Vue CLIは、Vue.jsによるアプリケーションをつくるための、コマンドラインインタフェース(CLI)にもとづく開発ツールです(「Vue CLI 3入門 01: Vue CLIとは」参照)。2018年7月16日にv3.0.0-rc.5が公開されました。さらに、Bootstrap-Vueを使うと、Bootstrap 4が加えられたプロジェクトのひな形を簡単につくれます(図001)。
図001■Bootstrap-Vueサイト
Vue CLI 3をインストールする
まず、Vue CLI 3をグローバルにインストールします(「Vue CLI 3入門 02: インストールする」参照)。v3.0.0-rc.5はリリース前(Release Candidate)の最終段階です。けれども、すでに前のバージョン(vue-cli)は使用が推奨されません(deprecated)。パッケージ名が@vue/cliに変わりましたので、ご注意ください。
npm install -g @vue/cli
macOSで管理者権限が求められたときは、つぎのようにsudoコマンドを添えてインストールし直してください。
sudo npm install -g @vue/cli
Bootstrap-Vueでプロジェクトをつくる
Bootstrap-Vueにはふたつのテンプレートがあります。
-
webpack-simple: 簡易なひな形でテストや小さなアプリケーションをつくる -
webpack: 多くのオプションが備わった製品用のテンプレートでひな形をつくる
コマンドラインツールでつぎのように打ち込むと、簡易テンプレート(webpack-simple)でプロジェクト(my-project )がつくられます。テンプレートを製品用(webpack)に差し替えれば、製品用のひな形になります。
vue init bootstrap-vue/webpack-simple my-project
? Project name my-project
? Project description A Vue.js project
? Author fumio nonaka
? Use sass? Yes
vue-cli · Generated "my-project".
To get started:
cd my-project
npm install
npm run dev.
メッセージに示されたとおり、ディレクトリを切り替えてインストールし、npm run devと入力すればアプリケーションがローカルサーバーで開かれます。
cd my-project
npm install
npm run dev.
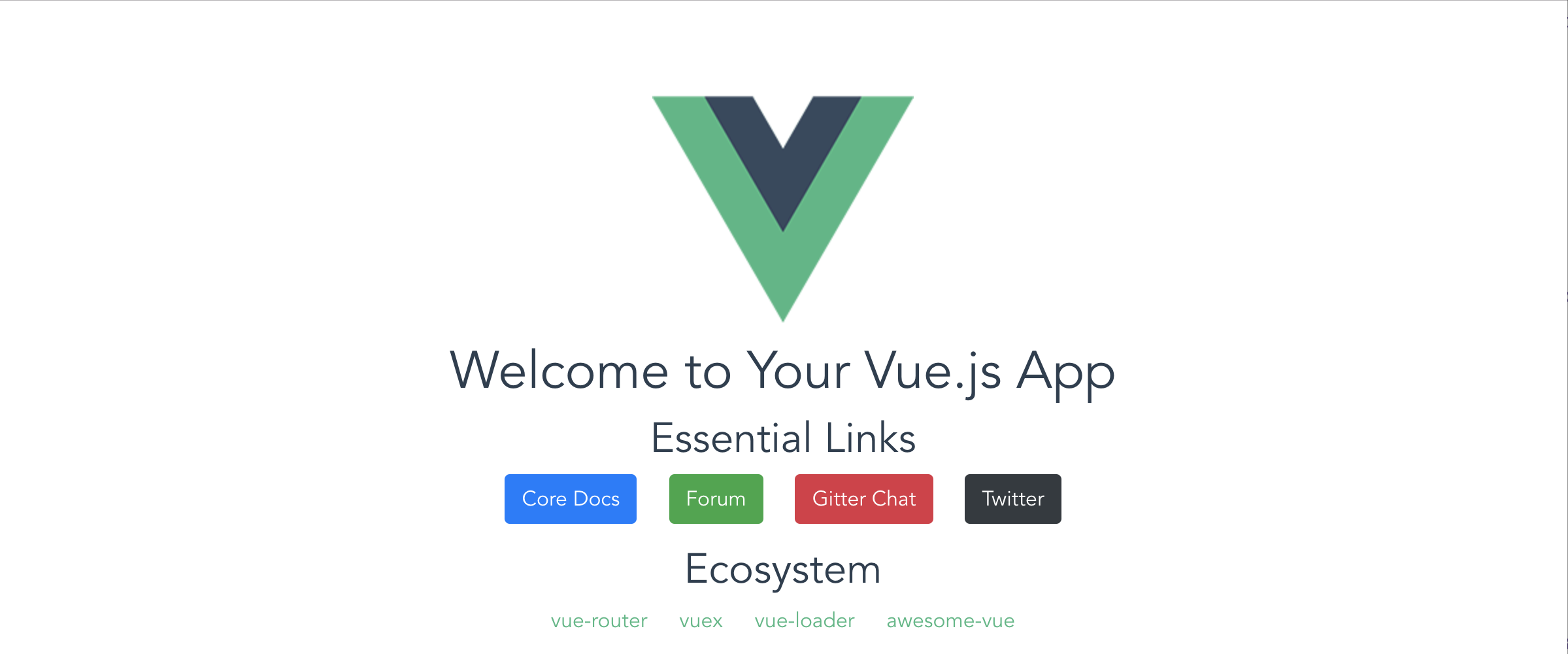
これで、プロジェクト(App.vue)のテンプレートにはBootstrap 4のスタイルが使えるようになりました。たとえば「Buttons」のクラスでリンクをボタンに変えられます(図002)。
<ul>
<li><a href="https://vuejs.org" target="_blank"
class="btn btn-primary">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank"
class="btn btn-success">Forum</a></li>
<li><a href="https://gitter.im/vuejs/vue" target="_blank"
class="btn btn-danger">Gitter Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank"
class="btn btn-dark">Twitter</a></li>
</ul>