前回はベースプロジェクトの作り方を書きました。
今回は Lightship ARDK のタッチ位置の取得方法を記載します。
ゴール
この記事では画面のタッチした位置を取得して、タッチした位置に文字を表示するアプリを通して、タッチ位置の取得方法を記載します。
ARDKでタッチした位置を表示するだけのサンプル pic.twitter.com/7BNYHzNieA
— FumiyaHr (@fit51) December 5, 2021
タッチ位置を取得するAPI
ARFoundation でタッチ位置を取得するには、Input.GetTouch() を使用しますが、ARDK ではクロスプラットフォームに対応した ARDK の API である PlatformAgnosticInput を使用してタッチ位置を取得します。
Niantic AR Development Kit (ARDK): PlatformAgnosticInput
取得方法
-
ベースプロジェクトの作り方の通りプロジェクトを作成します。
-
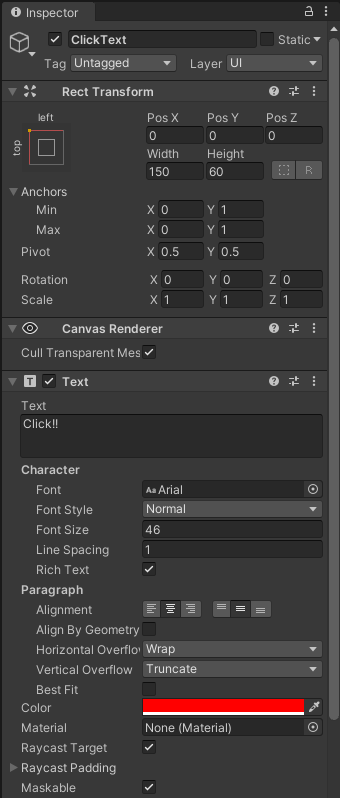
タッチした位置に表示する Text を作成します。今回は下図のようにしてみました。
-
スクリプトを作成し、下記のコードを書きます。
TouchManager.csusing Niantic.ARDK.Utilities; using UnityEngine; namespace TouchInput { public class TouchManager : MonoBehaviour { [SerializeField] private GameObject _obj; private void Start() { _obj.SetActive(false); } private void Update() { // タッチされた数を確認 if (PlatformAgnosticInput.touchCount <= 0) { return; } // スクリーン0のタッチインスタンスを取得 var touch = PlatformAgnosticInput.GetTouch(0); // タッチかどうか判定 if (touch.phase == TouchPhase.Began) { _obj.SetActive(true); _obj.transform.position = touch.position; } } } } -
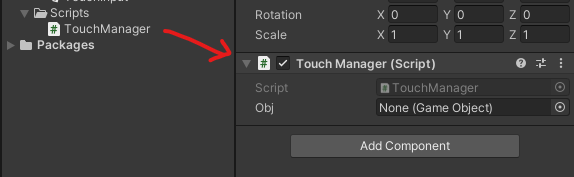
作成したスクリプトを適当なオブジェクト(空オブジェクトから作成したTouchManager等)にアタッチします。
-
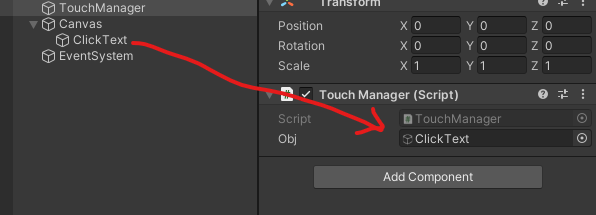
InspectorでTouchManagerスクリプトのObjにテキストを設定します。
-
デバイスで実行します。
-
画面をタッチすると、タッチした位置に文字が表示されます。
応用先
- 平面検知と IARFrameのHitTest を組み合わせればタッチした平面を取得できます。
- Semantic Segmentationと IARFrameのHitTest を組み合わせればタッチしたピクセルのチャネルを取得できます。
まとめ
タッチを取得するときは PlatformAgnosticInput を使用すると取得することができます。