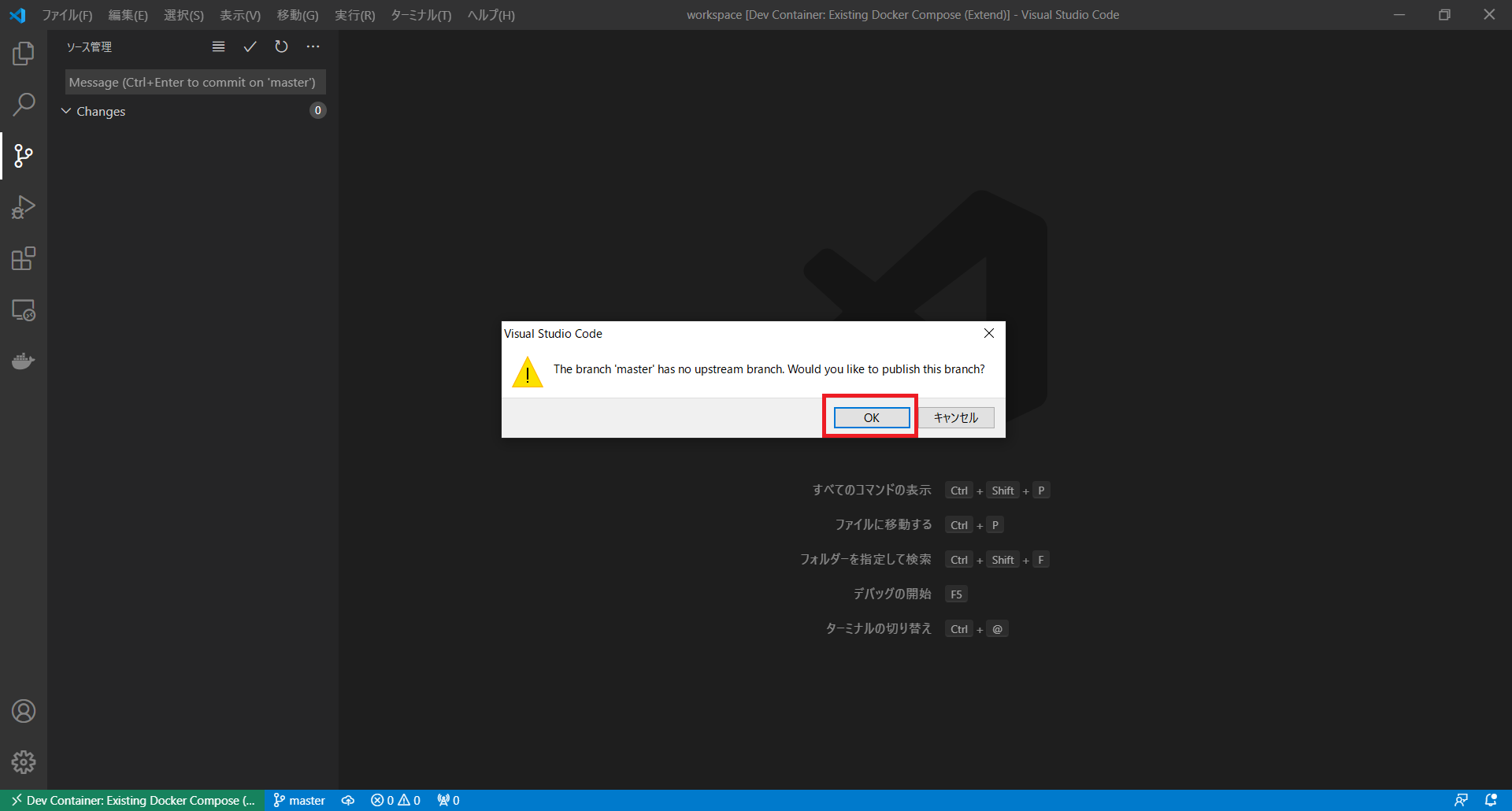
6. 「上流ブランチが無いので、このブランチをpublishするか?」と聞いてくるのでOKを押下

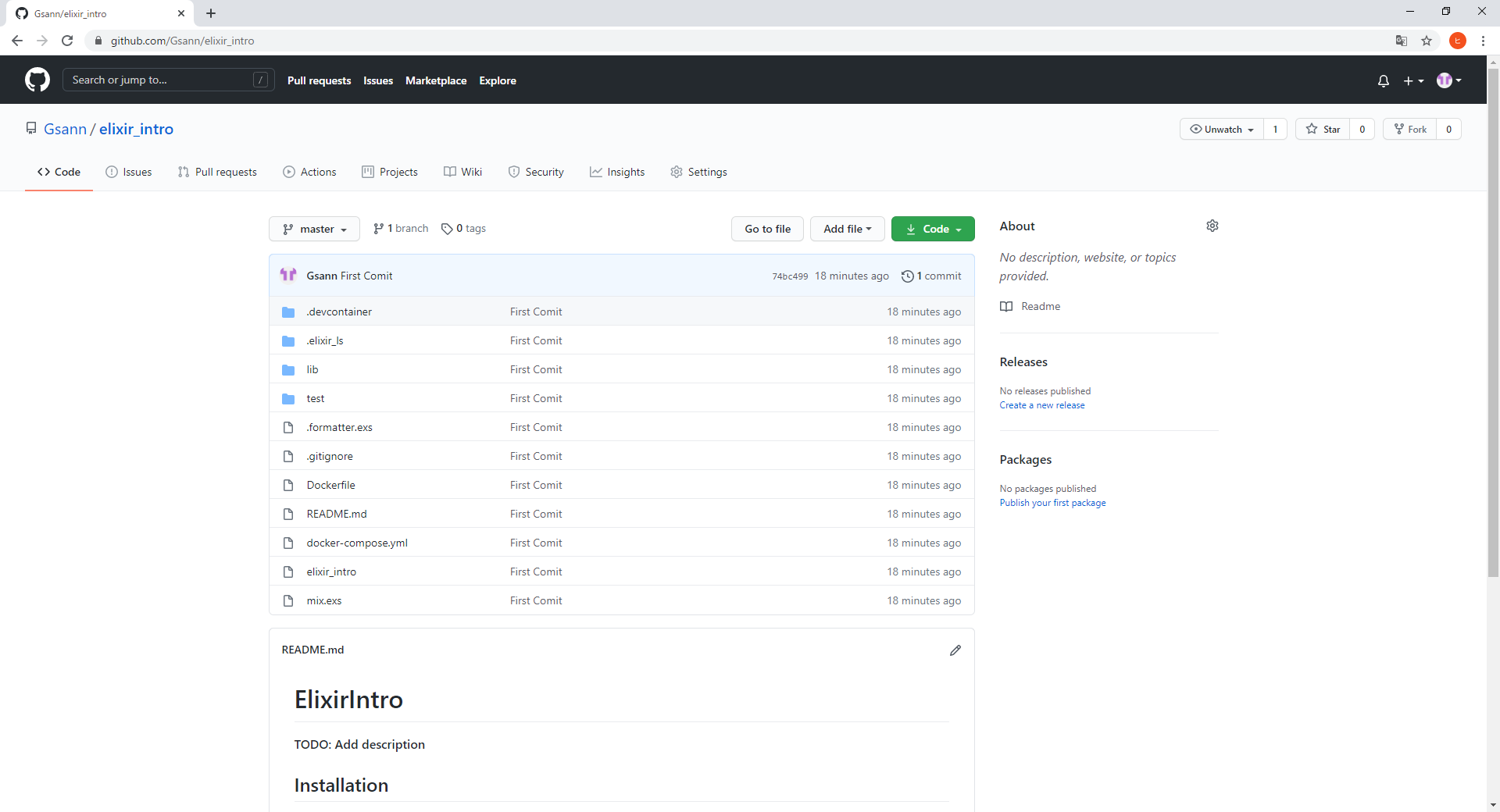
7. GitHubでリモートリポジトリを確認すると、反映されている
以上で環境の構築は完了。
謝辞
今回は様々な記事を参考にさせて頂きました。
この場をお借りしてお礼申し上げます。
- Docker ComposeでElixir/Phoenixの開発環境を構築する
- Elixir のはじめ方
- 【Git】Visual Studio Code × GitHub の連携
- docker-composeを実行しようとしたら、エラー「Cannot locate specified Dockerfile: Dockerfile」
-
Existing Docker Compose (Extend) ↩