要旨
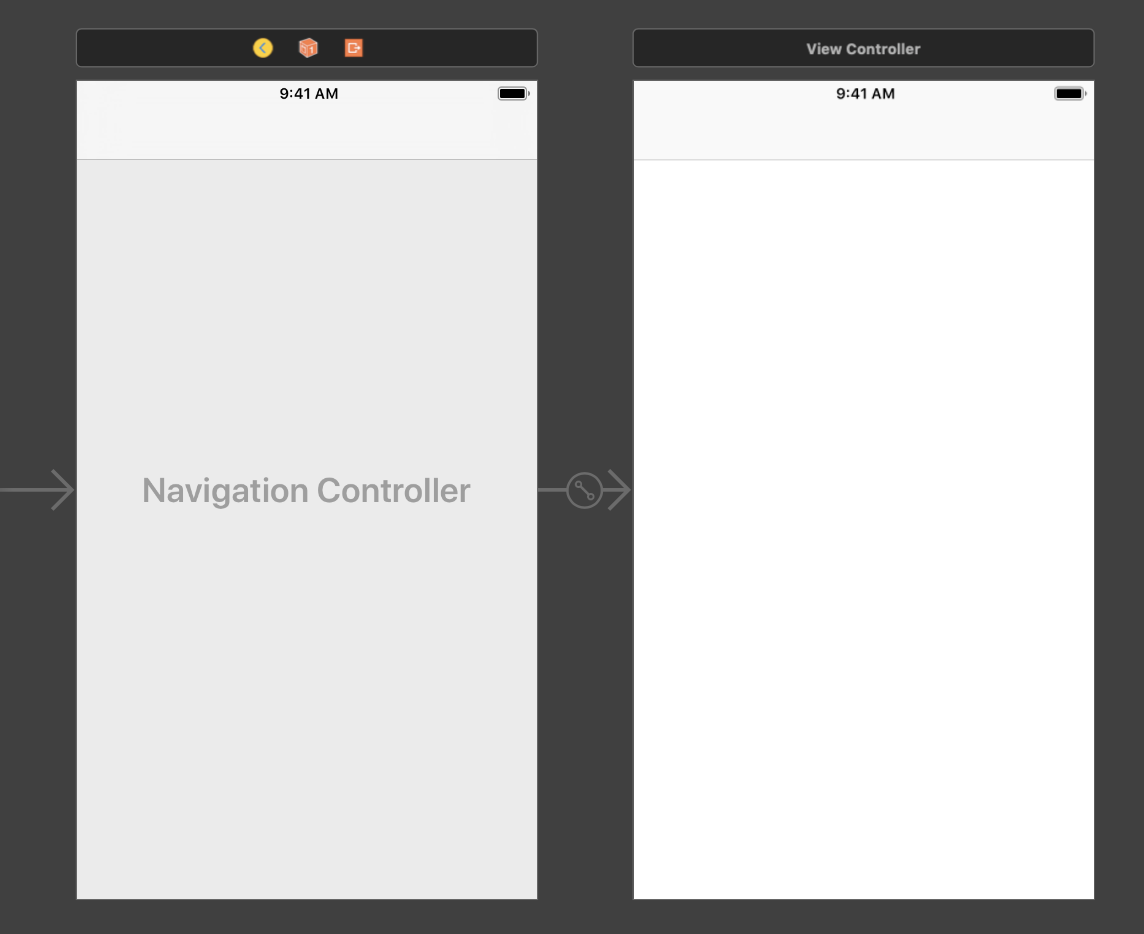
この画像のようにNavigationControllerを作って、NavigationBarの色、タイトルの色、時間表示や電池表示の色を変更する方法を紹介します。

手順
XcodeでSingle View Appを作成した状態からスタートします。
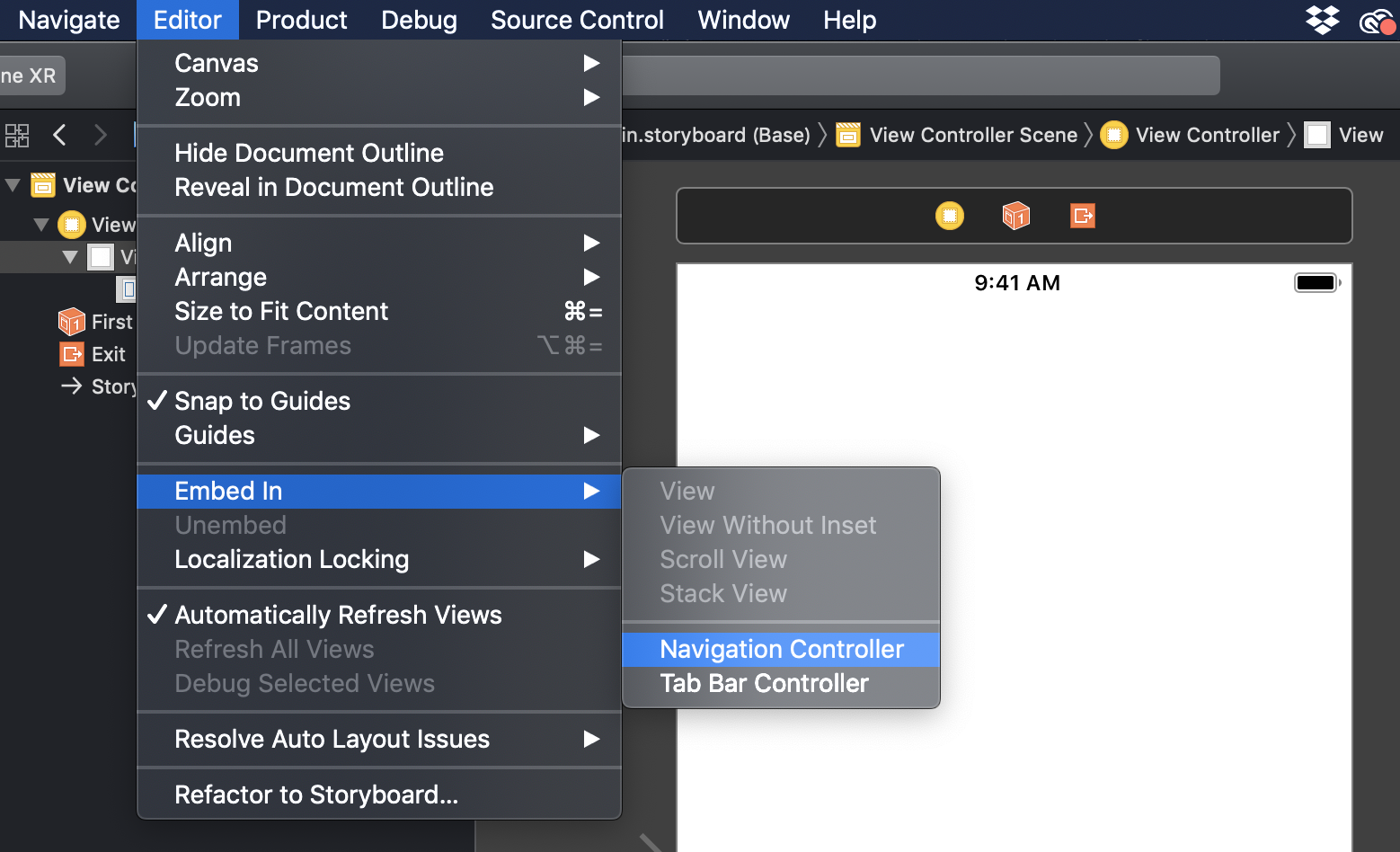
XcodeのMain.storyboardを表示した状態で、Editor > Embed in > Navigation Controller と選択します。

そうすると、Navigation Controllerが追加されると思います。

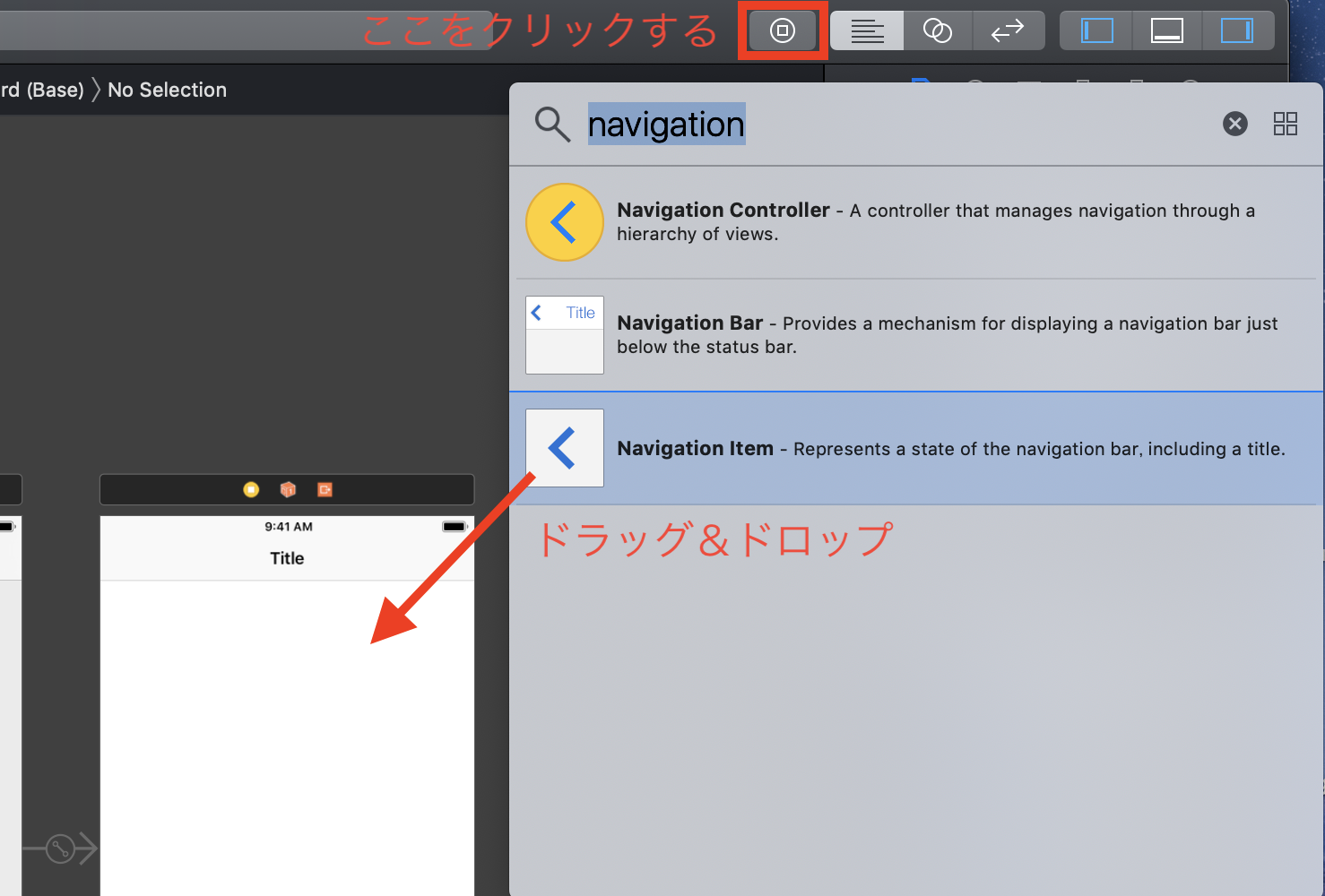
次にNavigation ItemをView Controllerの画面にドラッグ&ドロップします。すると、タイトルが表示されるようになります。

で、このナビゲーションバーの色を変更したいわけなのですが、色の指定はソースコードに記述します。
ViewController.swiftのviewDidLoad()メソッドの中に、以下のように記述します。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.navigationController!.navigationBar.barStyle = .black
self.navigationController!.navigationBar.barTintColor = #colorLiteral(red: 0.1725490196, green: 0.1725490196, blue: 0.1725490196, alpha: 1)
self.navigationController!.navigationBar.tintColor = .white
self.navigationController!.navigationBar.titleTextAttributes = [
.foregroundColor: UIColor.white
]
}
}
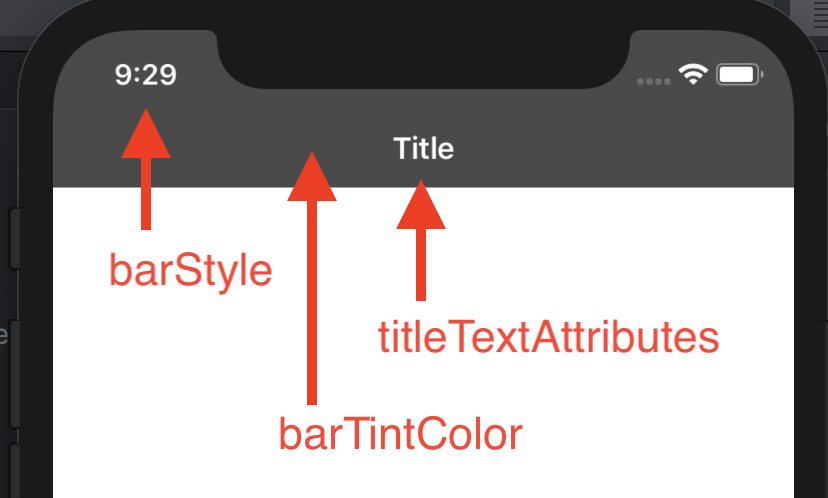
それぞれのパラメーターは下の画像のようになっています。tintColorはこちらのリンクにあるように、ナビゲーションアイテムの色を変えるパラメーターのようです。
色の指定は.white、.blueのように指定もできるし、#colorLiteral(red: green: blue: alpha:)のように指定するとカラーパレットが開けて細かく色指定することもできます。

barStyleについては、default(何も指定しない)、black、blackTrunslucentの3つから選べます。
blackTrunslucentの場合はこうなります。blackと変わらないですね。。。スクロールしたら背景が透けるのかと思ったのですが、そうでもないみたいです。ごめんなさい。ここはよくわからないです。

ここまで読んでいただいてありがとうございました。