はじめに
最近、Discordではやっとツイートの埋め込みに複数枚画像が対応しましたね。
こんな感じでツイートのURLを貼るだけで、本物のTwitterのように画像が表示されるようになりました。

ただ、モバイル版ではまだ対応しておらず、1枚目の画像しか表示されないのが残念ですね。
(Android版では当初対応していたのですが、その後のアップデートで未対応になりました。)
さて、このEmbedの複数画像表示機能、実はWebhookを使えば自前で、しかもTwitter以外の画像でも使用できるようです。
今回は「DiscordにWebhookでいろいろ投稿する」を参考にして、実際に試してみたいと思います。
下準備
先ほど紹介した記事を参考に、チャンネルにウェブフックを追加して「Advanced REST Client」が使える状態にしておいてください。
実験その1
これは冒頭の画像に写っていた私のツイートの埋め込みのデータをAPIで取得し、不要なデータを削除したものです。
{
"embeds": [
{
"url": "https://twitter.com/GrapeColorSoft/status/1205289368786620416",
"description": "複数枚画像投稿テスト",
"author": {
"name": "GrapeColor (@GrapeColorSoft)",
"url": "https://twitter.com/GrapeColorSoft",
"icon_url": "https://pbs.twimg.com/profile_images/1063236006135062528/493Dm2lD_bigger.jpg"
},
"image": {"url": "https://pbs.twimg.com/media/ELoMRwLVUAAFlm_.jpg:large"}
},
{
"url": "https://twitter.com/GrapeColorSoft/status/1205289368786620416",
"image": {"url": "https://pbs.twimg.com/media/ELoMRwNU8AEMaoO.jpg:large"}
},
{
"url": "https://twitter.com/GrapeColorSoft/status/1205289368786620416",
"image": {"url": "https://pbs.twimg.com/media/ELoMRwNUwAAWako.jpg:large"}
},
{
"url": "https://twitter.com/GrapeColorSoft/status/1205289368786620416",
"image": {"url": "https://pbs.twimg.com/media/ELoMRwMU8AELiyj.jpg:large"}
}
]
}
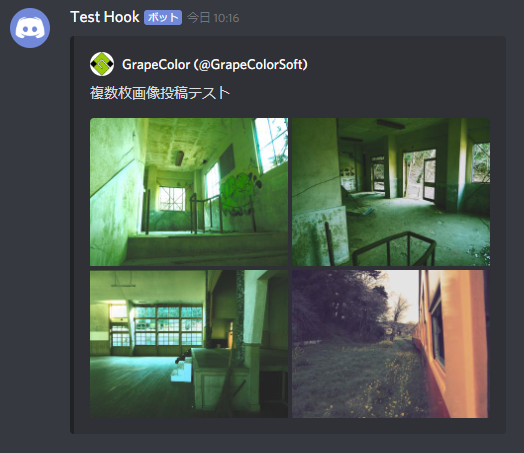
試しに、これを「Advanced REST Client」でWebhookに送ってみましょう。

お、上手くいったようですね。パラメータを多少はしょったために、見た目がちょっと違うようですが、複数枚の画像を表示できましたね。
既にJSONデータを見てお気づきになられたかもしれませんが、実はこの複数枚画像、ツイートのEmbedと画像だけのEmbed複数によって構成されているのです。
さらに注目して欲しいのが、urlパラメータの値に全て同じURLが指定されていることに気づかれたかと思います。
どうやらDiscord内部では同じURLを持った画像だけのEmbedが後に続いた場合、画面上では1つのEmbedとして表示するようになっているようです。
実験その2
先ほどはツイートの埋め込みを元に実験してみましたが、上の仮説が正しければ他のサイトの画像でもできるはずですよね。
という訳で別のサイトの画像で試してみましょう。
今回は私の「pixivFANBOX」で実験していきたいと思います。
{
"embeds": [
{
"title": "GrapeColor|pixivFANBOX",
"url": "https://www.pixiv.net/fanbox/creator/2985748",
"author": {
"name": "GrapeColor",
"url": "https://www.pixiv.net/fanbox/creator/2985748",
"icon_url": "https://pixiv.pximg.net/c/160x160_90_a2_g5/fanbox/public/images/user/2985748/icon/dLL4qL9wsm2FLb1EvNzC64FZ.jpeg"
},
"image": {"url": "https://pixiv.pximg.net/fanbox/public/images/creator/2985748/profile/vpwby6SqjUS2Z9M4NFQuahcy.jpeg"}
},
{
"url": "https://www.pixiv.net/fanbox/creator/2985748",
"image": {"url": "https://pixiv.pximg.net/fanbox/public/images/creator/2985748/profile/WxUeBmOPefmKqFcnUE5z4SNR.jpeg"}
},
{
"url": "https://www.pixiv.net/fanbox/creator/2985748",
"image": {"url": "https://pixiv.pximg.net/fanbox/public/images/creator/2985748/profile/6NqUWxUgC3WIj0dRp8bQ6Ayt.jpeg"}
},
{
"url": "https://www.pixiv.net/fanbox/creator/2985748",
"image": {"url": "https://pixiv.pximg.net/fanbox/public/images/creator/2985748/profile/L6sNRGsQz650TreT0DlzDaOR.jpeg"}
}
]
}
ちょっと画像のURLが長いので見にくいですが、これをWebhookに送ってみましょう。

お、しっかり表示できましたね。
このように、Twitter以外のサイトのURL・画像でもちゃんと複数枚表示に対応できるようです。
まとめ
ツイートの画像の複数枚表示する機能も、簡単に応用できることが分かって頂けたかと思います。
ただ注意しておきたいのが、やはりurlパラメータが一致していることがキーになっているようで、少しでも違えば別のEmbedとして認識されてしまいます。
また、5枚以上の画像には対応していないらしく、同じ手法で5枚目以降を追加しても表示されないことが分かっています。
それと、やはりモバイル版が対応していないのが一番痛いですね...。
以上、Embedの複数枚画像表示に関する小ネタでした!