GodotでLet'sアニメーション
皆さんこんにちは~ FireDingoです。
今回はAnimationTreeを使ったGodot4でのAnimationTreeを使ったアニメーション方法を解説していきます。
GodotのバージョンはGodot4ベータ版を使用しています。
この記事を書いた時点での正式バージョンはGodot3.5ですが、もうすぐGodot4が実装されることが決まっています。
なのでより多くの人が読んで役に立つようあえてGodot4を使用しています。
ダウンロードはこちらからどうぞ.
Godotには標準でAnimatedSprite2Dというノードがありますがここでは使いません。
初めに
こちらからキャラクターのアニメーションに使う素材として下のリンクからItch.ioでAdventure.zipをダウンロードしてください。
ダウンロードしたら解凍しておいて下さい。
本編
プロジェクトの準備
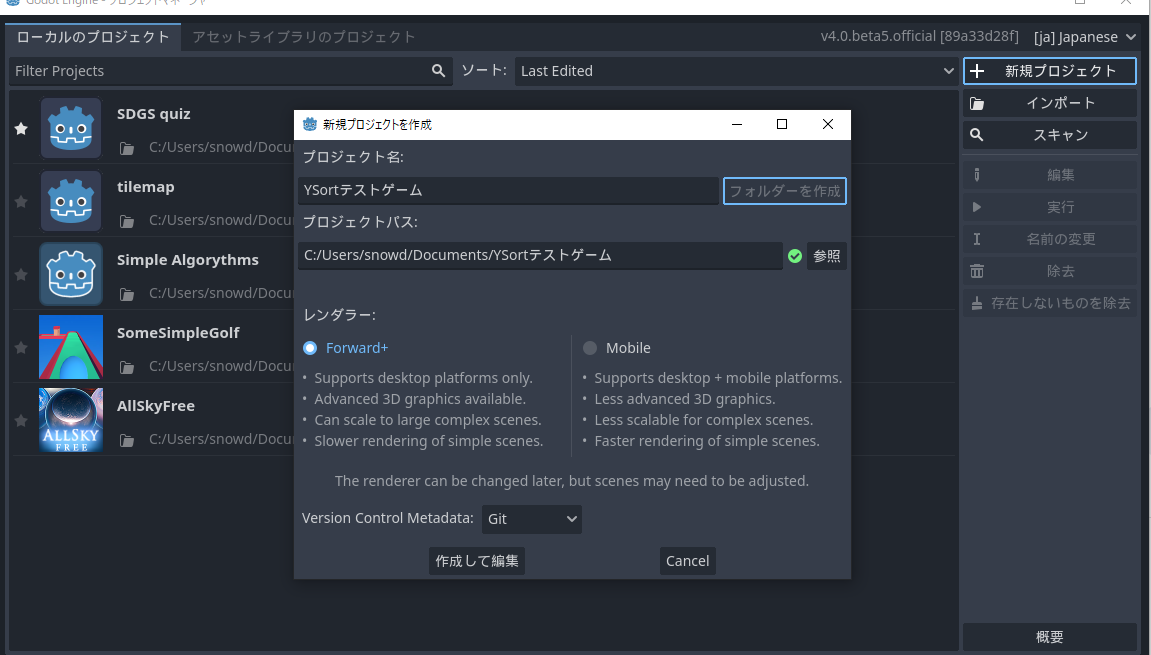
素材をItch.ioからダウンロードして解凍したら早速プロジェクトを作っていきます。
レンダラーはどちらでも大丈夫です。とりあえず作成して編集を押して作成しましょう。

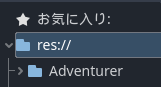
新しいプロジェクトを作成したら解凍したアセットのファイルをドラッグ&ドロップします。
するとファイルは下の画像の様になると思います。

そしたら適当に2Dノードを作成してシーンを作成してください。
シーンを作成したら早速ファイルを開き、
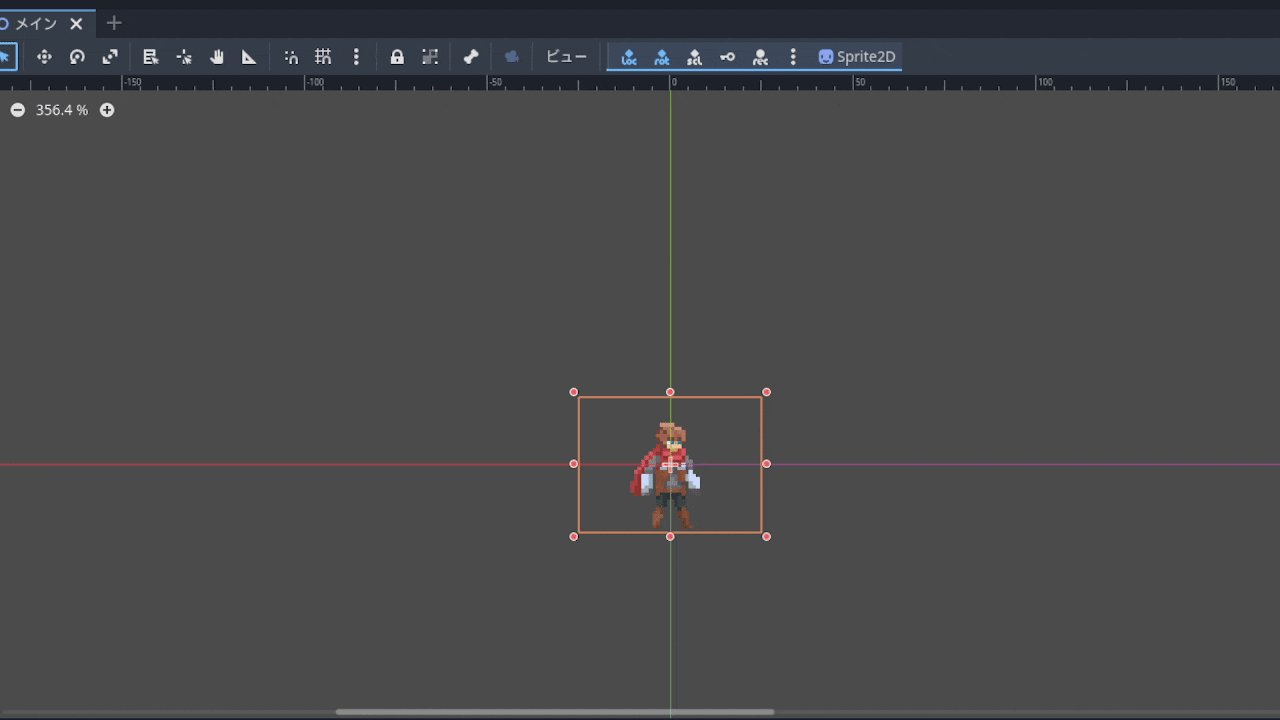
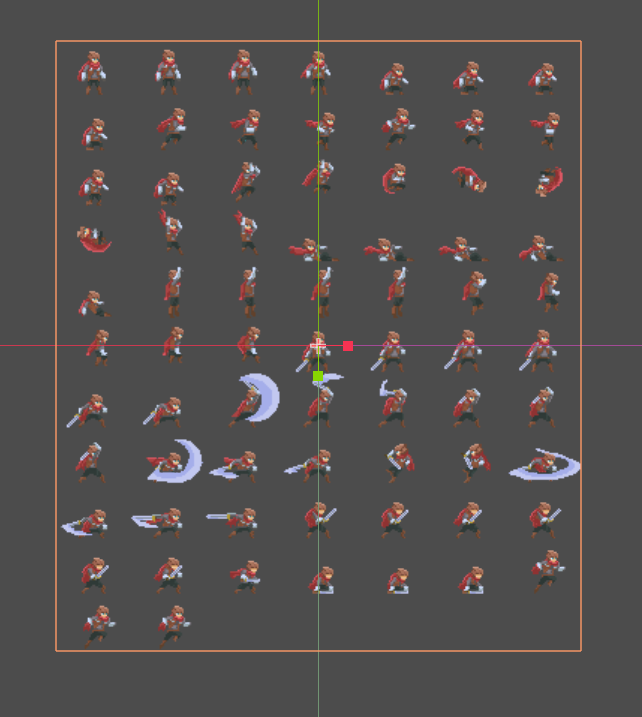
res://Adventurer/adventurer-Sheet.pngのパスにスプライトシートの画像があるのでメイン画面にドラッグ&ドロップしてください。

すると…

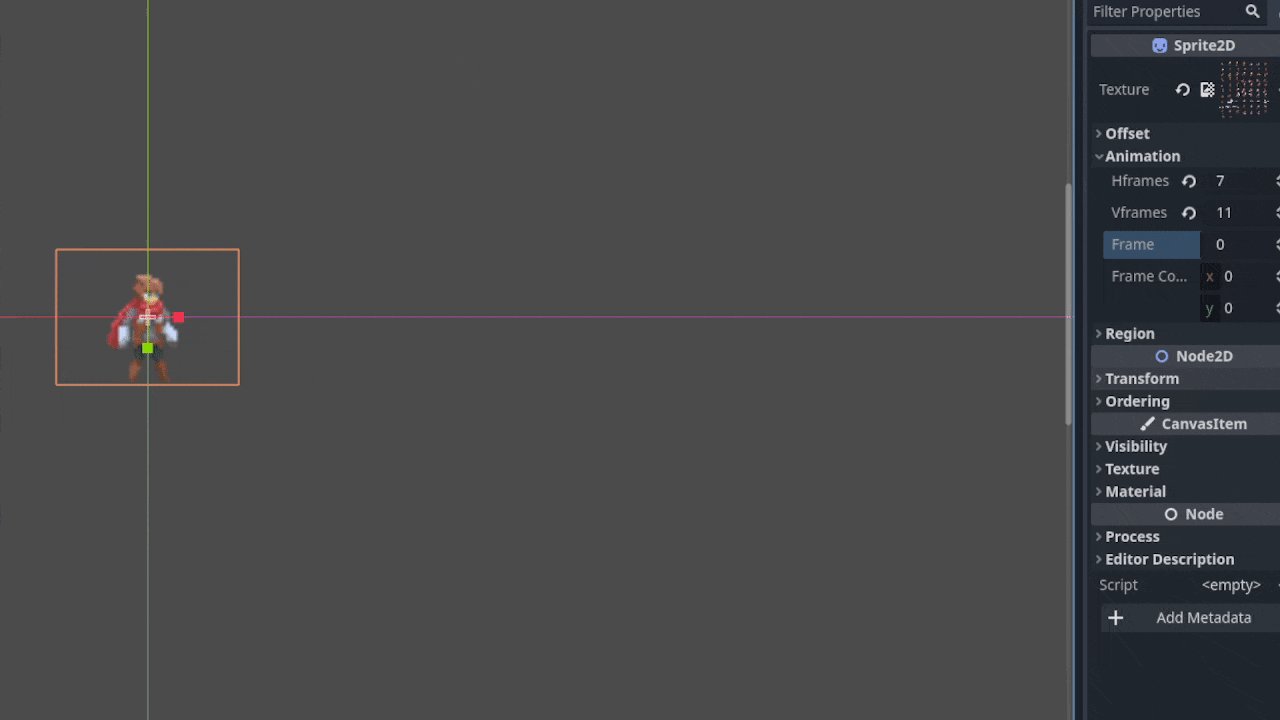
このようにスプライトシートの本来表示したくないフレームも表示されています。
1フレームずつ表示させるにはSprite2Dノードの設定をします。
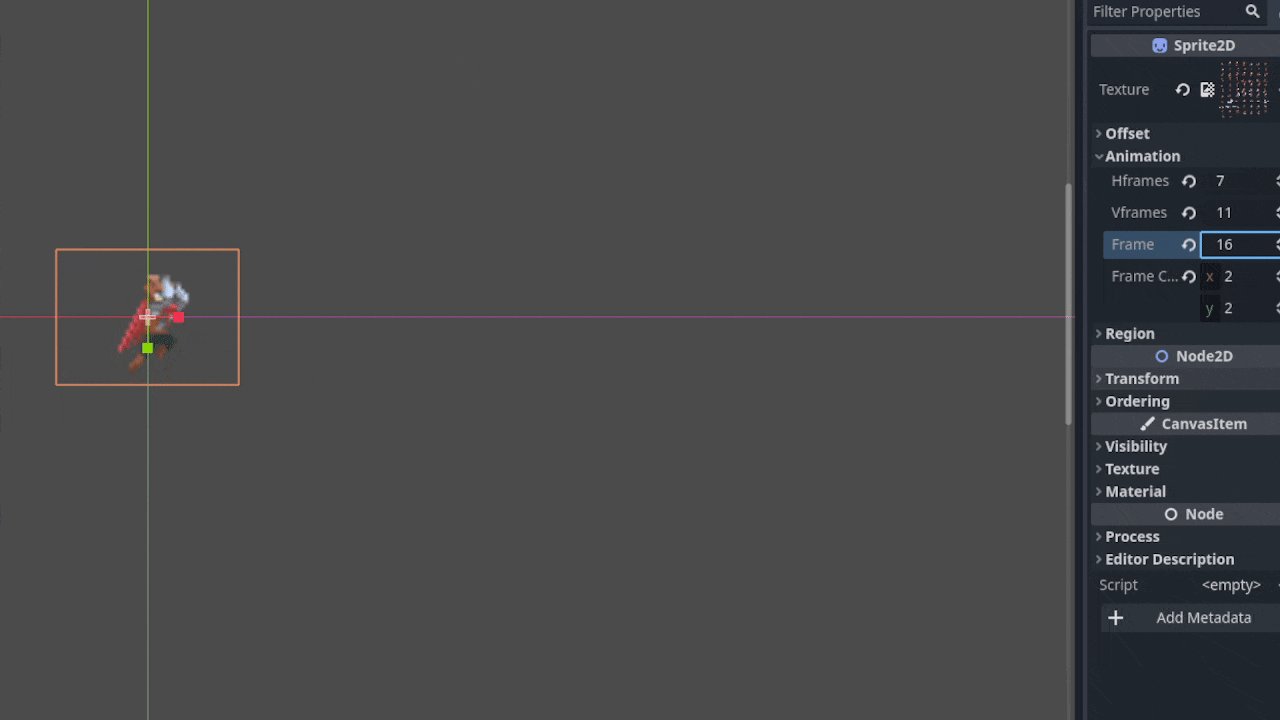
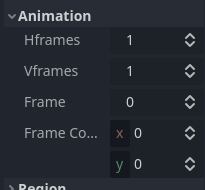
Sprite2DノードをクリックしてインスペクターからAnimationと書かれている部分で設定をしていきます。
このAnimationという部分ではSprite2Dを使ってほかのアニメーション用ノードなどと接続できます。
簡単にそれぞれのパラメータを説明すると、
- HFrames → Horizontalつまり水平に何フレームあるかの設定
- VFrames → Verticleつまり縦方向に何フレームあるかの設定
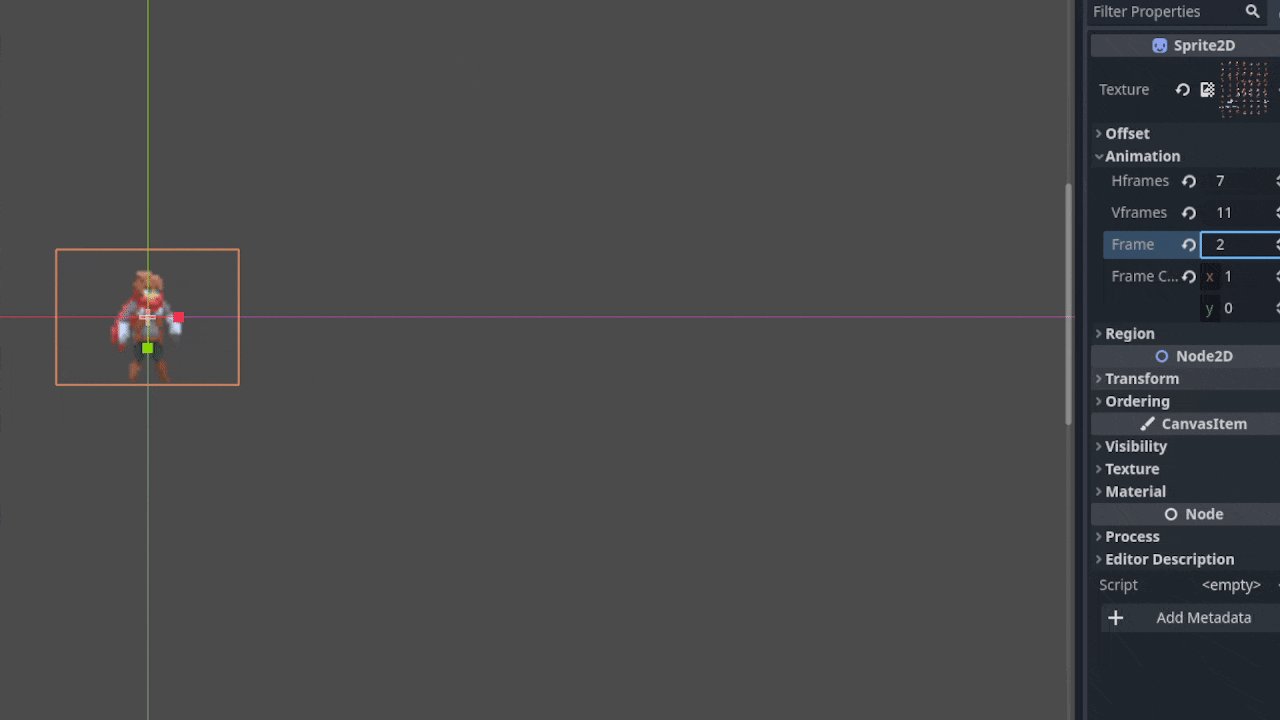
- Frame → 現在のフレーム(ここをいじればフレームを変えられる)

早速設定していきましょう。
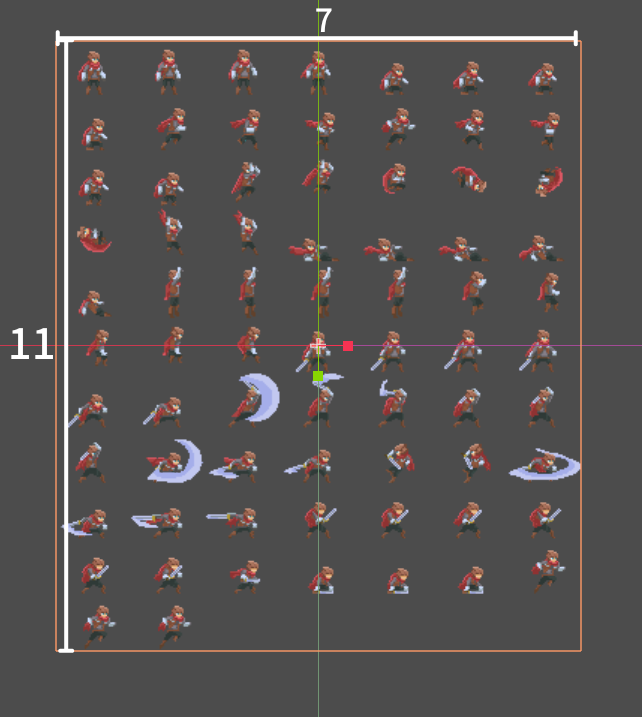
このスプライトシートは横に7、縦方向に11フレームあるのでHframeは7、Vframeは11に設定します。

インスペクターからそれぞれ7と11を入力してください。

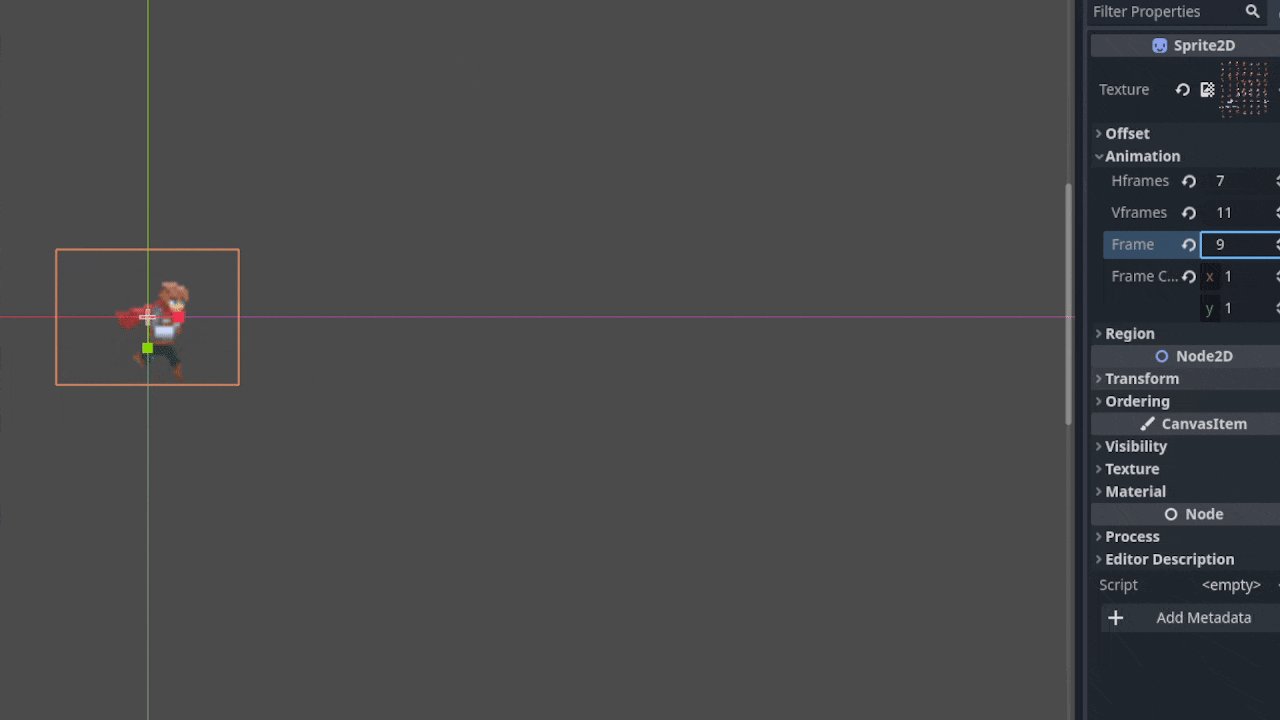
入力し終わったら設定はいったん終了です。試しにFrameの値を減らしたり増やしたりしてみてください。
下のGIFの様にアニメーションしているのが分かると思います。
修正01
いったんアニメーションの基礎設定が終わったところで作り続ける前に直します。
よく見るとこのキャラクター、ドット絵になっていません!!
ドット絵ではなくちょっとぼやけています、なので早急に直しましょう。
Godot3では再インポートという方法を使ってドット絵をしっかり表示させなおしていましたが、Godot4からはより簡単に直すことができるようになっています。
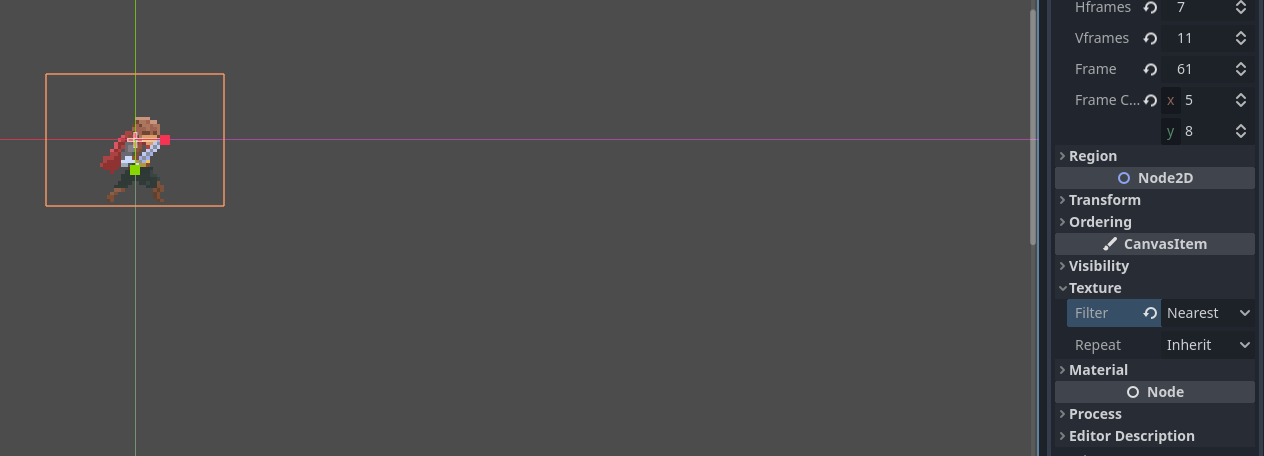
CanvasItemのTextureの部分からFilterとRepeatをNearestに変更して下さい。

すると上の画像のように一瞬でドット絵にしっかり描写されたことが確認できます。