記事をすべてGithub Pagesに移行しました。
新しいURLはこちら: https://genkami.github.io/2015/11/04/twitter-shshi.html
Twitterのふぁぼマークがハートになってしまったので、昔ながらの寿司アイコンに戻す方法を書いておきます。(Google Chromeのみ)
1. Stylebotをインストール
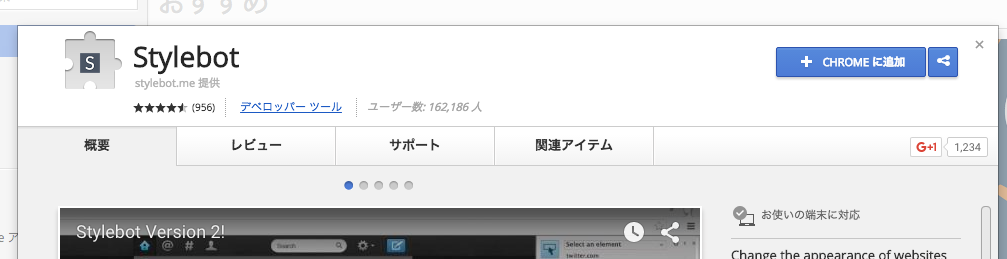
StylebotというChromeの拡張機能をインストールします。
https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha
上のリンクをクリックし、「CHROMEに追加」ボタンを押します。

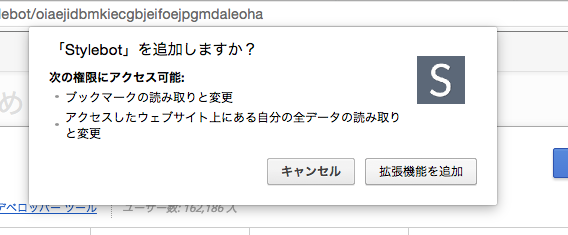
「Stylebot」を追加しますか? と聞かれるので、「拡張機能を追加」をクリックします。
インストール自体は数秒で完了すると思います。インストールが完了したらTwitterのページを開いてください。
2. TwitterのCSSを書き換える
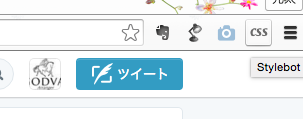
Twitterのページを開きます。画面右上に「CSS」と書かれたボタンが増えていることに気付くと思います。

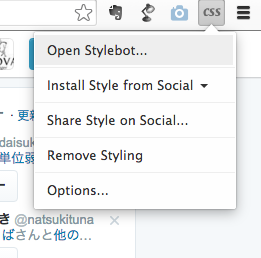
このボタンをクリックするとメニューが出てくると思うので、「Open Stylebot...」をクリックします。
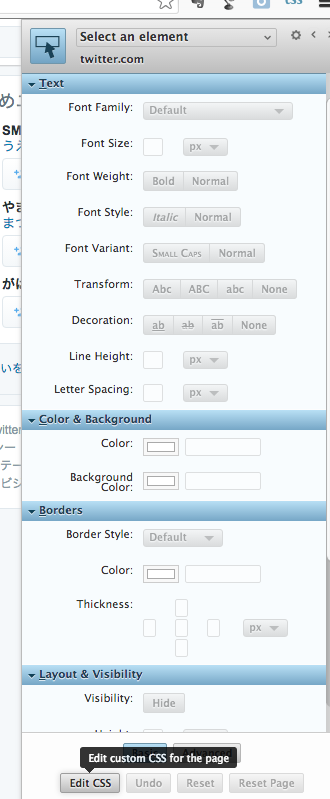
クリックすると画面右側によくわからないメニューが出てきますが、無視して下のほうにある「Edit CSS」をクリックします。
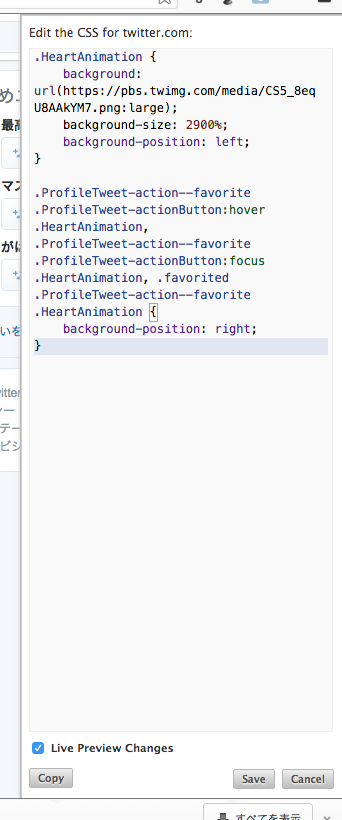
すると何か入力できそうな真っ白な画面になるので、以下のCSSをそのままコピペします。
.HeartAnimation {
background: url(https://pbs.twimg.com/media/CS5_8eqU8AAkYM7.png:large);
background-size: 2900%;
background-position: left;
}
.ProfileTweet-action--favorite .ProfileTweet-actionButton:hover .HeartAnimation, .ProfileTweet-action--favorite .ProfileTweet-actionButton:focus .HeartAnimation, .favorited .ProfileTweet-action--favorite .HeartAnimation {
background-position: right;
}
コピペした結果がこちら
下のほうにある「Save」ボタンを押すとあら不思議! ふぁぼマークがハートから昔ながらの寿司アイコンに戻っています。やったね!
もし動かなくなってたらTwitter社の陰謀か仕様変更だと思ってください。
ちなみにChrome以外のブラウザにもユーザースタイルシートを設定できる拡張機能はあるはずなので、適当に探して適当にやってみたら寿司にできます。