HoloLens 2 で MRTK を使用してアプリを作成するときに、
ボタンを自分に向かせたいことがありました。
この方法のメモです。
結論
自分に向かせたい場合は、MRTK の Billboard を使用するだけです。
MRTK のドキュメントは下記です。
Billboarding and tag-along - Mixed Reality | Microsoft Docs
手順
MRTKを使ったアプリの作成
HoloLens2 チュートリアルにある MRTK のチュートリアルをご確認ください。
Initializing your project and deploying your first application - Mixed Reality | Microsoft Docs
ボタンの追加
MRTK の PressableButtonHoloLens2Bar3H を Project から Hierarchy に配置します。
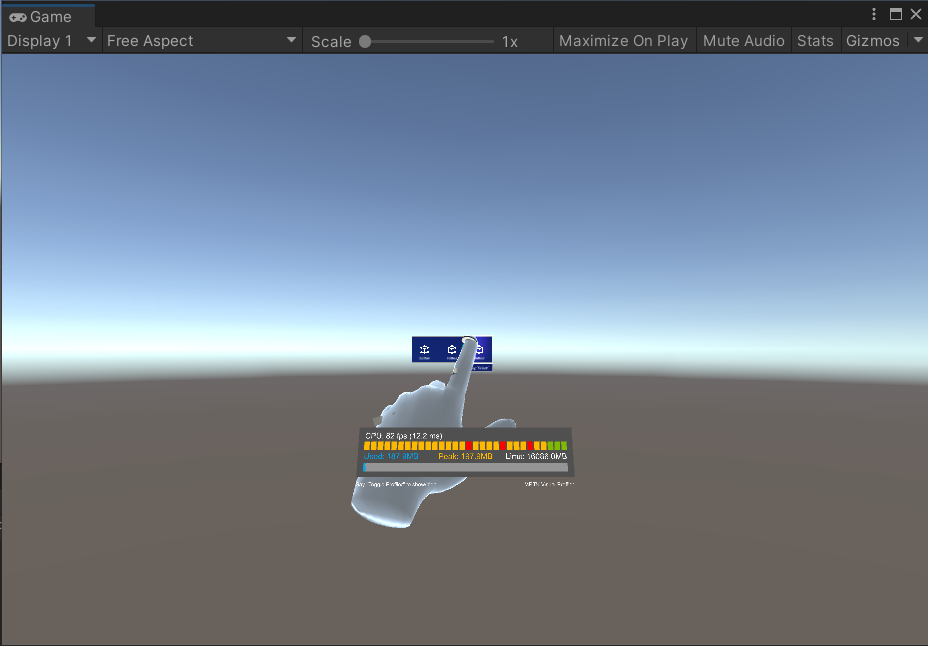
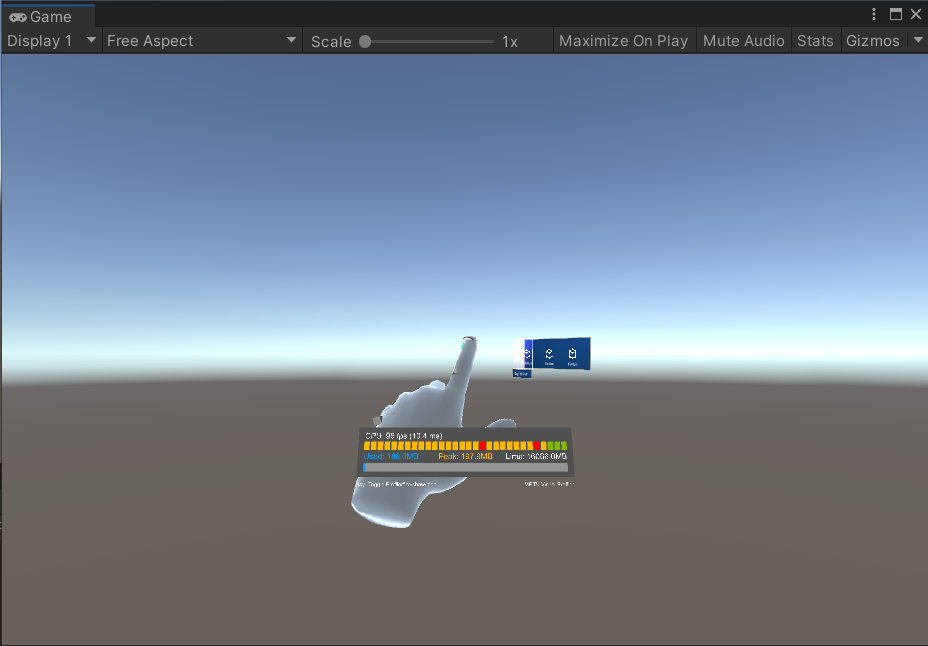
実行すると下図のように移動したときに、ボタンが自分の方を向いてくれません。
こうなると移動した後に操作がしづらいですね。
Billboard の追加
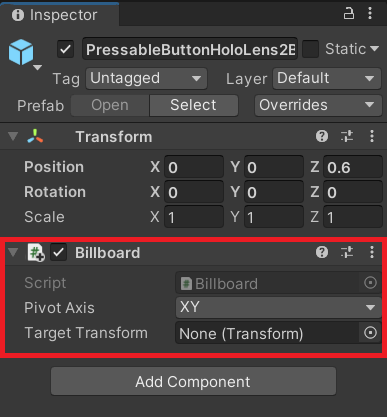
Hierarchy の PressableButtonHoloLens2Bar3H を選択します。
Inspector の Add Component から Billboard を選択します。
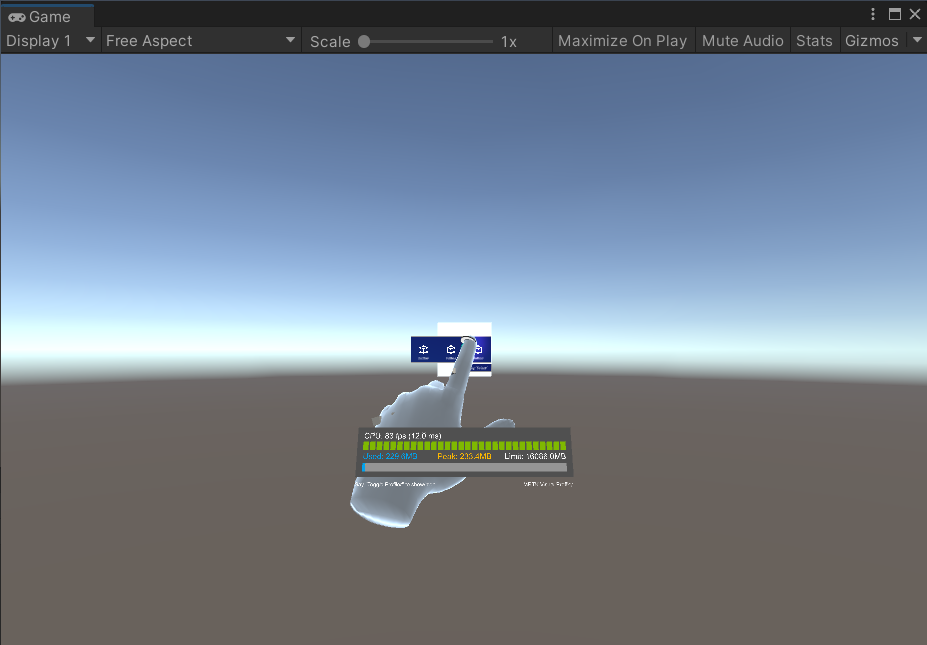
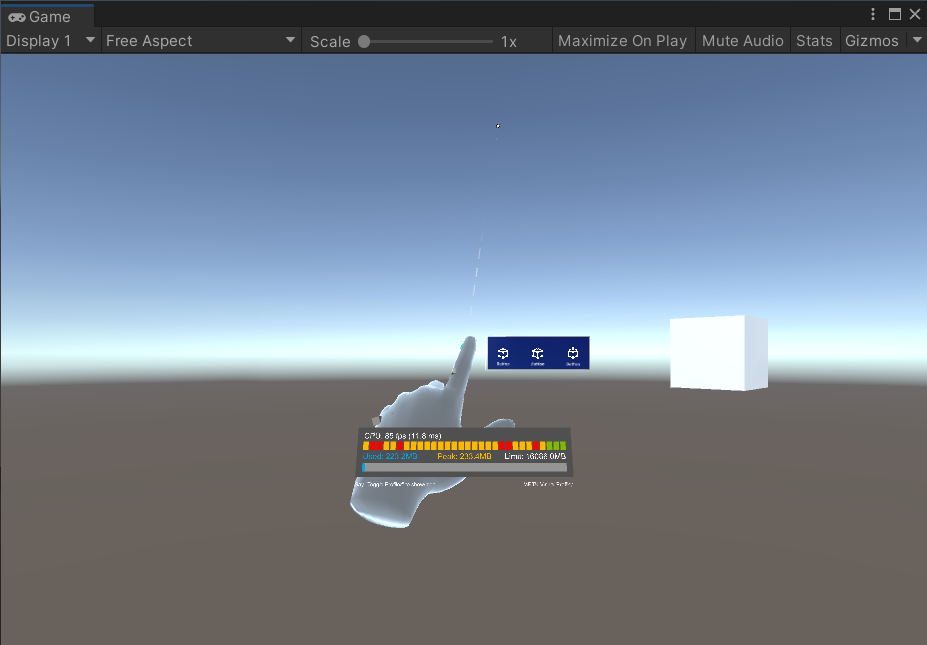
実行すると下図のように移動したときに、ボタンが自分の方を向いてくれます。
(向いていることが変わったことが分かるように、ボタンの後ろに Cube を置いています)
最後に
MRTK 便利ですね。素晴らしい!
Billboard は Pivot Axis でオブジェクトが回転する軸を指定できます。
試してみてください。