この記事の目的
しょっちゅう迷子になるので自分用のメモとして。
まずはサイトページのWebパーツ追加のアレから。
少しづつだけど記録していって仕事の補助に使いたい。
Webパーツ全体(2020/03/04)
おすすめ
テキスト / 画像 / ファイルビューアー / リンク / 埋め込み / 強調表示されたコンテンツ
すべて(昇順)
Asana / Bing地図 / Bitbucket / Bitbucket Server / GitHub / GitHub Enterprise
Google アナリティクス / Incoming / JIRA
(´-`).o(JIRAってなんだろう…青年海外協力隊とかのやつかな…)
※それはJICAでした
Kindle インスタント プレビュー / Microsoft Forms / Microsoft PowerApps / Office 365 コネクタ
Office 365 ビデオ / Planner
Power BI / RSS / Salesforce / Stack Overflow / Stream / TeamsTabSample / Trello
Twitter / UserVoice
Wunderlist / Youtube / イベント / カウントダウンタイマー / クイック グラフ
クイック リンク / グループ予定表 / コード スニペット / コール トゥ アクション
サイト / サイト アクティビティ / スペーサー / ドキュメントライブラリ
ニュース / ハイライト
ヒーロー / ページのプロパティ / ボタン / マークダウン / ユーザー
リスト / リストのプロパティ / 画像ギャラリー / 会話
最近使ったドキュメント / 世界時計 / 天気 / 分割バー
クイックリンク(2020/03/10)
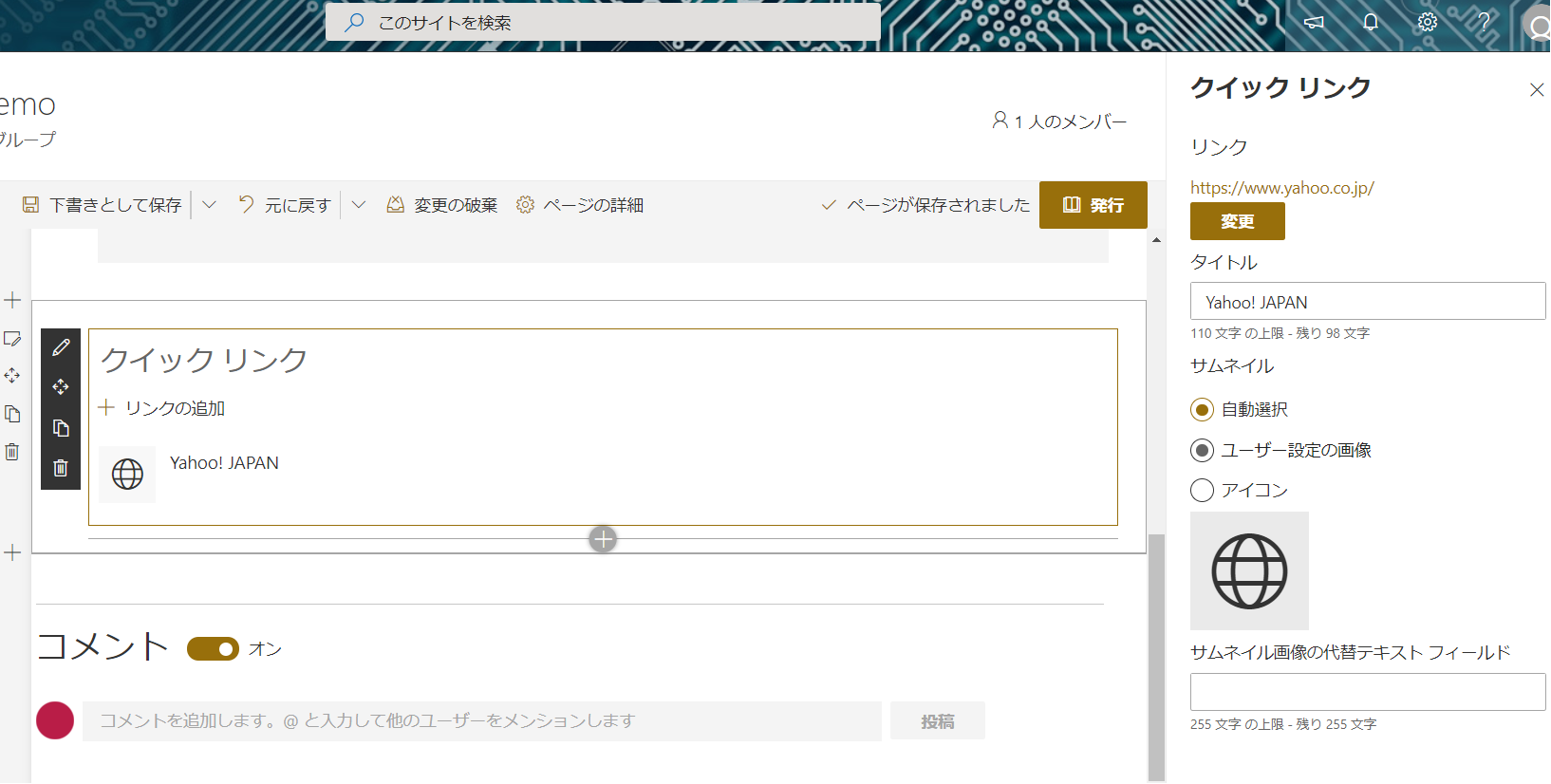
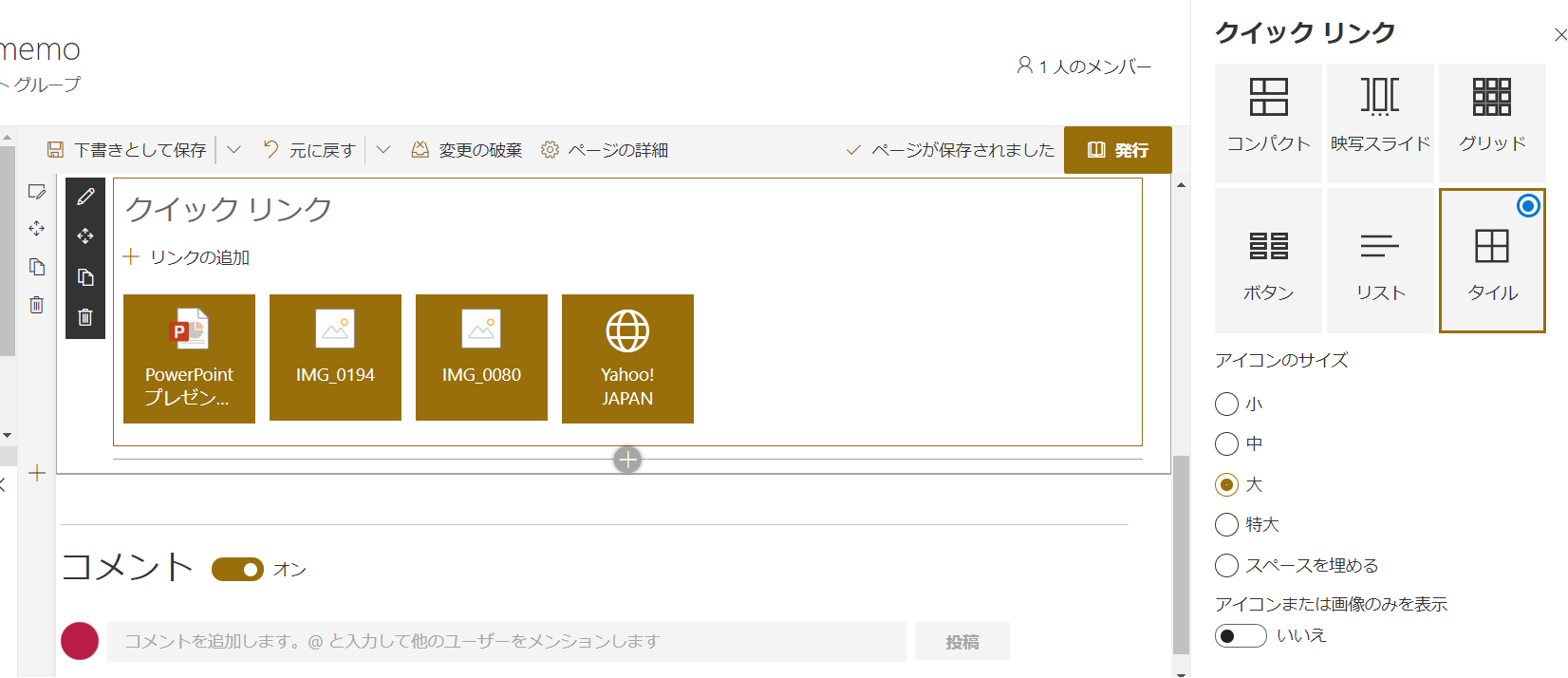
クイックリンク
このタイトルの110文字の上限というのはなんなんだろう
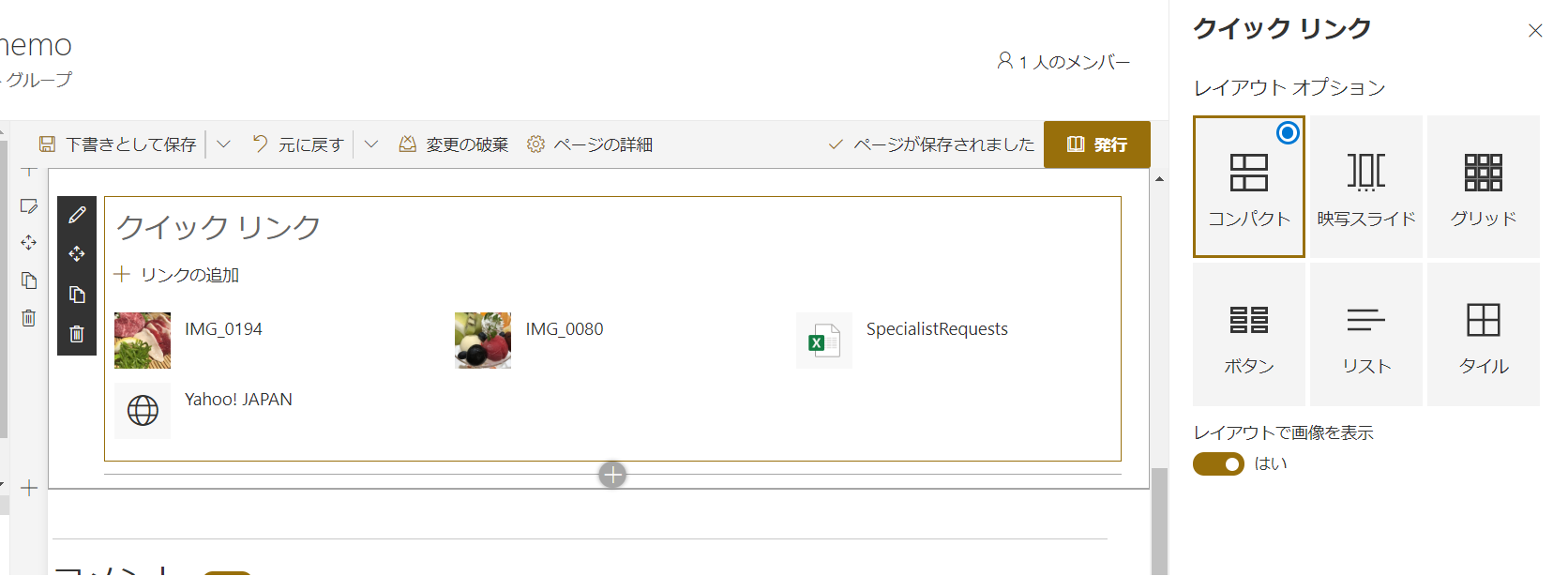
コンパクト。
ここではドキュメントライブラリに収めた画像、画像、xlsxファイル、
外部リンクを貼ってみる。Yahooのあのロゴはでない(小さすぎるから?)
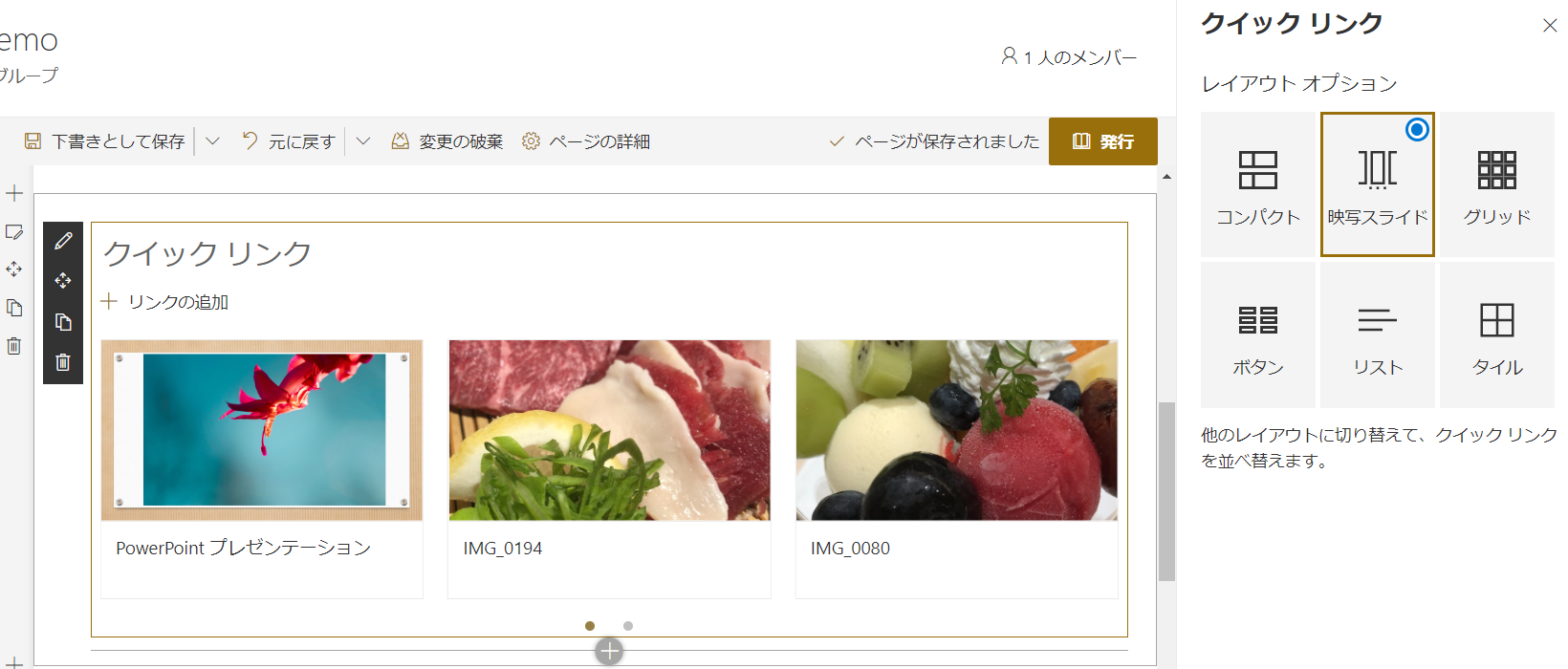
映写スライド。
俗にいうカルーセルってやつ。
画像ギャラリー web パーツを使用するを文字通り読むと「画像Webパーツ」を使いそうな気がするけど、クイックリンクWebパーツを使う。
よく使いそう。
グリッド。
このsampleだと4つ目のYahooが1列に収まらないので(カルーセルだと横にずらして見えるやつ)
一段下に表示される。これはブラウザのサイズで可変。便利。
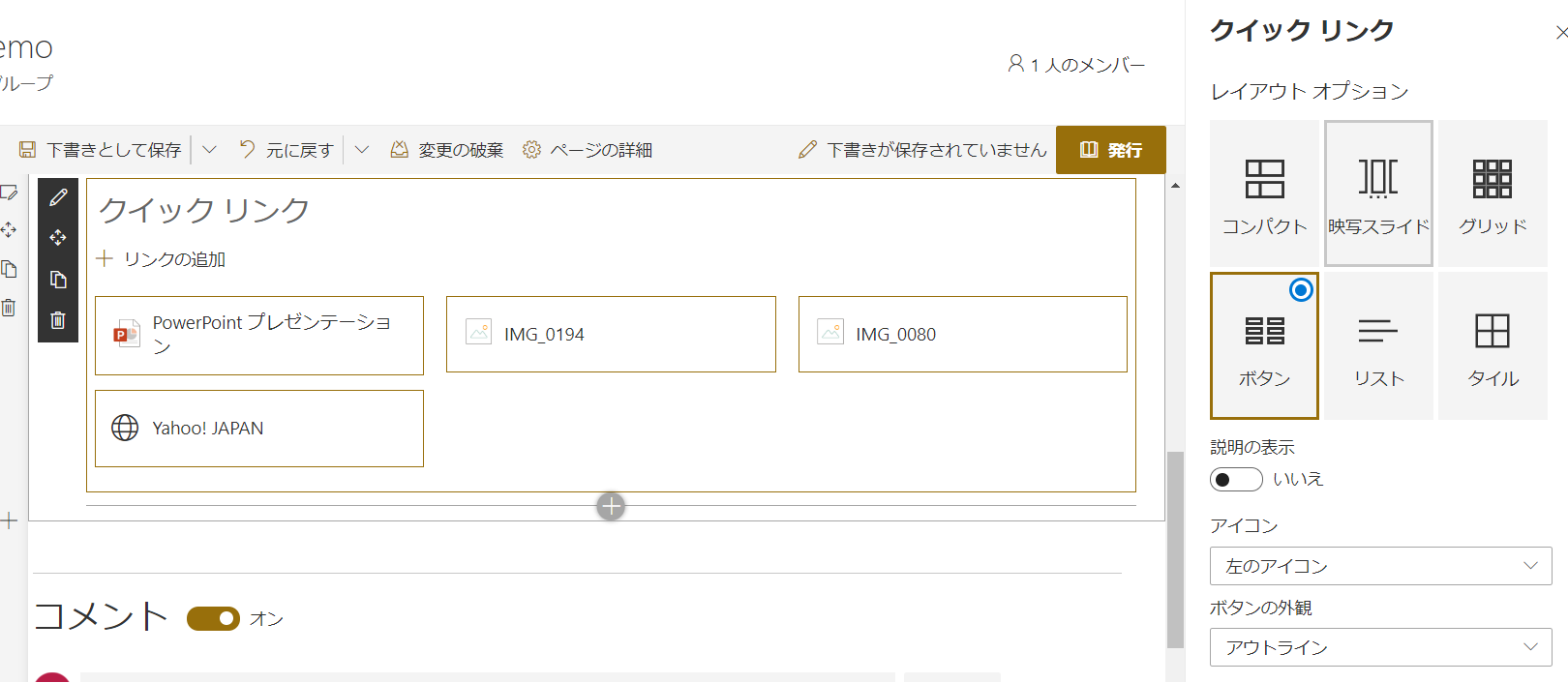
ボタン。
「説明の表示」と、アイコンの位置、ボタンの外観が変えられる。
リスト。
今のところ、ボタンとリストの違いがよくわからない。
どういうときにどっちを使えばいいのか、今後の課題にしたい。
タイル。
アイコンの有無は選択できそうだけど、アイコンの指定、タイルの色の指定はできなさそう。
これならまだ「ボタン」のほうが塗りつぶしができるかどうかが選べるので良い?
でも「ボタン」は横長長方形。タイルは正方形。
「ボタン」は説明の表示ができるけどタイルはできない。
サイト(2020/03/16)
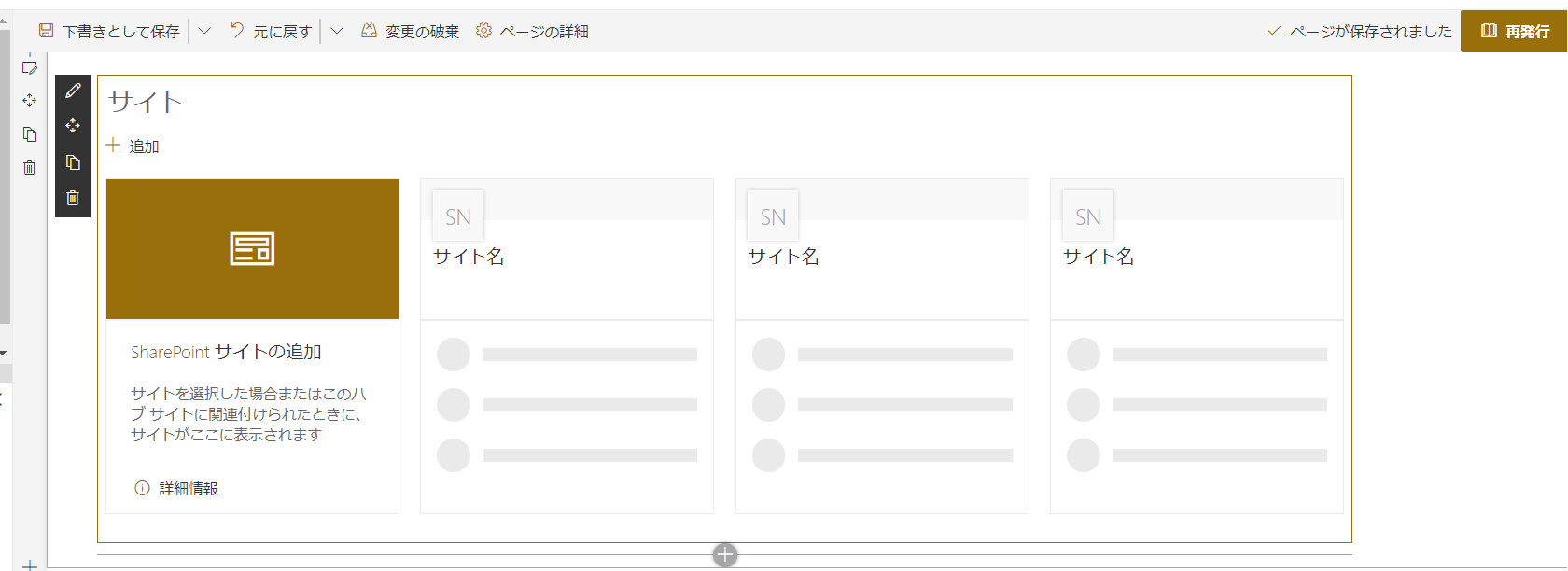
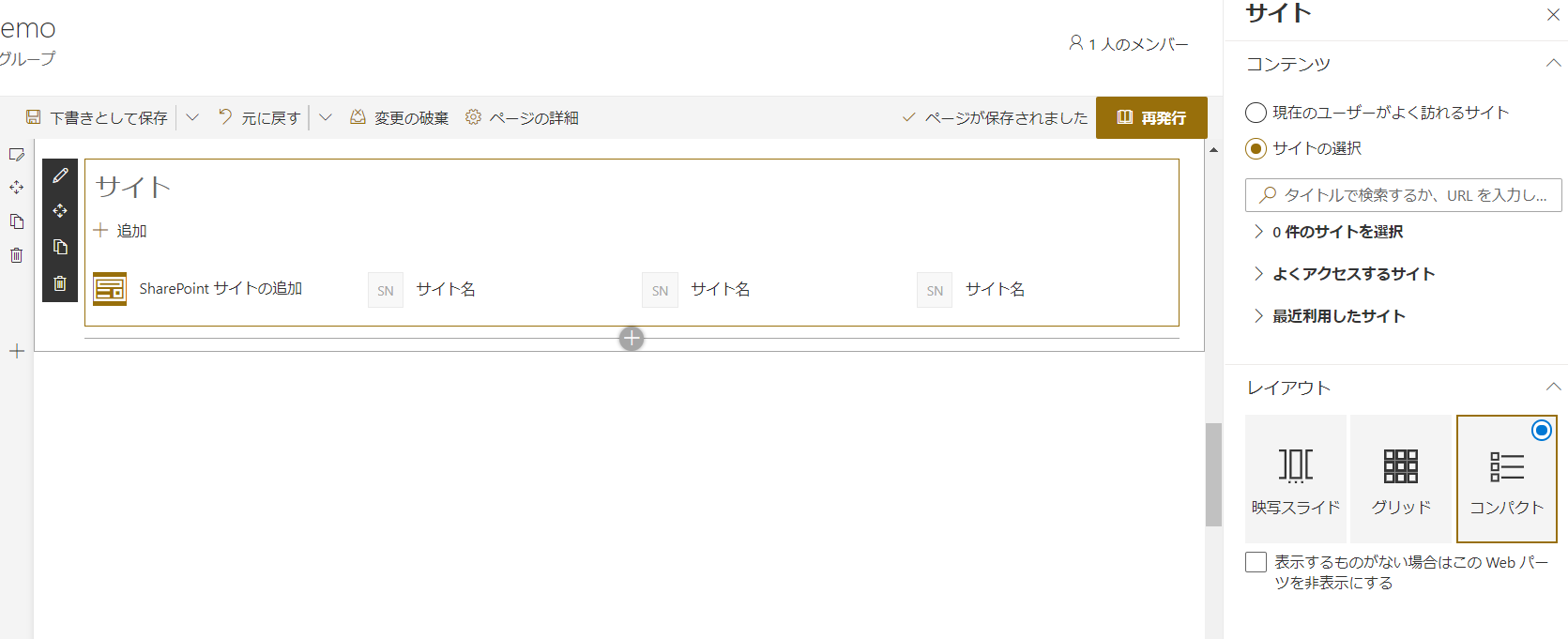
サイト
Webパーツを配置した当初は何も選択されていない映写スライドになる。
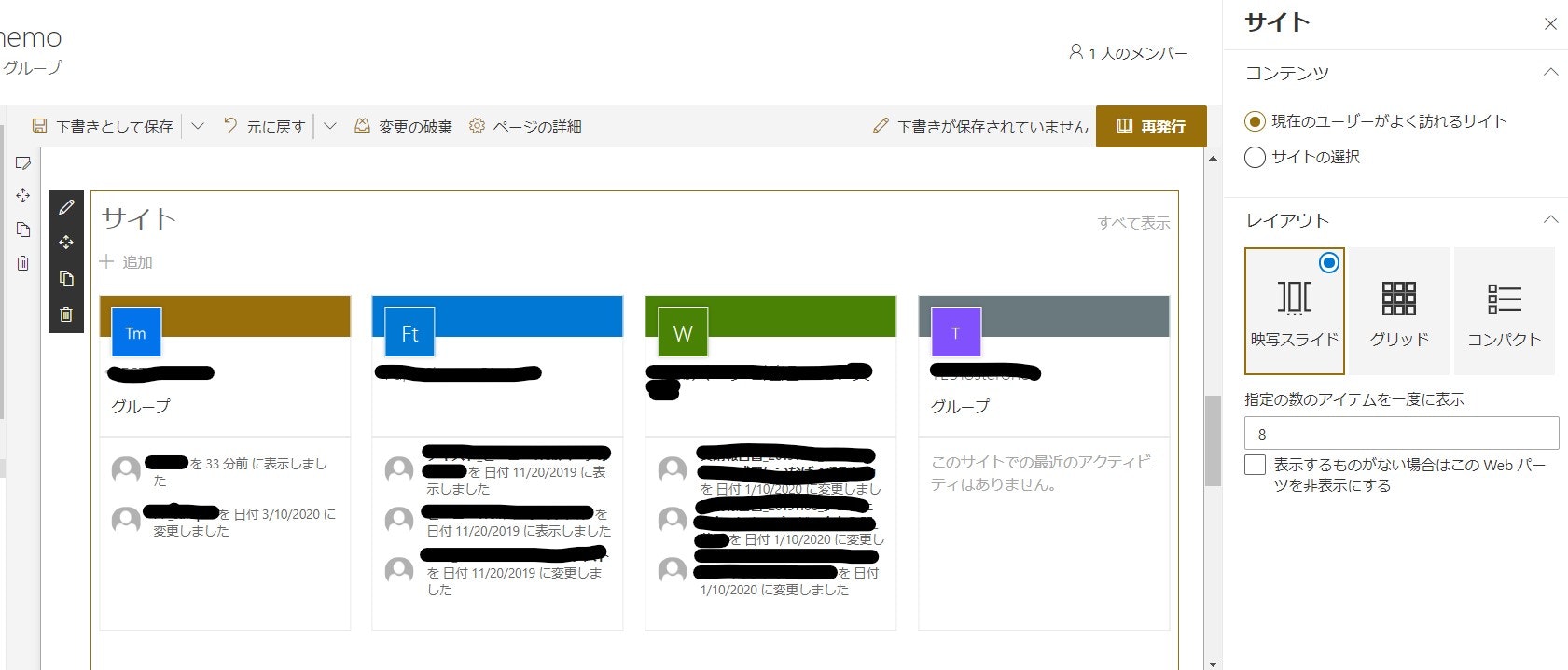
映写スライド。(カルーセル)
クイックリンク版の映写スライドとの違いは、サイトを選択した場合下?に
最近使ったコンテンツが表示される。
もしカルーセルを実際に使いたいときはクイックリンク版のほうが好みかもしれない。
「指定の数のアイテムを一度に表示」は「現在のユーザーがよく訪れるサイト」を選択しているときのみ表示される。
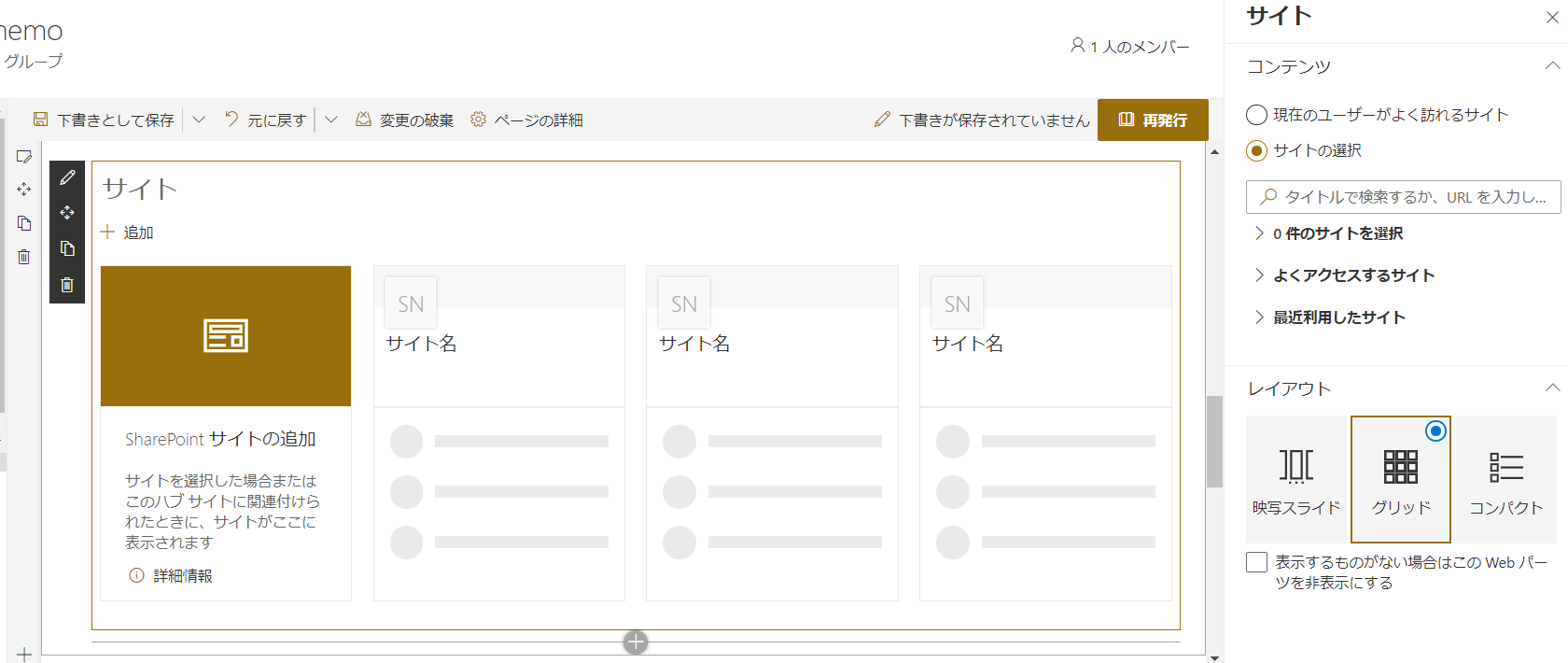
グリッド。
カルーセルが右左に動かない。
やっぱりこっちもクイックリンク版との違いは、最近更新したコンテンツが表示される。
コンパクト。
クイックリンク版との違いはアイコンの背景?が色か付くかどうか。
ドキュメントライブラリ(2020/03/17)
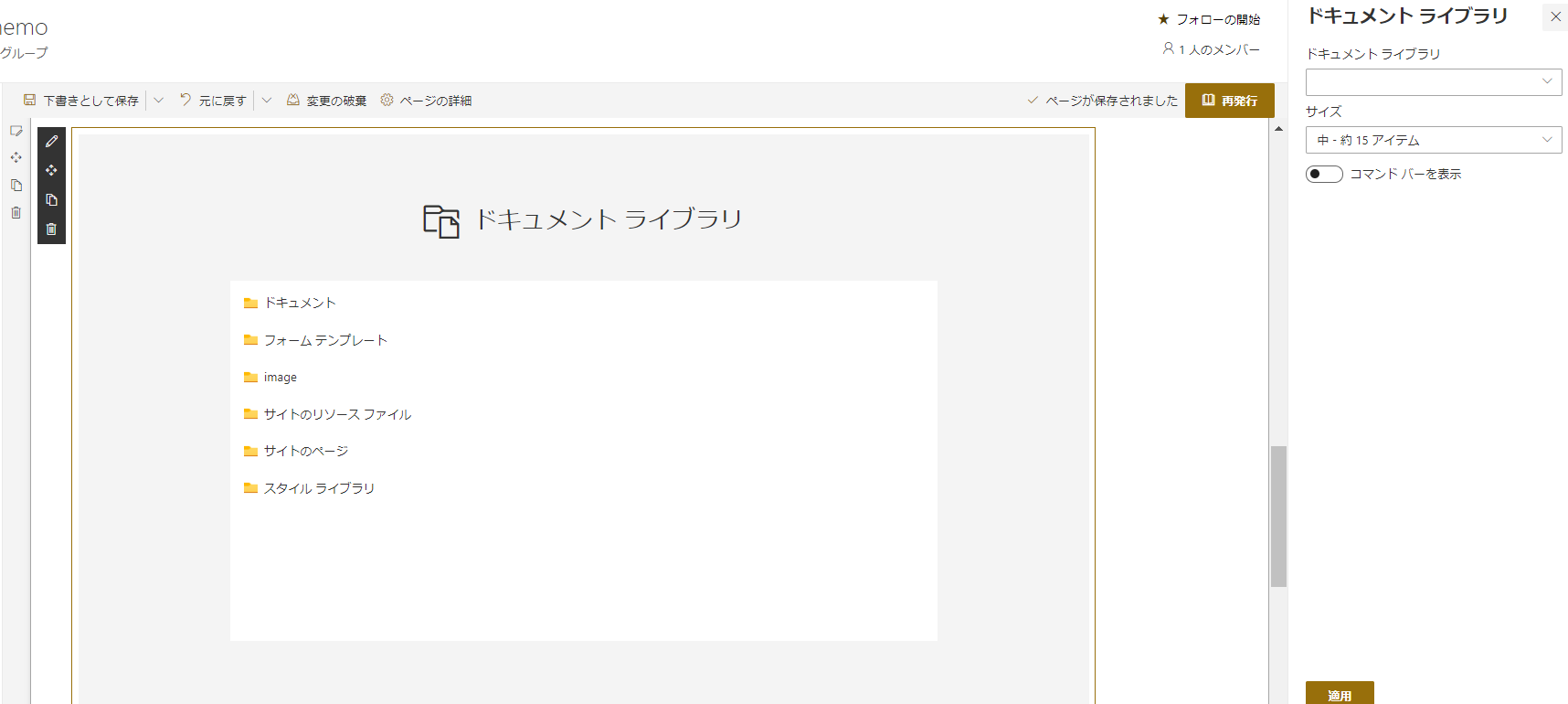
ドキュメントライブラリ
最初の状態はこうなる
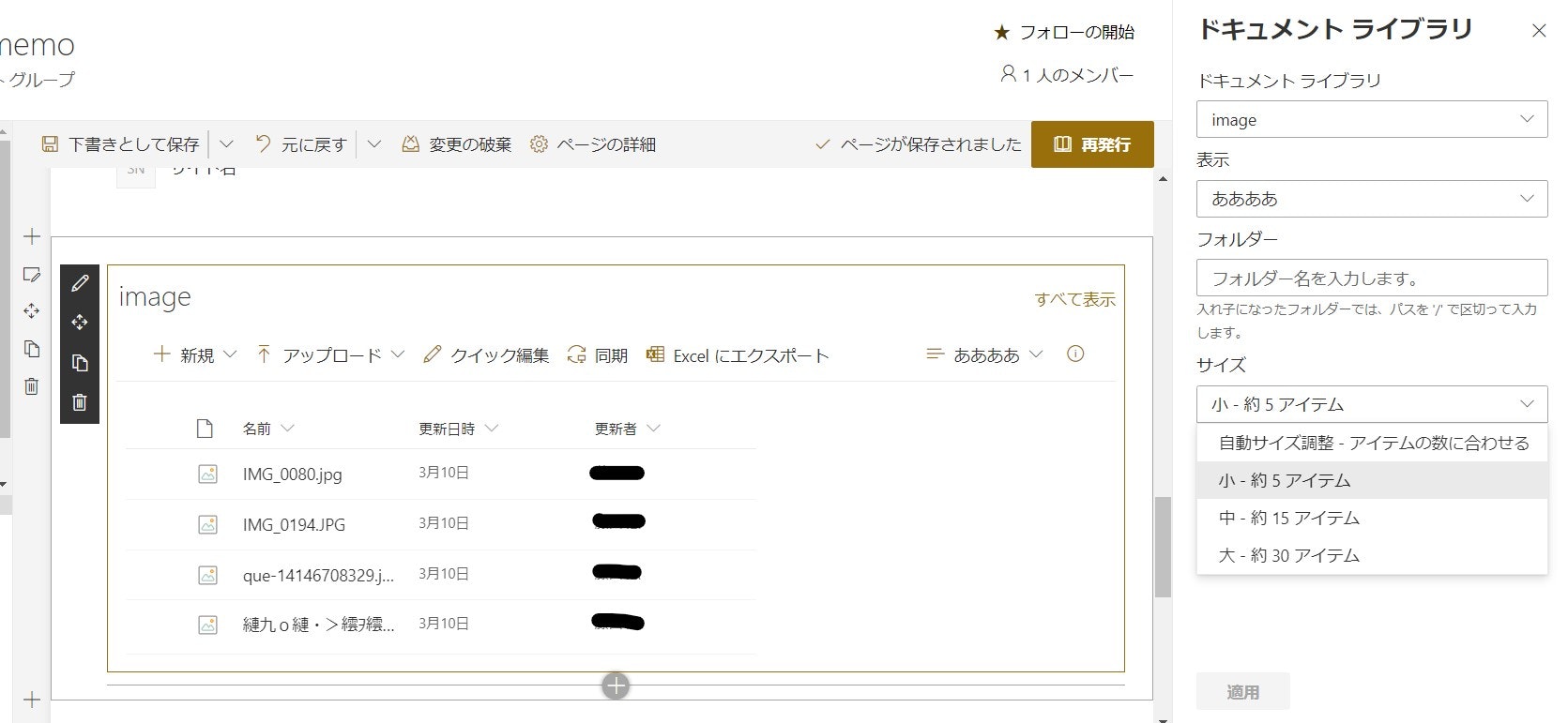
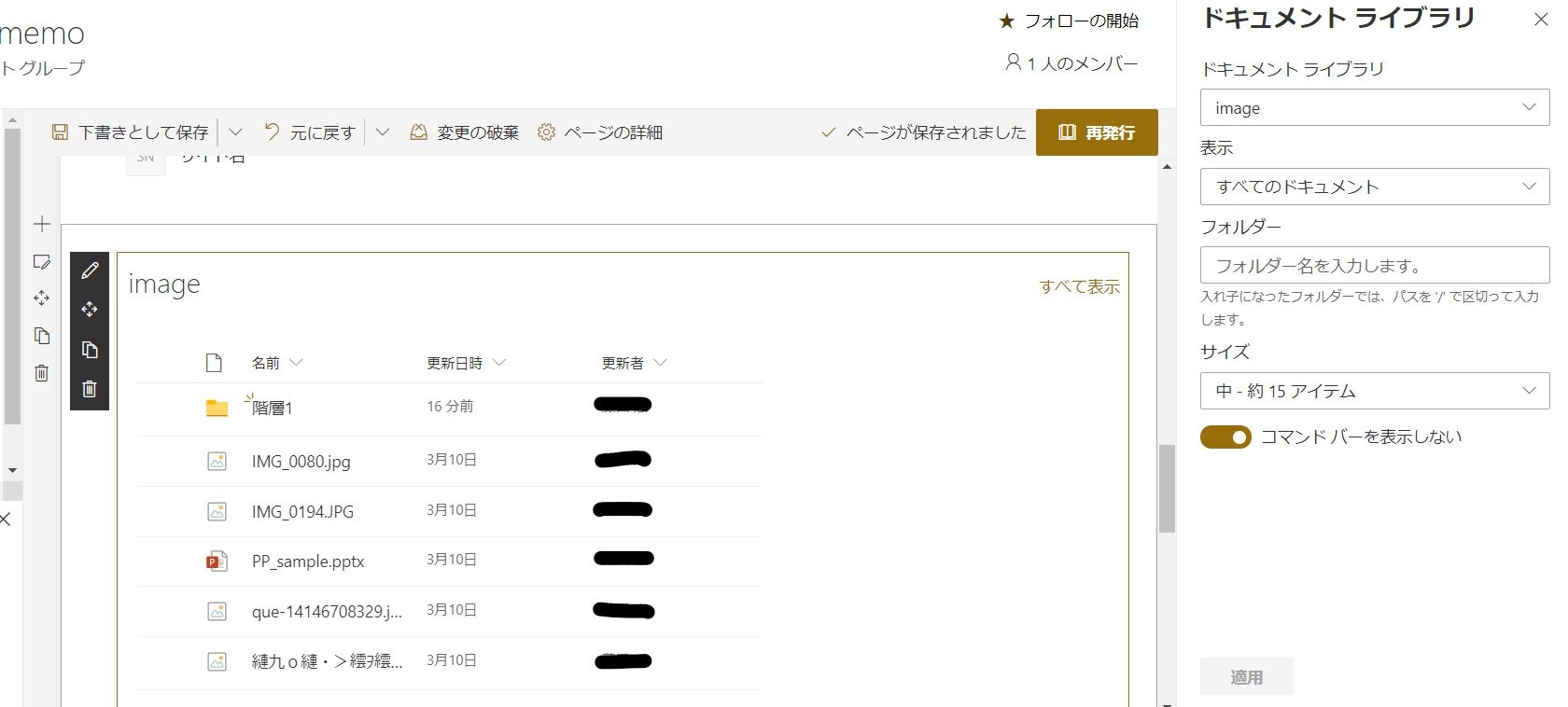
Webパーツの編集で、対象のドキュメントライブラリを選択する。
「表示」はViewのままのほうがわかりやすいと思う。
「フォルダー」でより細かく指定ができるらしいが、最長何文字かとかはまだ調べていない。
サイズは4パターンから選択できる。
また、「コマンドバーの表示」が選択できる。
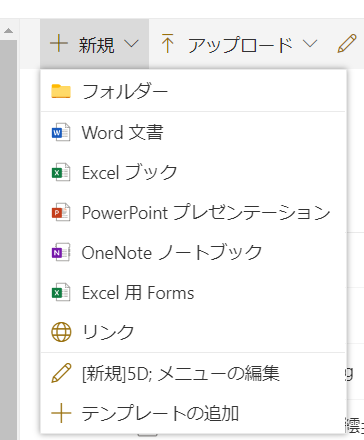
[新規]5D;メニューの編集
今日(2020/03/17)に気づいたんだけど、ここでこのプルダウンの内容がざっくり編集できるみたい。
この「5D」って、どういう意味なんだろう
ヒーロー(2020/03/23)
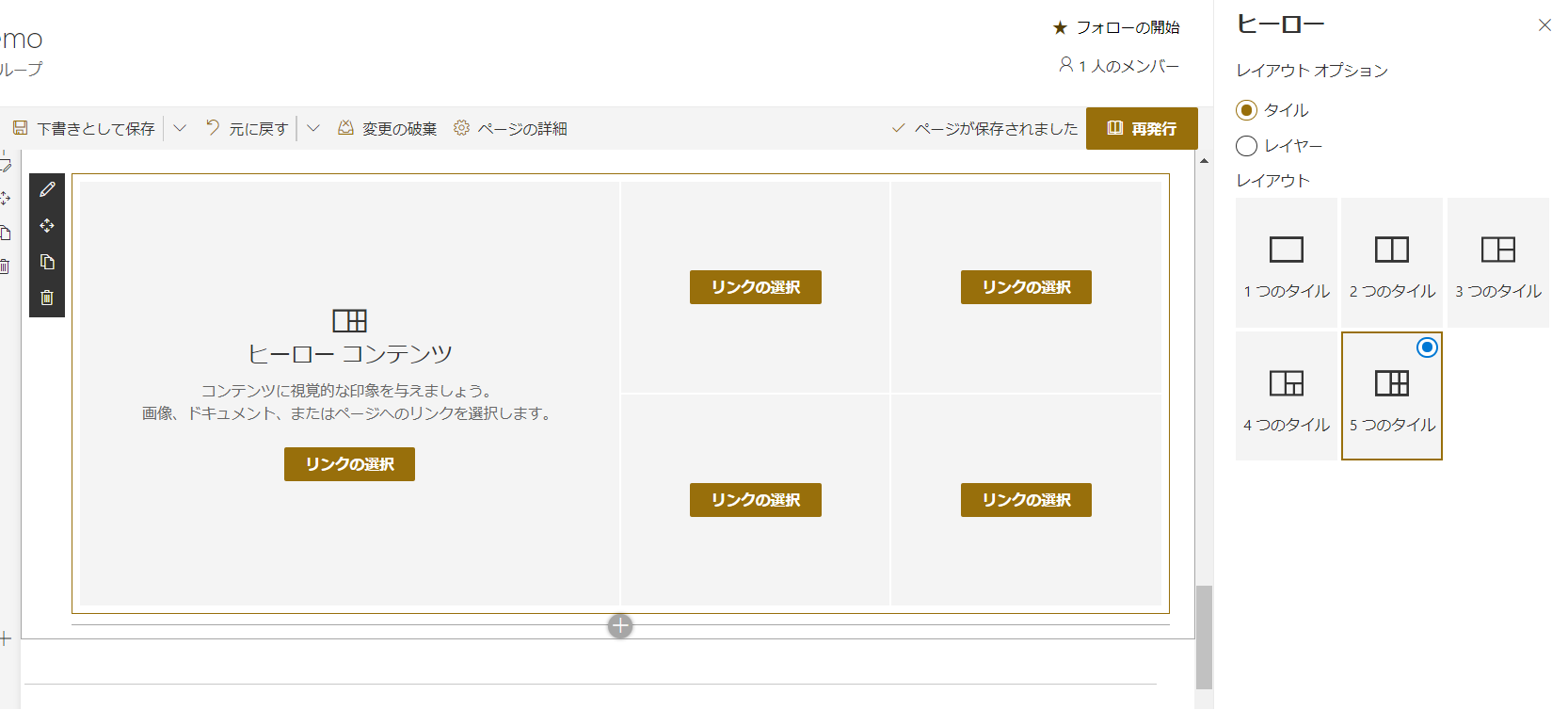
ヒーロー
タイル
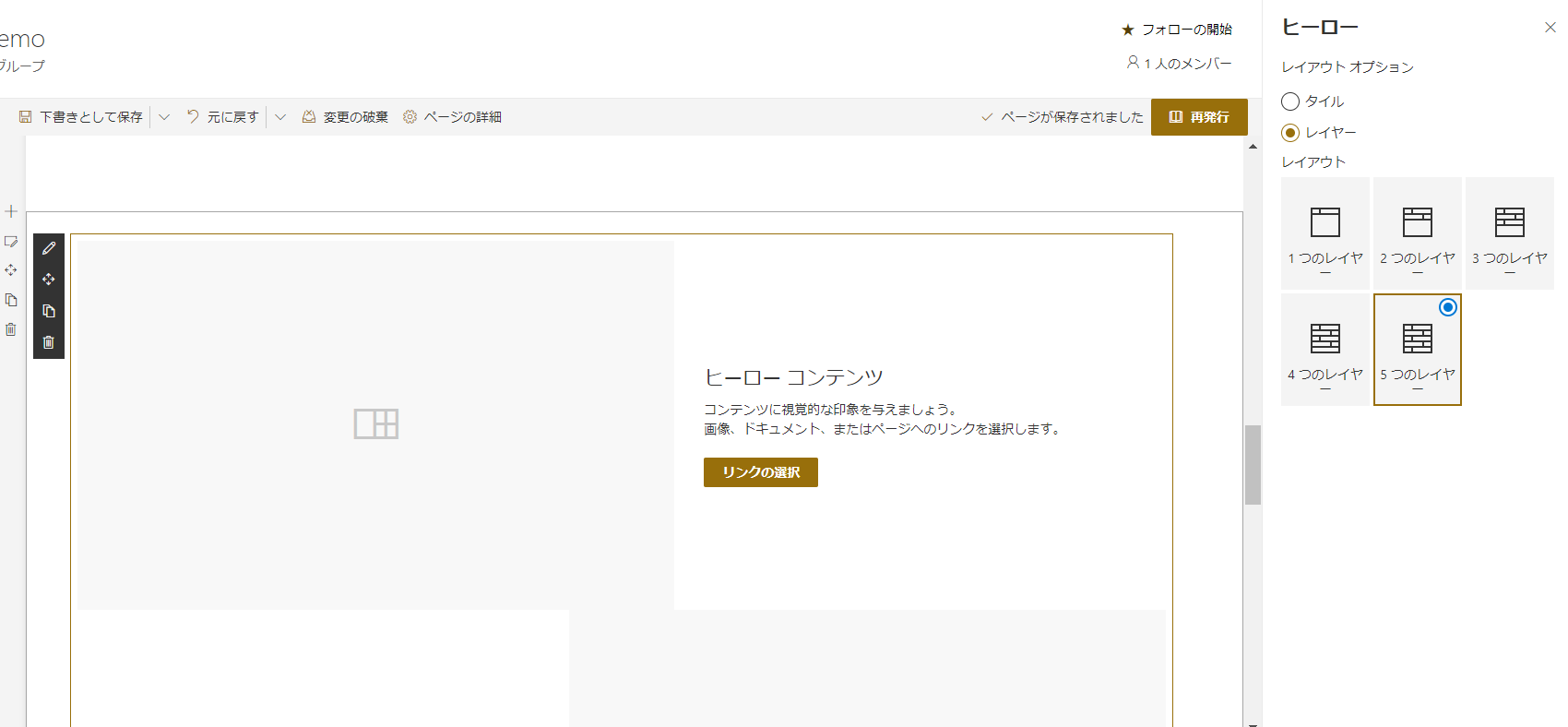
レイヤー
タイルもレイヤーも最大5つ。
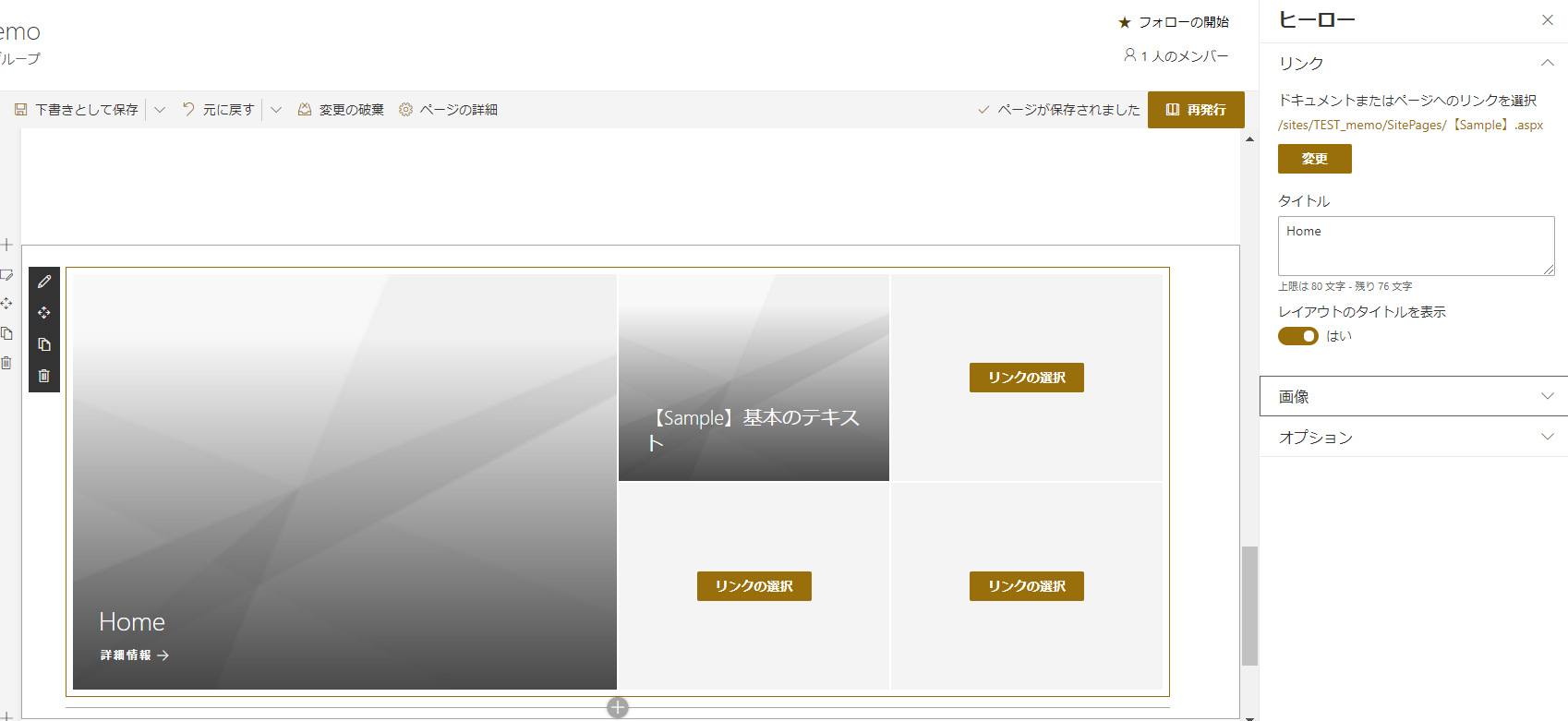
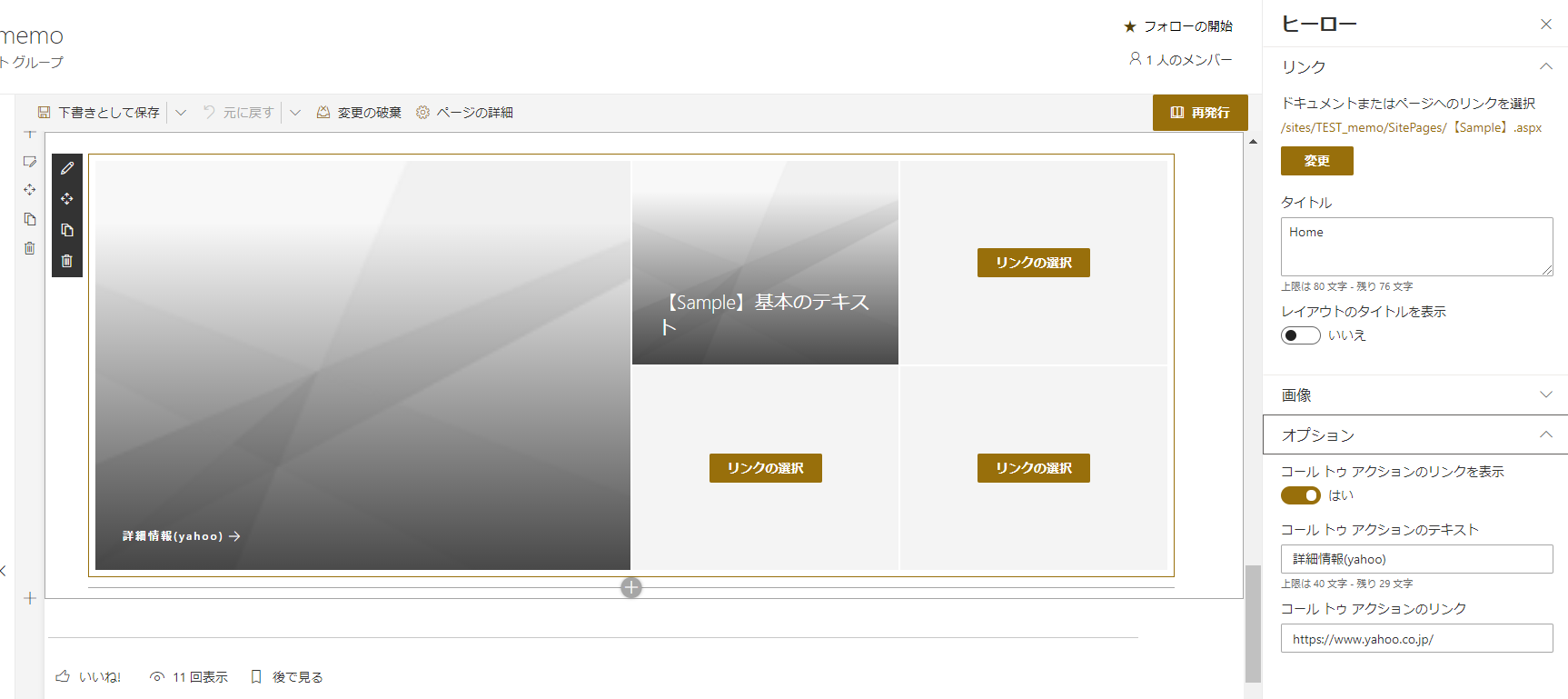
「リンクの選択」を押下すると↑の状態になり、SharePoint内のページをリンクで貼れる
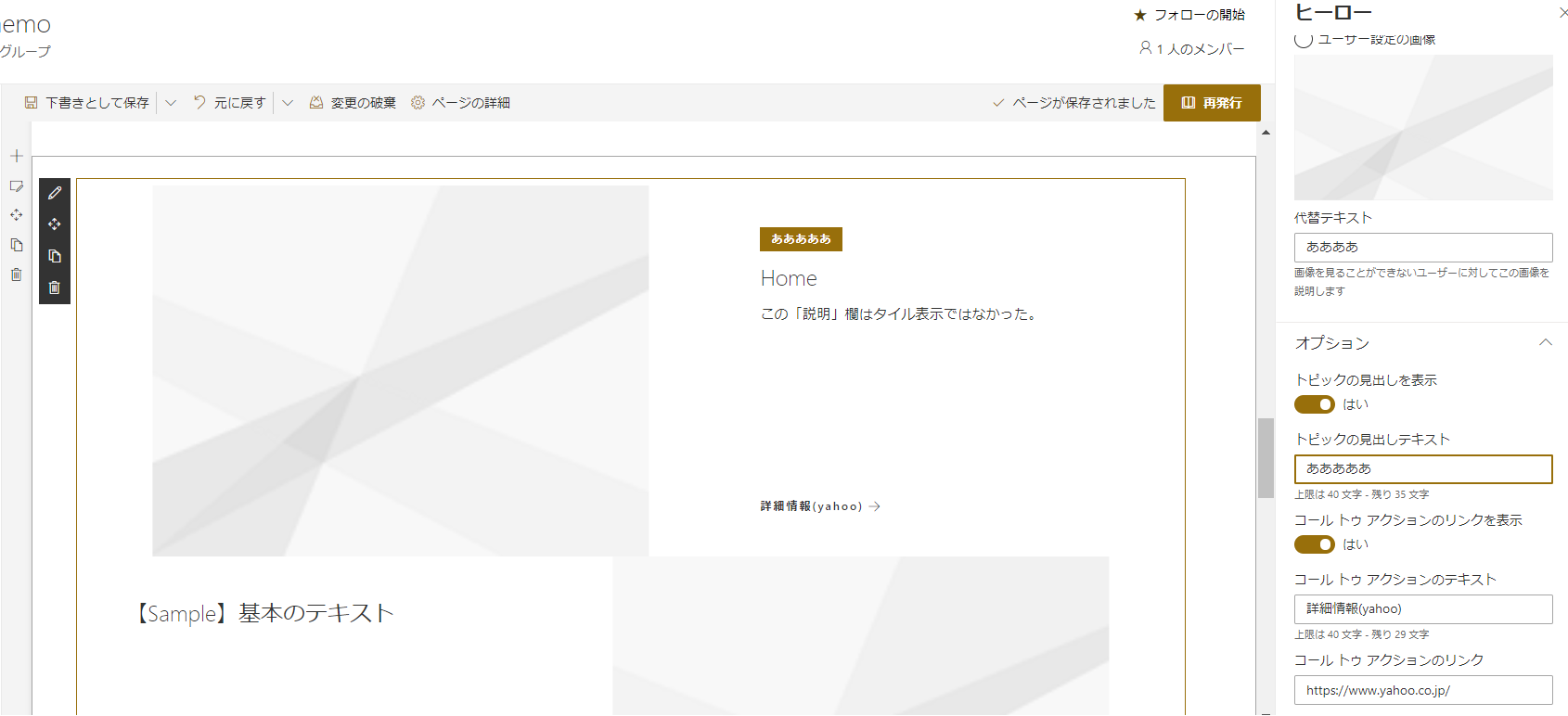
トップのヒーロー(?)のみ、編集コンテンツに「画像」に加え「オプション」がある。
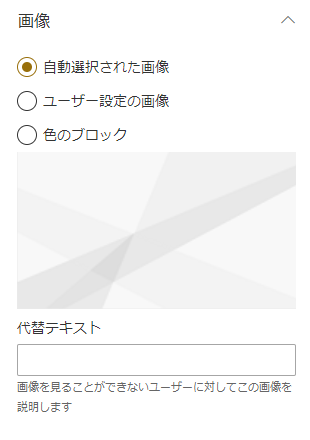
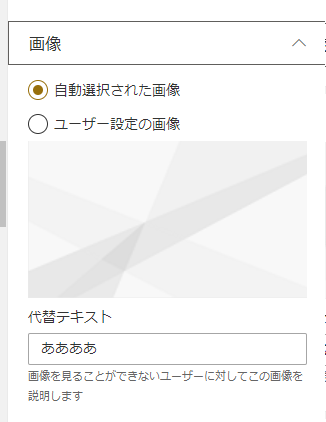
「画像」編集画面はこんなかんじ。
ためしに本当にそのままのサンプルページを「ビジュアル」「テキスト」で作成してみたけど、
それだけだと自動で画像は選択されないみたい。
「ユーザー設定の画像」にすると、画像をアップロードもできるが、アップロード先のライブラリは選べない。
自動的に以下のライブラリに格納される。
サイトのリソースファイル>SitePages>ページ名のフォルダ
また、「フォーカルポイントの設定」として、アップした画像をどうやってヒーロー内に配置するかをいじることができる。
色のブロックでは、テーマに沿った単色の色が配置される。色は選べない。
レイヤー表示にしたら市松模様みたいになってシャレオツかもしれない。(結果は↓)
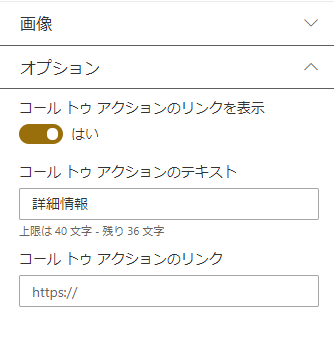
「オプション」はこうなっている。
試しにこのコール トゥ アクションのリンクに外部サイト(yahoo)を入れたら
行 け た わ
画像をクリックしたら、ヒーローリンクに入れたSharePointページが、
「詳細情報」の文字をクリックしたら外部だろうが何だろうがヒーローリンク以外のページに飛べる。
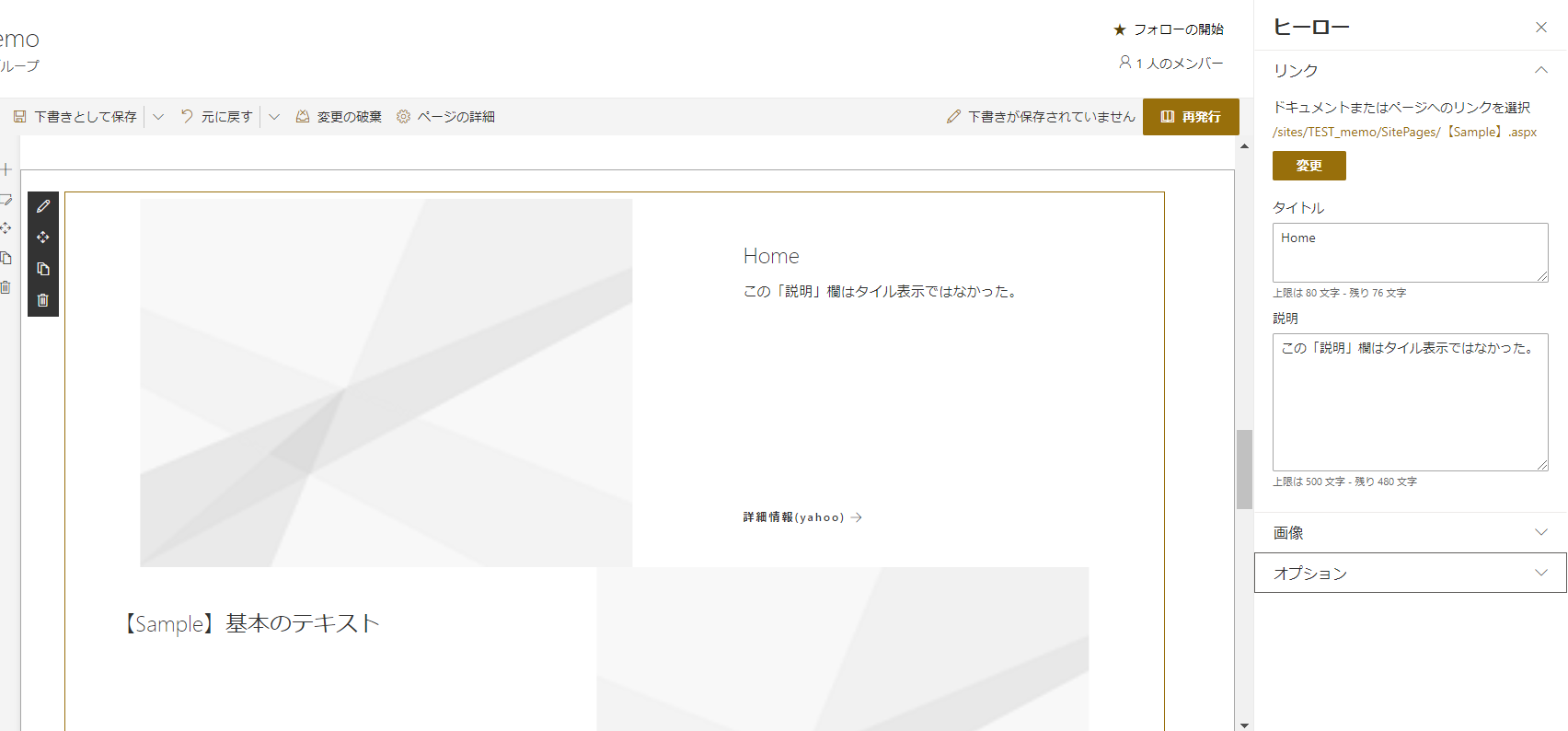
レイヤー表示にするとタイル表示とは別の「説明」欄が追加される。
しかし「画像」メニューで単色が選べなくなってる。単色表記にしたいならタイル一択。
代わりにレイヤー表示のオプションは「トピックの見出し」ができる。ここの色は変えられない。
ページのプロパティ(2020/03/26)
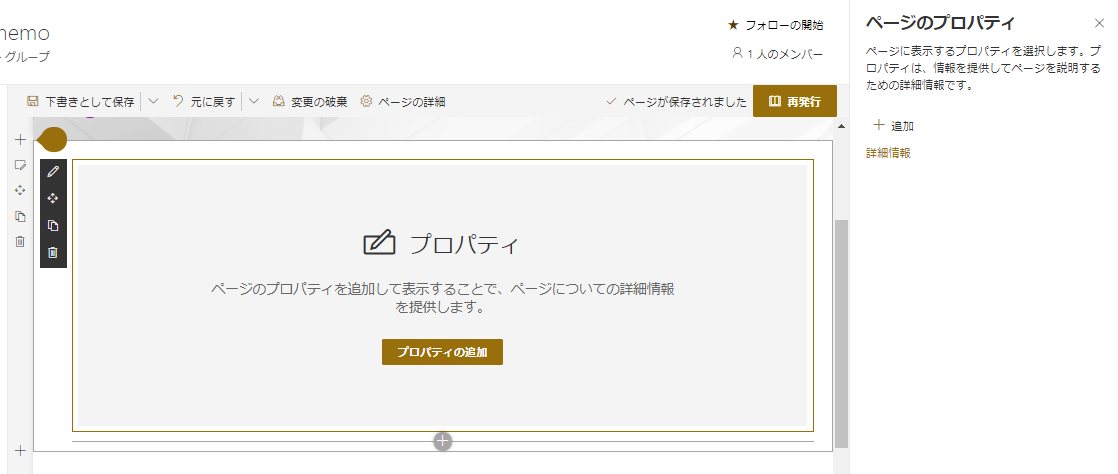
↓
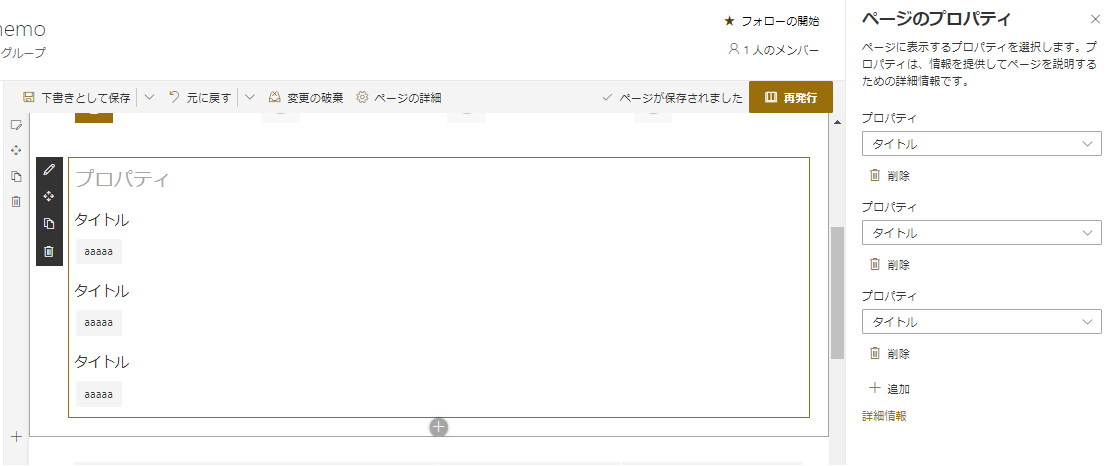
「追加」を押下するとプロパティが表示される。「aaaa」はこのページのタイトルで、変更できない。
ページのプロパティ web パーツを使用するを見ると、ここにはページライブラリに列を追加して設定した情報(日付とか)が記載されるらしい。
私は特に何も設定していなかったので、タイトル以外の項目が選択できなかった。
リスト(2020/04/07)
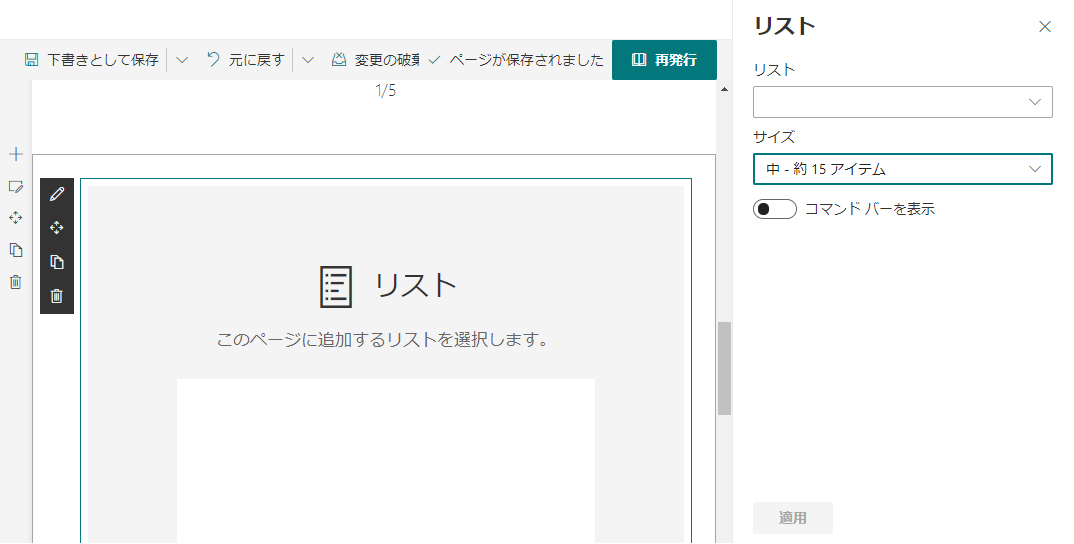
リスト
Webパーツのリストを選択すると初期画面はこうなる
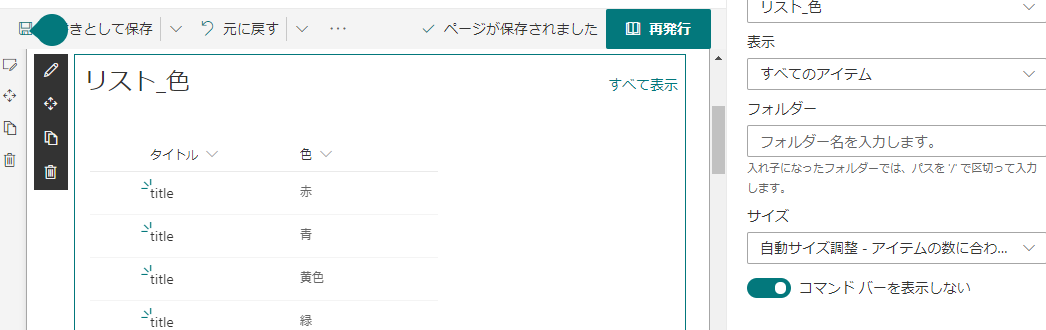
右の編集メニュー「リスト」で事前に作成していたリストを選択するとこうなる
編集画面はライブラリの編集ととても良く似ている
たぶんこの「表示」はViewを選択できるのだと思う。(このリストではすべてのアイテム)しか選べないけど