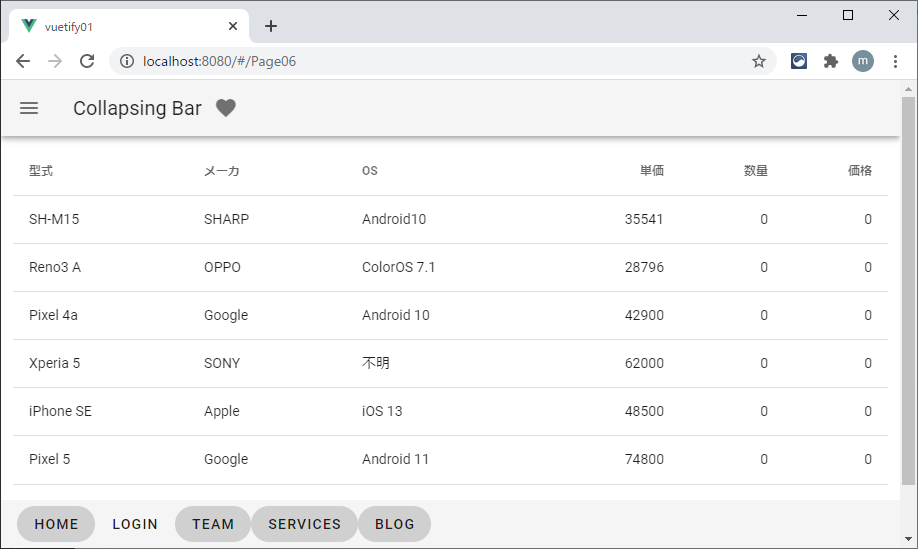
デフォルトの表示
単純にデータを渡して、v-data-tableで表するとこのような表示になります

Slotの働き調査
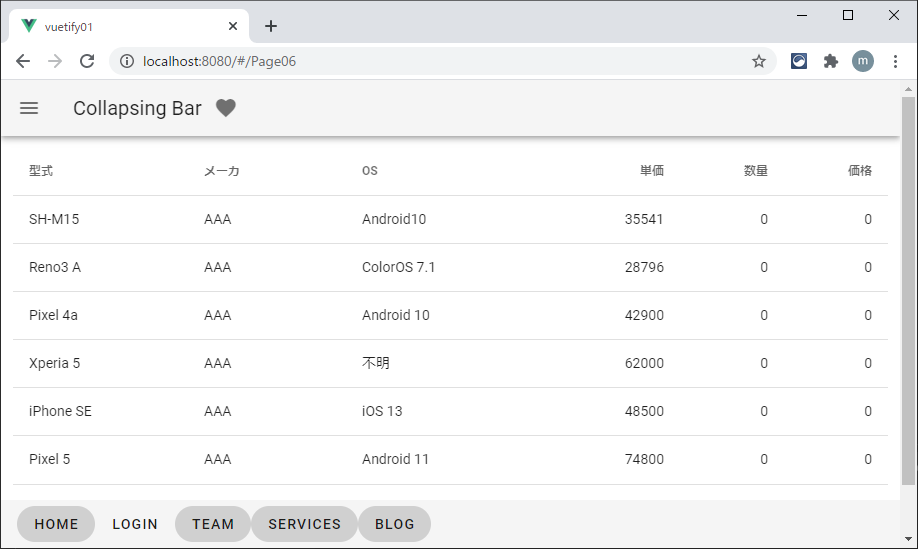
item.<name> slotを使うことで表示を変更できます。試しに"AAA"を指定すると
manufactureの列がAAAになりました。
<template>
<div>
<v-data-table :headers="headers" :items="desserts">
<template v-slot:item.manufacture>
AAA
</template>
</v-data-table>
</div>
</template>
特定の列の表示方法を変更する
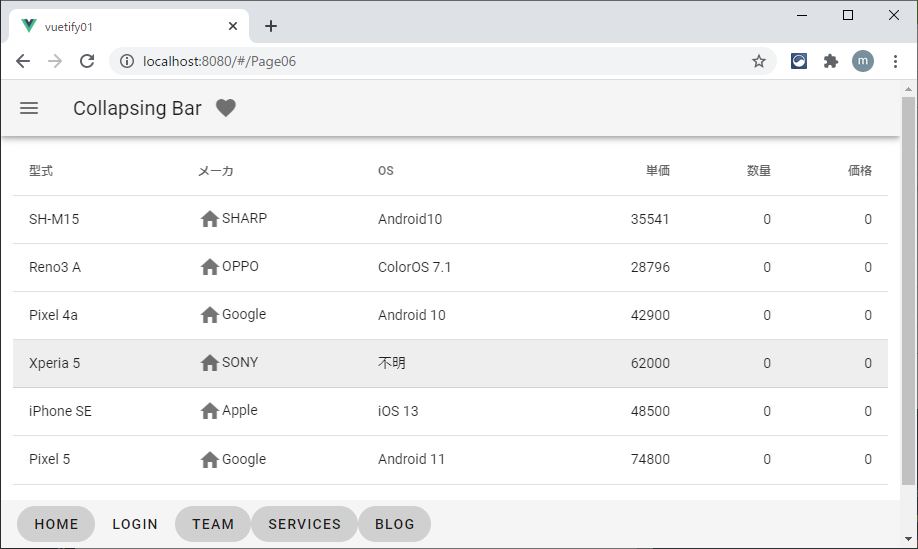
試しに、メーカ名の前にiconを付加してみます。データの値は、props.item.manufactureに格納されています。
propsの部分は、v-slot:item.manufacture="XXX" の"XXX" 部分と同じ文字にします。
<template>
<div>
<v-data-table :headers="headers" :items="desserts">
<template v-slot:item.manufacture="props">
<v-icon>mdi-home</v-icon>{{props.item.manufacture}}
</template>
</v-data-table>
</div>
</template>
データをEditできるようにする
Editできるようにする列のslotにv-edit-dialogを指定するとデータを編集できるようになります。
v-edit-dialogのinput slotに入力に使用するコンポーネントを指定する必要があります。
この例ではv-text-fieldを使い、type="Number"(数値入力用)を指定しいます。
v-model.number="props.item.quantity" の様に.numberを付けておくと、入力値が数値して扱われるので、001のような入力をしても1に変換されるようになります。
<template>
<div>
<v-data-table :headers="headers" :items="desserts">
<template v-slot:item.quantity="props">
<v-edit-dialog
:return-value.sync="props.item.quantity"
>
{{ props.item.quantity }}
<template v-slot:input>
<v-text-field
v-model.number="props.item.quantity"
label="Edit"
single-line
type="Number"
></v-text-field>
</template>
</v-edit-dialog>
</template>
</v-data-table>
</div>
</template>