デイトラWeb制作コース初級編DAY17〜19の学び
【この記事に書いてあること】
プログラミング学習24日目⏩
— ふりっく💻トリプルゼロのWeb制作者 (@FuRiC_twi) February 10, 2021
Web制作コース初級編DAY17,18💻
学習時間:7時間12分⏳
学習内容:ポートフォリオを作る✏
学び📚
・HTMLテンプレートの凄さを実感
・プロのコードはとても見やすい
・CSSファイルが大量に存在
けど、そのほとんどは元ネタあり#デイトラ#プログラミング初心者 pic.twitter.com/NKRj0OjVSZ
プログラミング学習25日目⏩
— ふりっく💻トリプルゼロのWeb制作者 (@FuRiC_twi) February 12, 2021
Web制作コース初級編DAY19💻
学習時間:3時間34分⏳
学習内容:ポートフォリオを公開する✏
学び📚
・エックスサーバー+Cyberduckでファイルをアップロードできた
・TwitterCardを設定すると見栄えがよくなる#デイトラ#プログラミング初心者#プログラミング学習 pic.twitter.com/g5uTeQh3Hz
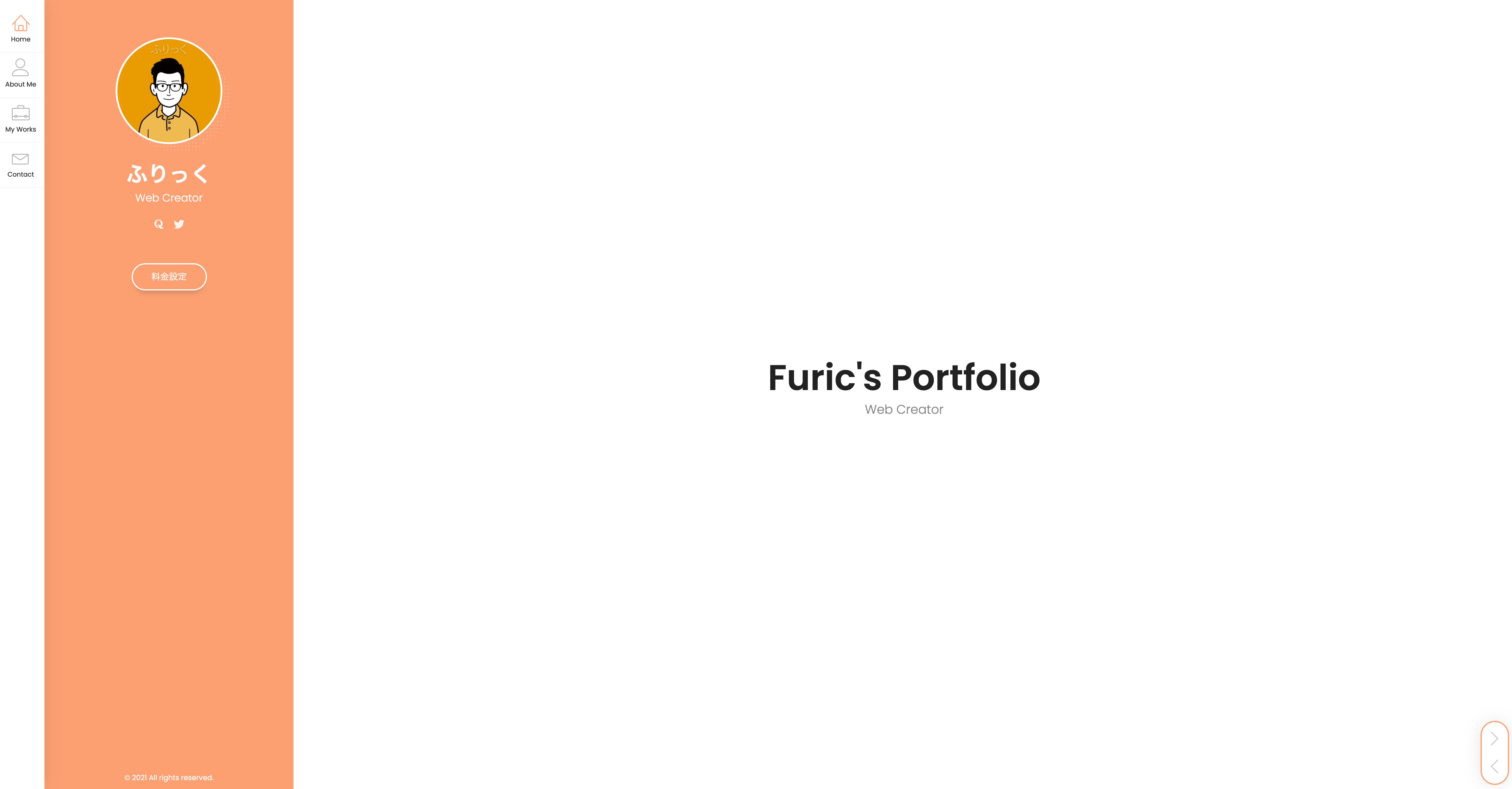
【制作物】

参考サイト: 【初心者コーダー向け】現役Webエンジニアが教えるサーバー契約+FTPでサイト公開までの全行程まとめ
【学び】
<画像ファイルは必ず圧縮する>
画像ファイルはテキストよりも容量が大きいため、何もせず何枚も表示してしまうとサイト読み込みスピードが低下する
読み込みスピードが遅いサイトは離脱率も高くなるので、画像ファイルは必ず圧縮する!
<最低限サイト公開前にチャックすべきポイント>
① 文字コードはUTF-8か
② titleタグ入ってるか
③ metaタグ設定したか(twitter cardsの設定も忘れずに!)
④ hタグが階層構造になってるか(例:h1がサイト名、h2がセクションタイトル、h3が小見出し)
⑤ imgタグにaltは入ってるか
⑥ 閉じタグは足りてるか
⑦ 水平スクロールしないか(画面横に不要な空白ができてないか)
⑧ 対応ブラウザで動作確認(今回はChromeでOK)
<サーバー契約はエックスサーバー、FTPクライアントソフトはCyberduckがおすすめ>
アドバイスや感想頂けると大変嬉しいです! : ポートフォリオ
<Twitterカードを設定する>
SNSでシェアしたときのクリック率が全く違うため、必ず設定する
方法:
<meta name="twitter:card" content="カード種類" /> <!--「summary」か「summary_large_image」を入れる-->
<meta name="twitter:site" content="@ユーザー名" /> <!--Twitterアカウントのユーザー名を@に続けて入力-->
<meta property="og:url" content="記事のURL" />
<meta property="og:title" content="記事のタイトル" />
<meta property="og:description" content="記事の要約(ディスクリプション)" /> <!--文字制限はないが超えた分は切り捨てられる-->
<meta property="og:image" content="画像のURL" /> <!--画像を一度アップロードしたあと、設定→WebURLを開くで取得する-->
↓
記述例:
<!-- twitter card 設定 -->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@FuRiC_twi" />
<meta property="og:url" content="https://furic-portfolio.com/#home" />
<meta property="og:title" content="Furic's Portfolio" />
<meta property="og:description" content="Webクリエイターのふりっくと申します。ハイクオリティで売上に貢献するLP、Webサイトをリーズナブルな価格でご提供します。" />
<meta property="og:image" content="https://furic-portfolio.com/img/main-img/twitter-card.png" />
*反映まで時間がかかることがある