Azure Web App へのデプロイ方法はいくつか種類があるんですが、
本記事では GitHub Actions を使った方法について設定手順をまとめておきます。
前提条件
- Azure App Service プラン と Web App をデプロイ済みであること
- アプリケーションのコードを GitHub で管理していること
( 当該リポジトリで Owner 権限を持っていること )
Azure Portal からデプロイ方法を選択する
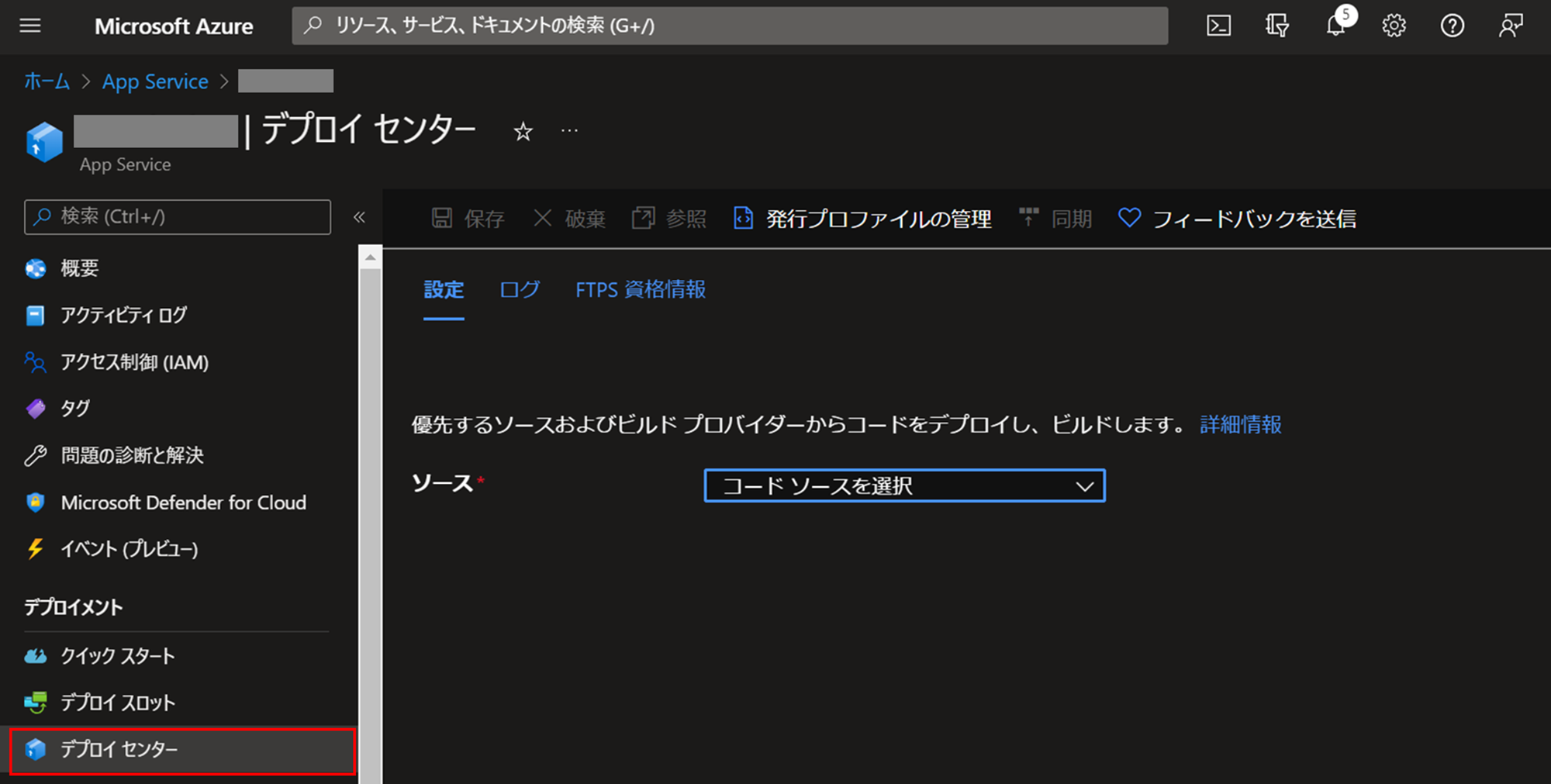
まず、Azure Portal からデプロイ対象の Azure Web App リソースを開きます。

設定タブ > ソース から GitHub を選択します。

GitHub を選択すると、以下の画面が表示されます。
(※初回選択時は、GitHub のサインインが必要になります。)
| プロパティ | 説明 |
|---|---|
| 組織 | リポジトリを管理する組織 (個人/会社) |
| リポジトリ | ソースコードを管理するリポジトリ |
| ブランチ | ビルド&デプロイのトリガーとなるブランチ |

入力完了後、ページ上部の 保存 ボタンを押すと、
プロジェクトルート/.github/workflows/ブランチ名_WebApp名.yaml
ファイルが生成されます。
# Docs for the Azure Web Apps Deploy action: https://github.com/Azure/webapps-deploy
# More GitHub Actions for Azure: https://github.com/Azure/actions
name: Build and deploy Node.js app to Azure Web App
on:
push:
branches:
- dev
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Set up Node.js version
uses: actions/setup-node@v1
with:
node-version: '16.x'
- name: npm install, build, and test
run: |
npm install
npm run build --if-present
npm run test --if-present
- name: Upload artifact for deployment job
uses: actions/upload-artifact@v2
with:
name: node-app
path: .
deploy:
runs-on: ubuntu-latest
needs: build
environment:
name: 'Production'
url: ${{ steps.deploy-to-webapp.outputs.webapp-url }}
steps:
- name: Download artifact from build job
uses: actions/download-artifact@v2
with:
name: node-app
- name: 'Deploy to Azure Web App'
id: deploy-to-webapp
uses: azure/webapps-deploy@v2
with:
app-name: '<AppServiceName>'
slot-name: 'Production'
publish-profile: ${{ secrets.AZUREAPPSERVICE_PUBLISHPROFILE_xxxx }}
package: .
dev ブランチ に新しい変更が Commit されると、GitHub Actions ワークフローが自動的に開始され、ビルド & デプロイ が実行されます。ワークフローの実行有無/ステータスは、GitHub の Actions タブ もしくは、Azure Portal のデプロイセンター より確認することができます。
