はじめに
WebRTCを実装するにあたり、カメラやマイクにアクセスする必要があるので、
navigator.getUserMedia()を調査し、メモとして__Qiita__に投稿してみる。
いざ、本題へ
さっそくGoogle検索をかけてみると、
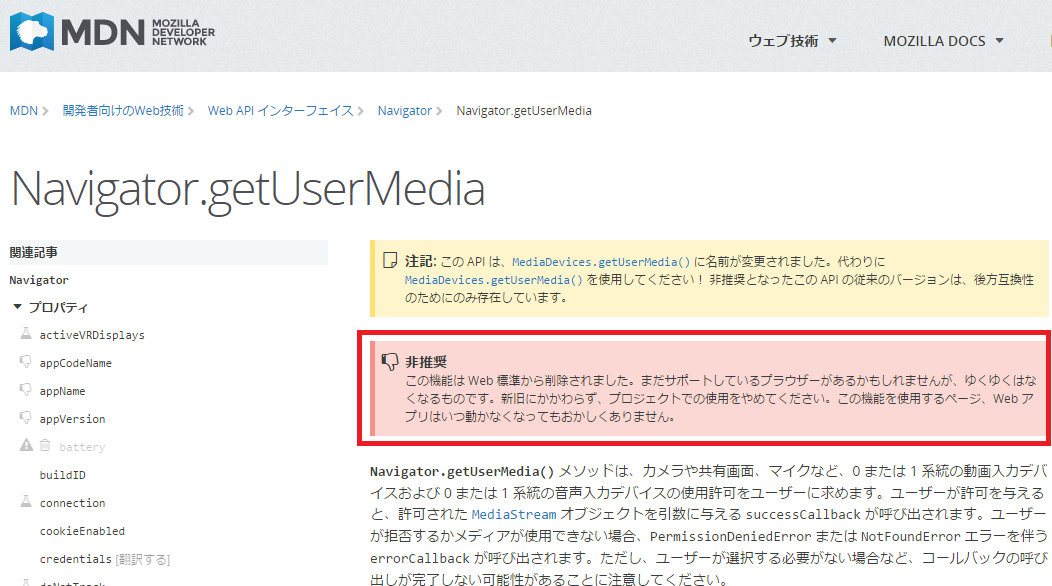
MOZILLA DEVELOPER NETWORK(Navigator.getUserMedia)に
たどり着きました。
ん?なにやら様子がおかしい。。。
赤枠部分にご注目いただきたい、
という訳で、navigator.getUserMediaはいつの間にかWeb標準から廃止されているみたい。
新しくなったMediaDevice.getUserMedia()について調べてみる。
主な変更点
- navigator.getUserMedia() → navigator.mediaDevices.getUserMedia()
- ベンダープレフィクスが不要になった
- コールバックではなく
Promiseベースになった
実装方法
[旧 : navigator.getUserMedia()]
sample.js
navigator.getUserMedia = navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
if (navigator.getUserMedia) {
navigator.getUserMedia({ audio: true, video: { width: 1280, height: 720 } },
function(stream) {
var video = document.querySelector('video');
video.src = window.URL.createObjectURL(stream);
video.onloadedmetadata = function(e) {
video.play();
};
},
function(err) {
console.log("The following error occurred: " + err.name);
}
);
} else {
console.log("getUserMedia not supported");
}
[新 : navigator.MediaDevices.getUserMedia()]
sample2.js
navigator.mediaDevices = navigator.mediaDevices || ((navigator.mozGetUserMedia || navigator.webkitGetUserMedia) ? {
getUserMedia: function(c) {
return new Promise(function(y, n) {
(navigator.mozGetUserMedia ||
navigator.webkitGetUserMedia).call(navigator, c, y, n);
});
}
} : null);
if (!navigator.mediaDevices) {
console.log("getUserMedia() not supported.");
return;
}
// Prefer camera resolution nearest to 1280x720.
var constraints = { audio: true, video: { width: 1280, height: 720 } };
navigator.mediaDevices.getUserMedia(constraints)
.then(function(stream) {
var video = document.querySelector('video');
video.srcObject = stream
video.onloadedmetadata = function(e) {
video.play();
};
})
.catch(function(err) {
console.log(err.name + ": " + err.message);
});
ざっくりとこんな感じ。
navigator.getUserMediaを使うとブラウザに怒られるので、
今後は、navigator.mediaDevices.getUserMedia()を使用したいと思います。