はじめに
本記事では、
「1. Mixed Reality Toolkit-Unity (以下、MRTK) の導入方法」と、
「2. MRTK Exampleパッケージに含まれる、サンプルシーンをビルドする」
までの手順をご紹介したいと思います![]() !
!
1. Mixed Reality Toolkit-Unity (以下、MRTK) の導入方法
What's MRTK !?
Mixed Reality Toolkit-Unityは、Unity上でMixed Realityエクスペリエンスを構築するための基本的なコンポーネントや、共通のインタラクションや、UIコントロールを共有するオープンソースプロジェクトです。- 「Mixed Reality Toolkit ( MRTK ) の有用なビルディングブロック」より抜粋
MRTKは、UnityのAssetsファイルとして配布されており、下記手順で非常に手軽に、
自分のプロジェクトに導入することができます。
早速、導入していきたいと思います。
導入環境
- Unity 2017.2.1f1
- Visual Studio 2017 15.0
- Mixed Reality Toolkit - Unity 2017.4.10
MRTK 導入手順
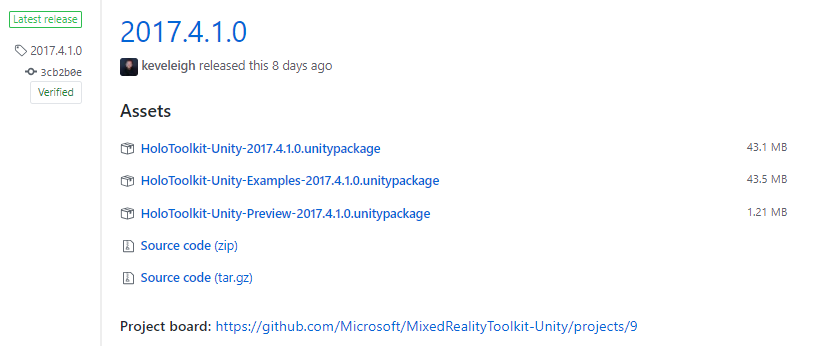
1. GitHub から、MRTKのパッケージファイルをダウンロード
今回ダウンロードするのは、↓パッケージ2つ!
2. アセットファイルをUnityにインポート
- Unityで、新規プロジェクトを作成
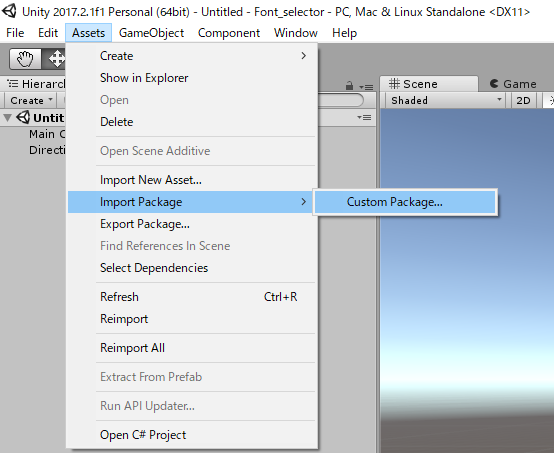
- [Assets] > [Import Package] > [Custom Package ...] より下記2つのパッケージをインポート。
- インポートするパッケージ
- HoloToolkit-Unity-2017.4.10.unitypackage
- HoloToolkit-Unity-Example-2017.4.10.unitypackage
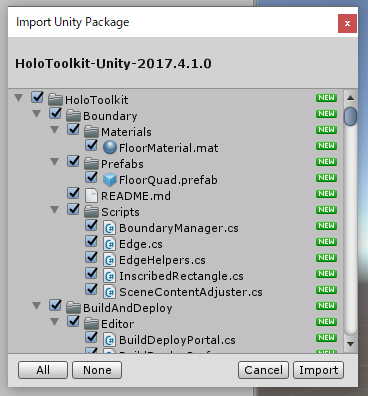
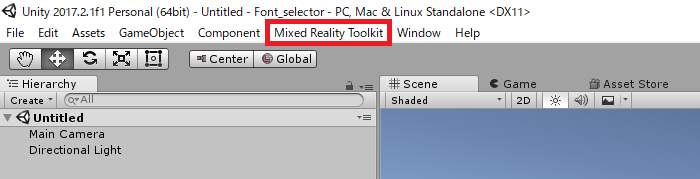
正常にインポートが終了すると、「Mixed Reality Toolkit」タブが追加されます。
同様の手順で、「HoloToolkit-Unity-Example-2017.4.10.unitypackage」もインポートします。
3. Project Settingの変更
HoloLens用にビルドするために、Project Settingの変更します。
一つずつ設定を変更することも可能なのですが、
今回は、MRTKの下記タブより設定したいと思います。
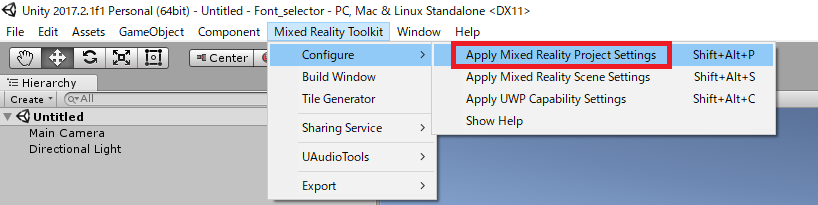
[Mixed Reality Toolkit] > [Configure] > [Apply Mixed Reality Project Setting]
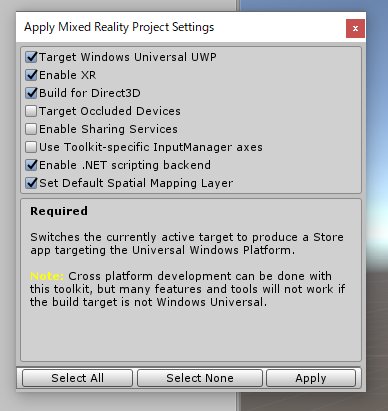
MRデバイス向けビルドをする際に、変更が必要な箇所を一発で変更してくれます。
「Apply」を押下すれば、OK!![]()
これで開発前の準備はすべて整いました。
2. MRTK Exampleパッケージに含まれる、サンプルシーンをビルドする
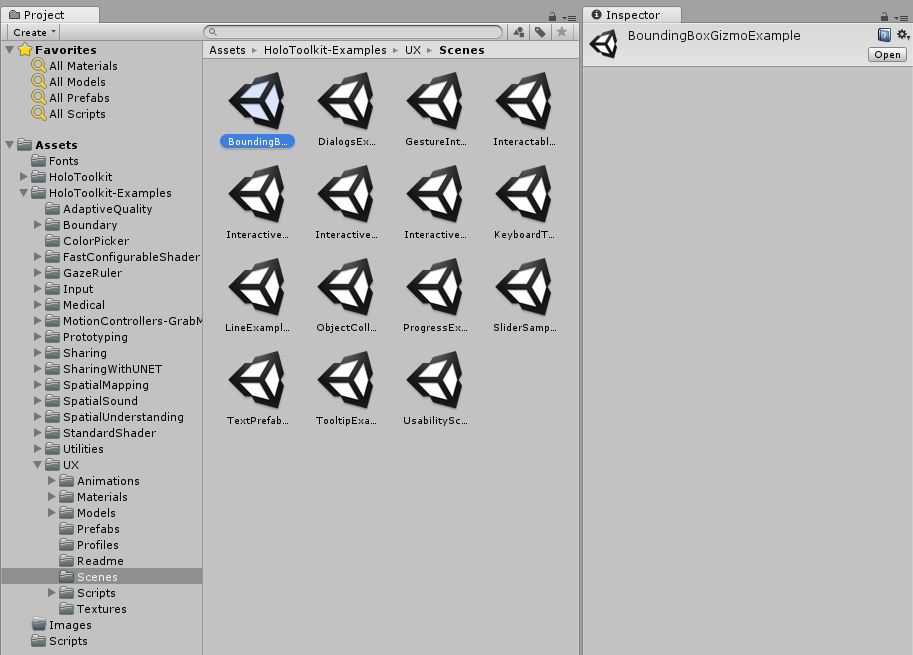
今回は、BoundingBoxを試してみたいので、以下サンプルシーンを選択。
[Assets] > [HoloToolkit-Examle] > [UX] > [Scenes] > [BoundingBoxGizmoExamle]
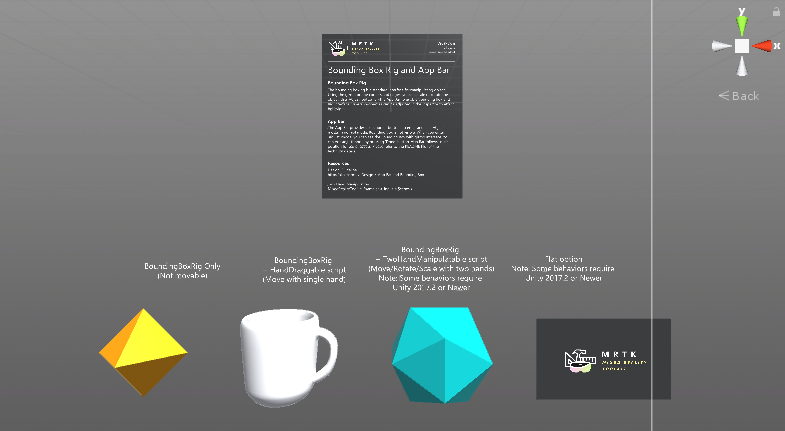
シーンを開くと、下記のようなシーンビューになると思います。
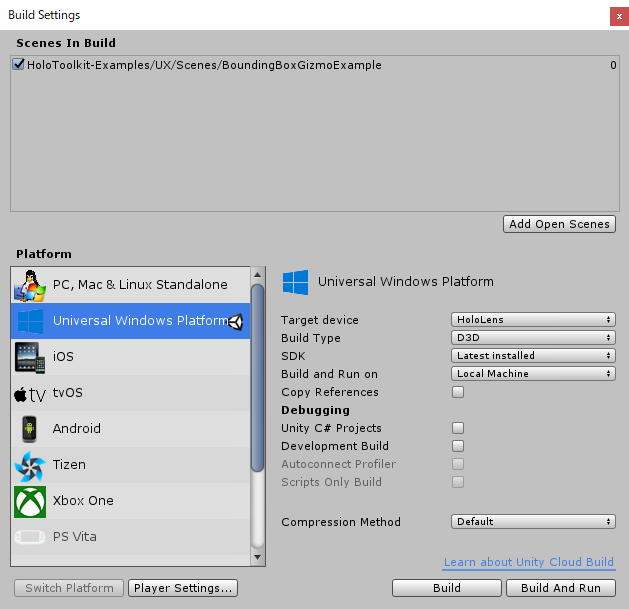
[File] > __[Build Setting]__を開き、ビルドします。
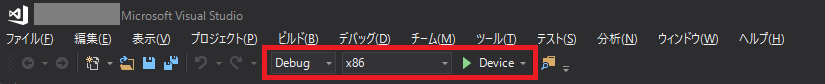
アウトプットされた「〇〇〇.slnファイル」を、Visual Studioで開き、HoloLensにデプロイします。
__[Device]__ボタンを押下すると、ビルド&デプロイが実行されます。
3. アプリを起動してみた (※動画あり)
MRTK Example
— 堀尾風仁 / Futo Horio (@_Futo23_) 2018年8月11日
「BoundingBoxGizmoExample」を
動かしてみた!#HoloLens pic.twitter.com/UyLUBeD6kD
Reference !
最後に
Microsoft UX DesignerのYoon (Dong Yoon Park) 氏の記事がとても参考になりました。
日本語で解説していただき、ありがとうございます。( 一度ご本人にお会いしてみたいな ![]() !)
!)