はじめに
UiPath Studioでテンプレート設計を試してみたので手順を紹介します
この記事でできること
- UiPath Studioでテンプレートを作成して利用できる
- ローカル環境でのテンプレート作成ができる
- Orchestrator環境でのテンプレート作成ができる
この記事の対象者
- UiPath Studio開発者
動作環境
- Windows10
- UiPath Studio v2023.10
- UiPath Orchestrator管理下の組織
テンプレートとは
新規プロジェクトを作成する時、あらかじめ用意されたアクティビティやフローを使用して開発できる仕組みです。
UiPathではフレームワーク ⊂ テンプレートのようです。
標準ではRobotic EnterPrise Frameworkなどが用意されていますが、初心者にとっては非常に難解です。
開発チームのレベルや組織の実情に合わせたテンプレートを用意するのが良いでしょう。
テンプレートの作成方法
目的に応じて2通りのやり方があります。
- ローカル環境にパブリッシュして個人レベルで使う
- Orchestrator環境にパブリッシュして開発チーム全体で使う
まずはローカル環境のやり方に慣れてからOrchestrator環境に移行すると良いでしょう。
ローカル環境のテンプレート作成方法
テンプレートを作成する
新規プロジェクトとしてテンプレートを作成する
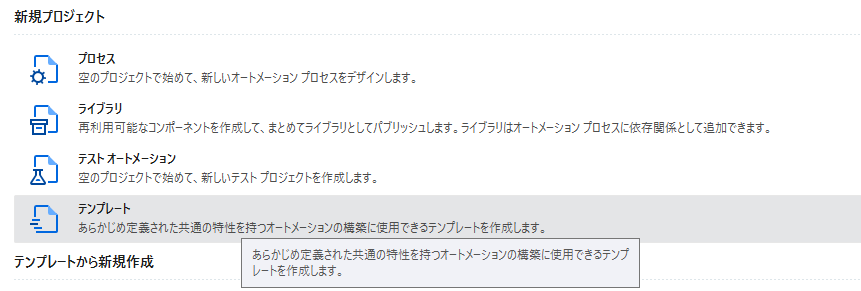
UiPath Studioのスタート画面からテンプレートを選択してください。
テンプレートの情報を決める
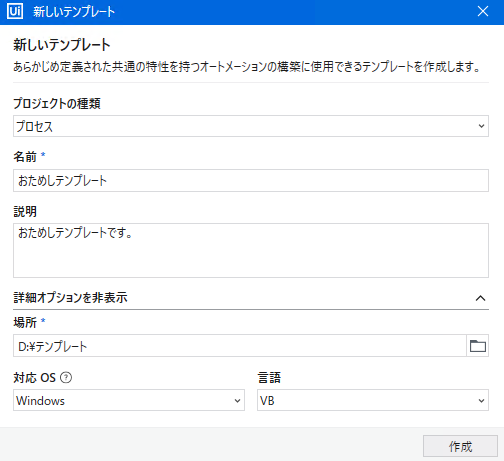
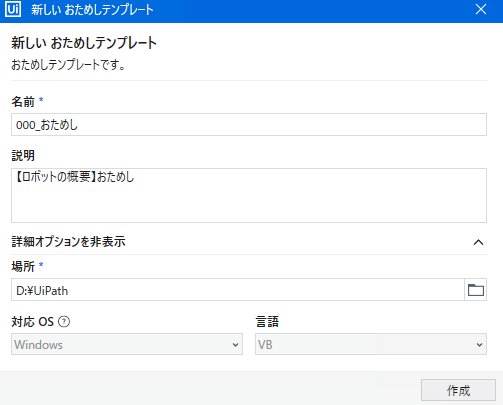
新しいテンプレートが立ち上がるので以下を入力していきます。
-
プロジェクトの種類:プロセス 名前説明-
場所テンプレートの元となるxamlファイルが保存される場所です 対応OS言語
入力できたら作成しましょう。
テンプレートの中身を作成
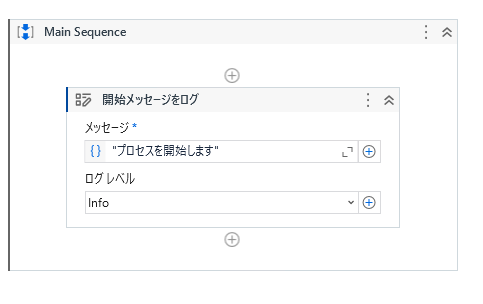
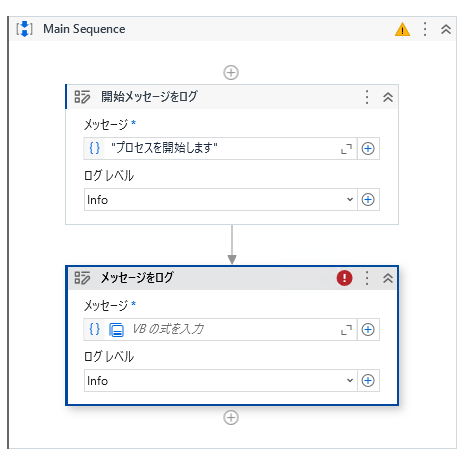
テンプレートプロジェクトが立ち上がりました。ここにテンプレートにしたいアクティビティなどを作り込んでいきます。
今回は適当にメッセージをログを追加してみましょう。
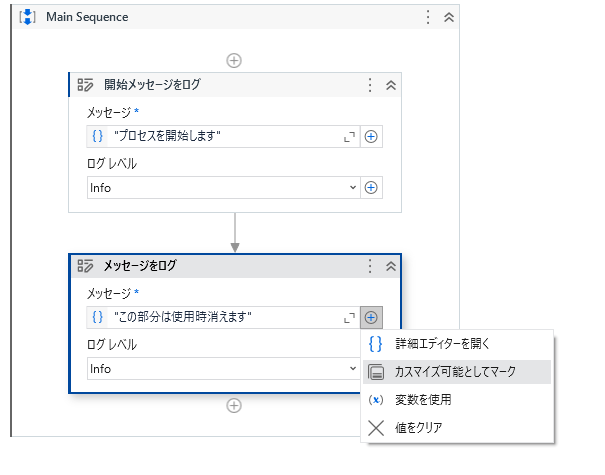
さらにもう1つメッセージをログを追加して、今度は+マークからカスタマイズ可能としてマークを選択してみましょう
※表記はカスマイズですが恐らく誤記
カスタマイズ可能としてマークを選択するとテンプレート使用時にその部分がクリアされます。
テンプレートをパブリッシュする
保存してパブリッシュしてみましょう。Studioのデザインタブからパブリッシュを選択しましょう。
テンプレートを使用する時の情報を記載する
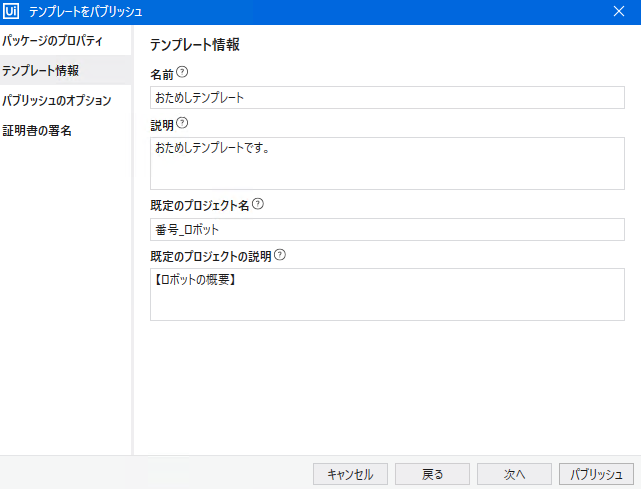
テンプレートをパブリッシュ画面が立ち上がります。テンプレート情報を記載しましょう。
- 名前: テンプレート自体の名前
- 説明: テンプレート自体の説明
- 既定のプロジェクト名: テンプレートを使用したプロジェクトに使われる名前
- 既定のプロジェクトの説明: テンプレートを使用したプロジェクトに使われる説明
既定のプロジェクトの方を埋めておくことで命名や説明の構造を統一することができます。
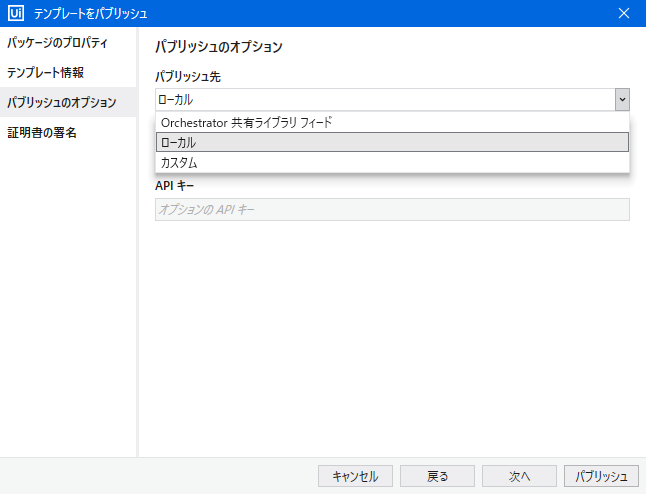
パブリッシュ場所の決定
パブリッシュのオプションでローカルを選択してください。
ローカル環境にパブリッシュする
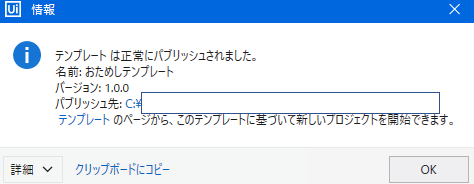
パブリッシュを選択してください。
正常にパブリッシュされましたと表示されれば完了です。
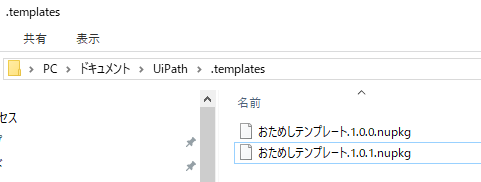
テンプレートの削除方法
ローカルにパブリッシュされた後のテンプレートの実体は.nupkgファイルとして保存されています。テンプレートを削除する時はこちらを削除すればOKです。
UiPath Studio再起動後に反映されます。
テンプレート削除後も、既にテンプレートを使用しているプロジェクトには影響はありません。
Orchestrator環境のテンプレート作成方法
UiPath Orchestratorを導入している組織の場合、Orchestratorにパブリッシュすることで開発者間でテンプレートを共有できます。
ロボット間の品質を安定させることができるでしょう。
テンプレートを作成してテンプレート情報を記入する
作成とパブリッシュ直前 まではローカル環境と同様なので割愛します。
Orchestratorにパブリッシュする
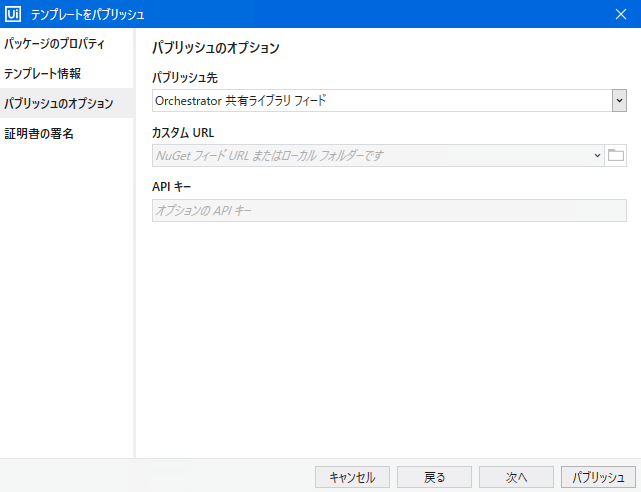
パブリッシュのオプションのパブリッシュ先をOrchestrator 共有ライブラリ フィードを選択してください。
エラーが出た場合
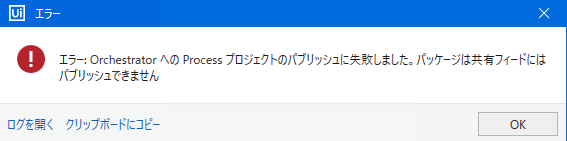
組織ごとの設定にもよりますが、次のようなエラーが出るかもしれません。
エラー:OrchestratorへのProcessプロジェクトのパブリッシュに失敗しました。パッケージ共有フィードにはパブリッシュできません
その場合、Orchestratorで設定を変更する必要があります。
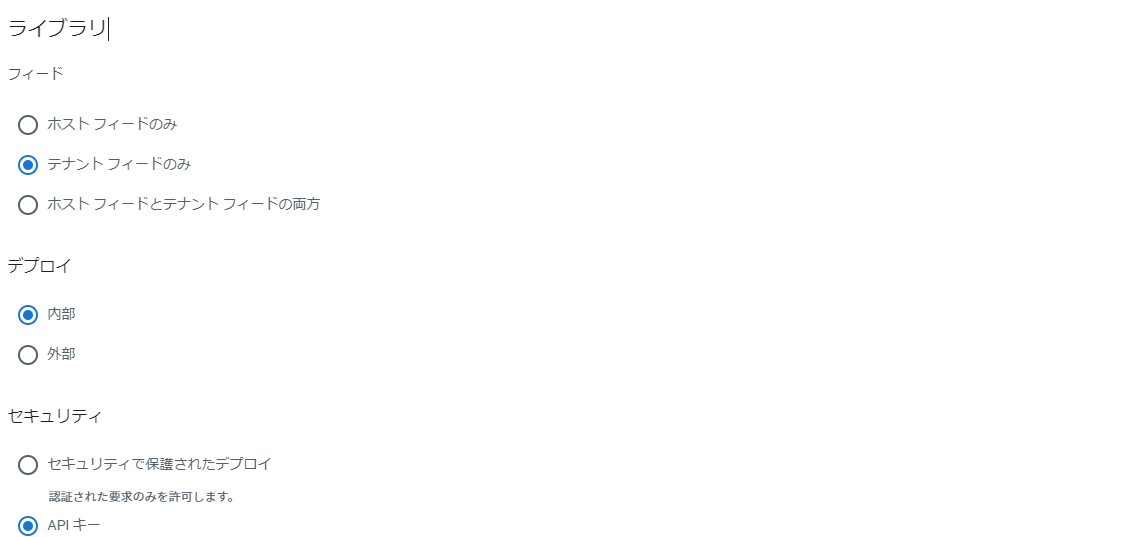
ライブラリのフィードをテナントフィードのみに変更する→保存
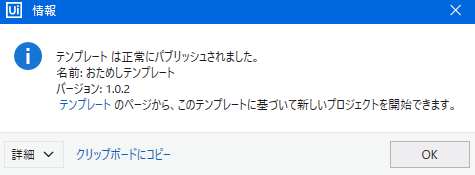
パブリッシュ成功
パブリッシュに成功した場合、メッセージが表示されます。
パブリッシュ確認
パブリッシュされたかをOrchestratorで確認しましょう。
テンプレートの削除方法
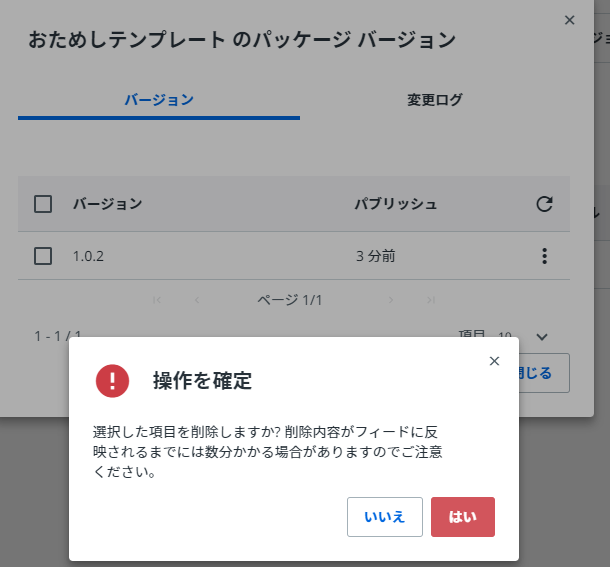
OrchestratorにパブリッシュしたテンプレートはOrchestrator上で削除可能です。
削除を選択。
作成したテンプレートを使用する
作成したテンプレートを使用して新しいプロジェクトを作成してみましょう。
ローカルにパブリッシュした場合でもOrchestratorにパブリッシュした場合でも同様です。
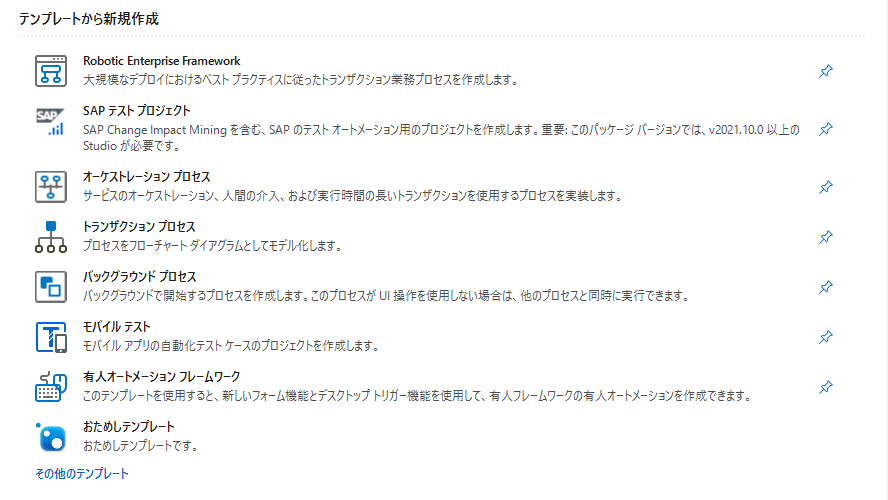
スタート画面で選択
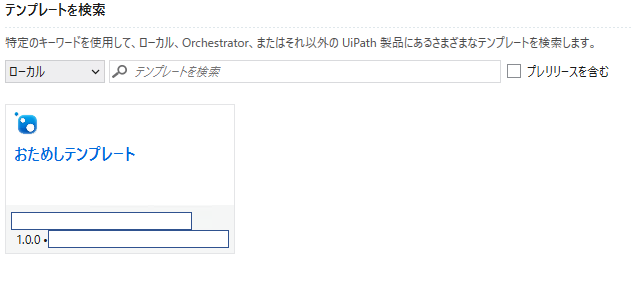
Studioを念のため再起動し、スタート画面に戻るとおためしテンプレートが増えています。
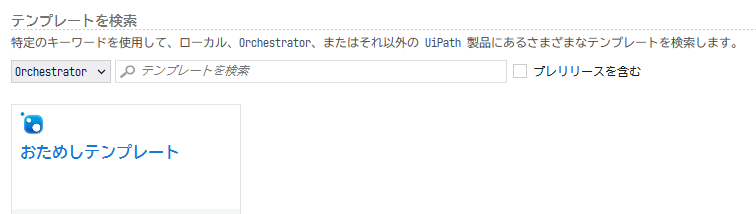
もし、見当たらない場合はその他のテンプレートからローカルまたはOrchestratorを選ぶと表示されます。
クリックすると新規プロジェクトがテンプレートを使用して立ち上がります。

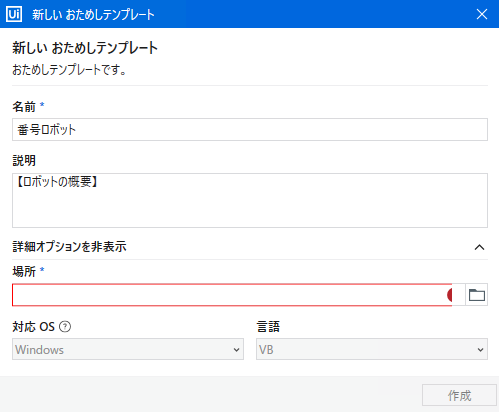
新規プロジェクトの情報を入力
新しいテンプレート名が立ち上がるので作成するプロジェクトの名前や説明、保存場所を入力してください。
対応OSと言語はテンプレートから変更できません
プロジェクトを実装する
新規プロジェクトが立ち上がりました。あとは実際の実装をしていきましょう。
カスタマイズ可能としてマークを選択した部分がクリアされています。
参考資料
まとめ
UiPath Studioのテンプレートの作成方法と使用方法を紹介しました。
テンプレートをうまく使うことで工数削減と品質安定につながります。
テンプレート自体の管理方法などは組織によって最適解は異なるので組織内でルールを決めて活用していきましょう!