この記事には以下の内容が含まれています。
- Laravel HomesteadによるLaravel5.4.24の環境構築
- 環境構築から一通りのLaravelの動作確認
- local開発環境から実際に公開する迄の設定
#開発環境
| ホストOS | windows8.1 64bit,windows 10 64bit |
|---|---|
| OS | Ubuntu 16.04 |
| php | PHP 7.1 |
| Laravel | 5.4.24 |
既にvagrantとVMが導入されているのを前提で話を勧めます。
- Vagrant
https://www.vagrantup.com/ - Vagrantの解説(naoyaさんのはてなダイアリー)
http://d.hatena.ne.jp/naoya/20130205/1360062070 - Windowsを使用している場合は、ハードウェア仮想化(VT-x)を有効にする必要があります。通常、BIOSにより有効にできます。
LaravelHomesteadtとは?
Larabel Homesteadを理解するには公式からの謳い文句を見れば容易に理解できます。
Laravel Homestead(入植農地、「ホームステード」)はパッケージを事前に済ませた、Laravel公式の"box"で、PHPやHHVM、Webサーバー、その他のサーバーソフトウェアをローカルマシンにインストールする必要なく、素晴らしい開発環境を準備できます。オペレーティングシステムでごちゃごちゃになる心配はもうありません! Vagrantのboxは完全に使い捨てできます。何かの調子が悪くなれば壊して、数分のうちにそのboxを再生成できます!
今回はLaravel Homesteadを使いましたが、例えばcent os 6.xに1からComposerで導入する方法や、windowsにxamppを入れてからComposerを導入してからLaravel5を始める方法など、開発環境を用意する方法はLaravel Homesteadだけではないです。御自身の環境に合わせて最適なtoolを使って下さい。
Laravel Homesteadに含まれるソフトウェアは以下になります。
公式より(https://laravel.com/docs/5.4/homestead)
Ubuntu 16.04
Git
PHP 7.1
Nginx
MySQL
MariaDB
Sqlite3
Postgres
Composer
Node (With Yarn, Bower, Grunt, and Gulp)
Redis
Memcached (Laravelのキャッシュを高速化させるキャッシュシステム)
Beanstalkd(キュードライバ)
Mailhog(メールサーバ)
ngrok(外部からlocalhostにアクセスを可能とするためのサービスです)
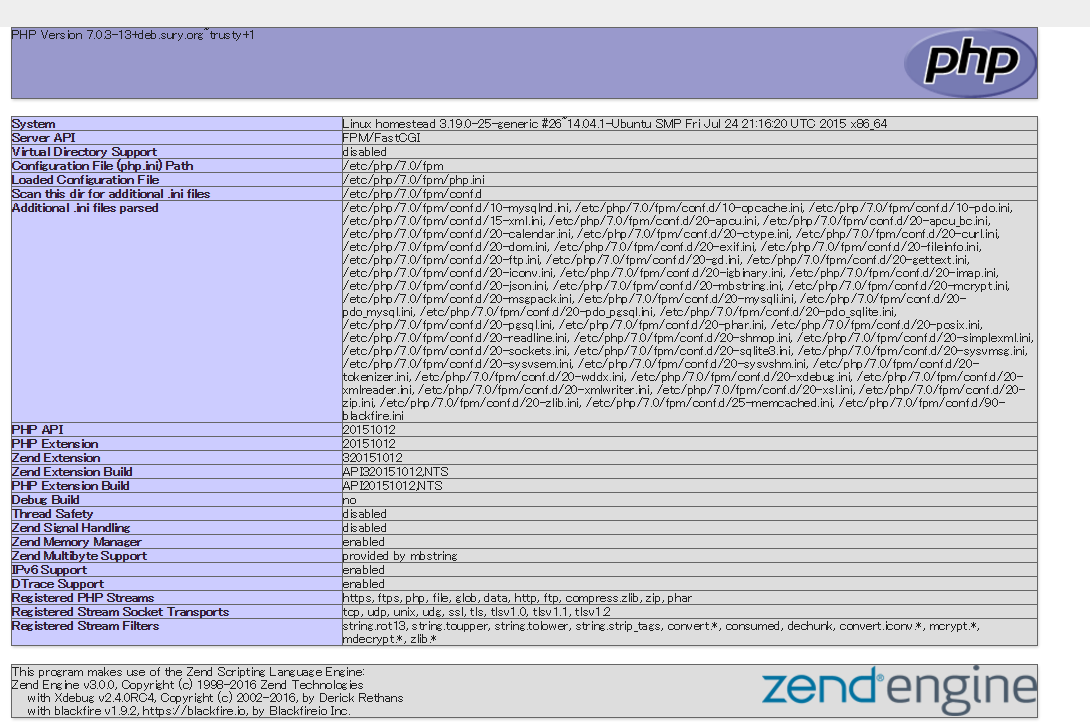
実際に開発環境を立ち上げた際のphpのversionを調べた結果は以下になります。
※2017年7月01日現在
PHP 7.1.3-3+deb.sury.org~xenial+1 (cli) (built: Mar 25 2017 14:00:03) ( NTS )
Copyright (c) 1997-2017 The PHP Group
Zend Engine v3.1.0, Copyright (c) 1998-2017 Zend Technologies
with Zend OPcache v7.1.3-3+deb.sury.org~xenial+1, Copyright (c) 1999-2017, by Zend Technologies
with blackfire v1.16.0~linux-x64-non_zts71, https://blackfire.io, by Blackfireio Inc.
Laravel HomeSteadの導入
基本公式をみてそのまま、導入すれば大丈夫です。何かerrorが起きた場合も公式を振り返って下さい。
- 1 vagrantにlaravel homestead boxを追加
vagrant box add laravel/homestead
- 2 Homesteadリポジトリーをgit cloneしてくる。
git clone https://github.com/laravel/homestead.git Homestead
- 3 cloneしてきたHomeSeadリポジトリーにint.shを生成
cd Homestead
bash init.sh
すでに~/.homesteadディレクトリーの中にHomestead.yamlファイルがあるなら、init.shスクリプトを実行する必要はありません。しかし、初めてコンピューターにHomesteadをインストールした場合には、新しいHomesteadディレクトリーでbash init.shを実行する必要があります。
細かい点を大分端折ってしまいましたが、以上で一通りの導入は可能となります。
1番目のboxを追加する部分に一番時間がかかった気がします。
#設定について
##鍵を作る。
クライアントからVMに接続する為にwindows for gitの機能を使って鍵を作りましょう。
ssh鍵を保存するためのディレクトリを作成して移動します。
Git_Bash上で以下のコマンドを実行して下さい。
mkdir ~/.ssh
cd ~/.ssh
Git_Bash
ssh-keygen -t rsa -C 自分のメールアドレス
##Homstead.yamlファイルを探す。
次にHomestead.yamを設定しますが、以下のリンク先の方で詳細に書かれていますので、こちらを参考にして下さい。
Laravel Homesteadを使ってみよう!
~/.homesteadディレクトリ直下にあります。もし、表示されなければ隠しフォルダの設定をいじって見てください。
cd ~/.homestead/
vim Homestead.yaml
Homestead.ymlの中身
---
//基本ここはデフォルトで大丈夫
ip: 192.168.00.00 //example
memory:
cpus:
provider:
//公開鍵の場所
authorize: ~/.ssh/id_rsa.pub
//秘密鍵の場所
keys:
- ~/.ssh/id_rsa
//C直下にlaravelのプロジェクトを作成した場合
folders:
- map: C:/laravel_APP/Homestead/Code
to: /home/vagrant/Code
//pubicディレクトリの設定
sites:
- map: homestead.app
to: /home/vagrant/Code/Laravel/public
databases:
- homestead
###※追記(2016_7_22)
folders:
- map: C:/laravel_APP/Homestead/Code
ここのpathですがCodeディレクトリが無い場合、vagrant up時にErrorが出ます。
従って
cd Homestead
mkdir Code
でCodeディレクトリを作っておいて下さい。
その後にもう一度bash init.shを実効して下さい。
参考
Laravel Homestead - The host path of the shared folder is missing: ~/Cod
[The host path of the shared folder is missing: ~/Code]
(http://stackoverflow.com/questions/28558113/the-host-path-of-the-shared-folder-is-missing-code)
##etc/hostにIPアドレスを追加
windowsユーザだとわかりにくいですが、hostファイルは:¥windows¥system32¥drivers¥etcにあります。hostファイルを編集する場合は管理者権限に変更してから書き換えて下さい。
hostファイルを開いた後にHomestead.ymlに記載されているipアドレスを以下の様に追加して下さい。
# Copyright (c) 1993-2009 Microsoft Corp.
#
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
#
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
#
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a '#' symbol.
#
# localhost name resolution is handled within DNS itself.
# 127.0.0.1 localhost
# ::1 localhost
192.168.00.00 homestead.app //追加
参考文献
以上で一通りの設定は完了しました。
設定完了後はVagrantfileが置かれているディレクトリに移りvagrant upしましょう。
vagrant up
##(追記 2016_7_23) 仮想環境側でLaravelプロジェクトを作る。
状況説明
(windows10にアップグレードした後以前のLaravelのプロジェクトを全て破棄した後に、再度環境構築をしたら、vagrant up後にCodeディレクトリにソースコードもなく、192.168.10.10にアクセスしてもダメだった)
以前はvagrant upしたらそのまま、すぐにLaravelプロジェクトが出来たはずですが、昨日から全然この先がうまくいかず、vagrant destroy --forcedを繰り返していく内に解決したので追記。
#vagrantにssh接続
vagrant ssh
#VM上のローカル共有ディレクトリに移動
cd Code/
#conposerが最新のバージョンか確認、最新じゃなかったらアップデートをかける
sudo composer self-update
#プロジェクト作成
/*
(ex)
composer create-project laravel/laravel --prefer-dist PROJECT_NAME
‘laravel/laravel’ の部分は ‘ベンダー名/パッケージ名’ です。laravel のプロジェクトを作成するには ‘laravel/laravel’ と指定します。
‘–prefer-dist’ の部分はオプションになり、以下の2種類が指定できます。
–prefer-soruce: ソースコードリポジトリから開発版をダウンロードします。
–prefer-dist: リリース版、安定版をダウンロードします。
*/
laravelで最新バージョンでプロジェクトを作成する場合
composer create-project laravel/laravel laravel
これで最後までいけば、Laravelプロジェクトが無時にインストールされました。
URLにhttp://homestead.app/かhttp://192.168.00.00/にアクセスするとLaravelの画像が表示され環境構築が完了しました。お疲れ様です。
一応動作確認として~/pubulic/直下に
<?php
phpinfo();
?>
とファイルを作ってあげてhttp://192.168.00.00/phpinfo.phpでアクセスしてみてちゃんとphpの情報が出れば大丈夫です。
#公開する用の簡単なwebアプリケーション作成
公開するにあたって今回は簡単な簡易掲示板を作成してみます。
※今回は
~/public/work/index.php
<?php
$dateFile = 'bbs.dat';
session_start();
function setToken(){
$token = sha1(uniqid(mt_rand(),true));
$_SESSION['token'] = $token;
}
function checkToken(){
if(empty($_SESSION['token']) || ($_SESSION['token'] != $_POST['token'])){
echo "不正なPOSTが行われました!";
exit;
}
}
function h($s){
return htmlspecialchars($s,ENT_QUOTES,'UTF-8');
}
if($_SERVER['REQUEST_METHOD']=='POST' && isset($_POST['message']) && isset($_POST['user'])){
checkToken();
$message = trim($_POST['message']);
$user = trim($_POST['user']);
if($message !== ''){
$user = ($user === '') ?'名無しのAさん' :$user;
$message =str_replace("\t", ' ',$message);
$user =str_replace("\t", ' ',$user);
$postesAt=date('Y-m-d H:i:s');
$newDate = $message ."\t".$user."\t".$postesAt."\n";
$fp =fopen($dateFile,'a');
fwrite($fp,$newDate);
fclose($fp);
}
} else{
setToken();
}
$posts=file($dateFile,FILE_IGNORE_NEW_LINES);
$posts = array_reverse($posts);
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link rel="stylesheet" media="screen" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/css/bootstrap.min.css">
<title>簡易掲示板</title>
</head>
<body>
<div class="container">
<h1>簡易掲示板</h1>
<form action="" method="post">
message:
<input type="text" name="message"> user :
<input type="text" name="user">
<input type="submit" value="投稿">
<input type="hidden" name="token" value="<?php echo h($_SESSION['token']); ?>" >
<h4>userに何も入力が無ければ「名無しのAさん」で投稿されます。</h4>
</form>
<h2>投稿一覧 (<?php echo count($posts); ?>件)</h2>
<ul>
<?php if (count($posts)) : ?>
<?php foreach ($posts as $post) :?>
<?php list($message,$user,$postesAt)=explode("\t",$post); ?>
<li><?php echo h($message); ?> <?php echo h($user); ?>-<?php echo h($postesAt); ?></li>
<?php endforeach; ?>
<?php else : ?>
<li>投稿はまだありません</li>
<?php endif; ?>
</ul>
</div>
</body>
</html>
後は書き込み用のbbs.datを生成します。ディレクトリ構造は以下の様になります。
vagrant@homestead:~/Code/Laravel/public$ tree
├── phpinfo.php
└── work
├── bbs.dat
└── index.php
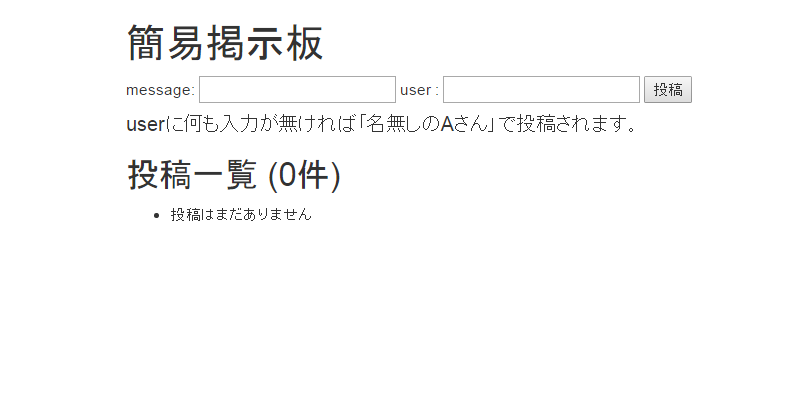
上手くいけば192.168.00.00/work/index.phpにアクセスする事で下の画面が表示されます。
以上で簡単なwebアプリケーションを作成する事ができました。
次はこれを実際にレンタルサーバを借りて公開しましょう。
#作成したwebアプリケーションを公開する
今回レンタルサーバを借りて公開しましたが、すぐに公開したいって方にはHerokuでデプロイしても十分可能です。
Herokuで公開する場合、一定時間のアクセスがなければスリープしてしまう為、簡易掲示版の内容を書きこんだbbs.datの中身も全て消えてしまう点に注意して下さい。
Herokuへ定期的にアクセスしてスリープさせないアプリ「heroku patroller」を作りました。
HubotをHerokuのFree dynoに対応させる
##レンタルサーバを借りる。
今回レンタルサーバを借りるにあたって、ロリポップ!を選択しました。

理由としては
- 登録後10日間は無料で使える
- 安定性がある
- 管理画面が見やすい
等々ありますが、初心者である自分にとっても使いやすと思い選択しました。
今回はデータベースを使わないアプリケーションなので、一番安いエコノミープランでいいですが、MySQLと連携させたサービスを考えようとするとライトプラン以上になります。各自好きなプランを選んでドメインを取得して下さい。
詳細は以下のURLからご確認下さい。
また現在ライトプランにおけるPHPのversionは以下になります。

※ここから先は既にドメンを取得した前提で話を進めます。
##.envの設定
LaravelHomesteadではデフォルトでPHP DotEnvがインストールされています。PHP DotEnvとは何かというと、通常vagrantやxamppでもそうですが、ローカル開発環境時の環境変数をそのままにした状態でいざ、実際の開発環境に持っていくと環境変数が全然あわない問題が発生します。しかもそれが1つのファイルだけだといいですが、複数あると一つ一つのファイルを書き直さないといけない上にバグも生みやすくなります。そこでPHP DotEnvを使う事で、__どの環境でも共通の方法で環境変数を参照出来る事が可能__になります。
実際に.envファイルを見てみるとわかりやすいです。
APP_ENV=local
APP_DEBUG=true
APP_KEY=****
APP_URL=http://localhost
DB_CONNECTION=mysql
DB_HOST=****
DB_PORT=***
DB_DATABASE=****
DB_USERNAME=****
DB_PASSWORD=****
CACHE_DRIVER=file
SESSION_DRIVER=file
QUEUE_DRIVER=sync
REDIS_HOST=***
REDIS_PASSWORD=***
REDIS_PORT=***
MAIL_DRIVER=smtp
MAIL_HOST=***
MAIL_PORT=***
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
従って今回はローカル開発環境から公開用に設定するのは以下の2項目だけで十分となります。
APP_URLにはアカウント情報からロリポップ!のドメイン名を入力して下さい。
APP_ENV=staging /*localからstagingに変更*/
APP_URL=http://abcdef.test.jp/ /* ロリポップ!のドメイン名を入力*/
また今回はMySQLを使ったアプリケーションを紹介しておりませんが、MySQLも同様に御自身の環境に合わせてDB_以下の環境変数を合わせる事でデータベースにアクセスする事が可能となります。
注意
なお、本番環境でDocumentRootの下に.envを置くと、__当然ブラウザからアクセス__できてしまうので、.envだけ403 Forbiddenになるようにしておくか、DocumentRootの上に置くように設計しておいたほうがいいでしょう。
参考文献
コード改善に役立ちそうなPHPライブラリ・ツール
Laravel 5.0.dev 設定
##FTP(公開サーバ)にファイルをコピーする。
ドメイン取得後公開サーバにアクセスします。ソフトウェアなんでもいいです。今回私はアヒルちゃんを使いました。アヒルちゃんをつかって公開サーバにアクセスする方法は以下を参照して下さい。
コピーするファイルは以下になります。
vagrant@homestead:~/Code/Laravel$ tree -La 1
.
├── app
├── artisan
├── bootstrap
├── composer.json
├── composer.lock
├── config
├── database
├── .env
├── .env.example
├── .gitattributes
├── .gitignore
├── gulpfile.js
├── package.json
├── phpunit.xml
├── Procfile
├── public
├── readme.md
├── resources
├── server.php
├── storage
├── tests
└── vendor
以上のファイルをFTPサーバ側にそのままコピーして下さい。
今回は一応わかりやすい様に、worksディレクトリの下にlaravelディレクトリを作りその下にコピーしました。
├── works
│ ├── laravel
├── app
├── artisan
├── bootstrap
├── composer.json
├── composer.lock
├── config
├── database
├── .env //.htaccesでアクセスしないように設定をして下さい!
├── .env.example //コピーしなくてもいい
├── .gitattributes //コピーしなくてもいい
├── .gitignore //コピーしなくてもいい
├── gulpfile.js
├── package.json
├── phpunit.xml
├── Procfile
├── public
├── phpinfo.php
├── readme.md
├── resources
├── phpinfo.php
├── readme.md
├── server.php
├── storage
├── tests
└── vendor
もしphpのversionが正しく表示できない場合、管理者画面からphpのCGIの設定をいじってみて下さい。逆に正常に表示できればお疲れ様です。これで貴方が製作したwebアプリケーションが世界中の人に公開されました。
試しに
[http://ドメイン名/works/laravel/post]にアクセスして先ほど作成した簡易掲示板が表示できている事を確認して下さい。
#終わりに
今回はLaravelの機能をゴリゴリ活用したアプリケーションの紹介よりも、webアプリケーションを公開する方法を載せましたが、今後データベースを使った本格的なwebアプリケーションを作る際にはLaravelという素晴らしいフレームワークが大いに役たちます。その前準備としての紹介記事でした。